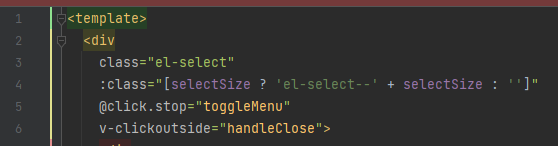
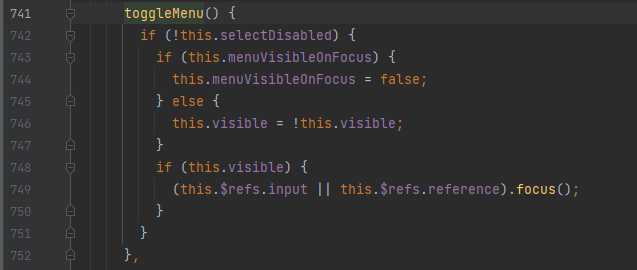
通过elementui的源码可以找到控制选择框展开与关闭的一个方法toggleMenu,这里面还有一个自定义指令v-clickoutside(该指令是为了点击外部元素能够关闭展开框,详细了解请点此)需要阻止,阻止方法见下面
element\packages\select\src\select.vue


这样可以通过ref调用组件内部方法的方式实现
但是!!!
在按钮上需要使用mouseup事件并且添加.stop修饰符才能正常展开与关闭

这个和elementui中的自定义事件v-clickoutside有关
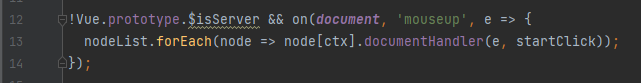
element\src\utils\clickoutside.js

在这个自定义指令中监听了document的mouseup事件,然后判断mouseup事件是否是在绑定了该指令的元素内部发生,即判断mouseup的地方是否是选择框外部元素,如果是外部元素就执行指令绑定的方法,关闭选择框;
所以必须通过mouseup.stop去阻止mouseup事件冒泡。