作者:安小轩
原文链接:https://juejin.cn/post/7086272341994536974
实现一个旋转的立方体,只需要用css的基本属性就可以实现。我们一起看看吧~
一:transform 基本属性
transform可以实现元素的2D或3D转换,可以对元素进行旋转,缩放,移动,倾斜等。
基本属性有:
1. 移动 可以整个设置设置属性(translate),也可以单个设置某个方向的转换
- translate(x,y) 2D 转换
- translate3d(x,y,z) 定义 3D 转换
- translateX(x) X 轴转换
- translateY(y) Y 轴转换
- translateZ(z) Z 轴转换
2. 缩放 可以整个设置设置属性(scale),也可以单个设置某个方向的缩放
- scale(x[,y]?) 2D 缩放转换
- scale3d(x,y,z) 3D 缩放转换
- scaleX(x) 设置 X 轴的值来定义缩放转换
- scaleY(y) 设置 Y 轴的值来定义缩放转换
- scaleZ(z) 设置 Z 轴的值来定义 3D 缩放转换
3. 旋转 可以整个设置设置属性(rotate),也可以单个设置某个方向的旋转
- rotate(angle) 2D 旋转
- rotate3d(x,y,z,angle) 3D 旋转
- rotateX(angle) 沿着 X 轴的 3D 旋转
- rotateY(angle) 沿着 Y 轴的 3D 旋转
- rotateZ(angle) 沿着 Z 轴的 3D 旋转
4. 倾斜 可以整个设置设置属性(skew),也可以单个设置某个方向的倾斜
- skew(x-angle,y-angle) 沿着 X 和 Y 轴的 2D 倾斜转换
- skewX(angle) 沿着 X 轴的 2D 倾斜转换
- skewY(angle) 沿着 Y 轴的 2D 倾斜转换
5. 设置3d的透视
-
perspective(n) 为 3D 转换元素定义透视视图
二:旋转的立方体
需求分析:绘制6个面,将面进行旋转,移动组成一个立方体,加入动画效果,使其旋转起来。
1. 绘制立方体的6个面
<div class="cube">
<main>
<div class="front"></div>
<div class="back"></div>
<div class="left"></div>
<div class="right"></div>
<div class="top"></div>
<div class="bottom"></div>
</main>
</div>
复制代码
.cube div{
width: 300px;
height: 300px;
position: absolute;
}
.front {
background: rgba(100, 0, 100, 0.6);
}
.back {
background: rgba(0, 100, 100, 0.5);
}
.left {
background: rgba(100, 1000, 100, 0.5);
}
.right {
background: rgba(1000, 100, 100, 0.5);
}
.top {
background: rgba(1000, 0, 0, 0.5);
}
.bottom {
background: rgba(0, 0, 1000, 0.5);
}
复制代码
如图,所有面都叠在一起,此时需要设置transform属性改变每个面的位置,使得其达到3d立方体效果。

2. 将6个面进行缩放旋转
需要设置外层div在z轴上负向移动150px
transform: translateZ(-150px)
复制代码
同时要设置3d效果。这样正面就不会被后面覆盖
transform-style: preserve-3d;
复制代码
设置正面,z轴正向移动150px
transform: translateZ(150px);
复制代码
设置背面,z轴负向移动150px
transform: translateZ(150px);
复制代码

设置左面,先y轴负向移动150px,再x轴旋转90°
transform: translateY(-150px) rotateX(90deg);
复制代码
设置右面,先y轴正向移动150px,再x轴旋转90°
transform: translateY(150px) rotateX(90deg);
复制代码

设置上面,先x轴负向移动150px,再y轴旋转90°
transform: translateX(-150px) rotateY(90deg);
复制代码
设置下面,先x轴正向移动150px,再y轴旋转90°
transform: translateX(150px) rotateY(90deg);
复制代码

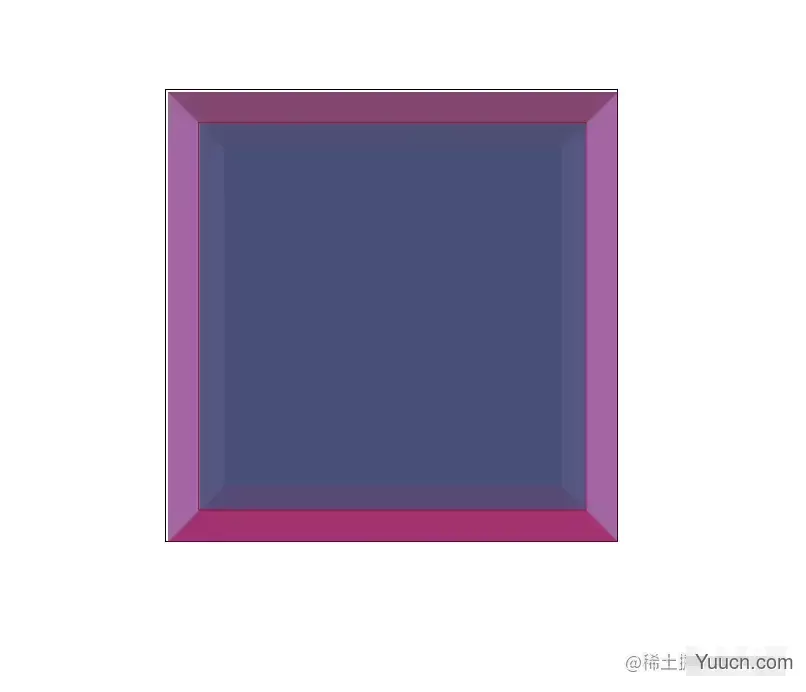
3.立方体加上动画效果
main {
animation: rotate 3s linear infinite;
}
@keyframes rotate {
from {
transform: rotateX(0) rotateY(0);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
复制代码
三:旋转的立方体的全部代码
.cube {
width: 300px;
height: 300px;
perspective: 900px;
}
main {
width: 100%;
height: 100%;
transform: translateZ(-150px);
transform-style: preserve-3d;
animation: rotate 3s linear infinite;
}
@keyframes rotate {
from {
transform: rotateX(0) rotateY(0);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
.cube div{
width: 100%;
height: 100%;
position: absolute;
}
.front {
background: rgba(100, 0, 100, 0.6);
transform: translateZ(150px);
}
.back {
background: rgba(0, 100, 100, 0.5);
transform: translateZ(-150px);
}
.left {
background: rgba(100, 1000, 100, 0.5);
transform: rotateY(90deg) translateZ(150px) ;
}
.right {
background: rgba(1000, 100, 100, 0.5);
transform: rotateY(90deg) translateZ(-150px);
}
.top {
background: rgba(1000, 0, 0, 0.5);
transform: rotateX(90deg) translateZ(-150px);
}
.bottom {
background: rgba(0, 0, 1000, 0.5);
transform: rotateX(90deg) translateZ(150px);
}
复制代码
代码看起来是不是很简单,只需要利用css的transform的基本属性就可以实现了。还可以给每个面设置背景图片,这样就可以炫一把了,再加上前面的雪花效果,那就更酷了,快动手试试吧~
写在最后
近年来,在AIOps领域快速发展的背景下,IT工具、平台能力、解决方案、AI场景及可用数据集的迫切需求在各行业迸发。基于此,云智慧在2021年8月发布了AIOps社区, 旨在树起一面开源旗帜,为各行业客户、用户、研究者和开发者们构建活跃的用户及开发者社区,共同贡献及解决行业难题、促进该领域技术发展。
社区先后 开源 了数据可视化编排平台-FlyFish、运维管理平台 OMP 、云服务管理平台-摩尔平台、 Hours 算法等产品。
可视化编排平台-FlyFish:
项目介绍:https://www.cloudwise.ai/flyFish.html
Github地址: https://github.com/CloudWise-OpenSource/FlyFish
Gitee地址: https://gitee.com/CloudWise/fly-fish
行业案例:https://www.bilibili.com/video/BV1z44y1n77Y/
部分大屏案例: