前言 :
组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树。
现在基于vue的UI组件库有很多,比如iview,element-ui等。但有时候这些组件库满足不了我们的开发需求,这时候我们就需要自己写一个插件。
正文:
今天做一个类似于element-Container的(自由度高,可大量复用)全局组件,直接上步骤:
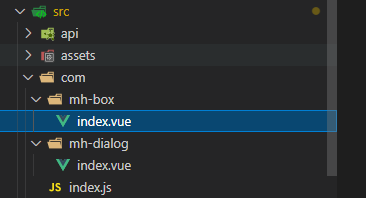
1.在src目录下新建components文件夹,结构如下:

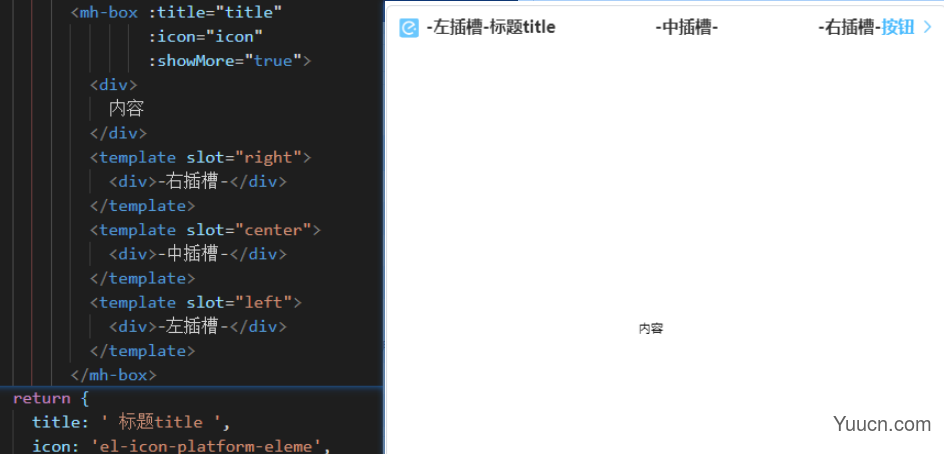
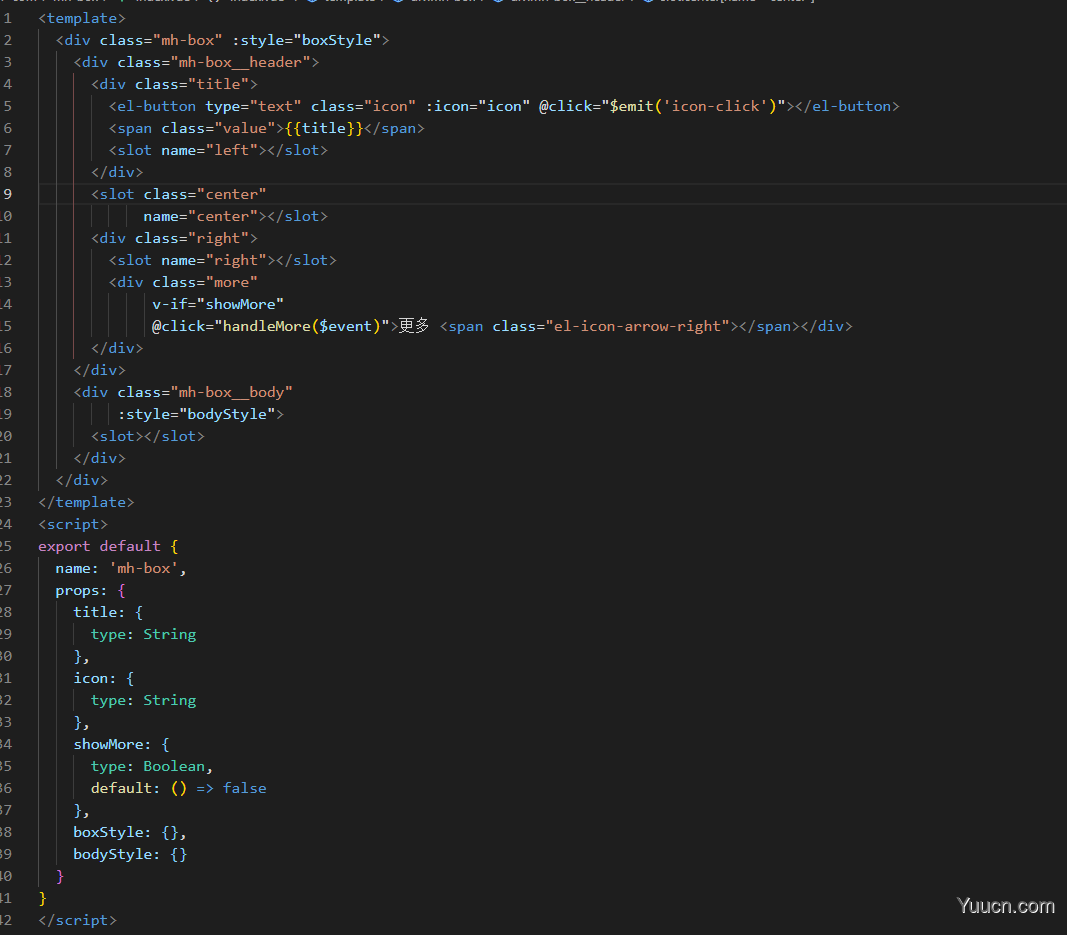
2. `mh-box/index.vue ` 文件中写组件结构,把该挖的坑挖好(这里我们定义了`标题` / `图标按钮` / `if条件式` ),位置使用slot

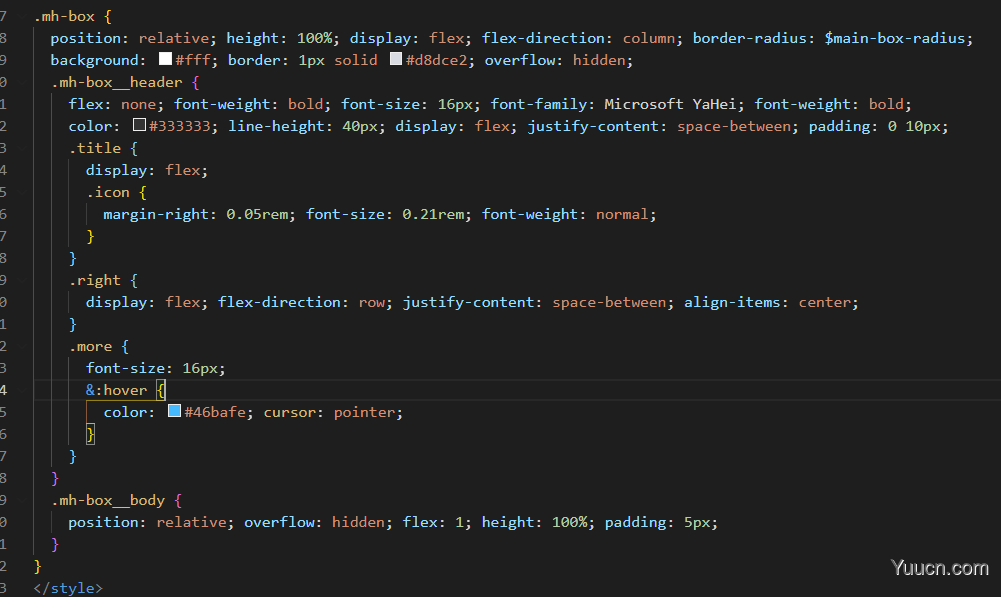
3.样式(仅供参考)

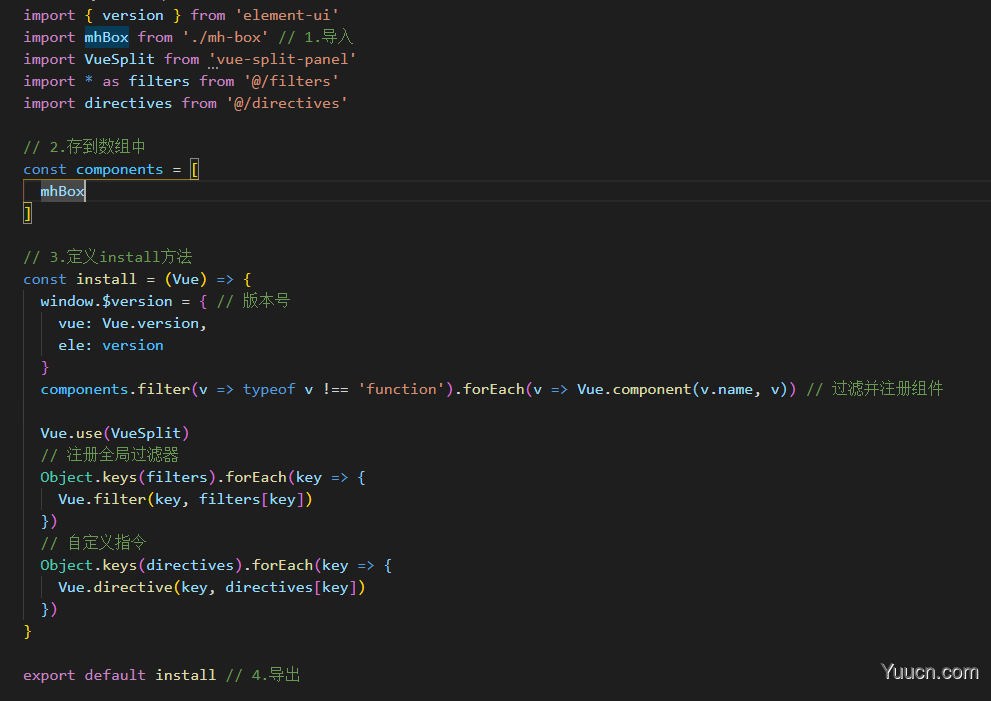
4.在外层index.js中对我们的组件进行处理(四步)
(1).导入; (2).存到数组中;3.定义install方法;(4).导出

5.在main.js中导入并使用
![]()
现在自定义组件 `<mh-box>` 就可以全局使用了,看下效果