前端性能优化主要分两块:
一是资源加载
1.多使用内存、缓存和其他方法
2.减少CPU计算量,减少网络加载耗时。
以上适用所有编程的性能优化-空间换时间
3.减少资源体积:压缩代码,图片精灵
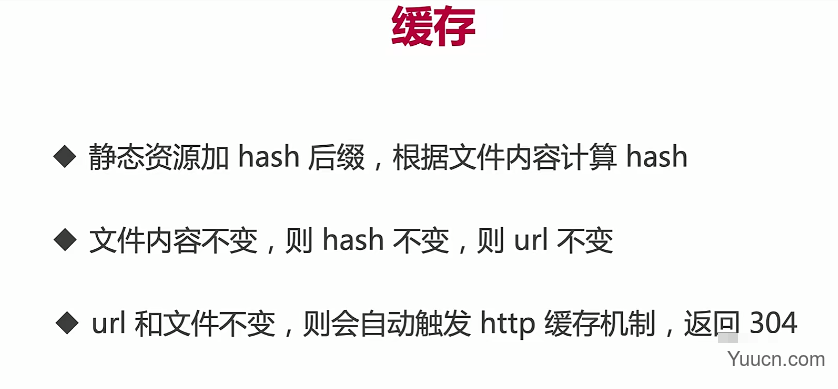
4.减少访问次数:合并代码(js模块化,最后打包成一个JS)、SSR服务器端渲染,缓存

5.使用更快的CDN
二是让渲染更快
1.css放在head,js放在body下面
2.尽早开始执行js,用DOMcontentLoaed触发
3.懒加载(图片懒加载,上滑更多)
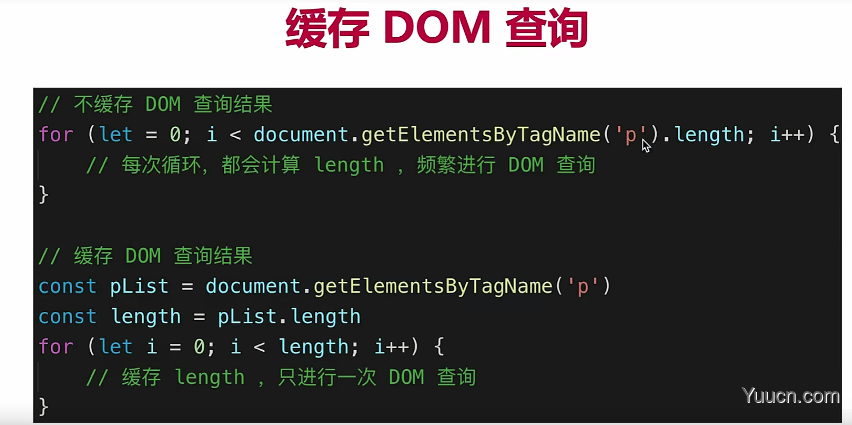
4.对DOM查询进行缓存
5.频繁DOM操作,合并到一起进行Dom操作,如存入createDocumentFragment中

6.节流和防抖