经过前面几天对Node.js的学习,基本的开发知识已经逐渐掌握,所谓工欲善其事必先利其器,今天进一步学习Node.js的开发框架Express。利用Express框架可以快速的进行Web后端开发,本文仅供学习分享使用,如有不足之处,还请指正。
Express简介

Express生成器
1. 什么是Express生成器
通过应用生成器工具express-generator可以快速创建一个基于Express的应用程序的骨架。
2. 安装Express生成器
全局安装express-generator,可以通过在命令行工具执行以下命令进行:
1 cnpm i -g express-generator
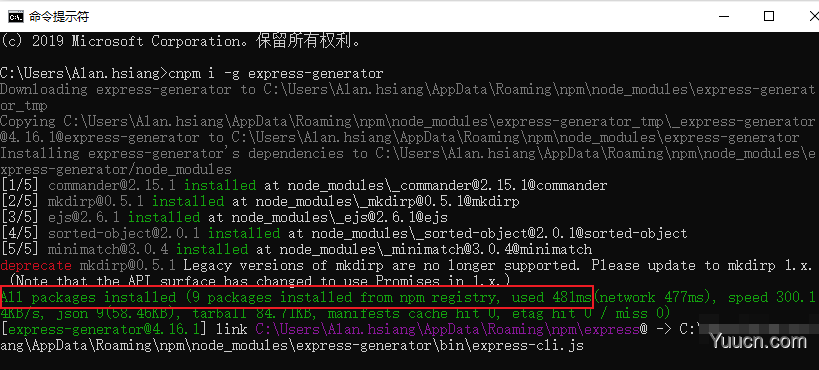
安装过程,如下所示:

注意:全局安装npm的模块目录:C:\Users\Alan.hsiang\AppData\Roaming\npm 。
创建Express项目
Exress生成器安装成功后,就可以通过命令创建Express项目,如下所示:
切换到项目所在目录,通过以上命令,自动创建一个Express项目:
1 express -e 项目名称
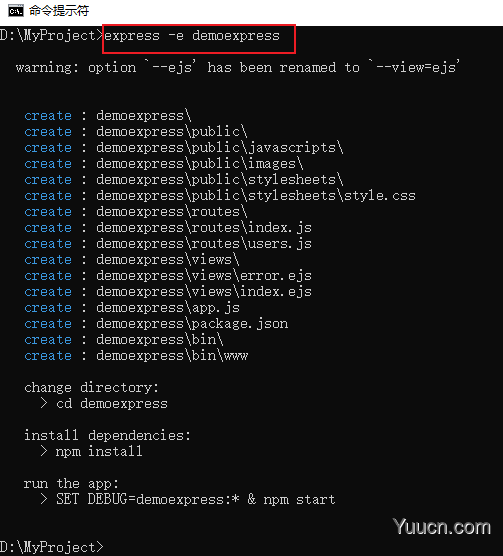
创建过程,如下所示:

注意:如果已经手动创建项目目录,则可以通过express -e 创建默认项目。
创建成功后,在文件夹里面打开,默认目录结构如下所示:
.
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.pug
├── index.pug
└── layout.pug
7 directories, 9 files安装项目依赖
在创建默认项目后,还需要安装依赖模块,才可以运行程序,如下所示:
1 cnpm i
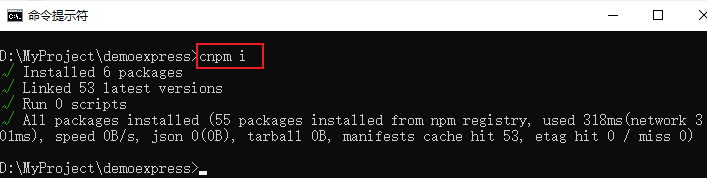
安装过程,如下所示:

依赖安装成功后,即可在文件夹中查看,多出来一个目录【node_modules】,如下所示:

运行Express项目
在项目所在的命令行窗口,输入以下命令,即可启动项目:
1 npm start
启动过程,如下所示:
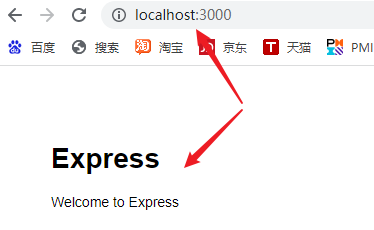
在浏览器中输入网址【http://localhost:3000/】,即可打开项目。具体如下所示:

以上就表示Express安装创建成功。
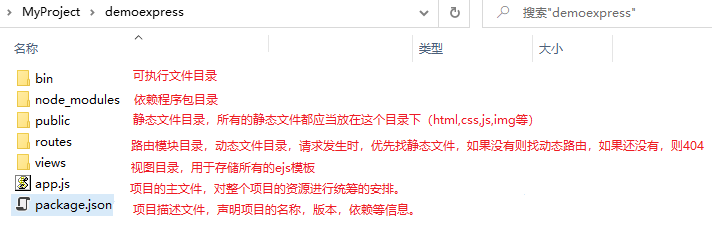
Express目录结构说明
关于Exress生成器默认创建的项目,目录结构如下所示:

创建一个新路由模块
以创建一个新闻模块为例,步骤如下所示:
1. 创建ejs模块文件
在views目录下,创建news目录,然后创建list.ejs和detail.ejs,如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>新闻列表页</title> 6 </head> 7 <body> 8 <h3>新闻列表</h3> 9 <ul> 10 <li>第一条新闻</li> 11 <li>第二条新闻</li> 12 <li>第三条新闻</li> 13 <li>第四条新闻</li> 14 </ul> 15 </body> 16 </html>
新闻详细页:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>新闻详细页</title> 6 </head> 7 <body> 8 <h3>新闻详细页</h3> 9 </body> 10 </html>
注意:本示例只是为了说明原理,所以都是简单的html页面代码。
2. 创建路由文件
在routes目录下,创建一个news.js文件,并添加代码,做为news模块的路由文件。如下所示:
1 var express = require('express'); 2 var router = express.Router(); 3 4 /* GET news listing. */ 5 router.get('/list.html', function(req, res, next) { 6 res.render('news/list',{}); 7 }); 8 router.get('/detail.html', function(req, res, next) { 9 res.render('news/detail',{}); 10 }); 11 12 module.exports = router;
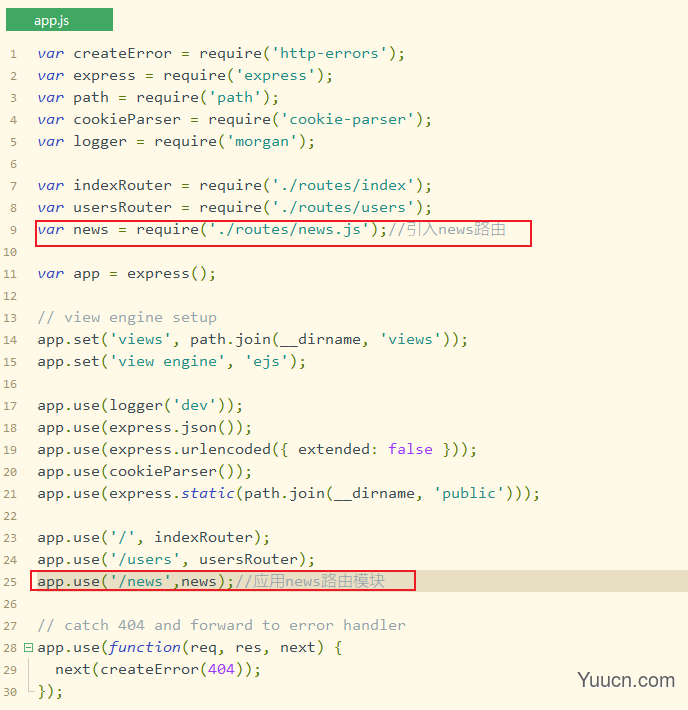
3. 在app.js中引入路由
在app.js中添加如下两行代码,即可引入新的路由,如下所示:

4. 运行项目
在命令行中运行项目,如下所示:

在浏览器中,输入网址,如下所示:

以上,则表示express项目模块成功运行。
备注
杂诗三首·其三【作者】沈佺期
闻道黄龙戍,频年不解兵。
可怜闺里月,长在汉家营。
少妇今春意,良人昨夜情。
谁能将旗鼓,一为取龙城。