对文档树中的节点们 可以用js进行增删改查:
增:
1、创建元素:这个元素是不会渲染到页面上的,它不在DOM中
传入字符串(标签的名字)
var box=document.createElement("div")
2、添加到文档树中,x.appendChild(y) 把y节点对象添加到x节点中
box.appendChild(box2)
3、增加类名(classList.add()方法)
box2.classList.add("box2")
等同于
box2.className="box2"
3.1、增加多个类名(className)
box2.className="box2 box3"
等同于:
box2.className="box2"
box2.className=box2.className+" box3"
注意:box3前面有一个空格
4、增加节点(insertBefore()方法)
<div class="box">
<div class="box2">hello1</div>
<div class="box2">hello2</div>
<div class="box2">hello3</div>
<div class="box2">hello4</div>
</div>
<script>
var box=document.querySelector(".box")
var a1=document.createElement("h1")
a1.innerHTML="6666"
box.insertBefore(a1,box.children[2])
</script>
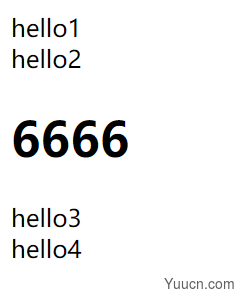
网页效果:

4.1、insertAfter方法(需要自己封装)
function insertAfter(El,targetEl) { var parent=targetEl.parentNode; if(parent.lastChild==targetEl) { parent.appendChild(newEl); } else { parent.insertBefore(El,targetEl.nextSibling); } }
删:
1、删除类名
box2.classList.remove("box2")
2、删除子节点
box.parentElement.removeChild(box)
3、删除自己
box.remove()
4、清空自己
box.parentElement.innerHTML=""
5、删除元素
box.removeChild()
改:
innerHTML也可以用于添加元素
box2.innerHTML="6666"
注:6666会把box2内部的所有元素全部覆盖
解决方案 :
创建一个元素 把666作为它的innerHTML 然后把它添加到box2
box2.innerHTML+="<h1>6666</h1>"
查:
<div id="box"></div>
<script>
var box=document.querySelector("#box")
</script>
克隆:
var box2 = box.cloneNode()//不会克隆事件等 var box2 = box.cloneNode(true)//连同box的后代元素和所有的事件 一起克隆 var btn1 = btn.cloneNode(true) box.appendChild(btn1)//把克隆的btn1添加到box的子节点中去
节点对象怎么来的?
只有创建、添加进页面,才是真正的添加了节点,否则就是移动节点。