2022第十三届蓝桥杯第一次开放了web组赛道,博主作为一名前端小白,参加了这次比赛。一共十个题目,目的均是实现特定的网页效果,考点包含三件套、jQuery和vue,这里简单的进行一下个人的题解记录。
目录
01 水果拼盘(5分)
02 展开你的扇子(5分)
03 和手机相处的时光(10分)
04 灯的颜色变化(10分)
05 冬奥大抽奖(15分)
06 蓝桥知识网(15分)
07 布局切换(20分)
08 购物车(20分)
09 寻找小狼人(25分)
10 课程列表(25分)
总结
01 水果拼盘(5分)
题目简要介绍:
初始效果:
目标:
目标效果:
解题方式:所有十五个水果的父盒子采用的是flex布局,直接设置flex-flow属性即可。如下图所示:
02 展开你的扇子(5分)
题目简要介绍:
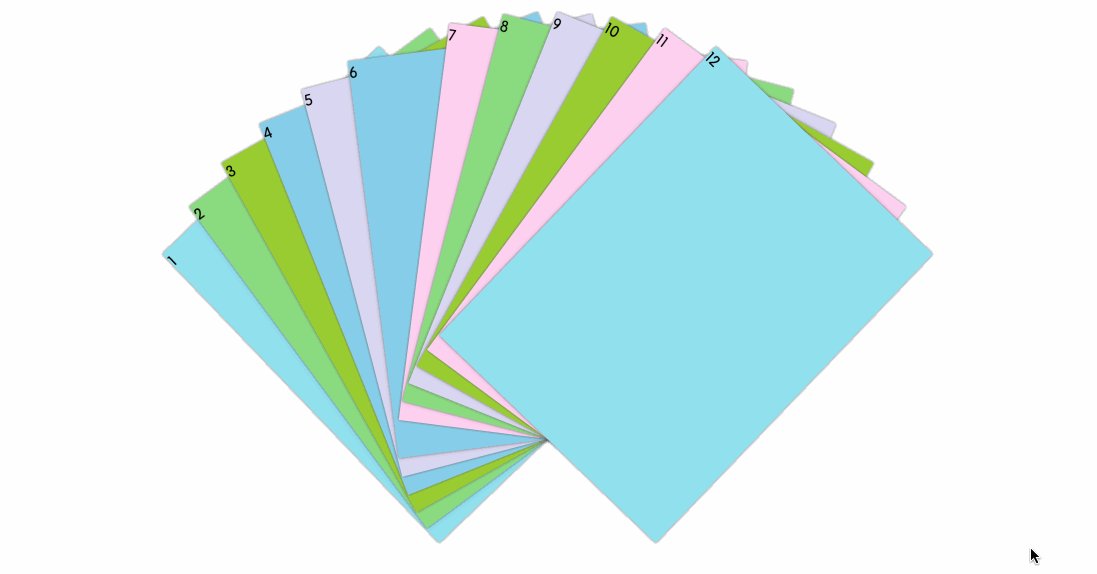
初始效果:
目标:
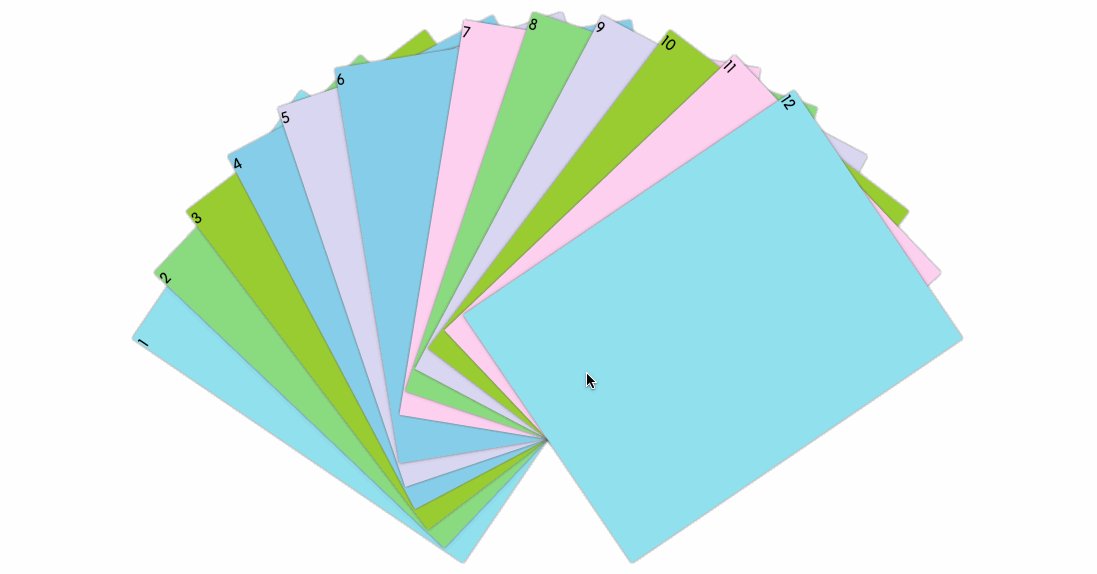
目标效果:
解题方式:给每个div设置transform: rotate();属性即可。大致可参照下图:
03 和手机相处的时光(10分)
题目简要介绍:
初始效果:
目标:
解题方式:x坐标轴和y坐标轴字段交换一下,然后改下字段下的属性就行。修改后如下图所示:
04 灯的颜色变化(10分)
题目简要介绍:
初始效果:
目标:
目标效果:
解题方式:通过js修改display属性控制显示和隐藏,然后设个延时器即可。如下图所示:
05 冬奥大抽奖(15分)
题目简要介绍:
初始效果:
目标:
目标效果:
解题方式:使用jQuery的addClass和removeClass即可,抽奖结束后设置一下text(),如下图所示:
06 蓝桥知识网(15分)
题目简要介绍:
初始效果:无,本题目标是复刻一个静态页面。
目标:
目标效果:
解题方式:这题是复刻静态页面,不需多说,设置好版心区,然后分别设置网页的top区、middle区和bottom区,往对应区添加东西就行。
07 布局切换(20分)
题目简要介绍:
初始效果:
目标:
目标效果:
解题方式:这题开始和vue相关,只需要在mounted下请求一下goodsList数据,然后给大图图标和列表图标绑定一下onclick方法就行。(本来vue不建议直接操纵DOM元素,不过我还是这么做了)如下图所示:
08 购物车(20分)
题目简要介绍:
初始问题:
目标:
目标效果:
解题方式:加入购物车前检查一下购物车有没有当前商品,将商品数量减少到0的时候在购物车数组中移除(splice)当前商品就可以,如下图所示:
09 寻找小狼人(25分)
题目简要介绍:
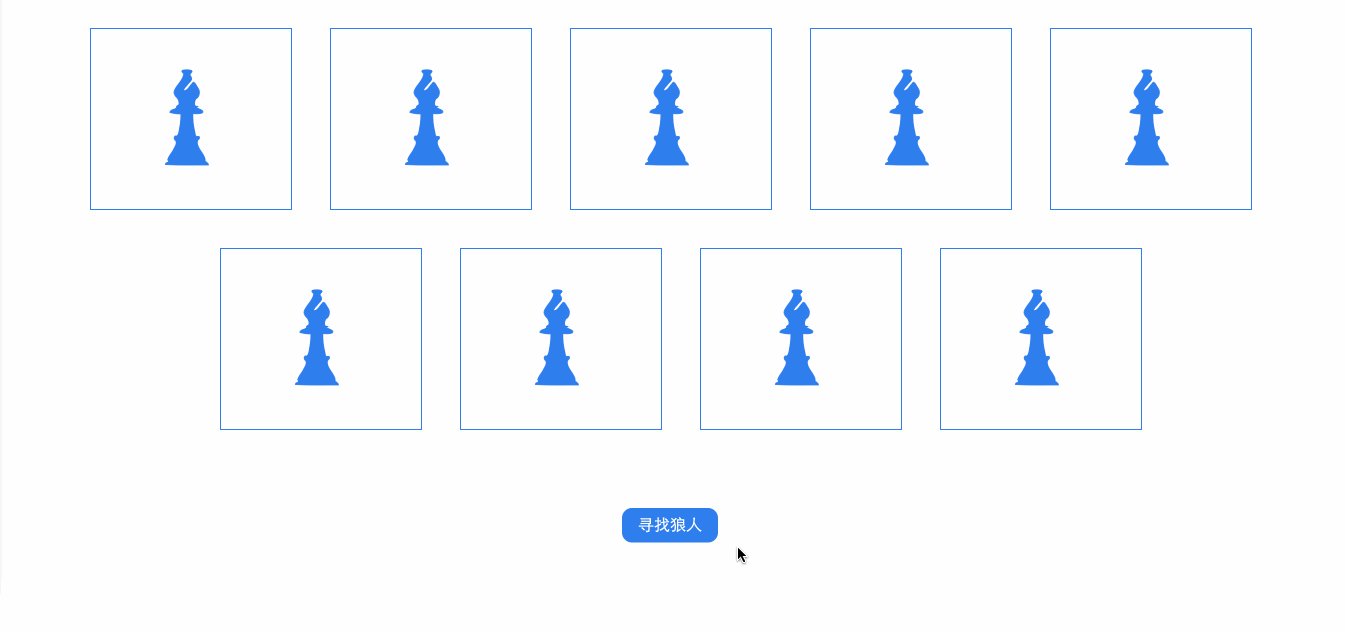
初始效果:
目标:
目标效果:
解题方式:简单来说就是自己实现数组的filter方法,这倒是我第一次实现该方法,本来都要忘记filter方法了。我个人觉得,这个实现方式稍显精妙。如下图所示:
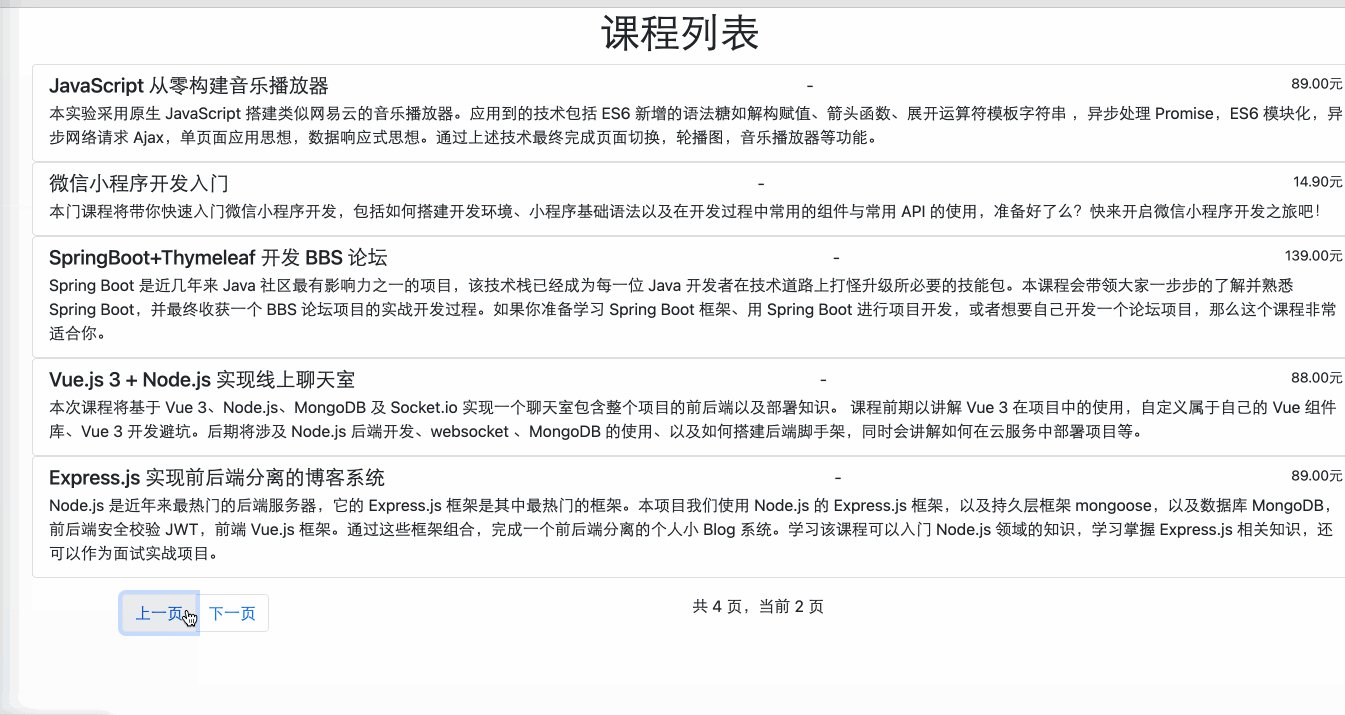
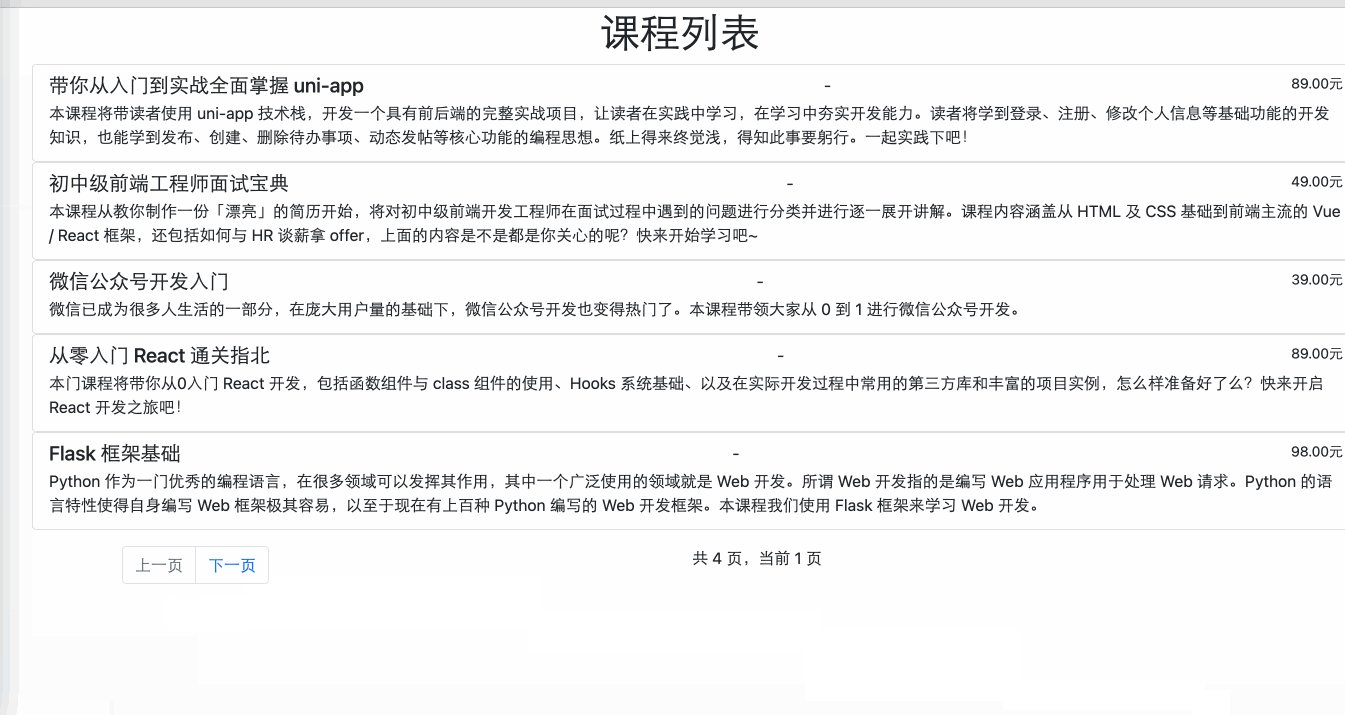
10 课程列表(25分)
题目简要介绍:
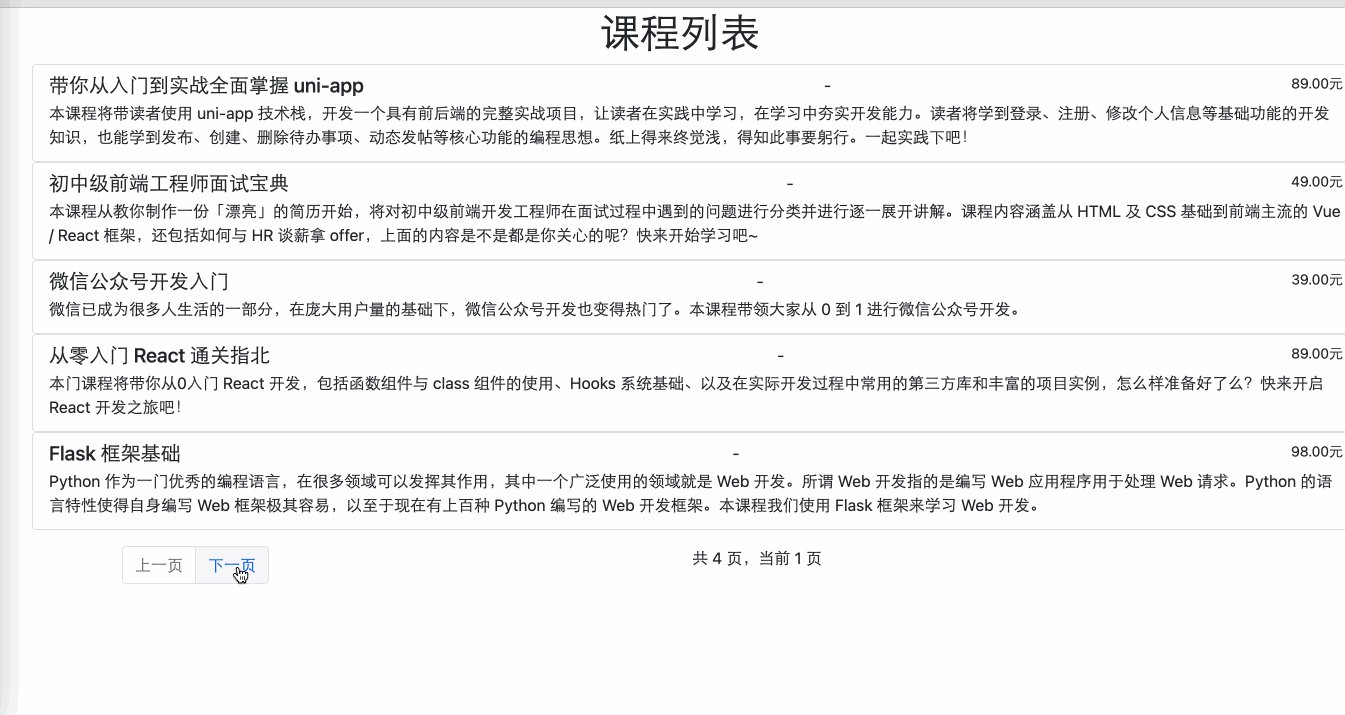
初始效果:
目标:
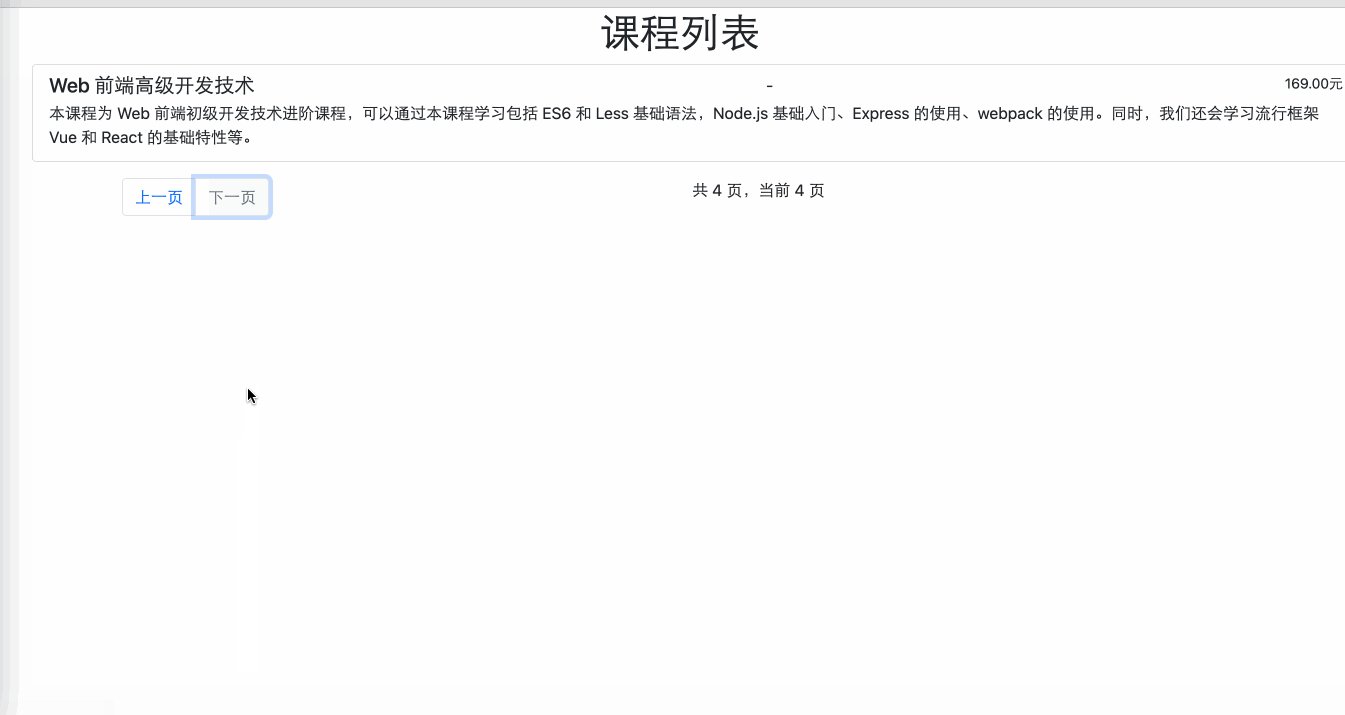
目标效果:
解题方式:初始请求一下第一页的五个数据,然后上一页/下一页就请求当前页数(pageNum)下的五个数据,这点只需要判断完当前页数,把当前页数前面的所有数据不拿就行。本题代码补全具体如下:
初始化页面时请求一次第一页数据:
点击上一页的实现:
点击下一页的实现(和点击上一页几乎一样):
总结
十个题目的难度不大,虽然都实现了但代码写的自我感觉其实不太满意。