本文目录:
- 字体标签
- 特殊字符
- 标题标签
- 超链接
- 列表标签
- img标签
- table(表格)标签
- 跨行跨列表格
- iframe框架标签(内嵌窗口)
- 表单标签
- 表单格式化
- 表单提交的细节
- 其他标签
字体标签
我是字体标签
<font>
我是字体标签
</font>
效果:

我是红色
<font>
我是红色
</font>
效果:

我是楷体
<font face="楷体">
我是楷体
</font>
效果:

我是4号字体
<font size="4">
我是4号字体
</font>
效果:

font标签是字体标签,它可以用来修改文本的字体、颜色、大小
color属性修改颜色
face属性修改字体
size属性修改文本大小
<font face="楷体" size="4">这是愷龍的公众号</font>
这段代码表示“这是愷龍的公众号”这几个字时红色、楷体、大小为4的字
特殊字符
在一般的编程语言中我们都是用转义字符来实现换行,最典型的就是\n
但是在HTML语言中\n是不能实现换行的
我们来看一下如果用\n
我想\n换行
结果:

很明显这不能实现换行
在HTML中<br>是换行的语法
所以我们要想实现换行就可以使用<br>来实现
我们来尝试一下
我想<br>换行
结果:

很明显我们实现了换行
这就是特殊字符
还有我们要是想显示<br>以文本方式显示该怎么做呢
直接写
显示<br>
结果:

直接就被浏览器解析为换行了
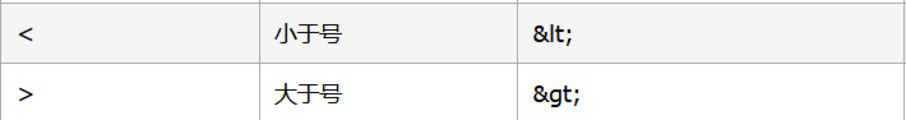
这时候就可以查阅一下字符实体(实体名称对大小写敏感!)来看一下<和>对应的实体

所以我们就可以用下面的代码来显示<br>
显示<br>
结果:

完整的字符实体可以参考链接:
http://caibaojian.com/w3c/html/html_entities.html
标题标签
标题标签是h1到h6
例:显示标题1到标题6
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
结果:

要是我们加个标题7呢
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<h7>标题7</h7>
结果:

很明显标题七没有比标题6更小,标题的最小为6,如果超过标题6,浏览器就会解析为默认的样式,如图中所示。
h1-h6都是标题,h1最大,h6最小
我们还可以对标题的位置进行更改:
<h1 align="left">标题1</h1>
<h2 align="center">标题2</h2>
<h3 align="right">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
结果:

align属性是对齐属性
left 左对齐
center 居中
right 右对齐
超链接
在网页中所有点击之后可以跳转的内容都是超链接。
例:实现点击“百度”两个字即可跳转百度搜索网页
<a href="https://www.cnblogs.com/kohler21/p/www.baidu.com">百度</a>
结果:

这个在网页中点击之后是可以跳转到百度的网页的(但是在本地编辑的是不可以跳转的)。
我们还可以添加target属性来实现是跳转当前页面还是打开新页面
<a href="https://www.cnblogs.com/kohler21/p/www.baidu.com">百度</a>
<a href="https://www.cnblogs.com/kohler21/p/www.baidu.com" target="_self">百度</a> 表示当前页面
<a href="https://www.cnblogs.com/kohler21/p/www.baidu.com" target="_blank">百度</a> 表示打开新页面来实现跳转
a标签是超链接
href属性设置超链接的地址
target属性设置哪个目标进行跳转
_self表示当前页面,_self表示“相同窗口”。点击链接后,地址栏不变。在网页中没有做设置时,网页链接默认的窗口为_self。
_blank_blank是最常见的链接方式,表示超链接的目标地址在新建窗口中打开。
列表标签
列表标签分为:无序列表、有序列表、定义列表
例:把罗志祥、李云迪、吴亦凡、王力宏以无序,列表的方式展示出来
<ul>
<li>罗志祥</li>
<li>李云迪</li>
<li>吴亦凡</li>
<li>王力宏</li>
</ul>
结果:

接着我们用有序列表来显示:
<ol>
<li>罗志祥</li>
<li>李云迪</li>
<li>吴亦凡</li>
<li>王力宏</li>
</ol>
结果:

然后我们再自定义来显示(注意代码的差别哟):
<ul type="none">
<li>罗志祥</li>
<li>李云迪</li>
<li>吴亦凡</li>
<li>王力宏</li>
</ul>
结果:

ul是无序列表
type属性可以修改列表项前面的符号
li是列表项
img标签
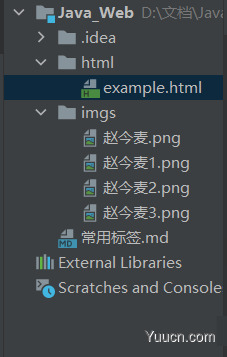
例:使用img标签显示一张人物的照片。并修改宽高、和边框属性。(先给大家看一下我的文件目录,方便大家理解)

<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A6.png">
结果:

但是这个图片好像没一下显示全部,我们需要调整一下
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A6.png" width="200" height="300">
结果:

这回就一下都显示全了
显示多张图片:
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A6.png" width="200" height="300">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A61.png" width="200" height="300">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A62.png" width="200" height="300">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A63.png" width="200" height="300">
结果:

添加边框效果:
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A6.png" width="200" height="300" border="1">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A61.png" width="200" height="300" border="1">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A62.png" width="200" height="300" border="1">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A63.png" width="200" height="300" border="1">
结果:

跟刚才相比每个图片都加了1像素(可以自己调)的边框
现在我们引用的都是已经准备好的文件,那要是我们引用的文件不存在怎么办呢?
这时候就要用alt属性了
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A68.png" width="200" height="300" border="1" alt="人物找不到">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A61.png" width="200" height="300" border="1">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A62.png" width="200" height="300" border="1">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A63.png" width="200" height="300" border="1">
结果:

我们可以自己利用alt属性来定义当引用了一个不存在的文件的时候来显示提示
img标签可以在html页面上显示图片
- src属性可以设置图片的路径
- width属性设置图片的宽度
- height属性设置图片的高度
- border属性设置图片的边框大小
- alt属性设置当指定路径找不到文件时,用来代替显示的文本内容
在Java中路径可以分为相对路径和绝对路径
- 相对路径:从工程名开始算
- 绝对路径:盘符:/目录/文件名
在web中路径也分为相对路径和绝对路径两种
- 相对路径: . 表示当前文件所在的目录
- .. 表示当前文件所在的上一级目录
绝对路径:
- 正确格式是: http://ip:port/工程名、资源路径
- 错误格式是: 盘符:/目录/文件名
table(表格)标签
看下面的代码:
<table>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</table>
结果:

似乎不像印象中的表格(是因为没有边框)
再看下面的代码
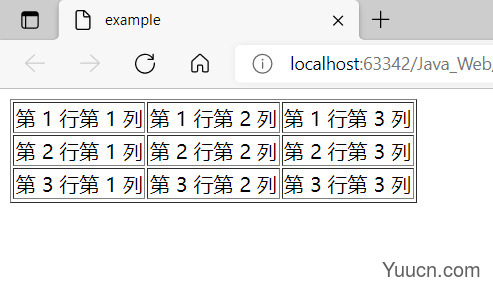
<table border="1">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</table>
结果:

这回就像我们日常中的表格了
但是看起来不是很好看,我们再改一下
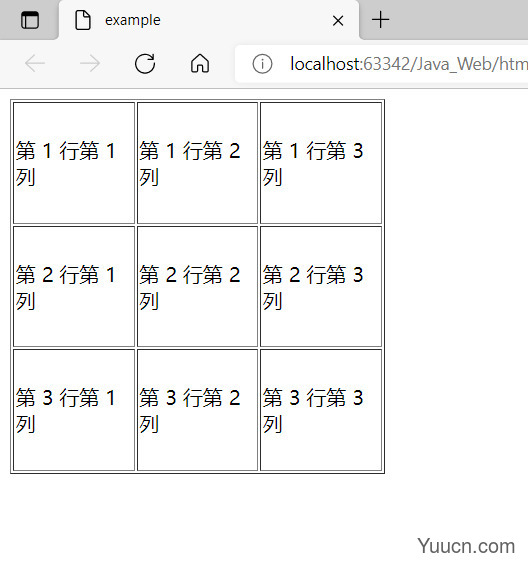
<table border="1" width="300" height="300">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</table>
结果:

但是好像还缺点什么?
再看:
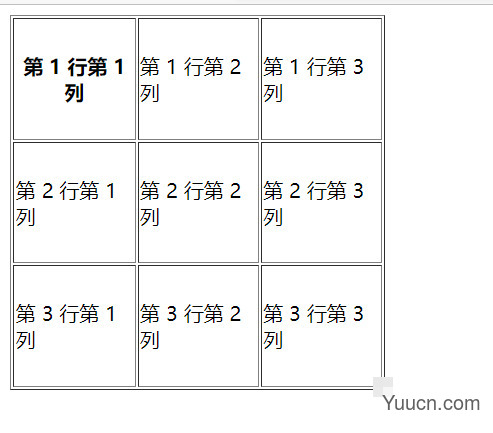
<table border="1" width="300" height="300">
<tr>
<td align="center"><b>第1行第1列</b></td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</table>
结果:

第一个单元格的数据居中且加粗了
我们再看这个:
<table border="1" width="300" height="300">
<tr>
<th>第1行第1列</th>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</table>
结果:

看!这跟刚才效果一样
th的效果就是单元格数据居中且加粗
一个样例:
<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr>
<th>第1行第1列</th>
<th>第1行第2列</th>
<th>第1行第3列</th>
</tr>
<tr>
<th>第2行第1列</th>
<th>第2行第2列</th>
<th>第2行第3列</th>
</tr>
<tr>
<th>第3行第1列</th>
<th>第3行第2列</th>
<th>第3行第3列</th>
</tr>
</table>

table标签是表格标签
- border设置表格标签
- width设置表格宽度
- height设置表格高度
- align设置表格相对于页面的对齐方式
- cellspacing设置单元格间距
tr是行标签
th是表头标签
b是加粗标签
td是单元格标签
- align设置单元格文本对齐方式
跨行跨列表格
有时候我们的数据可能要占两个单元格这样该怎么设置呢?
看下面的代码
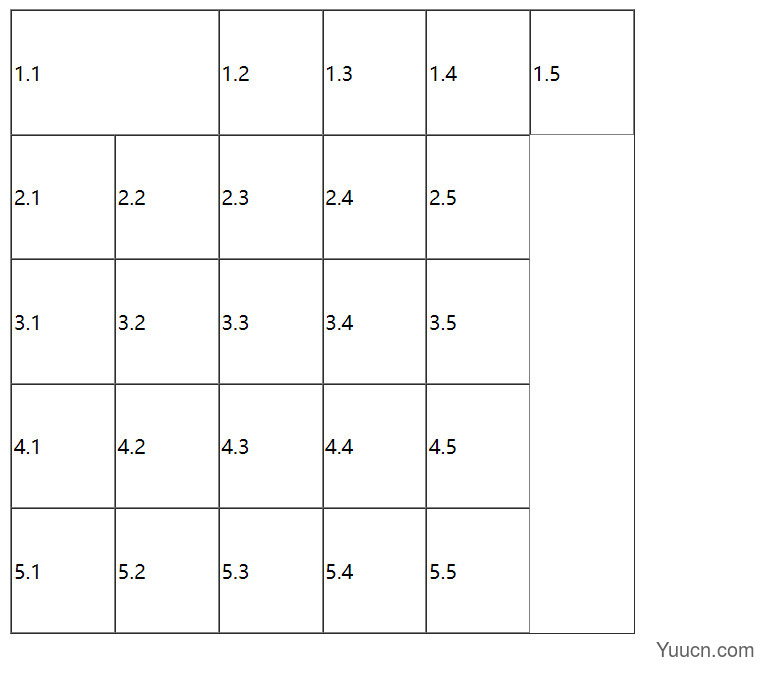
<table border="1" width="500" height="500" cellspacing="0">
<tr>
<td colspan="2">1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
</tr>
</table>
结果:

通过使用colspan实现了一个数据占用两个单元格
但是多出来的空白怎么搞呢
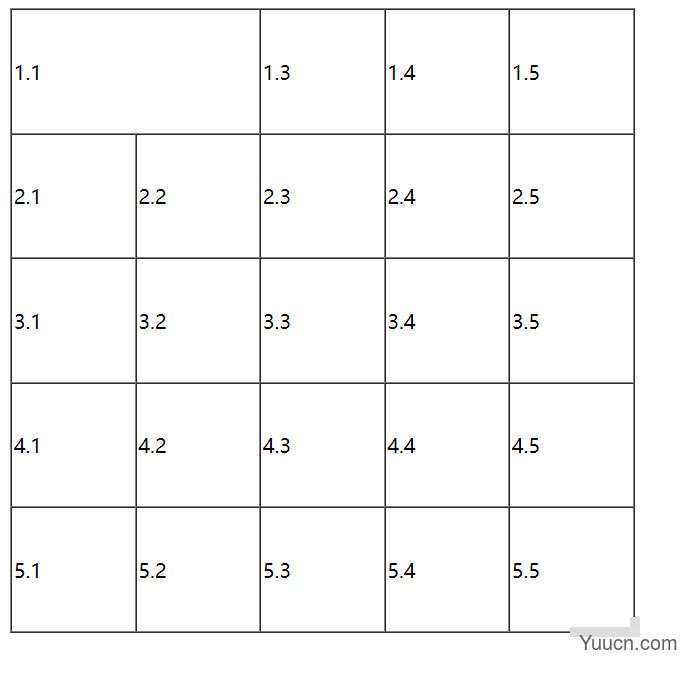
<table border="1" width="500" height="500" cellspacing="0">
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
</tr>
</table>
结果:

把第二个数据删掉后就可以把多出来的空白去掉
现在的效果是跨列,那要是跨行该怎么搞呢?
看:
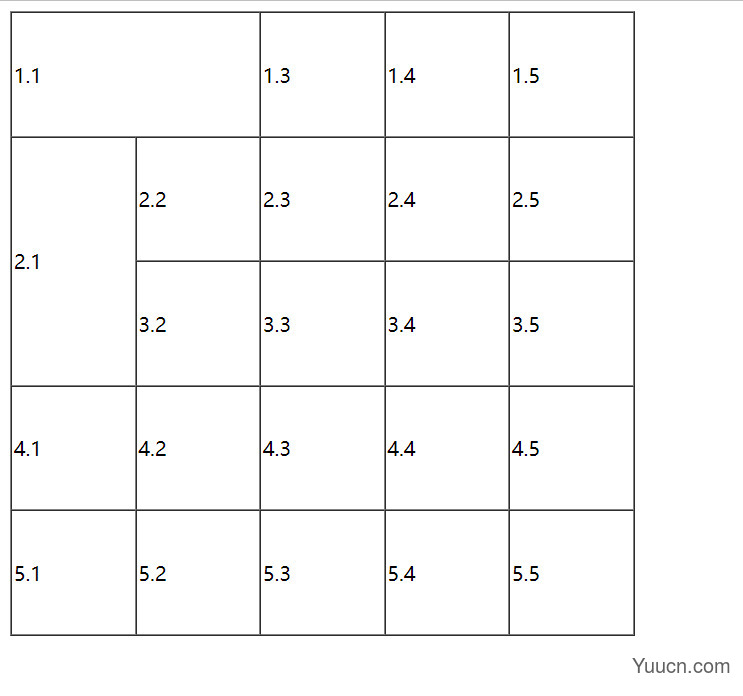
<table border="1" width="500" height="500" cellspacing="0">
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
</tr>
</table>
结果:

那要是同时跨行跨列呢?
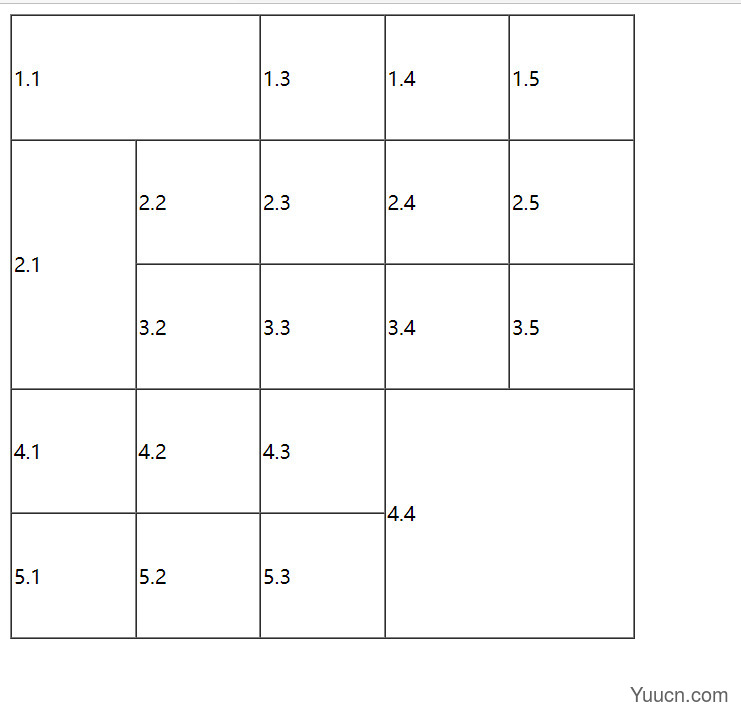
<table border="1" width="500" height="500" cellspacing="0">
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan="2" rowspan="2">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
结果:

- colspan属性设置跨列
- roespan属性设置跨行
iframe框架标签(内嵌窗口)
iframe标签可以在html页面上打开一个小窗口去加载一个单独的页面。
例:
我是一个单独的完整的页面<br></br>
<iframe src="https://www.cnblogs.com/kohler21/p/%E8%B5%B5%E4%BB%8A%E9%BA%A6.html"/>
这里放一下"https://www.cnblogs.com/kohler21/p/%E8%B5%B5%E4%BB%8A%E9%BA%A6.html"的源码
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A6.png" width="200" height="300" border="1">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A61.png" width="200" height="300" border="1">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A62.png" width="200" height="300" border="1">
<img src="https://www.cnblogs.com/kohler21/imgs/%E8%B5%B5%E4%BB%8A%E9%BA%A63.png" width="200" height="300" border="1">
结果:

我们在一个完整的页面中又加入了一个新的页面,这就是iframe标签的简单用法
我们再调整一下
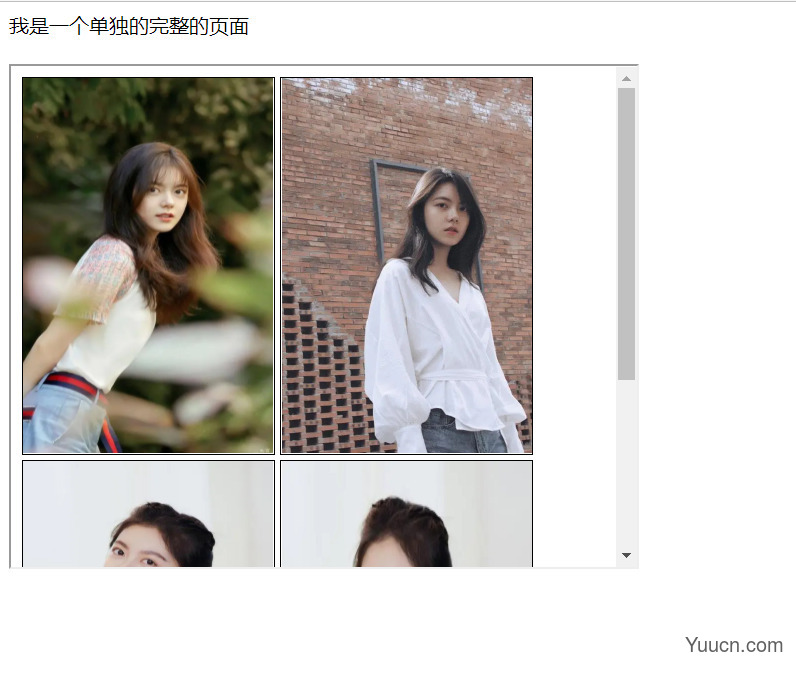
我是一个单独的完整的页面<br></br>
<iframe src="https://www.cnblogs.com/kohler21/p/%E8%B5%B5%E4%BB%8A%E9%BA%A6.html" width="500" height="400"/>
结果:

我们调整了一下新加入的页面的大小
再看下面的结合着超链接的代码
<br>我是一个单独的完整的页面</br>
<iframe src="https://www.cnblogs.com/kohler21/p/%E8%B5%B5%E4%BB%8A%E9%BA%A6.html" width="500" height="400" name="abc"></iframe>
<br/>
<br/>
<ul>
<li> <a href="https://www.cnblogs.com/kohler21" target="abc" >愷龍的博客</a></li>
</ul>
结果(我是用了我的博客的地址(https://www.cnblogs.com/kohler21)):

先是给这个原来的iframe起了个名字我们叫"abc",然后我们再使用href的时候调用target属性使得点击超链接之后在iframe中显示
iframe标签可以再页面上开辟一个小区域显示一个单独的页面
iframe标签和a标签组合使用的步骤:
- 在iframe标签中使用name属性定义一个名称
- 在a标签的target属性上设置iframe的name属性值
表单标签
什么是表单?
表单就是html页面中用来收集用户的信息的所有元素的结合,然后把这些信息发到服务器
最简单的表单举例:

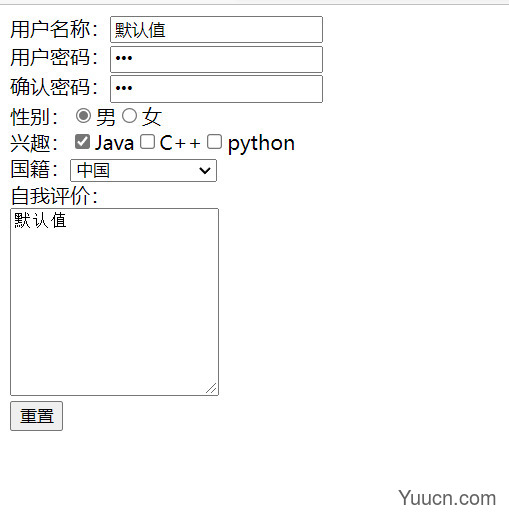
例:
<form>
用户名称:<input type="text" value="默认值"/> <br/>
用户密码:<input type="password" value="abc"/> <br/>
确认密码:<input type="password" value="abc"/> <br/>
性别:<input type="radio" name="sex" checked="checked"/>男<input type="radio" name="sex"/>女<br/>
兴趣:<input type="checkbox" checked="checked"/>Java<input type="checkbox"/>C++<input type="checkbox"/>python<br/>
国籍:<select>
<option>---请选择国籍---</option>
<option selected="selected">中国</option>
<option>美国</option>
</select><br/>
自我评价:<br/><textarea rows="10" cols="20">默认值</textarea><br/>
<input type="reset" value="重置"/>
<input type="submit"/>
<input type="button" value="按钮"/>
<input type="file"/>
<input type="hidden">
</form>
结果:

form标签就是表单
input type="text"是文本输入框, value设置默认显示内容
input type="password"是密码输入框 value设置默认显示内容
input type="radio" 是单选框
name属性可以对其进行分组 一组内的值不可以同时选中
checked="checked"表示默认选中
input type="checkbox"是复选框
checked="checked"表示默认选中
select标签是下拉列表框
option标签是下拉列表中的选项,selected="selected"设置默认选中
textarea表示多行文本输入框(起始标签和结束标签中的内容是默认值)
rows属性设置可以显示几行的高度
cols属性设置每行可以显示几个字符宽度
input type="reset"是重置按钮 value属性修改按钮上的文本
input type="submit"是提交按钮 value属性修改按钮上的文本
input type="button"是按钮 value属性修改按钮上的文本
input type="file"是文件上传域
input type="hidden"是隐藏域 当我们要发送一些信息。而这些信息不需要用户参与,就可以使用隐藏域(提交的同时发给服务器)
表单格式化
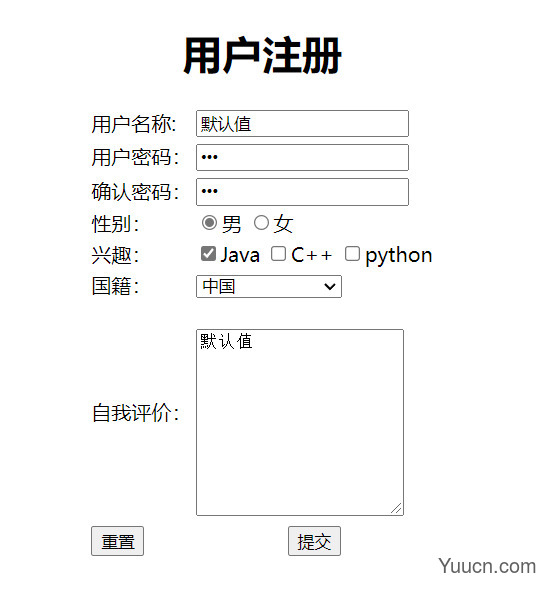
刚才我们制作了简单的表格,但是它的各部分的排列不是很美观,接下来我们就整理一下
<form>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>
用户名称:
</td>
<td>
<input type="text" value="默认值"/> <br/>
</td>
</tr>
<tr>
<td>
用户密码:
</td>
<td>
<input type="password" value="abc"/> <br/>
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password" value="abc"/> <br/>
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<input type="radio" name="sex" checked="checked"/>男
<input type="radio" name="sex"/>女<br/>
</td>
</tr>
<tr>
<td>
兴趣:
</td>
<td>
<input type="checkbox" checked="checked"/>Java
<input type="checkbox"/>C++
<input type="checkbox"/>python<br/>
</td>
</tr>
<tr>
<td>
国籍:
</td>
<td>
<select>
<option>---请选择国籍---</option>
<option selected="selected">中国</option>
<option>美国</option>
</select><br/>
</td>
</tr>
<tr>
<td>
自我评价:
</td>
<td>
<br/><textarea rows="10" cols="20">默认值</textarea><br/>
</td>
</tr>
<tr>
<td><input type="reset"/></td>
<td align="center"><input type="submit"></td>
</tr>
</table>
</form>
结果:

我们就是再利用tr和td使得各部分排列更整齐,主要使用了之前说过的一些东西,就算是一些温习吧。
表单提交的细节
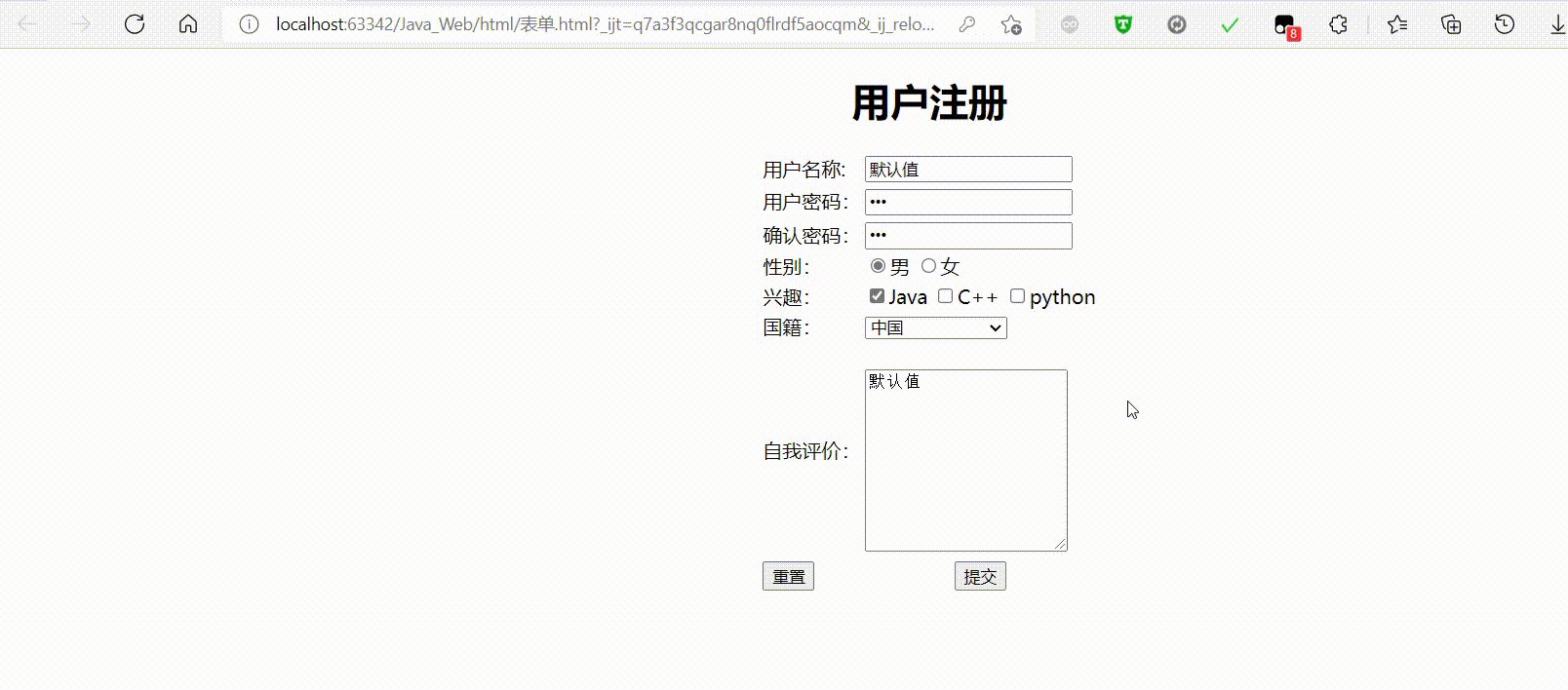
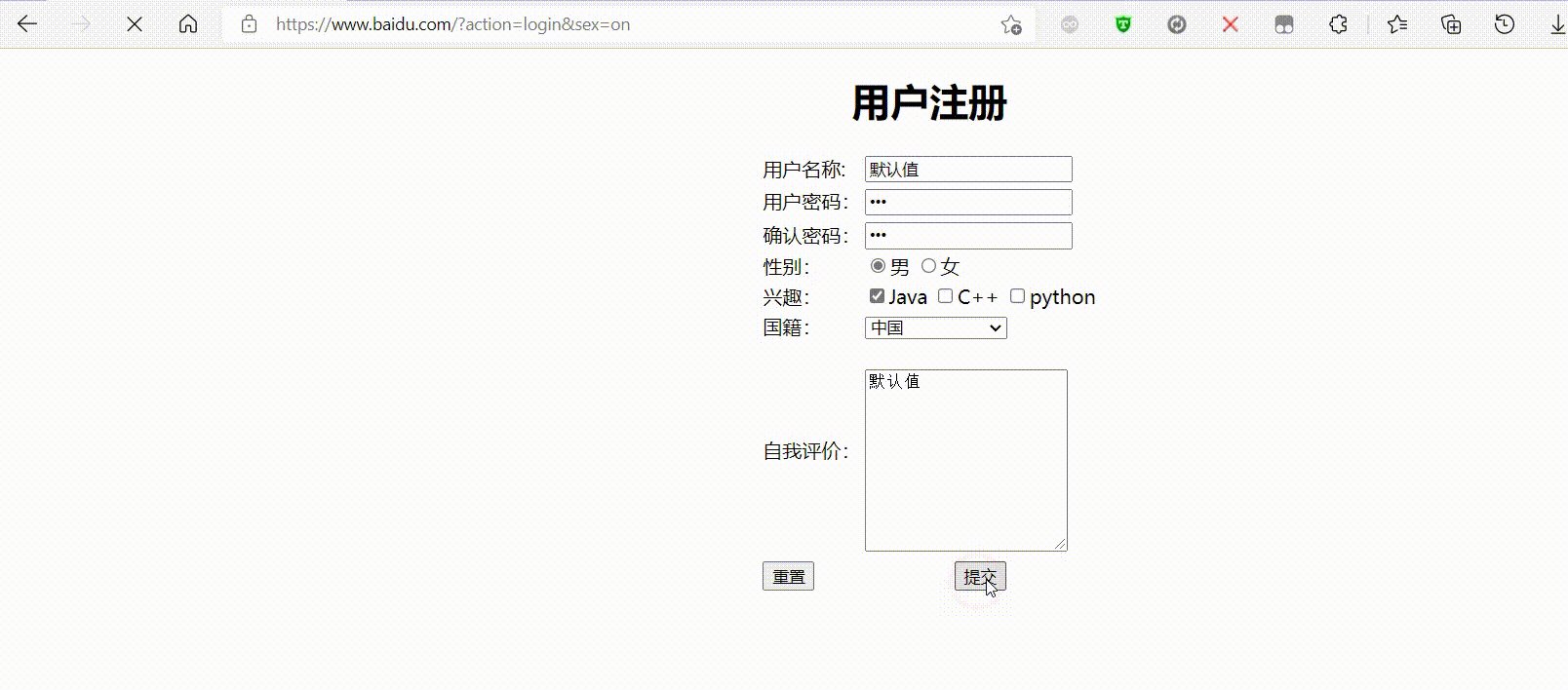
例:
<form action="http://www.baidu.com" method="GET">
<input type="hidden" name="action" value="login"/>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>
用户名称:
</td>
<td>
<input type="text" value="默认值"/> <br/>
</td>
</tr>
<tr>
<td>
用户密码:
</td>
<td>
<input type="password" value="abc"/> <br/>
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password" value="abc"/> <br/>
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<input type="radio" name="sex" checked="checked"/>男
<input type="radio" name="sex"/>女<br/>
</td>
</tr>
<tr>
<td>
兴趣:
</td>
<td>
<input type="checkbox" checked="checked"/>Java
<input type="checkbox"/>C++
<input type="checkbox"/>python<br/>
</td>
</tr>
<tr>
<td>
国籍:
</td>
<td>
<select>
<option>---请选择国籍---</option>
<option selected="selected">中国</option>
<option>美国</option>
</select><br/>
</td>
</tr>
<tr>
<td>
自我评价:
</td>
<td>
<br/><textarea rows="10" cols="20">默认值</textarea><br/>
</td>
</tr>
<tr>
<td><input type="reset"/></td>
<td align="center"><input type="submit"></td>
</tr>
</table>
</form>
结果:

我们把数据提交的地址设置为了百度,方式为GET
form标签是表单标签
- action属性设置提交的服务器地址
- method属性设置提交的方式 GET或POST
| 分析一下跳转后的这个地址 | https://www.baidu.com/?action=login&sex=on |
|---|---|
| https://www.baidu.com/ | 服务器地址 |
| ? | 分隔符 |
| action=login&sex=on | 请求参数(表单的信息) |
我们发现跳转后的链接里没有我们填写的数据,sex=on而不是男
这是因为表单项没有name属性
我们添加一个东西
<tr>
<td>
用户名称:
</td>
<td>
<input type="text" name="username" value="默认值"/> <br/>
</td>
</tr>
用户名称输入赵今麦,性别输入女 看一下结果:
https://www.baidu.com/?action=login&username=赵今麦&userpassword=123456&sex=on&country=中国
但是性别没有显示
我们再改一下:
<tr>
<td>
性别:
</td>
<td>
<input type="radio" name="sex" value="男" checked="checked"/>男
<input type="radio" name="sex" value="女"/>女<br/>
</td>
</tr>
结果:
https://www.baidu.com/?action=login&username=赵今麦&userpassword=123&sex=女&country=中国
这次就显示了,也就是说你网页里的单选、复选、(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
表单提交的时候,数据没有发送给服务器的三种情况:
1.表单项没有name属性值
2.单选、复选、(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
3.表单项不在提交的form标签中(在form标签外的不会发给服务器)
GET请求的特点是:
1.浏览器地址栏中的地址是action属性[+?+请求参数]
请求参数的格式是:name=value&name=value
例:username=赵今麦&userpassword=123456
2.不安全 所有数据都显示出来,容易泄露
3.它有数据长度的限制 method="get":此方法可传送 URL 中的表单内容:URL?name=value&name=value。
注释:如果表单值包含非 ASCII 字符或者超过 100 个字符,您则必须使用 method="post"。
POST请求的特点是:
1.浏览器地址栏中只有action属性值
2.相对于GET请求更安全
3.理论上没有数据长度的限制
其他标签
例:
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
<p>p段落标签1</p>
<p>p段落标签2</p>
结果:

| 标签 | 解释 |
|---|---|
| div标签 | 默认独占一行 |
| span标签 | 它的长度是封装数据的长度 |
| p段落标签 | 默认会在段落的上方或下方各空出一行来(如果已有就不再空) |
如图片失效等可浏览公众号文章:https://mp.weixin.qq.com/s/MVSfOv39gE9KPdpg9CQpIg
欢迎关注公众号:“愚生浅末”