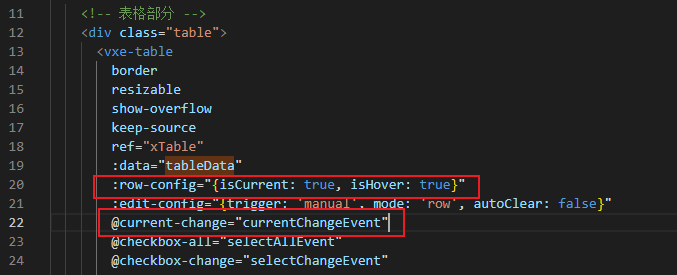
需求 1 :设置初始高亮
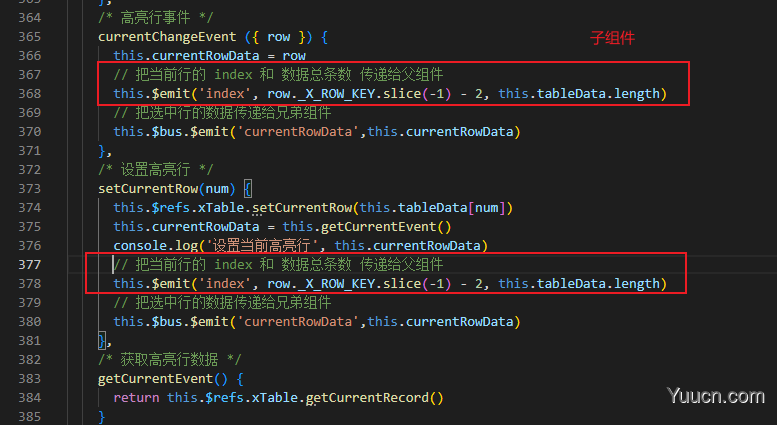
子组件:



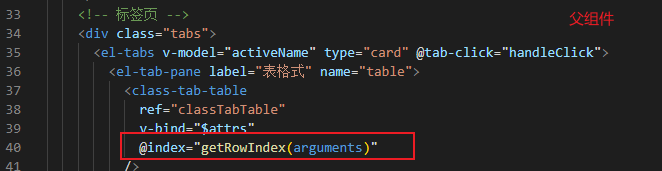
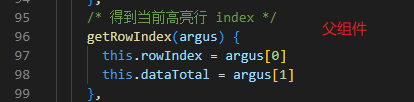
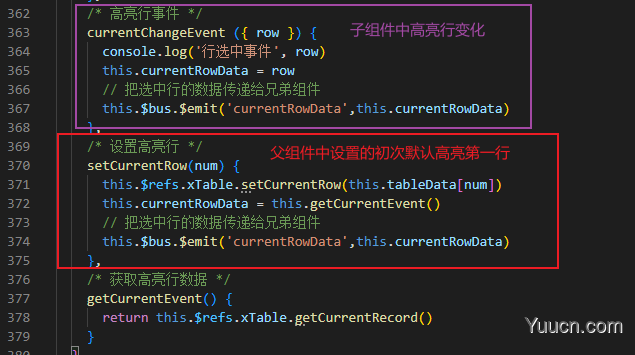
父组件

需求 2 :高亮行的变化,需要把数据传递到兄弟组件中
解决办法:EventBus
参考链接:
http://t.csdn.cn/iwOJc
main.js 中:
![]()
子组件 1 :
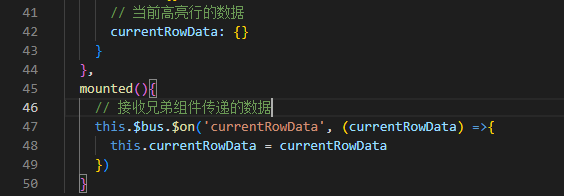
![]()

子组件 2 :

需求 3 :子组件把高亮行的 index 和表格总条数传递给父组件
解决办法:子组件给父组件传递多个参数
参考链接:
https://www.jianshu.com/p/fcd3aabfe2fb