进入ajax了,想要进入vue还有一个前提就是要把ajax给熟悉一下,看一看客户端与服务器之间是怎么一个通信的过程,第一天主要是先了解了一下ajax的一些介绍,ajax嘛,在进入之前,肯定是要了解一下客户端与服务器之间的一个通信过程,其实不管是请求还是发送都遵循的一个原则,即请求、处理、响应,如何来请求服务器上的数据,需要用到XMLHttpRequest对象,也就是声明一个对象实例var xhrObj = new XMLHttpRequest()。
我们通常所说的资源请求方式主要是分为两种,一种是get请求向服务器所求资源,一种是post向服务器发送资源。
继续看到什么事ajax?可以简单理解为用到了xhr,那他就是ajax,那么为什么要学习ajax?因为它可以轻松实现网页与服务器之间的数据交互,主要应用在如检测用户名是否被占用、加载搜索提示列表、根据页码刷新表格数据等。
我们这部分先以jQuery为例对ajax做一些操作,因为浏览器提供的xhr用法比较复杂,就先用jq来实现,jq里面主要是就是分为三种$.get() $.post() $.ajax() 这三种,其中前两种的用法是(url,【data】,【callback】),url使我们要请求的资源地址,data是我们的参数,callback是请求成功后的回调函数,他们两个可以带参请求也可以不带参请求,然后$.ajax()它是既可以实现get也可以实现post,
({type : ‘get or post’, url :‘’, data : {} , success :}) type就是请求方式,url请求地址,data参数,success是执行成功的回调
下面就是一些jq分别利用ajax的get以及post请求的用法
1.
不带参数的请求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <button> 发起不带参数的请求 </button> <body> <script src="./lib/jquery.js"></script> <script> $('button').on('click', () => $.get('http://www.liulongbin.top:3006/api/getbooks', res => console.log(res))) </script> </body> </html>
2.
带参数的请求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <button> 发起带参数的请求 </button> <body> <script src="./lib/jquery.js"></script> <script> $('button').click(() => { $.get('http://www.liulongbin.top:3006/api/getbooks',{id : 2},res => console.log(res)) }) </script> </body> </html>
3.
post请求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>提交</button> <script src="./lib/jquery.js"></script> <script> $('button').on('click',function() { $.post('http://www.liulongbin.top:3006/api/addbook', {bookname:'水浒传',author:'施耐庵',publisher:'上海图书出版社'},res => console.log(res)) }) </script> </body> </html>
4.
ajax的get post请求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>get</button> <script src="./lib/jquery.js"></script> <script> $('button').on('click', function() { $.ajax({ type : 'get', url : 'http://www.liulongbin.top:3006/api/getbooks', data : { bookname : '红楼梦' }, success : res => console.log(res) }) }) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>post</button> <script src="./lib/jquery.js"></script> <script> $('button').on('click', function() { $.ajax({ type : 'post', url : 'http://www.liulongbin.top:3006/api/addbook', data : { bookname : '红楼梦', author : '吴承恩', publisher: '出清图书出版社' }, success : res => console.log(res) }) }) </script> </body> </html>
5.
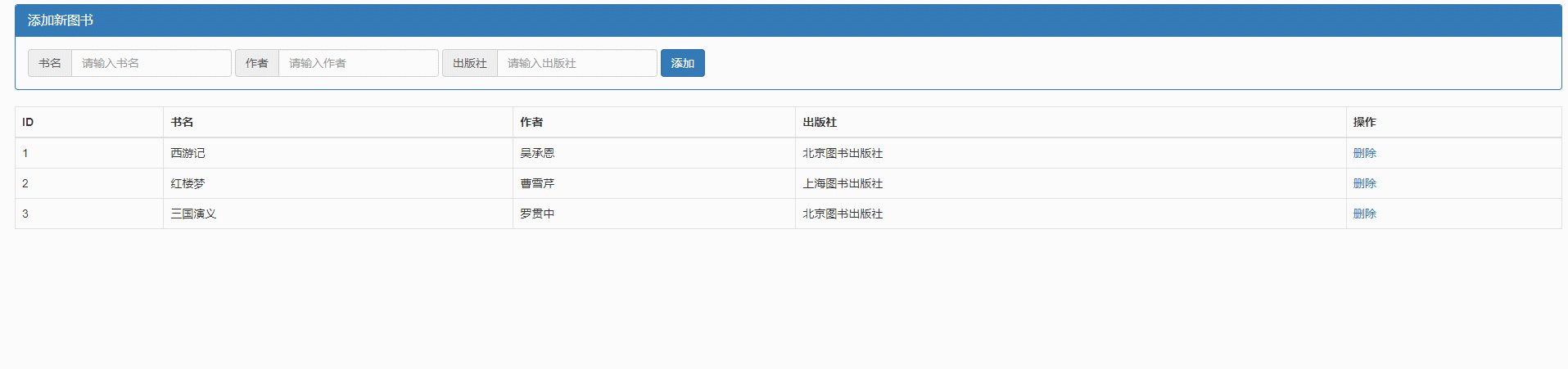
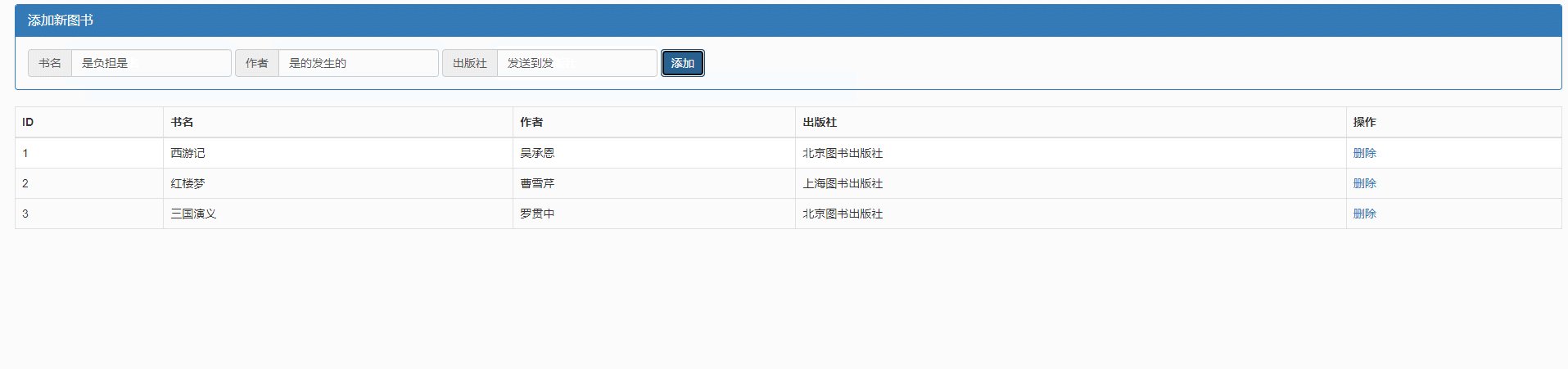
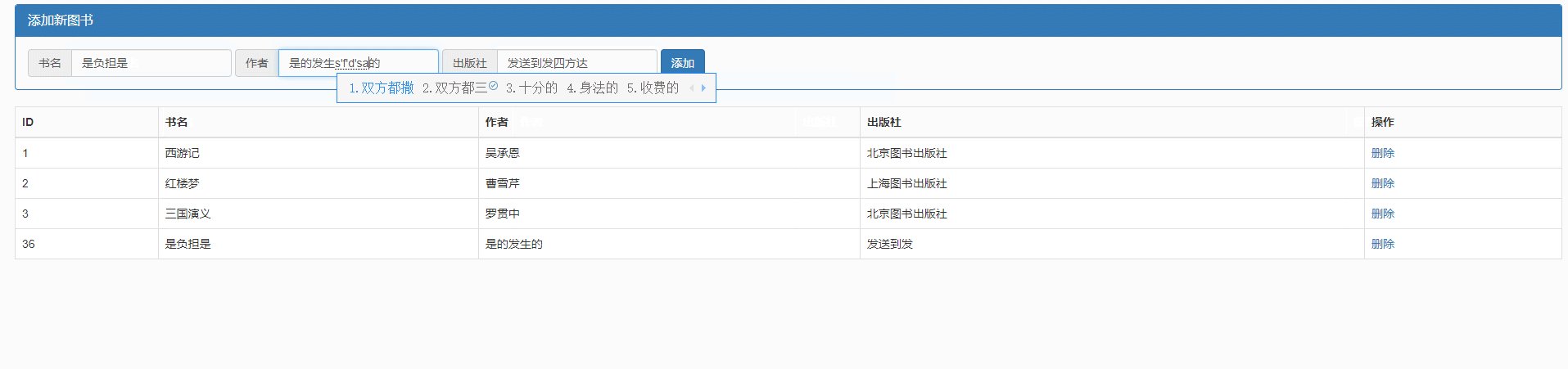
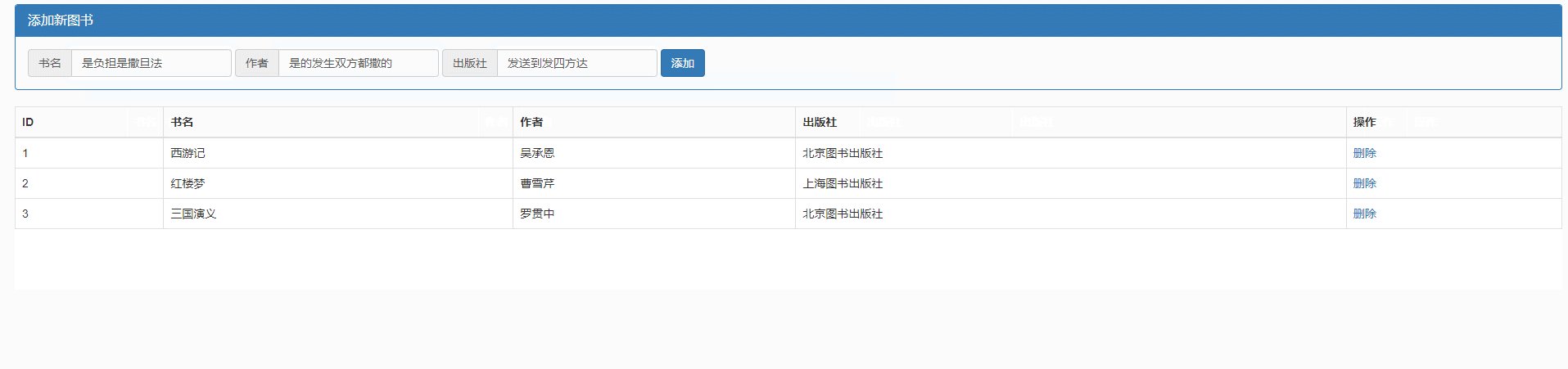
然后是今天的综合案例,首先是一个图书管理的页面利用ajax也就是后面会说到的接口达到添加删除图书的作用,然后结构使用bootstrap实现

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./lib/bootstrap.css"> <script src="./lib/jquery.js "></script> </head> <body style="padding: 15px;"> <!-- 添加图书的面板 --> <!-- 1.primary表示蓝色的意思 先设置一个面板蓝色 --> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">添加新图书</h3> </div> <!-- 2.1这里有个注意点 加了一个类名form-inline为form加可使里面的子元素为display inline block --> <div class="panel-body form-inline"> <!-- 2.在面板body里面添加input表单 bs3-input-text这个 然后修改值--> <div class="input-group"> <div class="input-group-addon">书名</div> <input type="text" class="form-control" id="iptBookname" placeholder="请输入书名"> </div> <div class="input-group"> <div class="input-group-addon">作者</div> <input type="text" class="form-control" id="iptAuthor" placeholder="请输入作者"> </div> <div class="input-group"> <div class="input-group-addon">出版社</div> <input type="text" class="form-control" id="iptshiper" placeholder="请输入出版社"> </div> <button id="btnAdd" class="btn btn-primary">添加</button> </div> </div> <!-- 图书的表格 --> <table class="table table-bordered table-hover"> <thead> <tr> <th>ID</th> <th>书名</th> <th>作者</th> <th>出版社</th> <th>操作</th> </tr> </thead> <tbody> </tbody> </table> <script> // 1.获取图书列表 function getData() { $.get('http://www.liulongbin.top:3006/api/getbooks',res => { if (res.status == 500) { return alert('获取数据失败') }else { // 1.1这里有个很厉害很厉害的点我搞了半天终于发现问题所在了,之前一直找不到 数据,就是这里循环的时候,他不是像原生js一样 // 可以只写一个参数值,jq的好像是要把索引和参数都写上才行!!! let arr = [] $.each(res.data, (i, item) => { arr.push(`<tr> <td>${item.id}</td> <td>${item.bookname}</td> <td>${item.author}</td> <td>${item.publisher}</td> <td><a href="javascript:;" data-id="${item.id}" >删除</a></td> </tr>`) }) $('tbody').empty().append(arr.join('')) } }) } getData() // 1.2为每个删除按钮添加删除功能 首先还是要明确一个点,这里的a标签是后加的,所以才采用事件委托才行 $('tbody').on('click', 'a', function () { var id = $(this).attr('data-id') $.get('http://www.liulongbin.top:3006/api/delbook', { id: id }, function (res) { if (res.status !== 200) return alert('删除图书失败!') getData() }) }) // 1.3 添加图书功能 $('#btnAdd').on('click', function() { let bookname = $('#iptBookname').val() let author = $('#iptAuthor').val() let shiner = $('#iptshiper').val() if (!bookname || !author || !shiner) { alert( '请输入完整内容' ) }else { $.post('http://www.liulongbin.top:3006/api/addbook', { bookname : bookname, author : author, publisher : shiner }, function(res) { if(res.status == 500) return alert('请输入完整内容') getData() }) } }) </script> </body> </html>
6.
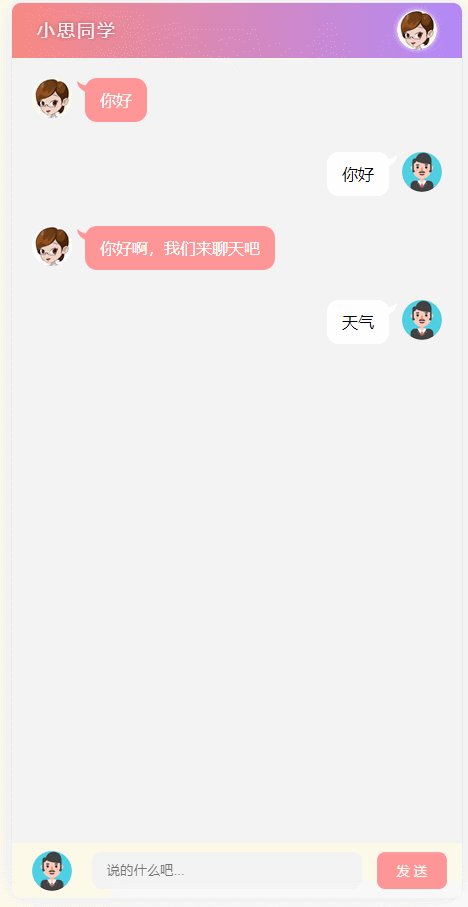
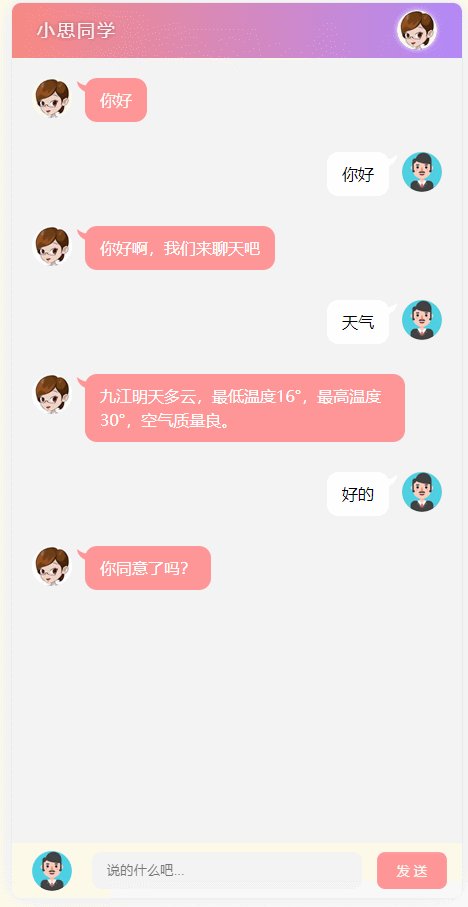
第二个案例是一个聊天机器人的案例,这个案例还多有趣的,实现的功能有输入内容可出现到聊天的内容区域,对面自动回复机器人也可以对应的回答你,然后就是当聊天内容超过一页之后再发消息,会自动回弹到聊天框的底部,这个要用到一个scrol.js 调用一下里面的resetui()即可,总体步骤分为先将用户输入内容渲染到聊天框,然后获取到用户输入内容并且发送到服务器获取机器人的回复内容并渲染到聊天界面,再通过一个接口将回复的消息转为语音播放,最后通过输入框的键盘事件检测是否按下回车来点击发送按钮一次

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/main.css" /> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script> <script type="text/javascript" src="js/jquery.mousewheel.js"></script> <title>聊天机器人</title> </head> <body> <div class="wrap"> <!-- 头部 Header 区域 --> <div class="header"> <h3>小思同学</h3> <img src="" alt="icon" /> </div> <!-- 中间 聊天内容区域 --> <div class="main"> <ul class="talk_list" style="top: 0px;"> <li class="left_word"> <img src="" /> <span>你好</span> </li> </ul> <div class="drag_bar" style="display: none;"> <div class="drager ui-draggable ui-draggable-handle" style="display: none; height: 412.628px;" ></div> </div> </div> <audio style="display: none;" autoplay id="voice"></audio> <!-- 底部 消息编辑区域 --> <div class="footer"> <img src="" alt="icon" /> <input type="text" placeholder="说的什么吧..." class="input_txt" /> <input type="button" value="发 送" class="input_sub" /> </div> </div> <script type="text/javascript" src="js/scroll.js"></script> <script src="./js/chat.js "> </script> </body> </html>
实现原理
$(function(){ // 初始化右侧滚动条 // 这个方法定义在scroll.js中 // 该方法的作用是一发消息就定位到聊天框的最底部 resetui() // 1.将用户输入内容渲染到聊天窗口 var text = '' $('.input_sub').on('click',function() { var text = $('.input_txt').val() if(text == '') { return $('.input_txt').val('') } else { $('.talk_list').append('<li class="right_word"><img src="" /> <span>'+text+'</span></li>') resetui() $('.input_txt').val('') getMsg(text) } }) // 2.发情请求获取聊天消息 function getMsg(text) { $.ajax({ type : 'get', url : 'http://www.liulongbin.top:3006/api/robot', data : { spoken : text }, success : function(res) { if (res.message == 'success') { let msg = res.data.info.text $('.talk_list').append('<li class="left_word"><img src="" /> <span>'+msg+'</span></li>') resetui() getAudio(msg) } } }) } // 3.将回复信息转为语音播放 function getAudio(msg) { $.ajax({ type : 'get', url : 'http://www.liulongbin.top:3006/api/synthesize', data : { text : msg }, success : function(res) { if (res.status == 200) { $('#voice').attr('src', res.voiceUrl) } } }) } // 4.使用回车发送消息 $('.input_txt').on('keyup', function(e) { console.log(e.keyCode); if (e.keyCode == 13) { $('.input_sub').trigger('click') } }) })