1.HTML语法规范
1.1 基本语法概述
- HTML 标签是由尖括号包围的关键词,例如
<html>。 - HTML 标签 通常成对出现,例如 开始标签 和 结束标签 ,当然也有单标签
</br>
1.2 标签关系

包含关系:
比如 head标签包含title标签
并列关系:
比如 head标签跟body标签并列![]()
2.HTML 基本结构标签
写HTML网页
每个网页都有一个基本的结构标签(也叫:骨架标签),页面内容在这些基本标签上书写。
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> |
HTML标签 | 页面中最大的标签,根标签 |
<head></head> |
文档的头部 | title被包含在head中 |
<title></title> |
文档的标题 | 让网页有自己的标题 |
<body></body> |
文档的主体 | 元素包含在文档的所有内容,内容放在body里 |
HTML文档的后最必须是 .html 或 .htm
3.使用VScode
安装的看网上教程。基本使用快捷键:
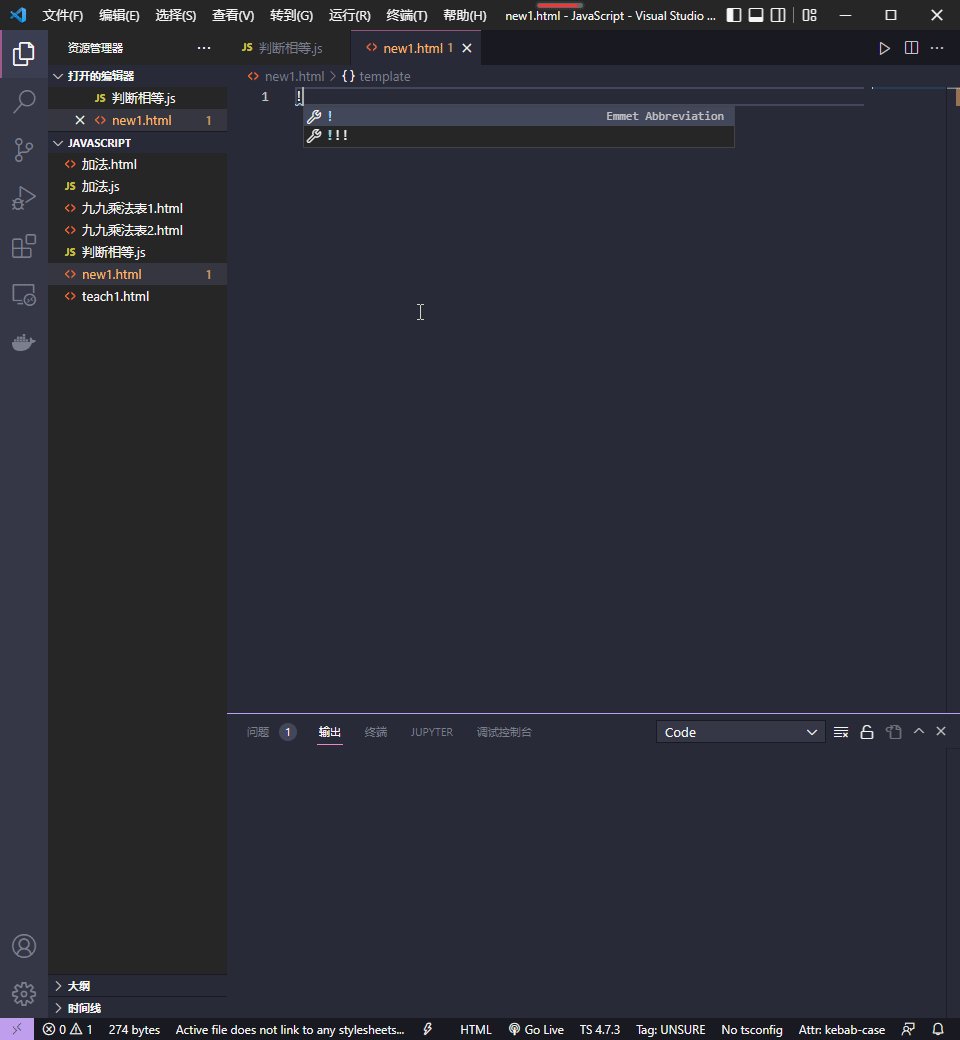
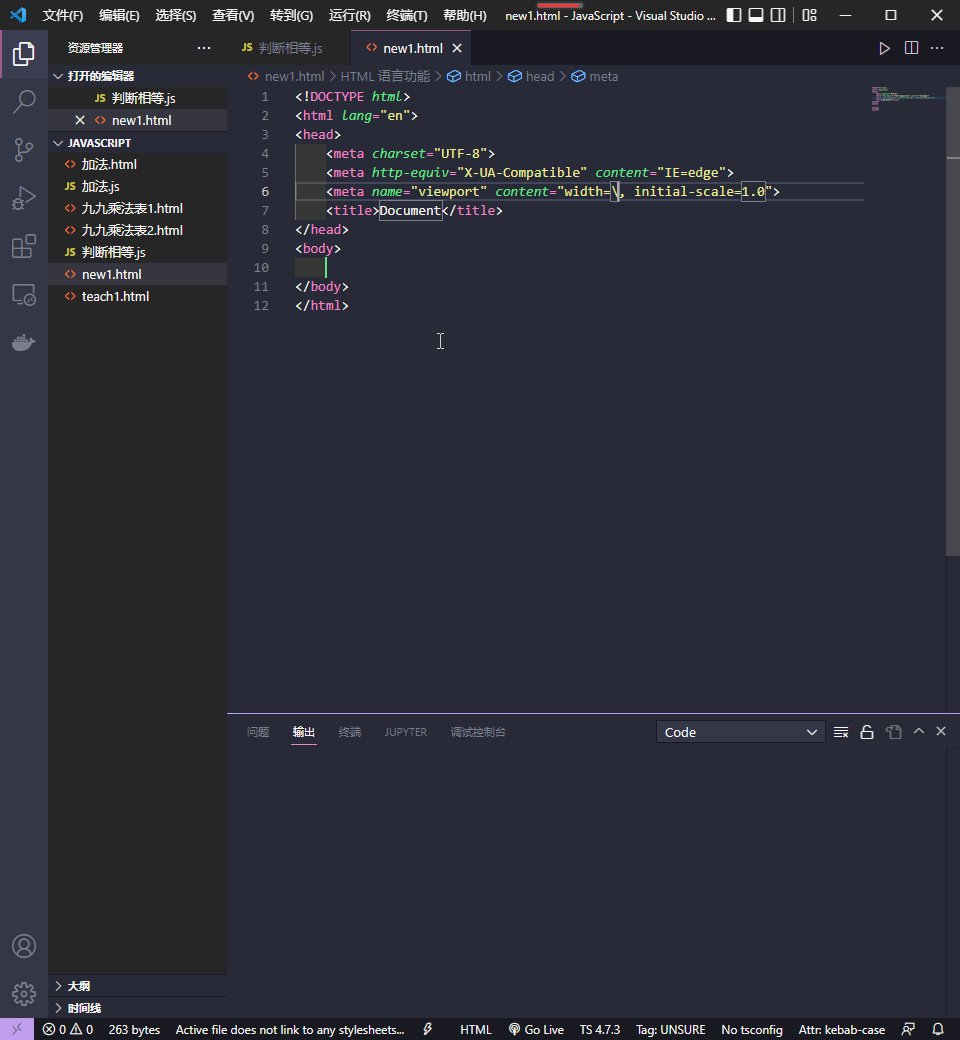
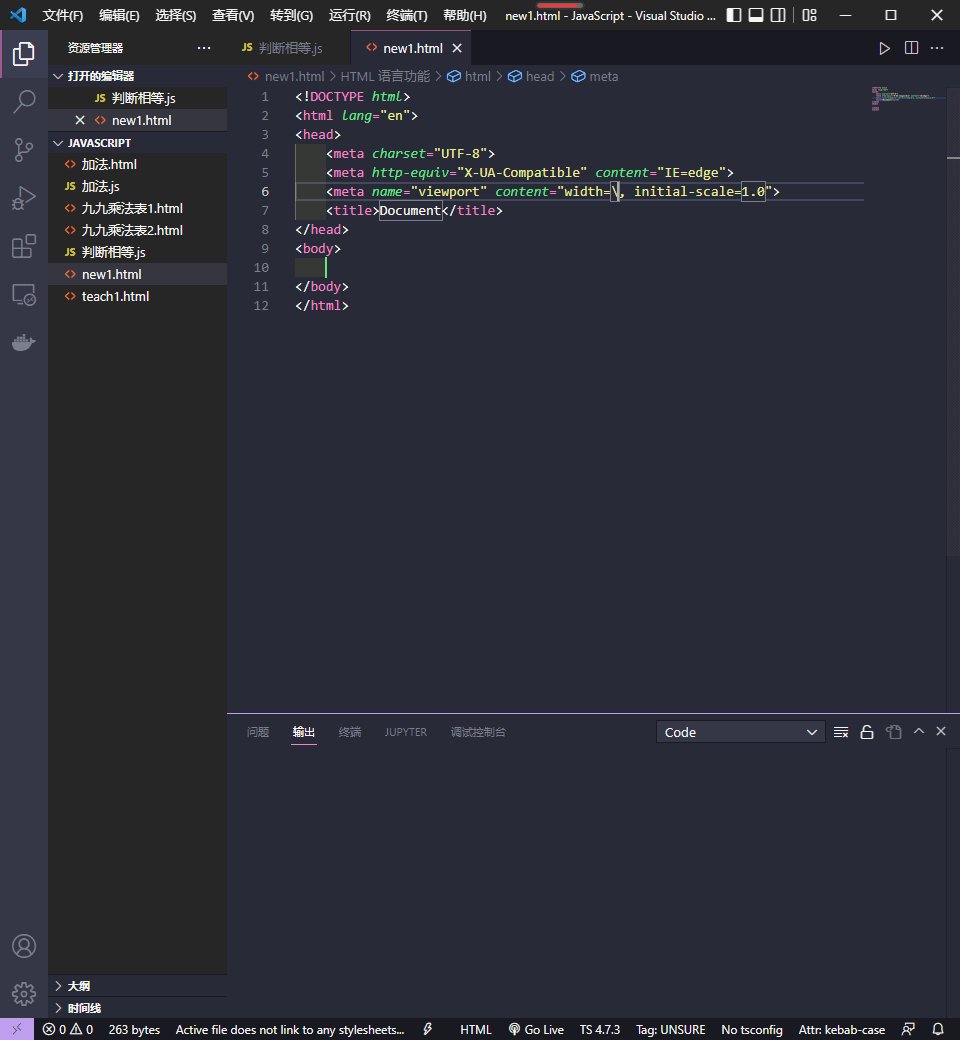
Ctrl + N 新建文件Ctrl + S 保存文件Ctrl + 加号键/减号键 可以放大缩小视图原来可以在VScode的HTML文件里 输入 英文键 的 ! 就可以弄出H5的基本结构了,我之前是不知道的,但就是要换成win10自带的英文输入键比较麻烦。显示效果: 推荐安装的插件:
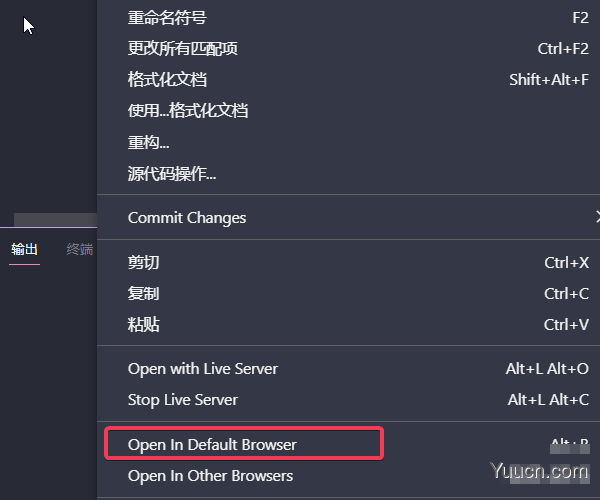
推荐安装的插件: 上图这个插件的使用方式:右键
上图这个插件的使用方式:右键 下面的也同样点击安装即可
下面的也同样点击安装即可

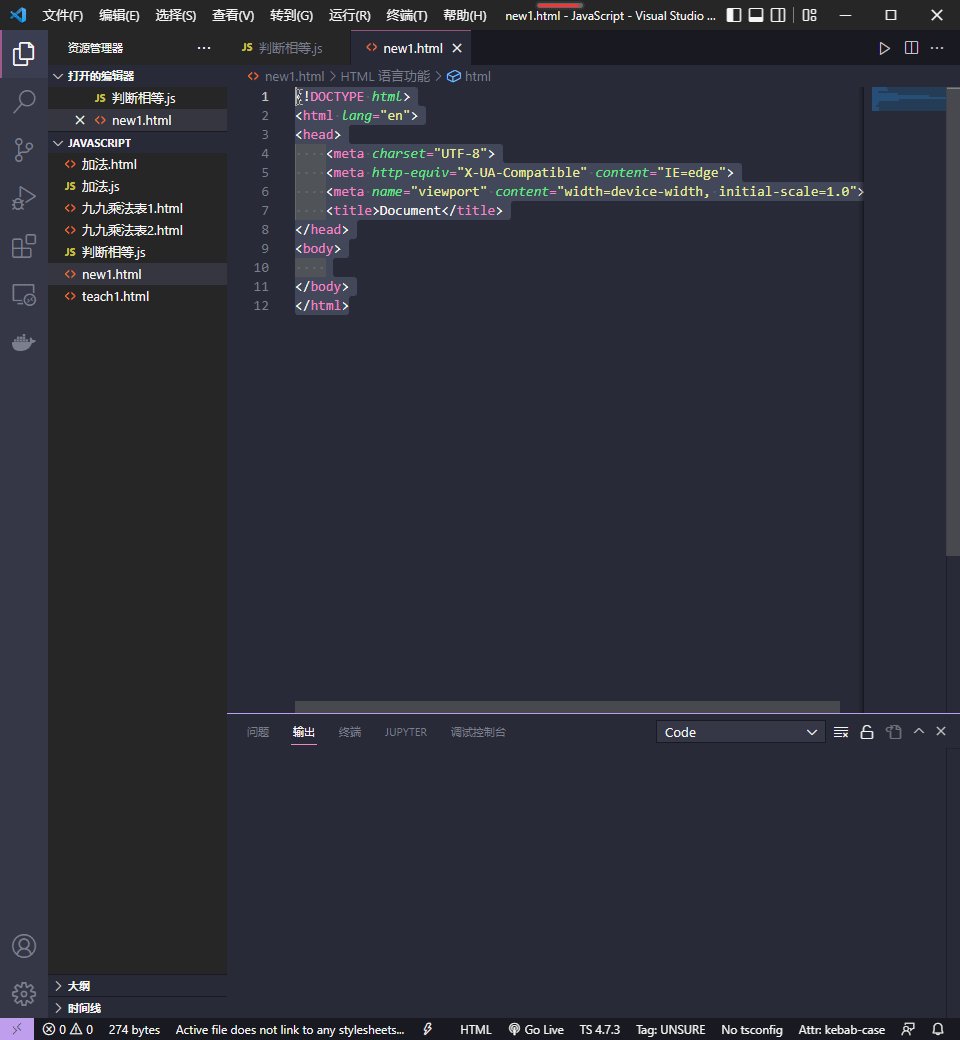
结构解释
文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是高数浏览器用哪个版本来显示网页,下面的这句代码就是说要用H5版本。
- 该声明位于文档的开头部分
- 它不是HTML标签,是文档类型声明标签
lang语言种类
用来定义当前文档显示的是英文网页 当然也可以定义为
当然也可以定义为zh-CN,lang的功能还可以提示浏览器是否要进行翻译选择
字符集(Character set)
定义:多个字符的集合,便于计算机能够识别和存储各种文字在<head>标签内,可通过<meta>标签的charset属性来规定 HTML 文档 应该使用哪种字符编码。
UTF-8比较常用,当然还有GBK、GB2312等
4.HTML常用白哦去
4.1标签语义
利用标签语义在合适的地方令显示出来的内容与结构方便合理,比如小说网站。
4.2标题标签 <h1>-<h6>
当标题用,数字就对应着重要等级,我们仅要关注它的标签语义,而不是它的样式,就比如说一级标题比二级标题重要。
<h1>一级</h1><h2>二级</h2>
4.3段落和换行标签
<p>标签定义段落
<p>一级手动阀手动阀手动阀</p><p>二级顶顶顶撒</p>可以看到分段了
<br />换行标签,是单标签,可以令一段文字可以另起一行。
<p>一级手动阀手动<br />阀手动阀</p>
4.4文本格式化标签
粗体、斜体或下划线
| 语义 | 标签 |
|---|---|
| 加粗 | <strong></strong>或<b></b> |
| 倾斜 | <em></em>或<i></i> |
| 删除线 | <del></del>或<s></s> |
| 下划线 | <ins></ins>或<u></u> |
4.5 <div>和<span>标签
这两个标签无语义,是个盒子,用来装内容的
<div> 大盒子1 </div>123<div> 大盒子2 </div><span>小黄</span><span>小白</span><span>小红</span> 特点:
特点:
-
标签用来布局,但是只能一行放一个大盒子
- 标签用来布局,一行可以排成一列多个小盒子
4.6 图像标签和路径
- 图像标签单标签
<img>用于定义HTML页面的图像
- 属性之间不分先后,当要放在img标签后面
- 属性采用健值对的形式,key=value
<img src = "https://www.cnblogs.com/PaturNax/p/%E5%9B%BE%E5%83%8FURL" alt="" title="" width="" height=""/>src是<img>标签的必须属性,用于制定图像文件的路径和文件名。其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,当图像不能显示的时候,就显示的文字 |
| title | 文本 | 提示文本,鼠标放到图像上,就显示文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
- 路径就放文件到对应文件夹,比如目录文件夹专门放HTML文件和图片文件
根目录:就是打开文件夹目录的第一级目录路径可分为:
- 相对路径:以应用文件所在位置参考,比如图片jpg文件相对于HTML页面的位置
| 分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 无 | 图片文件位于HTML文件同一级目录,写法为<img src="https://www.cnblogs.com/PaturNax/p/%E5%9B%BE%E5%83%8FURL" /> |
| 下一级路径 | / |
图片文件位于HTML文件下一级目录image中,写法为<img src="https://www.cnblogs.com/PaturNax/p/image/%E5%9B%BE%E7%89%87.jpg" /> |
| 上一级路径 | ../ |
图片文件位于HTML文件上一级目录,写法为<img src="https://www.cnblogs.com/PaturNax/%E5%9B%BE%E7%89%87.jpg" /> |
- 绝对路径目录下的绝对位置,直达目标位置,从本地的盘符开始,比如
"D:\Web\img.jpg"或者网络上的绝对地址"https://www.yuucn.com/wp-content/uploads/2022/08/1660119243-9b663057ff8ac17.jpg"
4.7超链接标签
<a>标签用于定义超链接,可以从当前的页面到另一个页面
<a href="https://www.cnblogs.com/PaturNax/p/%E8%B7%B3%E8%BD%AC%E7%9B%AE%E6%A0%87" target="目标窗口弹出的方式"> 文本或图像 </a>| 属性 | 作用 |
|---|---|
| href | 指定目标的URL,必须属性 |
| target | 指定链接页面的打开方式,其中_self为默认值从当前窗口打开,_blank为在新窗口打开 |
链接分类:
- 外部链接:比如
<a href="http://www.baidu.com">百度</a> - 内部链接:就网站内部页面之间相互链接,可以自建,例
<a href = "index.html">首页</a> - 空连接:不指定明确的连接目标,
<a href = "#">首页</a> - 下载链接:需要href的地址是一个文件或压缩包,在我们点击后,浏览器自动会帮我们下载。
- 网页元素链接:在网页中的各种网页元素,比如文本、图像、表格加上超链接
- 锚点链接:点击后可以快速定位并跳导页面中的指定位置,比如以下例子
- 链接文本的href属性,设置属性值
#名字的形式,如<a href = '#two'>第2集</a> - 如果点击上一个链接,就会自动找到目标位置标签,需要在里面添加一个
id属性 = 名字,可以作为我们的唯一标识,如:<h3 id="two">XXX</h3>
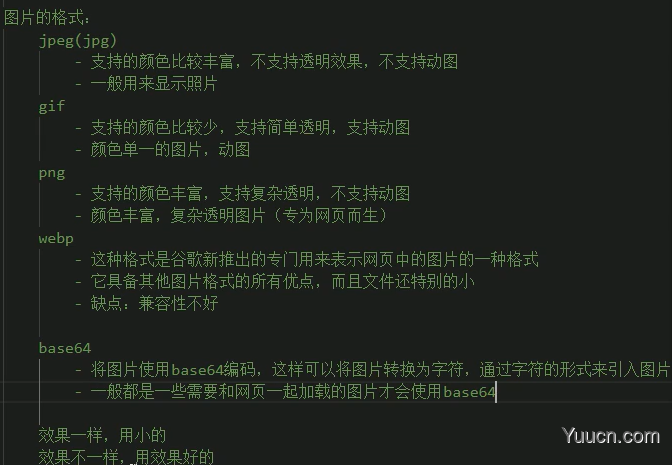
图片格式

4.8 注释和HTML 字符实体
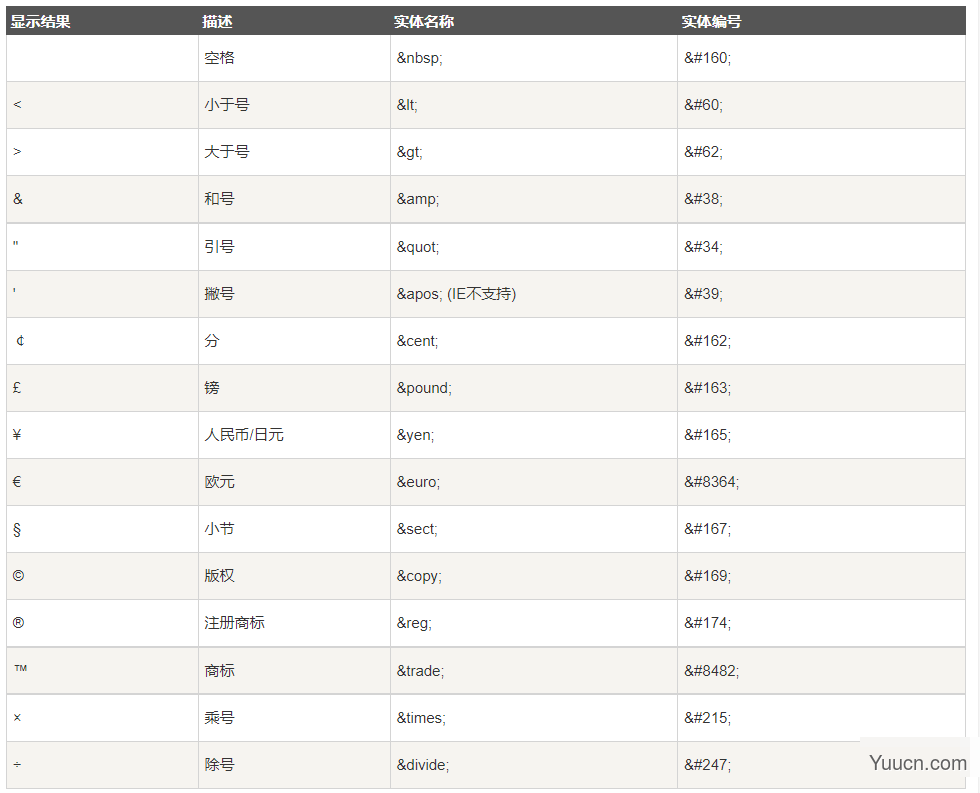
<!-- 注释的语句 --> 快捷键 :ctrl + /HTML 字符实体:就是不方便直接敲出来,就用字符替换掉,因为在 HTML 中,某些字符是预留的,另外字符实体对大小写敏感。参考:HTML 字符实体
内联框架
<iframe src="" frameborder="" width="" height="">
参考
HTML 元素视频链接:P8~P29黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动视频链接:P24~P25尚硅谷Web前端零基础入门HTML5+CSS3基础教程丨初学者从入门到精通