当前工作区内的文件如下

首先当然是安装 yarn,此命令可在任何地方执行
npm install -g yarn
查看版本,会发现版本并不是 3.因为版本 1 是经典版

升级 yarn,此命令在你的工作区根目录运行
注意:这个升级操作不会影响你的其他项目
yarn set version berry
再次查看版本

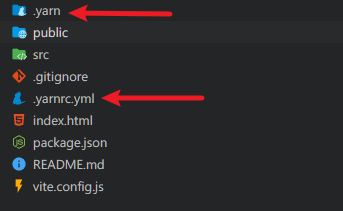
后你还会发现工作区内多了一个文件和一个目录

切换淘宝源
在.yarnrc.yml 内添加这一行
npmRegistryServer: 'https://registry.npm.taobao.org'
执行yarn命令安装 package.json 内的包

然后再看工作区目录,发现并没有熟悉的node_modules这个目录
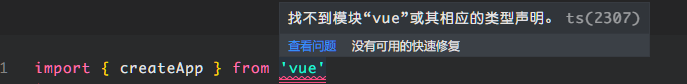
当你点开一个 vue 文件,甚至还会报错

执行命令,在工作区根目录内
yarn dlx @yarnpkg/sdks vscode
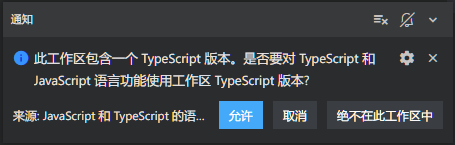
此时,你的 vscode 右下角应该会弹出如下通知,点击允许

如果没有弹出,也没关系.可以看到在工作区的根目录有个.vscode目录,里面有个setting.json
把这两行加进对象的尾部
"typescript.tsdk": ".yarn/sdks/typescript/lib",
"typescript.enablePromptUseWorkspaceTsdk": true
然后再安装扩展ZipFS
https://marketplace.visualstudio.com/items?itemName=arcanis.vscode-zipfs
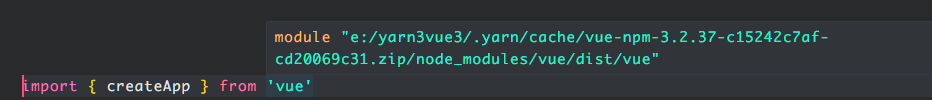
之后便能正确得到代码提示了

错误处理
如果你还没有得到代码提示,因为你的项目内没有安装 typescript
yarn add typescript --dev
后再运行一遍yarn dlx @yarnpkg/sdks vscode