
Vivus是一个轻量级的JavaScript类(没有依赖关系),它允许您对svg进行动画处理,使它们具有正在绘制的外观。有多种不同的动画可供选择,还可以创建自定义脚本,以您喜欢的任何方式绘制SVG。
一、安装
- npm:npm install vivus
- bower install vivus
- 通过script引用到页面
二、使用
本例子使用vue框架,在引入插件之后初始化如下:
<template>
<div>
<div id="my-vivus1"></div>
<el-button @click="myVivus.play(1)"> 播放 </el-button>
<el-button @click="myVivus.stop()"> 停止 </el-button>
<el-button @click="myVivus.reset()"> 重置 </el-button>
</div>
</template>
<script>
import Vivus from "vivus";
export default {
data() {
return {
myVivus: "",
};
},
mounted() {
this.myVivus = new Vivus(
"my-vivus1",
{
reverseStack: true,
type: "oneByOne",
onReady() {
console.log("ready");
},
file: require("@/assets/images/demo.svg"),
duration: 1000,
},
function () {
console.log("finish");
}
);
},
};
</script>总结为:new Vivus(id,options,callBack)
id:存放或者是svg本身的id
options:如何实现动画的各种参数
callBack:在完成调用之后的回调函数
三、options常用参数
- type定义了该以什么样的形式绘制svg的路径动画
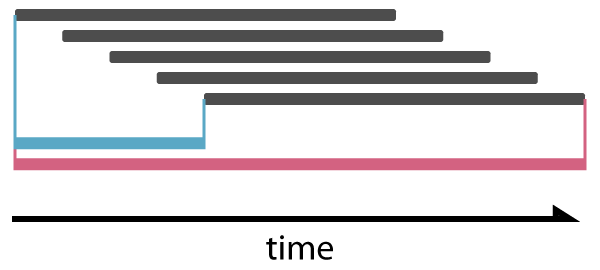
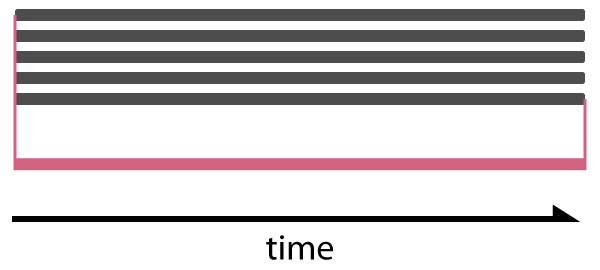
- type:"delayed"默认值。以下图片粉色横线表示运动总时长,黑色线条表示每条path标签的运动时间,蓝色线条表示最开始的path标签运动轨迹和最后一条path标签饿运动轨迹,每个path的起始运动时间延迟分布。

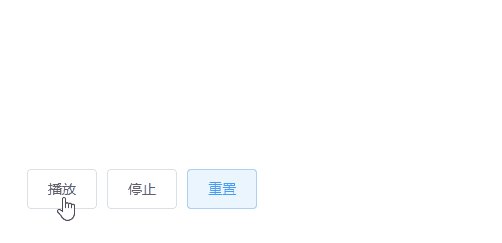
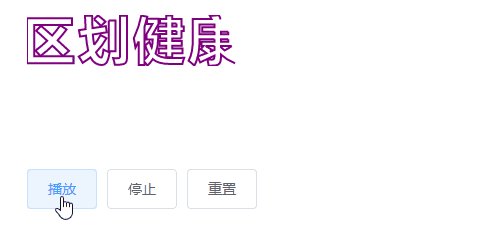
demo如下:

2.type:"sync"以下图片粉色横线表示运动总时长,黑色线条表示每条path标签的运动时间。每一条的path的运动时间和总时间是一样的,时间同步。

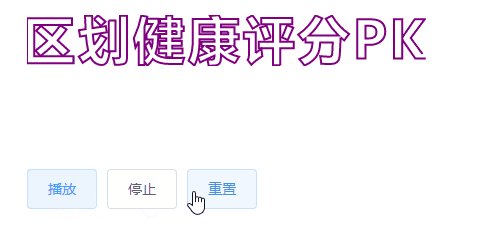
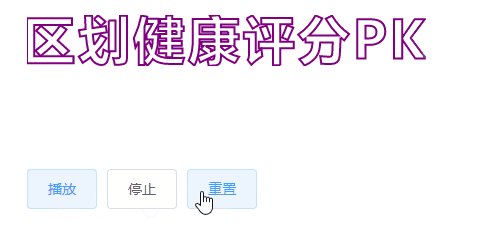
demo如下:

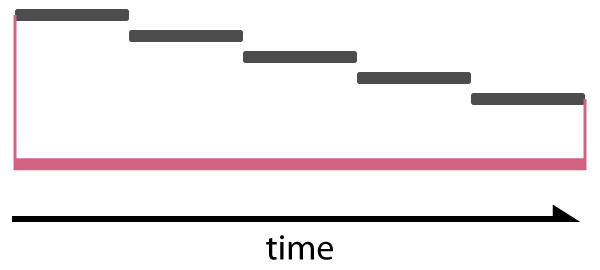
3.type:"oneByOne"以下图片粉色横线表示运动总时长,黑色线条表示每条path标签的运动时间,一个path标签进行完运动之后接着下一条的path标签再进行动画,一个接着一个。

demo如下:

- file:'svg地址';如果使用了file参数后,就会往指定的id容器里面插入对应的svg文件,如果容器也是svg标签的话依旧会插入,所以最好容器为非svg标签。
四、options完成参数列表
| 名称 | 类型 | 描述 |
| type | string |
定义将使用哪种动画:delayed、sync、oneByOne、script或。[默认值:]scenarioscenario-syncdelayed
|
| file | string |
链接到 SVG 以制作动画。如果设置,Vivus 将创建一个对象标签并将其附加到给构造函数的 DOM 元素。小心,onReady在玩 Vivus 实例之前使用回调
|
| start | string |
定义如何触发动画(inViewport一旦 SVG 在视口中,manual让您可以自由调用 draw 方法开始,autostart使其立即开始)。[默认值:inViewport]
|
| duration | integer |
动画持续时间,以帧为单位。[默认值:200]
|
| delay | integer |
绘制第一条路径和最后一条路径之间的时间,以帧为单位(仅适用于delayed动画)。
|
| onReady | funciton | 实例准备好播放时调用的函数。 |
| pathTimingFunction | funciton | SVG 的每个路径元素的定时动画方法。检查计时功能部分。 |
| animTimingFunction | funciton | 完整 SVG 的定时动画方法。检查计时功能部分。 |
| dashGap | integer |
破折号之间的空白额外边距。如果动画初始状态出现故障,请增加它。[默认值:2]
|
| forceRender | boolean | 强制浏览器重新渲染所有更新的路径项。默认情况下,该值仅true在 IE 上。(有关更多详细信息,请查看“疑难解答”部分)。 |
| reverseStack | boolean | 颠倒执行顺序。默认行为是从 SVG 中的第一个“路径”渲染到最后一个。此选项允许您反转顺序。[默认值:false] |
| selfDestroy | boolean | 删除 SVG 上的所有额外样式,并将其保留为原始样式。 |
五、完整方法
| 名称 | 描述 |
| play(speed, callback) |
以参数中给定的速度播放动画。该值可以为负数表示后退,介于 0 和 1 之间表示慢速,>1 表示更快,或 <0 表示从当前状态反转。[默认值:1]。动画结束后执行的回调(可选)
|
| stop() | 停止动画。 |
| reset() | 将 SVG 重新初始化为原始状态:未绘制。 |
| finish() | 将 SVG 设置为最终状态:绘制。 |
| setFrameProgress(progress) | 设置动画的进度。进度必须是 0 到 1 之间的数字。 |
| getStatus() |
获取 ,start,progress之间的动画状态end
|
| destroy() | 重置 SVG 但使实例无序。 |
六.vivus内置了几种运动方法
Vivus.LINEAR
Vivus.EASE
Vivus.EASE_OUT
Vivus.EASE_IN
Vivus.EASE_OUT_BOUNCE
可以用在pathTimingFunction和animTimingFunction 上如
animTimingFunction:Vivus.EASE_OUT_BOUNCE;
如:
mounted() {
this.myVivus = new Vivus(
"my-vivus1",
{
reverseStack: true,
type: "oneByOne",
animTimingFunction:Vivus.EASE_OUT_BOUNCE,
file: require("@/assets/images/demo.svg"),
duration: 300,
},
);
},
参考文档:vivus.js的github仓库