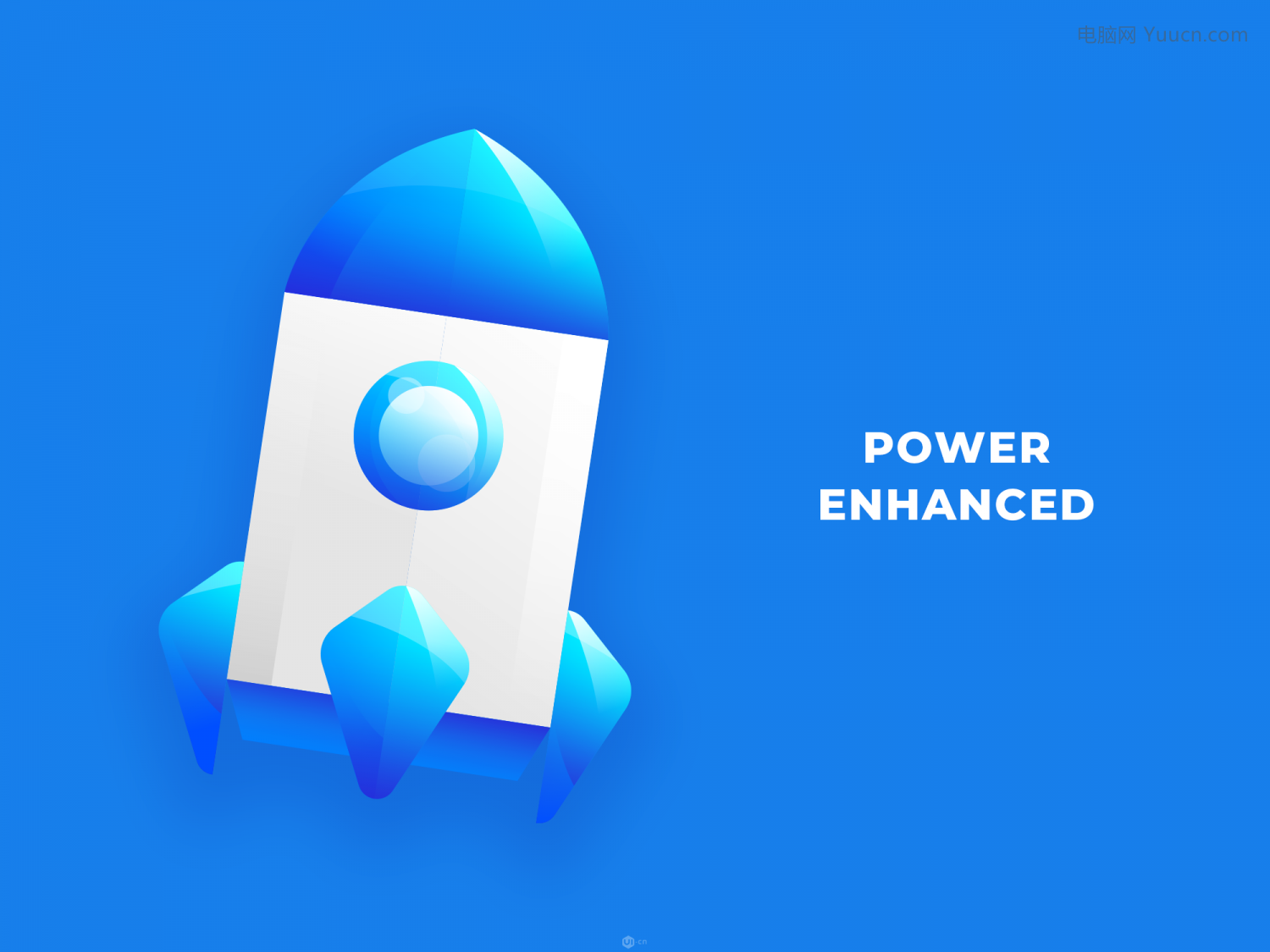
今天跟大家分享一套教育培训相关的渐变风格的图标,并且会以“小火箭”图标作为示例,看看怎么从头到底去丰富细节,使其看起来更有质感。下面来一一讲解。
前言
Hello,UI中国的小伙伴们,我是胖虎。今天跟大家分享一套教育培训相关的渐变风格的图标,并且会以“小火箭”图标作为示例,看看胖虎我是怎么从头到底去丰富细节,使其看起来更有质感。老规矩,我会分享这套图标的源文件,有需要学习研究的小伙伴可以下载,勿商用。在开始之前,先看看这8个图标吧~ 看看放大版细节~
看看放大版细节~






 好了,看完了,我们开始“小火箭”教程吧~
好了,看完了,我们开始“小火箭”教程吧~
STEP 01 先画出小火箭线稿
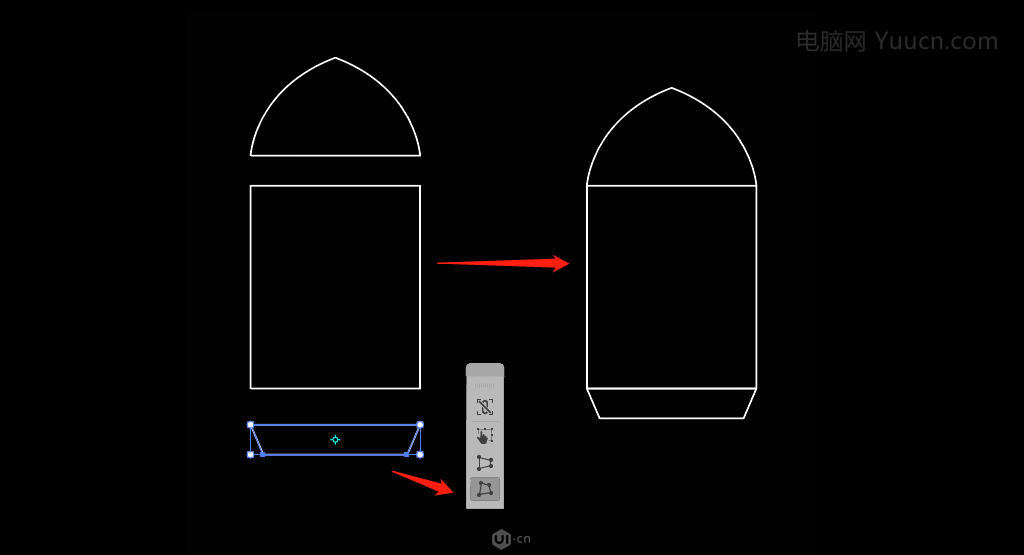
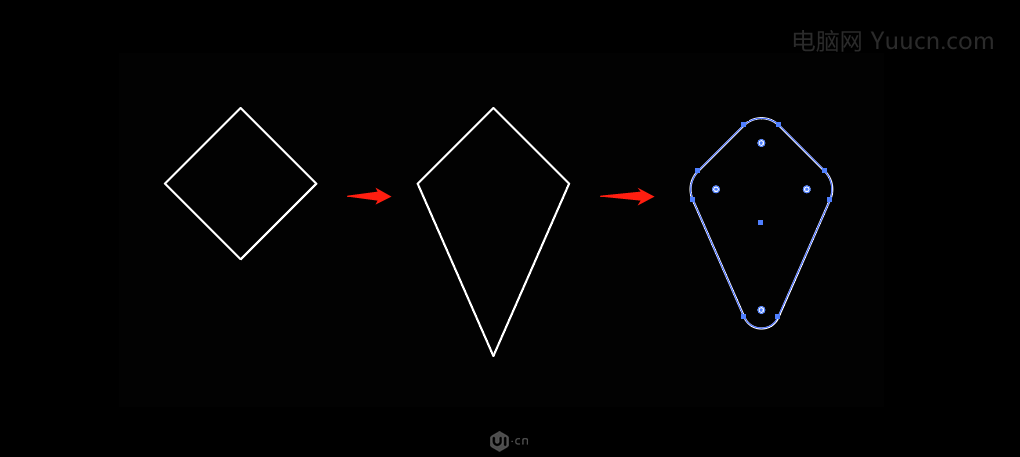
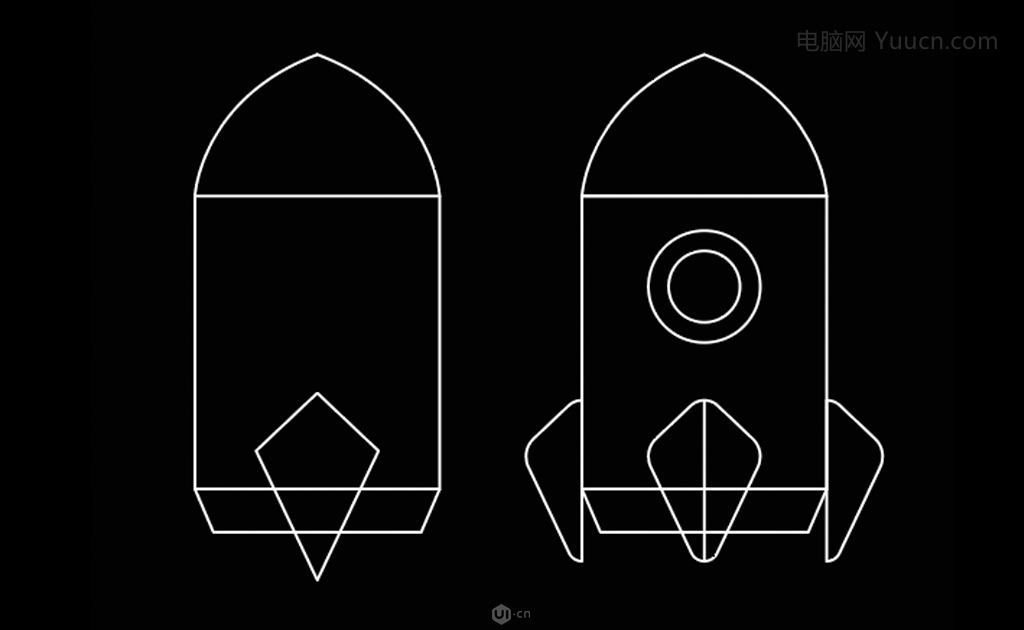
首先打开AI,新建画布1600X1200,为了我们更好的长期观察图标和展示细节,画一个黑色的矩形作为背景。我们用矩形工具(M)和钢笔工具(P)画出小火箭的主身区,并且用自由变换工具(E)画出火箭的喷射口,如下图所示: 画好小火箭的主身区,我们接着画小火箭的尾翼我们先画中间的尾翼,先画一个矩形,然后用直接选择工具(A) 选中最底部的一个锚点往下拉,然后将4个角拉成合适大小的圆角,如下图所示:
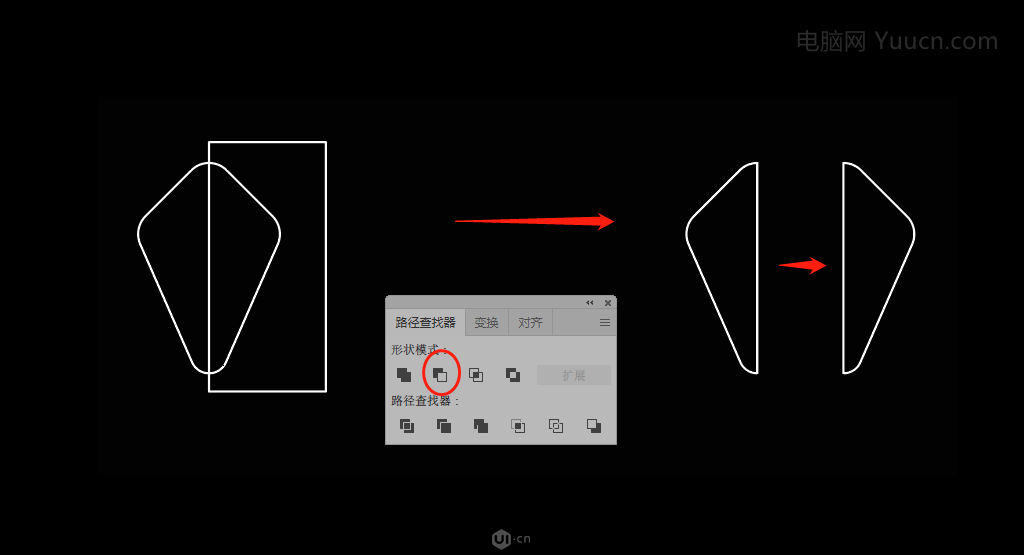
画好小火箭的主身区,我们接着画小火箭的尾翼我们先画中间的尾翼,先画一个矩形,然后用直接选择工具(A) 选中最底部的一个锚点往下拉,然后将4个角拉成合适大小的圆角,如下图所示: 我们接着画两边的尾翼先复制一个完整的尾翼出来,画一个矩形,然后减去顶层图形,得到一个侧面的尾翼。接着我们点击侧面尾翼进行:右键>对称>变换>对称>垂直对称,选择复制,就会得到另外一个侧面尾翼,如下图所示:
我们接着画两边的尾翼先复制一个完整的尾翼出来,画一个矩形,然后减去顶层图形,得到一个侧面的尾翼。接着我们点击侧面尾翼进行:右键>对称>变换>对称>垂直对称,选择复制,就会得到另外一个侧面尾翼,如下图所示: 将画好的尾翼,放好位置,并且按住Shift用椭圆工具(L)画2个正圆出来作为小火箭的“窗口”,如下图所示:
将画好的尾翼,放好位置,并且按住Shift用椭圆工具(L)画2个正圆出来作为小火箭的“窗口”,如下图所示:
STEP 02 给小火箭上渐变色(基础色)
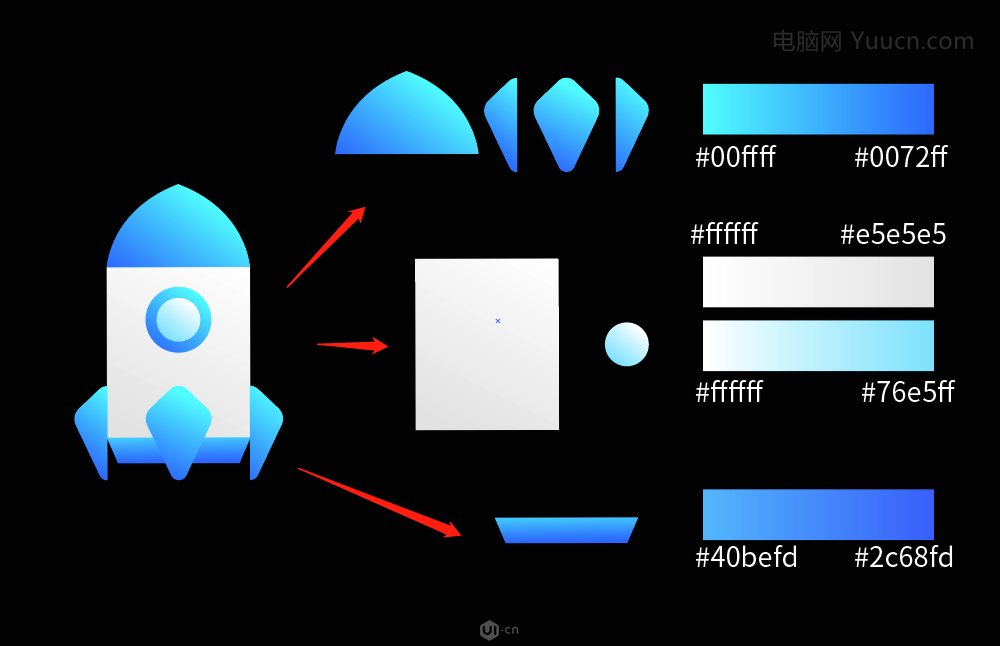
如下图所示,根据光源的右上角位置,给小火箭每个部位上基本的渐变色,因为光源在右上角,所以从右上到左下的颜色规律是从亮到暗。
STEP 03 探索丰富细节的规律
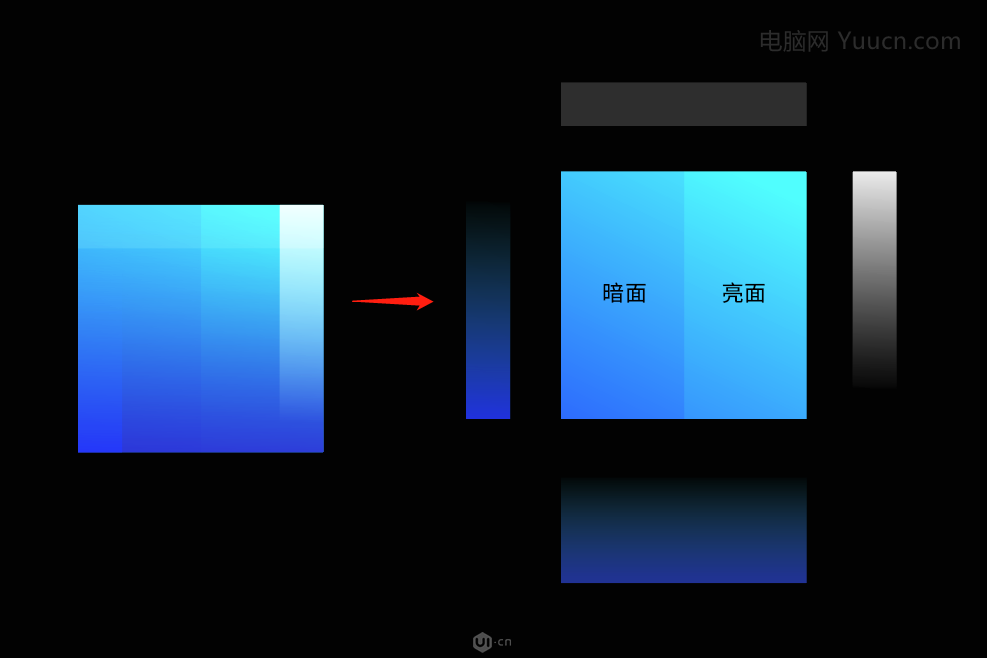
根据胖虎自己做了几次练习之后,总结出来的规律:每一个需要丰富细节的色块部位按照“上下左右”的规律依次丰富,“上下左右”就是左右的高光,阴影,上下的高光,阴影。假如物体是属于圆柱形的,则需要再加上整体的“左右”2个大区的暗面与亮面。如下面解说图所示:
STEP 04 依次给小火箭添加丰富细节
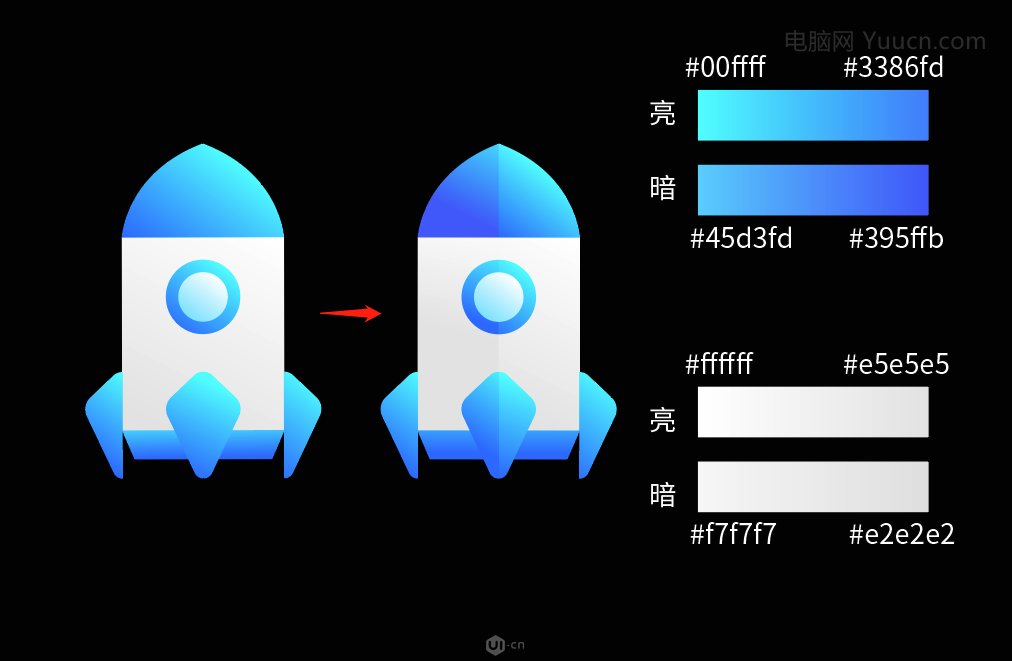
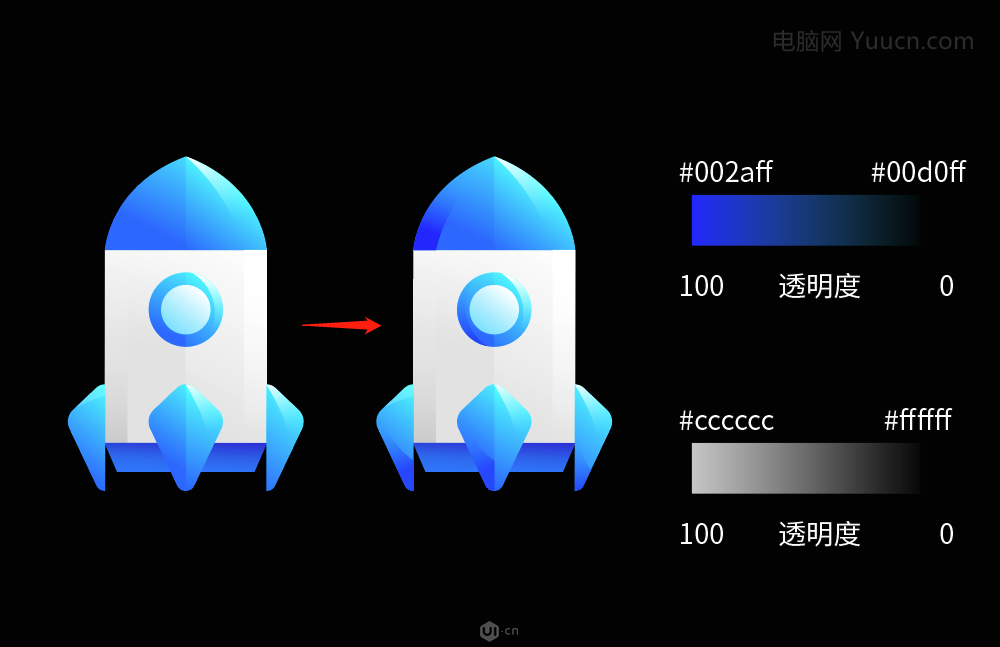
根据上面所总结的规律,我们先给小火箭划分暗面与亮面(亮面与暗面需要根据实际去思考要不要添加),小伙伴们可以根据胖虎分享的一套图标可以去看下哪些有加,哪些没加。添加暗面亮面,如下图所示: 基本的暗面亮面添加好了,我们开始添加高光,如下图所示:
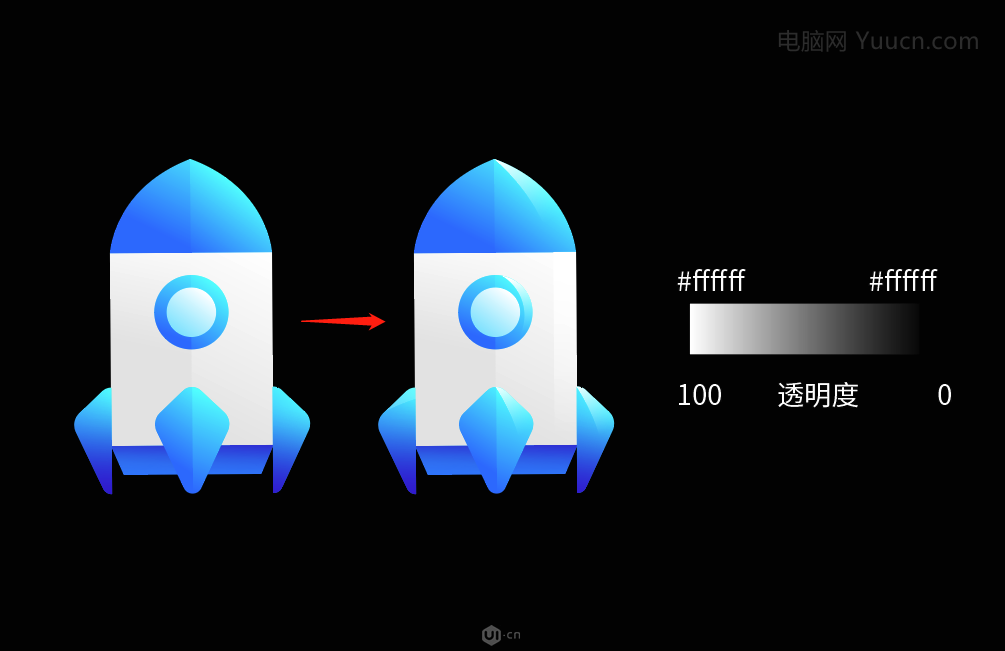
基本的暗面亮面添加好了,我们开始添加高光,如下图所示: 添加好高光,我们接着添加阴影
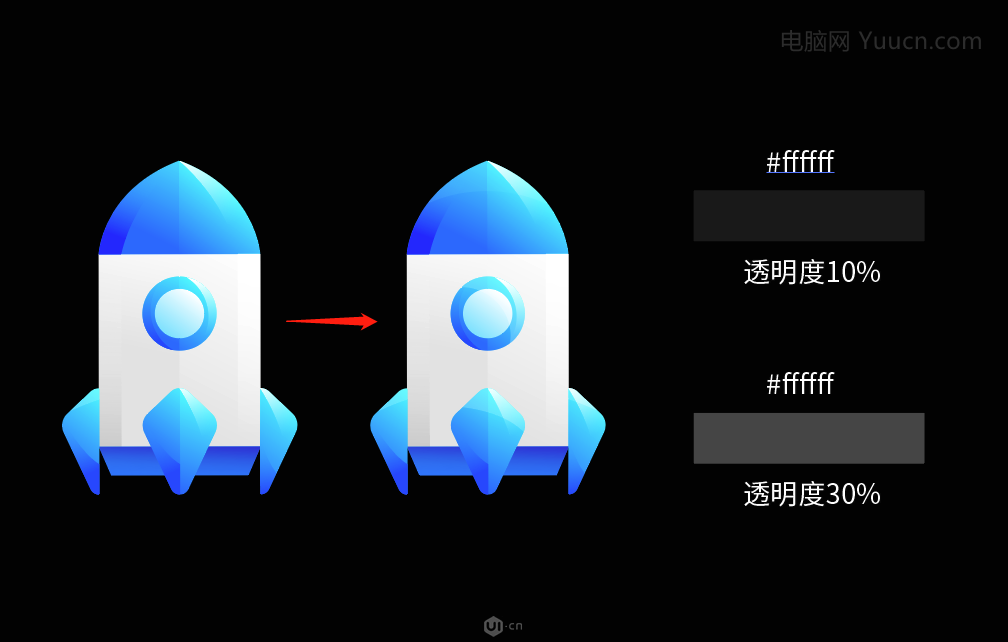
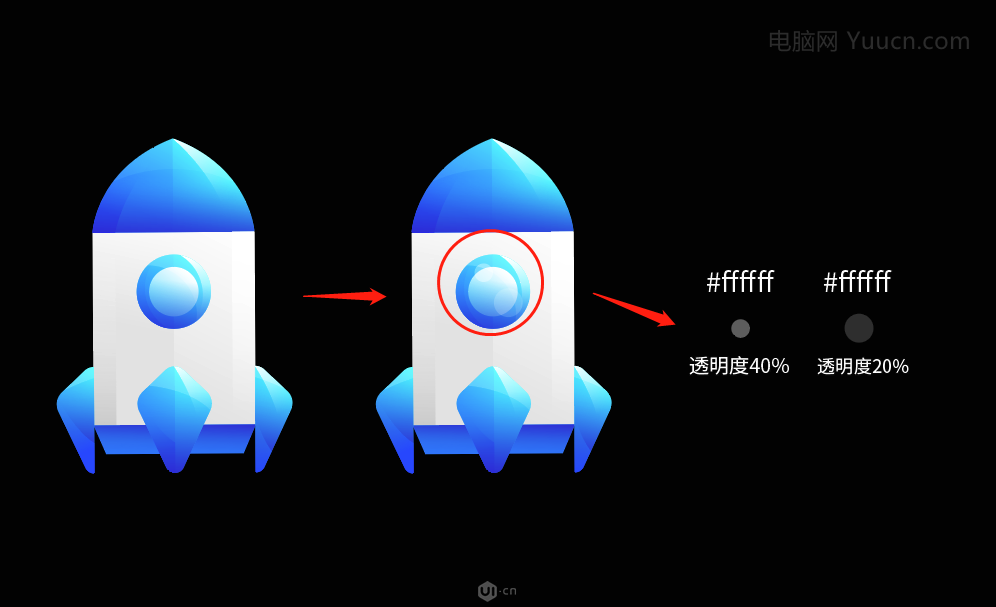
添加好高光,我们接着添加阴影 我们接着在高光处叠加一层白色遮罩,使其高光处看起来更加丰富有层次,透明度根据实际情况从10%~30%调解,使其看起来不突兀,如下图所示:
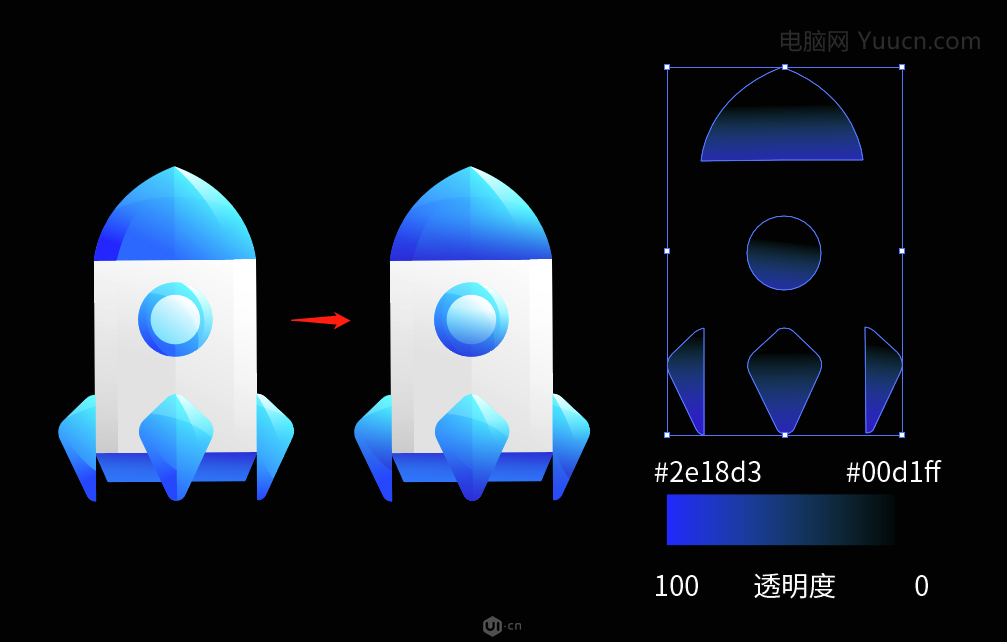
我们接着在高光处叠加一层白色遮罩,使其高光处看起来更加丰富有层次,透明度根据实际情况从10%~30%调解,使其看起来不突兀,如下图所示: 最后一步,我们在阴影处再叠加一个阴影层和进一步添加细节,如下图所示:
最后一步,我们在阴影处再叠加一个阴影层和进一步添加细节,如下图所示:
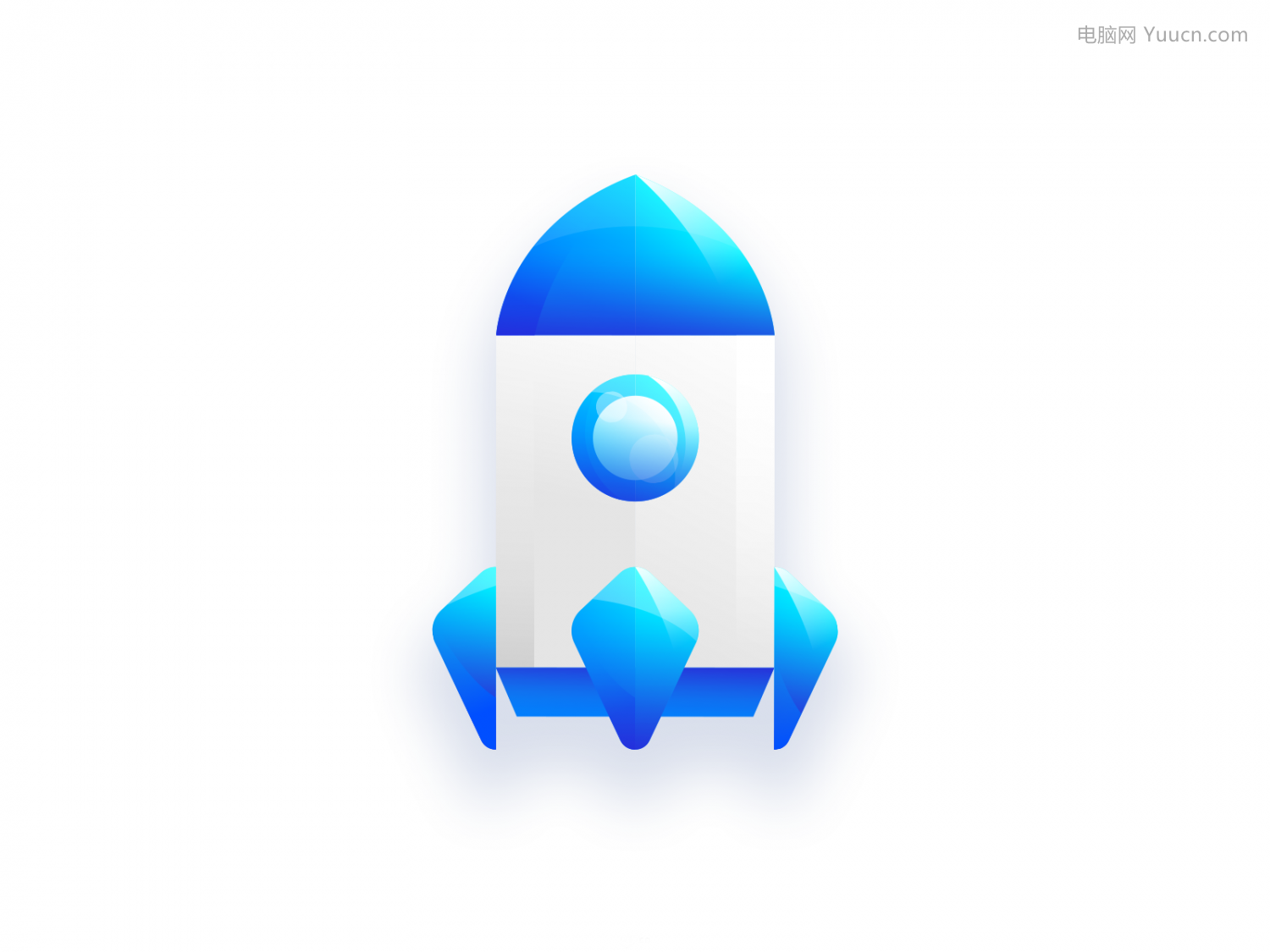
 最终效果展示
最终效果展示 其他应用
其他应用
写在最后
这次教程,纯技法纯教程,没有设计方面的理论分享。胖虎希望想要学习的小伙伴们,直接上机操作,执行力永远是第一位。小伙伴们不要有一种误区就是:临摹完了之后,换了另外一种自己就不会了,所以临摹无用。只要小伙伴动手临摹了,才会领悟其中的奥妙。金庸武侠剧也常播,学习武林绝技的开始都是一手一脚先自己跟着练的,并不是看一眼就能学会武林绝技的(除非你充钱…..)所以,动手吧,能动手就不动口…..细水长流的努力,比3分钟的奋发图强重要~https://pan.baidu.com/s/1JU1sJw5XCdwizjF8WlwFHA提取码: vbnb