最近写项目碰到一个需求,左侧树形结构每个节点对应不同类型的表格,因表格类型各式各样,树形结构上还带有复选框全选功能
决定每一个表格单组为一个组件进行开发,在右侧使用动态组件循环加载展示,组件名定义为左侧树节点的唯一id
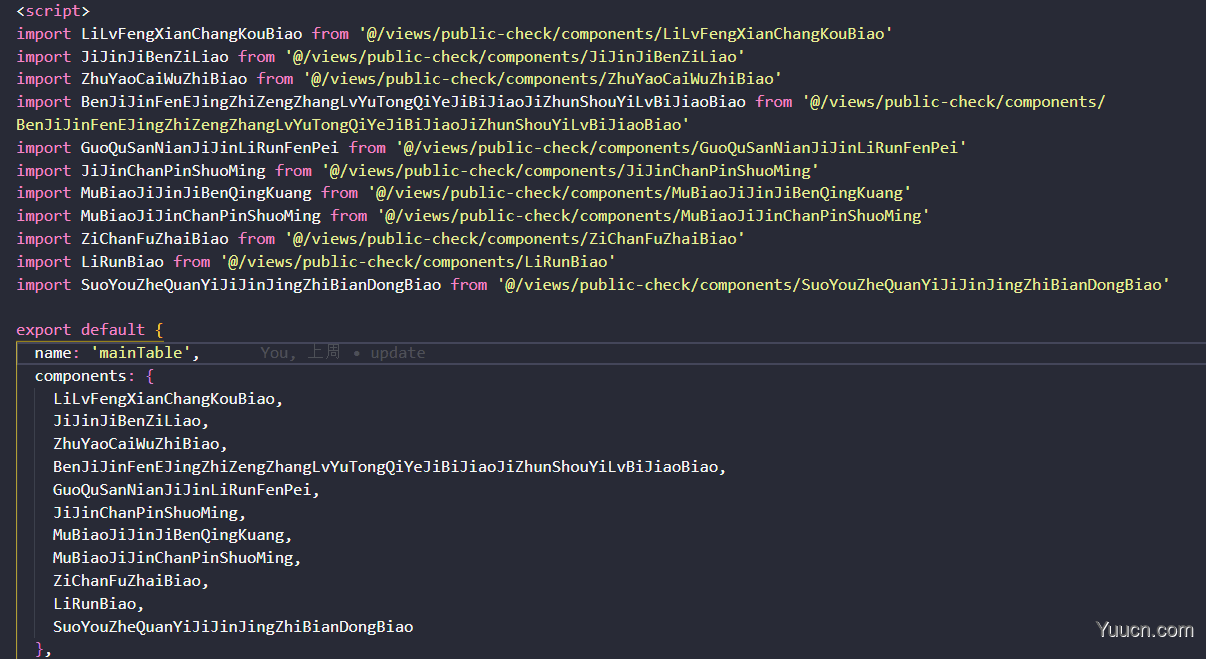
此时遇到一个问题就是在main-table组件中需要导入很多组件进行注册如下图

在思考及查阅资料后决定使用require.context()批量注册进行优化
require.context(directory, useSubdirectories, regExp)
directory:表示检索的目录
useSubdirectories:表示是否检索子文件夹
regExp:匹配文件的正则表达式,一般是文件名
例如 require.context("@/views/components", false, /\.vue$/)
应用到项目中,新建index.js文件,/component/index.js,循环注册组件
const importComponentsFn = require.context('./', false, /\.vue$/)
export default {
install (app) {
// importComponentsFn.keys()获取所有.vue后缀的文件名数组循环
importComponentsFn.keys().forEach(key => {
// importComponentsFn传入文件名,批量导入组件.default获取组件信息
const component = importComponentsFn(key).default
// 使用组件名进行注册组件
app.component(component.name, component)
})
}
}
最后在main.js中注册即可,注意每个组件中必须含有name属性,值为树形节点的唯一id
import component from '@/views/public-check/components'
Vue.use(component)
这样只要新建.vue后缀的文件就会自动注册,不需要再一个个导入进行注册
欢迎大家评论,如有帮助可以关注+收藏,我会经常更新博客,大家一起讨论学习