《狂神说JS》课程笔记
tips:js——从面向对象编程到面向监狱编程……开个玩笑!
-
《狂神说JS》课程笔记
-
JavaScript概述
-
- JS的优点:适用范围广,实用性高
- JS的缺点:高并发缺陷
- JavaScript框架
- UI框架
- JavaScript构建工具
-
-
JavaScript的引入
-
- 内部引用
- 外部引用
-
-
JavaScript的基本语法
-
- JavaScript的注释方式
-
JavaScript的数据类型和运算符
- 数值
- 文本
- 布尔值
- null和undefined
- 数组
-
对象
- 逻辑运算符
- 比较运算符
- 数值运算符
-
- JavaScript基本规范
-
JavaScript的严格检查模式
- 严格检查模式
-
JavaScript基础知识详解
- String
- Array
- 对象
- 流程控制
-
Map和Set
- Map
- Set
- iterator
-
JavaScript函数
- arguments
- rest参数
- 作用域
- 全局变量的规范
- 方法调用和apply
-
JavaScript常用对象介绍
- Date
- JSON
- Ajax
- JavaScript的面向对象编程??
-
操作BOM对象!!
- BOM对象:
-
操作DOM对象!!
- 更新DOM节点
- 删除DOM节点
-
插入DOM节点
- 移动节点
- 创建节点并追加
- 操作表单以及验证
-
jQuery
-
jQuery的使用:
- 基础选择器selector
- 常用事件action
-
jQuery的使用:
-
技巧
- 扒网页
- 巩固JS知识
- 巩固HTML,CSS知识
-
JavaScript概述
JavaScript概述
前端有很多需要学习的模块
结构层HTML、表现层CSS、CSS预处理器(用于简化冗杂的CSS代码)、行为层JavaScript
JS的优点:适用范围广,实用性高
JS的缺点:高并发缺陷
JavaScript框架
- jQuery:简化DOM操作
- Angular:MVC模式、模块化开发
- React:虚拟DOM的使用提高了前端的渲染效率,但是使用较为复杂,需要额外学习JSX语言
- Axios:通讯框架、使用jQuery的AJAX通信功能与服务器交互
UI框架
- Ant-Design:基于React的UI框架
- ElementUI:基于Vue的UI框架
- Bootstrap:前端开发的开源工具包
- AmazeUI:HTML5跨屏前端框架
JavaScript构建工具
- Babel:JS编译器,用于浏览器不支持ES新特性
- WebPack:用于打包、压缩、合并以及按序加载
JavaScript的引入
和CSS样式表的引入相同,有HTML内部引用和外部引用
内部引用
在head标签或者body标签的尾部添加script标签,在其中添加JavaScript代码
按照网页的加载顺序来看,位置在body标点尾部实践最佳
外部引用
在head标签内用script的src属性引入js文件
要注意和link不同,script无论内部引用和外部引用都是双标签
JavaScript的基本语法
JavaScript的注释方式
和Java一样
//用于单行注释
/*
* 用于多行注释
*/
JavaScript的数据类型和运算符
Java中的四类八种部分在JavaScript中分为数值、文本、图形、音频、视频……
数值
整数、浮点数、科学计数法、负数、NaN(表示非数字)、Infinity(表示无穷大)
文本
'abc'、"abc"、"\n"
布尔值
true和false
null和undefined
null即为空指针
undefined表示未定义
数组
var arr = [1,2.3,'abc',"abc",NaN,null,true];
//由于var可以说是通用的数据类型,所以定义上JavaScript的数组和Java是一样的——数组用于储存一组数据类型相同的数据
new Array(1,2.3,'abc',"abc",NaN,null,true);
console.log(arr[10])-->undefined
对象
逻辑运算符
&&简洁与、||简洁或、!非
比较运算符
在js中‘=’表示赋值、‘’仅仅会进行值的比较,相等即为true、‘=’会对值和类型同时进行比较,同时相等则为true
所以NaN和自己进行比较结果为false,调用isNaN() 方法即可;
数值运算符
和Java相同,同样对浮点数的运算会有精度的损失
JavaScript基本规范
- 不要在同一行中声明多个变量
- 使用‘=’以及‘!’来比较true和false以及数值
- 不要使用全局函数
- switch语句必须有default兜底
- 函数的返回值不应该时有时无
- for循环必须使用大括号
- if条件语句必须使用大括号
- 应当写注释!
JavaScript的严格检查模式
JavaScript语法非常随意,甚至用来避免因随意性导致错误的严格检查模式都用的随意,很像是ES6后随意加上去的……
严格检查模式
'use strict';
- 严格检查模式必须放在JavaScript的第一行
- IDEA中的JavaScript版本必须是ES6或者ES6+(虽然我现在不用IDEA)
严格检查模式下,let作为局部变量声明并不会报错,而var作为局部变量声明就会有下划线题示报错,所以最好
- var通常用作全局变量
- let通常用作局部变量
JavaScript基础知识详解
JavaScript是不是要吧随意诠释到底!
出现了一些无法理解的地方,太过随意导致代码写的多了连个错误都无法找到
String
"use strict"
var str = "Hello,world!";
let string = str;
let num = Math.random();
console.log(str);
console.log(str+num);
console.log(str+str);
console.log(str[0]);//这个就难以置信!!
console.log(str.indexOf('w'));
console.log(str.length);
console.log(str.toUpperCase());
console.log(str.substring(6,str.length-1));
Console:
Hello,world!
Hello,world!0.7754435203942351
Hello,world!Hello,world!
H
6
12
HELLO,WORLD!
world
Array
var array = [6,5,9,1,3,4,7,6,2]
console.log(array);
console.log(array.length);
array.length = 20;
console.log(array);
console.log(array.length);
array[15]=10;
console.log(array);
console.log(array.length);
array[50]=10;
console.log(array);
console.log(array.length);
console.log(array.sort());//无语了……
console.log(array.length);
console.log(array.slice(5,10));
console.log(array.length);
array.push("abc",'cc');
console.log(array);
console.log(array.length);
array.pop();
console.log(array);
console.log(array.length);
array.unshift("giao");
console.log(array);
console.log(array.length);
array.shift();
console.log(array);
console.log(array.length);
array.reverse();
console.log(array);
console.log(array.length);
var arr = [[1,2],[3,4],[5,6]];
console.log(arr);
Console:
(9)[6, 5, 9, 1, 3, 4, 7, 6, 2]
9
(20)[6, 5, 9, 1, 3, 4, 7, 6, 2, empty × 11]
20
(20)[6, 5, 9, 1, 3, 4, 7, 6, 2, empty × 6, 10, empty × 4]
demo3.html:29 20
(51)[6, 5, 9, 1, 3, 4, 7, 6, 2, empty × 6, 10, empty × 34, 10]
51
(51)[1, 10, 10, 2, 3, 4, 5, 6, 6, 7, 9, empty × 40]
51
(5)[4, 5, 6, 6, 7]
51
(53)[1, 10, 10, 2, 3, 4, 5, 6, 6, 7, 9, empty × 40, 'abc', 'cc']
53
(52)[1, 10, 10, 2, 3, 4, 5, 6, 6, 7, 9, empty × 40, 'abc']
52
(53)['giao', 1, 10, 10, 2, 3, 4, 5, 6, 6, 7, 9, empty × 40, 'abc']
53
(52)[1, 10, 10, 2, 3, 4, 5, 6, 6, 7, 9, empty × 40, 'abc']
52
(52)['abc', empty × 40, 9, 7, 6, 6, 5, 4, 3, 2, 10, 10, 1]
52
(3)[Array(2), Array(2), Array(2)]0: (2)[1, 2]1: (2)[3, 4]2: (2)[5, 6]length: 3[[Prototype]]: Array(0)
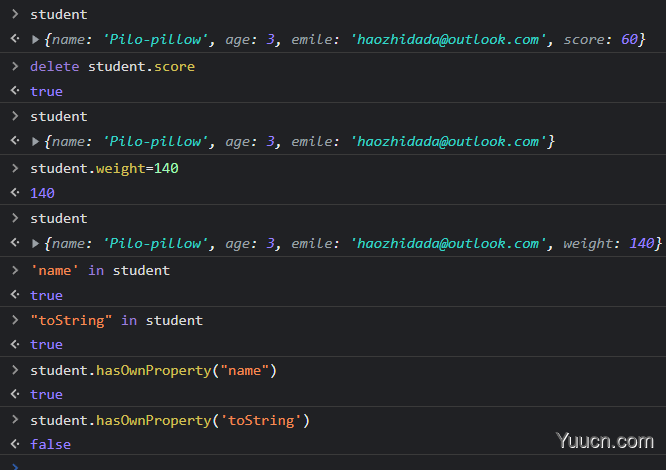
对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对象</title>
</head>
<body>
<script type="text/javascript">
"use strict"
var student = {
name: "Pilo-pillow",
age: 3,
emile: "haozhidada@outlook.com",
score: 60//最后一个不用加逗号
}
</script>
</body>
</html>

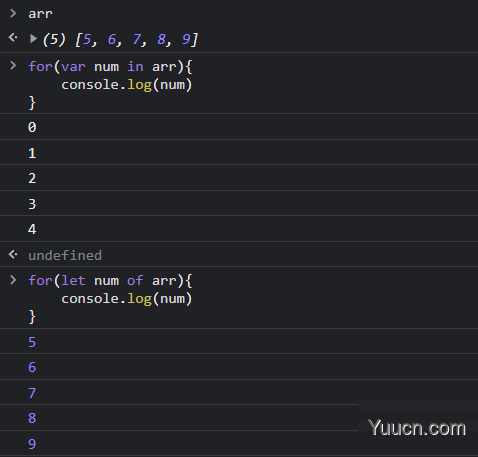
流程控制
var arr = [5,1,6,8,7,3,4,9];
arr.forEach(function(value){
console.log(value)
})
/*-----------------------------*/
for(var num in arr){
console.log(arr[num])
}
结果:

Map和Set
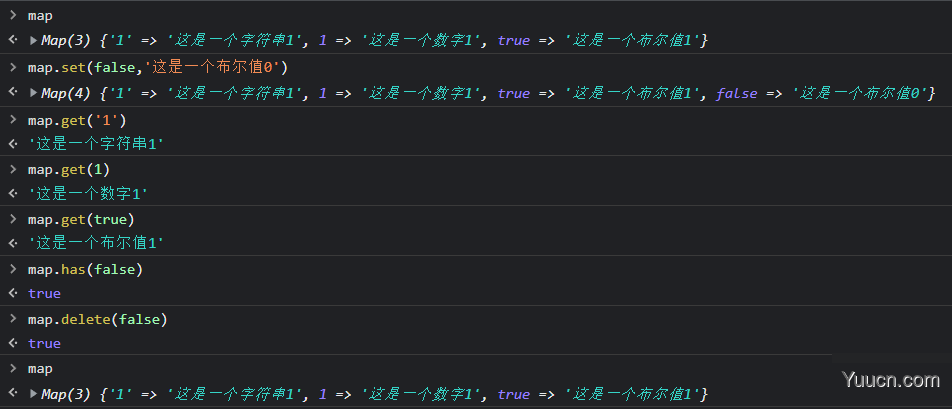
Map
map储存数据分为键和值
键和值一一对应
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var map = new Map([['1','这是一个字符串1'],[1,'这是一个数字1']]);
map.set(true,'这是一个布尔值1')
</script>
</body>
</html>

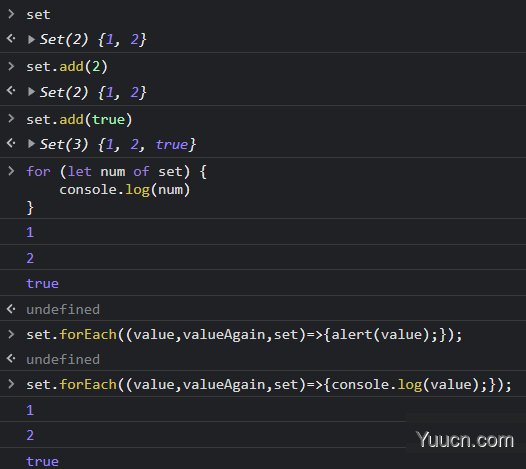
Set
set和Java中的set集合一样,无序并且可以对数据进行去重

iterator

JavaScript函数
这里的函数和C里的很像
function 方法名称(参数){
执行处理
return 返回值;
}
var是全能声明……
var 变量名称 = function(参数){
执行处理
return 返回值;
}//这个相当于Java里的匿名内部类
arguments
arguments是js中内置的一个对象,所有的函数执行时都会将参数值储存在arguments中,arguments的使用和数组一样,但是定义上又不是数组
JavaScript函数中并没有重载函数的功能,但是arguments可以实现(模拟)重载,有些函数功能的实现借助于arguments将会变得更容易理解(相较于不适用arguments的时候)
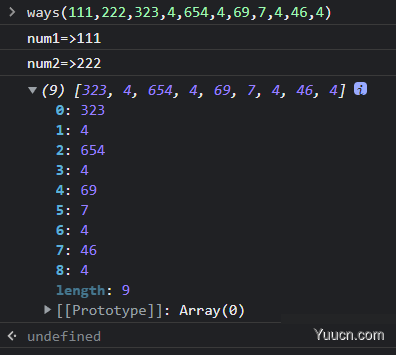
rest参数
rest是为了处理除了已定义函数参数的其他参数,其本质是数组,储存的就是前面提的其他参数
function ways(num1,num2,...rest){//rest只能写在最后
console.log("num1=>"+num1);
console.log("num2=>"+num2);
console.log(rest);
}

作用域
对于局部变量和全局变量在使用规范和习惯上都和Java一样
但是局部变量对于以下这种情况:
function test(){
var a = 1;
var b = 1;
console.log(a+b);
}
结果为:2
function test(){
var a = 1;
console.log(a+b);
var b = 1;
}
function test(){
console.log(a+b);
var a = 1;
var b = 1;
}
结果为:NaN
function test(){
console.log(a+b);
}
结果为:a is not defined
所以说在第二段程序中,js自动将a,b在函数开头就声明了,老特性了……
全局变量的规范
我们所有的全局变量都会绑定在window对象(就是网页窗口)上,这样多段js代码的全局变量就若是相同就会冲突,需要定义唯一全局变量
用let去定义局部变量,用var定义全局变量,用const定义常量,并且常量名称要全大写
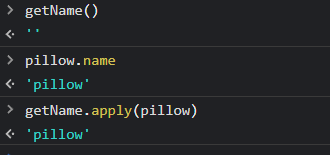
方法调用和apply
apply的意思是申请,感觉JavaScript越来越放荡了……
function getName() {
return this.name;
}
var pillow = {
name: 'pillow',
age: 20
}
getName.apply(pillow);

getName.apply(pillow);——方法指向对象的属性,this就是pillow对象
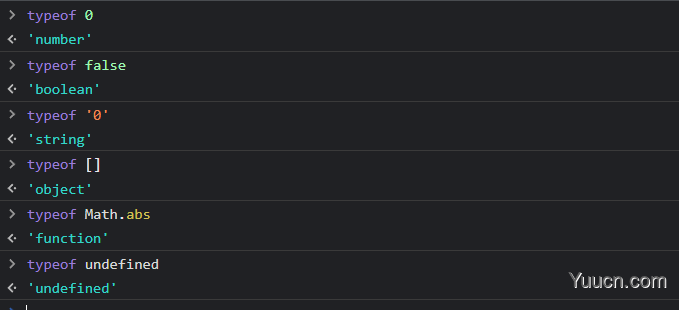
JavaScript常用对象介绍
对象判断使用typeof即可

Date
获得有关时间的数据,像是现在的年、月、日、时、分、秒、周几、时间戳(从1970年1月1日00:00:00到现在的毫秒数)
其他的请发挥想象,你想的JavaScript都有……
JSON
JSON 是用于存储和传输数据的格式。
JSON 通常用于服务端向网页传递数据 。
JSON 格式化后为 JavaScript 对象
JSON 格式在语法上与创建 JavaScript 对象代码是相同的。
由于它们很相似,所以 JavaScript 程序可以很容易的将 JSON 数据转换为 JavaScript 对象。
Ajax
Ajax(Asynchronous JavaScript and XML,即异步 JavaScript 和 XML)技术用于与服务器交换数据并刷新部分页面,实现更好的用户体验。
JavaScript的面向对象编程??
JavaScript的继承可用proto实现
子类.__proto__=父类;
略显诡异
"use strict"
// 定义一个类
class Person {
constructor(name) {
this.name = name;
}
sayHello() {
console.log('hello!');
}
}
// 继承一个类
class Man extends Person {
constructor(name, age) {
super(name)
this.age = age;
}
sayAge(age) {
console.log(age + 'years old');
}
}
// 创建对象
var pillow = new Man("pillow",20);
var haozhi = new Person('haozhidada');
使用相同,但是在浏览器中可以看到一直在‘Prototype’,就是一直在继承继承……
操作BOM对象!!
BOM?---->Browser Object Model
就是浏览器对象模型——将浏览器作为对象的模型,这么理解?
BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象
BOM对象:
- window对象——JS最顶层对象,直接代表浏览器窗口
- document对象——文档对象,在JavaScript中,代表整个HTML文档,可以进行写入、访问、修改等等
-
location对象——浏览器当前URL信息,用于获得当前页面的地址,并把浏览器重定向到新的页面。
- 获取具体的文档树节点
- 获取cookie
- navigator——浏览器本身信息,可通过此得到浏览器名称、内核、版本、用户信息等等,可以知道浏览器客户端为手机端或者PC端等等
- screen——客户端屏幕信息,像是屏幕大小(我的是1920*1080px)
- history——浏览器访问历史信息!!
操作DOM对象!!
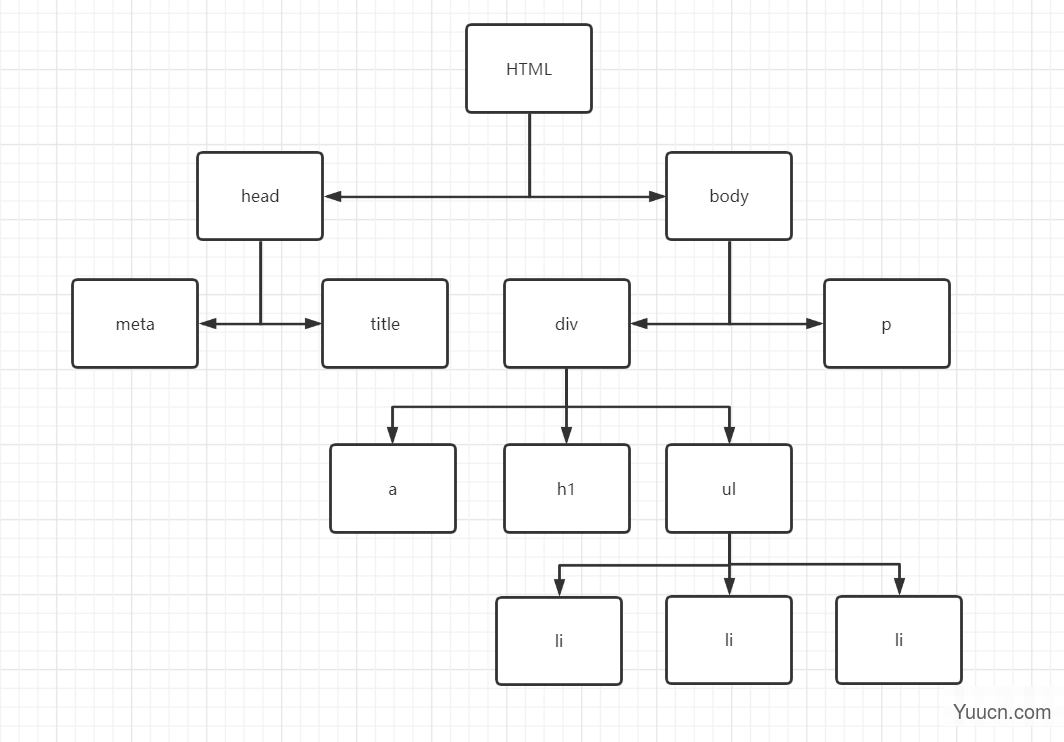
文档树?就是将HTML中标签的分级按照树型结构来看?
像是:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM学习</title>
</head>
<body>
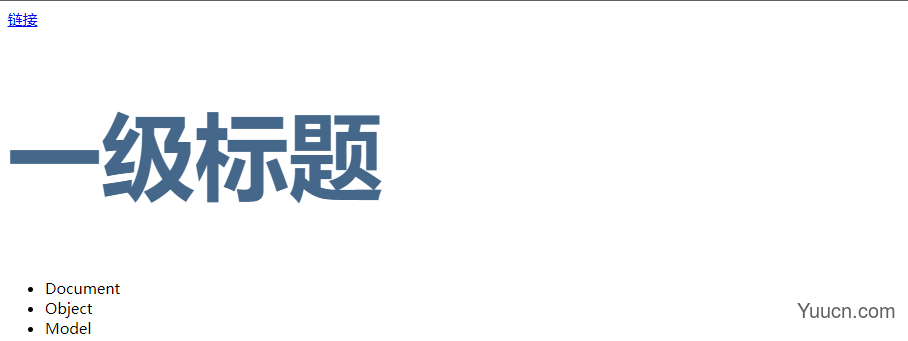
<div class="a">
<a href="#" class="b">链接</a>
<h1 id="c">一级标题</h1>
<ul>
<li>Document</li>
<li>Object</li>
<li>Model</li>
</ul>
</div>
<p>段落</p>
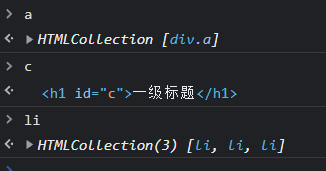
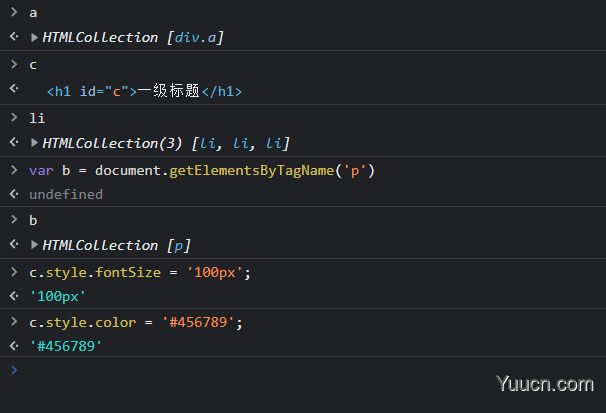
<script>
var a = document.getElementsByClassName('a');
var c = document.getElementById('c');
var li = document.getElementsByTagName('li');
</script>
</body>
</html>


使用原生js选择很少,大都搭配jQuery封装使用
更新DOM节点
获得HTML节点后我们就可以对其进行操作了


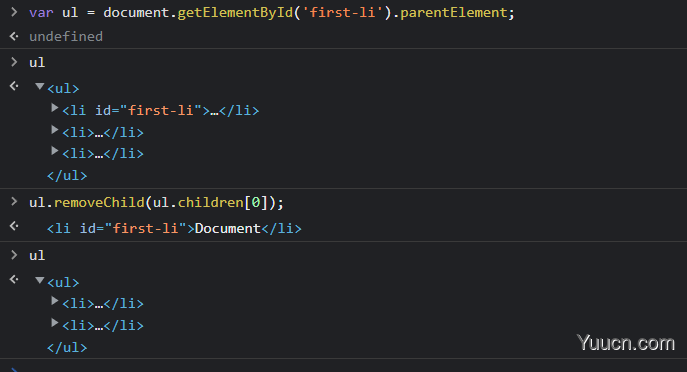
删除DOM节点
若要删除此节点,要先获取此节点的父节点,然后移除掉此节点

需要注意:更改文档后的页面是实时更新的,所以像上面移除掉ul.children[0]后下一个ul.children[0]就是原来第二个li,删除到没有的话就会报错
插入DOM节点
直接对DOM节点进行修改会覆盖掉原来的内容。所以一般我们会追加节点或者创造节点
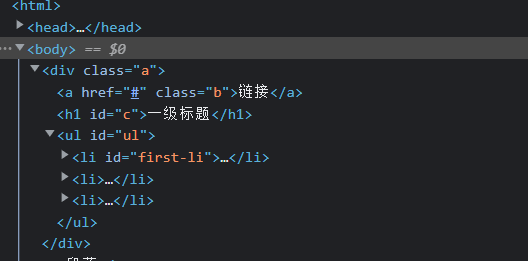
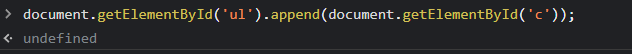
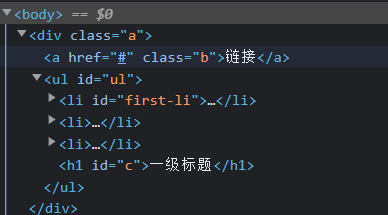
移动节点



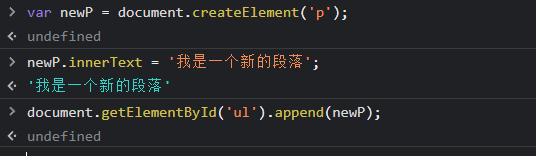
创建节点并追加

创建就是create……
追加就是创建并移动……
操作表单以及验证
表单:
- 文本框text
- 下拉框select
- 单选框radio
- 多选框checkbox
- 隐藏域hidden
- 密码框password以及MD5加密
value:值
checked:是否选中
jQuery
jQuery相当于Java中的工具类库,里面是封装的JavaScript的代码
可以下载jQuery到本地进行引用,也可以直接使用网络上的链接
jQuery的使用:
$(selector).action(function(){
alert(no no no)
};)
$美元符号相当于jQuery,selector是CSS选择器,action就是事件,内部是事件
基础选择器selector
- id选择器:#id
- 标签选择器:element
- 类选择器:.class
常用事件action
点击click
鼠标mouse~~~
键盘key~~~
技巧
扒网页
找到想要的网页,然后将多余的代码删掉,只留下核心代码,然后下载去看,更换元素等等……从入门到入狱
巩固JS知识
多多看jQuery的源码,看看js游戏的源码……
巩固HTML,CSS知识
多看网页源码