?Vue Router
Vue Router官方文档
传统Web项目开发往往采用超链接实现页面之间的切换和跳转。Vue开发的是单页面应用(Single Page Application,SPA),不能使用超链接<a>标记实现切换和跳转。
因为项目打包后(npm run build),就会产生dist文件夹,该文件夹中只有静态资源和一个index.html文件,所以使用<a>标记是不会生效的。
此时必须使用Vue Router进行管理。在Vue Router单页面应用中,路径之间的切换就是组件的切换。
路由模块的本质就是建立起URL和页面之间的映射关系。
安装与使用
npm install vue-router@3 //vue2的安装命令
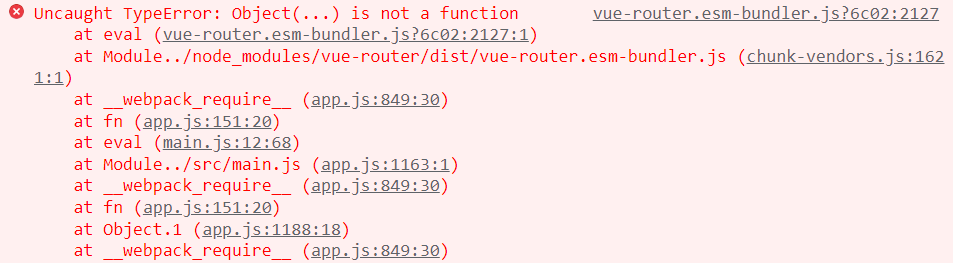
如果不进行版本号的指定,直接执行npm install vue-router,控制台会报如下错误:

其实就是vue-router默认版本号为4,在vue2中不能安装高版本的vue-router
新建router的配置文件

在router/index.js中写router配置项
// 引入VueRouter
import VueRouter from 'vue-router'
// 引入组件
import About from '../components/About'
import Home from '../components/Home'
const router = new VueRouter({
routes:[
{
path: '/about',
component: About
},
{
path: '/home',
component: Home
}
]
})
//暴露router
export default router
在main.js中该路由配置文件
import Vue from 'vue'
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from "./router";
Vue.config.productionTip = false
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router
}).$mount('#app')
Home组件
<template>
<div>
<h3>首页部分</h3>
</div>
</template>
About组件
<template>
<div>
<h3>关于部分</h3>
</div>
</template>
在app.vue中进行路由的切换及相应页面的显示
<template>
<div id="app">
<p>
<!-- 使用router-link实现路由切换-->
<router-link to="/home">首页</router-link>
<br>
<router-link to="/about">关于</router-link>
</p>
<!-- 指定组件的呈现位置-->
<router-view></router-view>
</div>
</template>
通过切换,“隐藏”了的路由组件,默认是被销毁的,需要的时候再去挂载
每个组件都有自己的$route属性,里面存储着自己的路由信息
整个应用只有一个router,可以通过组件的$router属性获取到
路由中有3个基本概念:route、routes、router
- route是一条路由,使用{...}定义,内含两个基本属性:
path和component,实现路由与组件的映射 - routes是一组路由,把每条路由组合起来,形成一个数组,类似于
[route1,route2,...] - router是路由管理器,用来管理路由
嵌套路由
配置路由规则,使用children配置项
routes:[
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children:[
{
path: 'news',
component: News
},
{
path: 'message',
component: Message
}
]
}
]
跳转(要写完整路径)
<router-link to="/home/news">News</router-link>
query参数
传递参数
//写法一
<router-link :to=`/home/message/detail?id=${m.id}&title=${m.title}`>跳转</router-link>
//写法二
<router-link
:to="{
path: '/home/message/detail',
query:{
id: m.id,
title: m.title
}
}"
>
跳转
</router-link>
接收参数: $route.query.id $route.query.title
name属性简化路由跳转
routes:[
{
name: 'guanyu', //通过name属性简化跳转的路由地址
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children:[
{
path: 'news',
component: News
},
{
name: 'xiaoxi', //通过name属性简化跳转的路由地址
path: 'message',
component: Message
}
]
}
]
简化后的跳转
<router-link :to="{name: 'xiaoxi'}">跳转</router-link>
<router-link
:to="{
name: 'xiaoxi',
query:{
id: m.id,
title: m.title
}
}"
>
跳转
</router-link>
params参数
配置路由,声明接收params参数
routes:[
{
path: '/home',
component: Home,
children:[
{
path: 'news',
component: News
},
{
name: 'xiaoxi',
path: 'message/:id/:detail', //使用占位声明符接收params参数
component: Message
}
]
}
]
传递参数
<router-link :to=`/home/message/detail/${m.id}/${m.title}`>跳转</router-link>
<router-link
:to="{
name: 'xiaoxi', //这里只能写name配置项,path配置项会报错
params:{
id: m.id,
title: m.title
}
}"
>
跳转
</router-link>
特别注意:路透携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置
接收参数:$route.params.id $route.params.title
路由的props配置
作用:让路由组件更方便的收到参数
routes:[
{
name: 'xiangqing',
path: 'detail/:id',
component: Detail,
// 第一种写法,props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法,props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法,props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props($route){
return {
id: $route.query.id,
title: $route.query.title
}
}
}
]
<router-link>的replace属性
作用:控制路由跳转时操作浏览器历史记录的模式
浏览器的历史记录有两种写入方式:push和replace,push是追加历史记录,replace是替换当前记录,路由跳转时候默认为push
<router-link replace ...>News</router-link>
编程式路由导航
如果需要给按钮、图片等加上跳转页面的功能,就需要使用编程式路由导航
不借助
this.$router.push({
name: 'xiaoxi',
params:{
id: xxx,
title: xxx
}
})
this.$router.replace({
name: 'xiaoxi',
params:{
id: xxx,
title: xxx
}
})
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退
缓存路由组件
上面介绍的基本路由跳转,通过切换,“隐藏”了的路由组件,默认是被销毁的,需要的时候再去挂载。但是有的时候需要将页面的内容暂时保留,这种时候就需要使用keep-alive让不展示的路由组件保持挂载,不被销毁。
<keep-alive include="News"> //include写的应该是缓存的组件名
<router-view></router-view>
</keep-alive>
路由的生命周期钩子
作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态
activated:路由组件被激活时触发
deactivated:路由组件失活时触发
路由守卫
作用:对路由进行权限控制
全局路由守卫
//全局前置守卫,初始化时执行、每次路由切换前执行
router.beforeEach((to,from,next)=>{
console.log('beforeEach',to,from)
if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制
if(localStorage.getItem('school')==='xxx'){ //权限控制的具体规则
next() //放行
}
}else{
next()
}
})
//全局后置守卫,初始化时执行、每次路由切换后执行
router.afterEach((to,from)=>{
console.log('afterEach',to,from)
if(to.meta.title){
document.title = to.meta.title //修改网页的title
}else{
document.title = 'xxx'
}
})
独享路由守卫
某一个路由所独享的,只有beforeEnter,没有afterEnter
beforeEnter(to,from,next){
}
组件内路由守卫
//进入守卫,通过路由规则,进入该组件时被调用
beforeRouteEnter(to,from,next){
}
//离开守卫,通过路由规则,离开该组件时被调用
beforeRouteLeave(to,from,next){
}
history模式和hash模式
const router = new VueRouter({
mode: 'history', //默认是hash模式
routes:[...]
})
对于一个url来说,什么是hash值?——#及其后面的内容就是hash值
hash值不会包含在HTTP请求中,即hash值不会带给服务器
hash模式:
- 地址中永远带着#号,不美观
- 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法
- 兼容性较好
history模式:
- 地址干净、美观
- 兼容性和hash模式相比略差
- 应用部署上线时需要后端人员支持,解决刷新页面服务器端404的问题