准备工作
下载 electron-v9.4.4-win32-ia32.zip
https://npm.taobao.org/mirrors/electron/9.4.4/electron-v9.4.4-win32-ia32.zip
解压放到 C:\Users\Admin\AppData\Local\electron-builder\Cache 目录下
下载 winCodeSign
https://npm.taobao.org/mirrors/electron-builder-binaries/winCodeSign-2.6.0/
解压放到C:\Users\Admin\AppData\Local\electron-builder\Cache\winCodeSign\winCodeSign-2.6.0目录下(
没有的话,自己创建winCodeSign-2.6.0)
下载/nsis-3.0.4.1
https://npm.taobao.org/mirrors/electron-builder-binaries/nsis-3.0.4.1/
解压放到C:\Users\Admin\AppData\Local\electron-builder\Cache\nsis\nsis-3.0.4.1 目录下(
没有的话,自己创建nsis-3.0.4.1)
解压放到C:\Users\Admin\AppData\Local\electron-builder\Cache\nsis\nsis-3.0.4.1 目录下(
没有的话,自己创建nsis-3.0.4.1)
全局安装electron:npm install -g electron
最后在检查一下是否都安装完毕

准备工作做好之后就可以开始创建项目了
1.创建vue项目
vue create 项目名
这里我直接选的默认
? Please pick a preset: Default ([Vue 3] babel, eslint)

2.cd 项目名 进入刚刚创建的vue项目
3.vue add electron-builder 将electron添加至项目

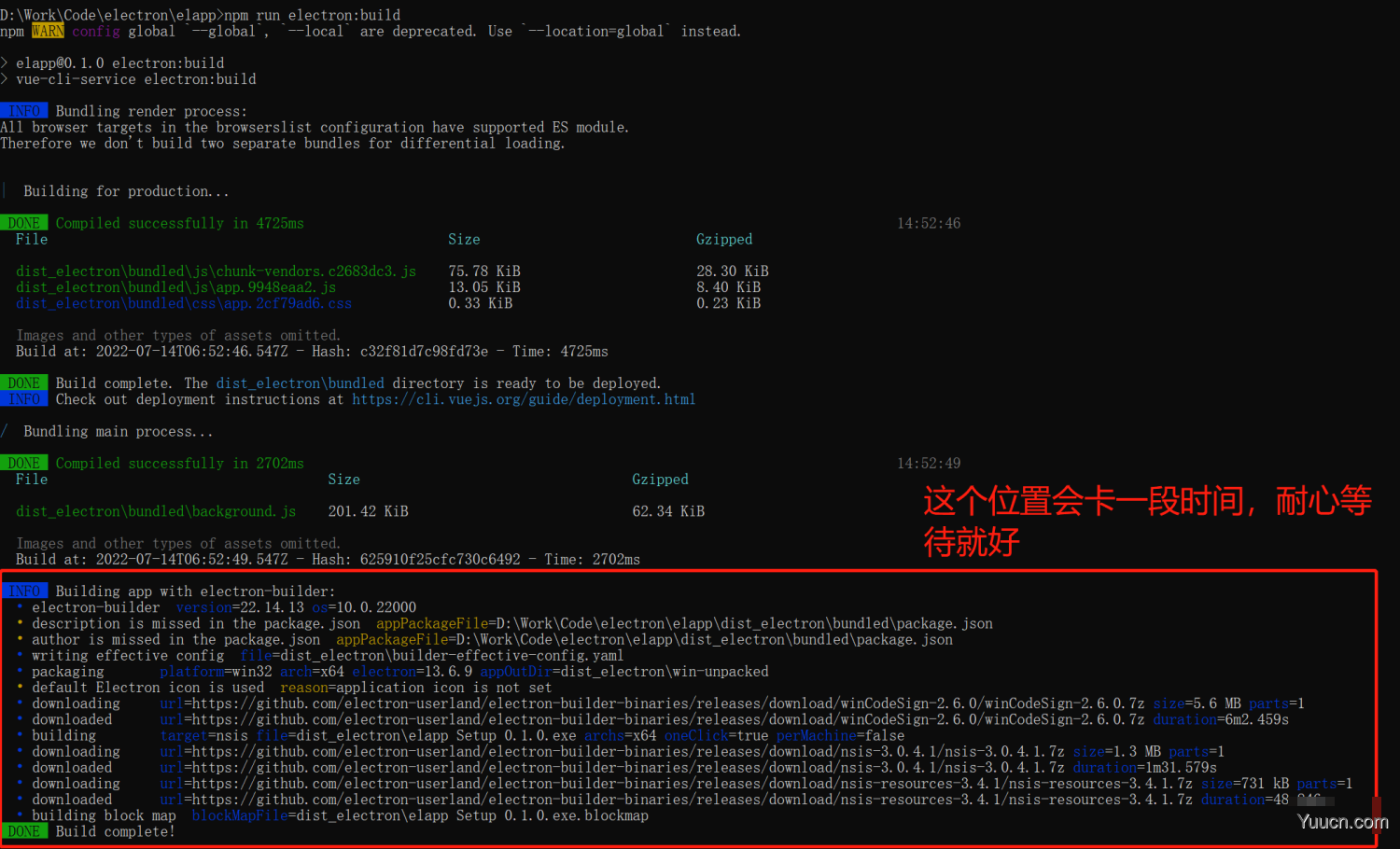
4.npm run electron:build运行一下打包命令 测试一下打包是否存在问题

如上:我整体创建下来的话是没有任何报错的
打包后的文件在:项目名\dist_electron 下有一个.exe文件 elapp Setup 0.1.0.exe 双击就可以运行了
5.项目启动命令:npm run electron:serve
接下来就可以愉快的进入开发流程啦