接上一篇继续教大家制作不同样式切面的宝石。不过因为此教程是由完整文章分三期为大家整理翻译,很有可能因此会让部分同学感觉内容上有一些断篇儿,所以建议大家在学习之前最好回顾一下教程一的内容。传送门由此去:
奇幻光芒的绿宝石
Step 1
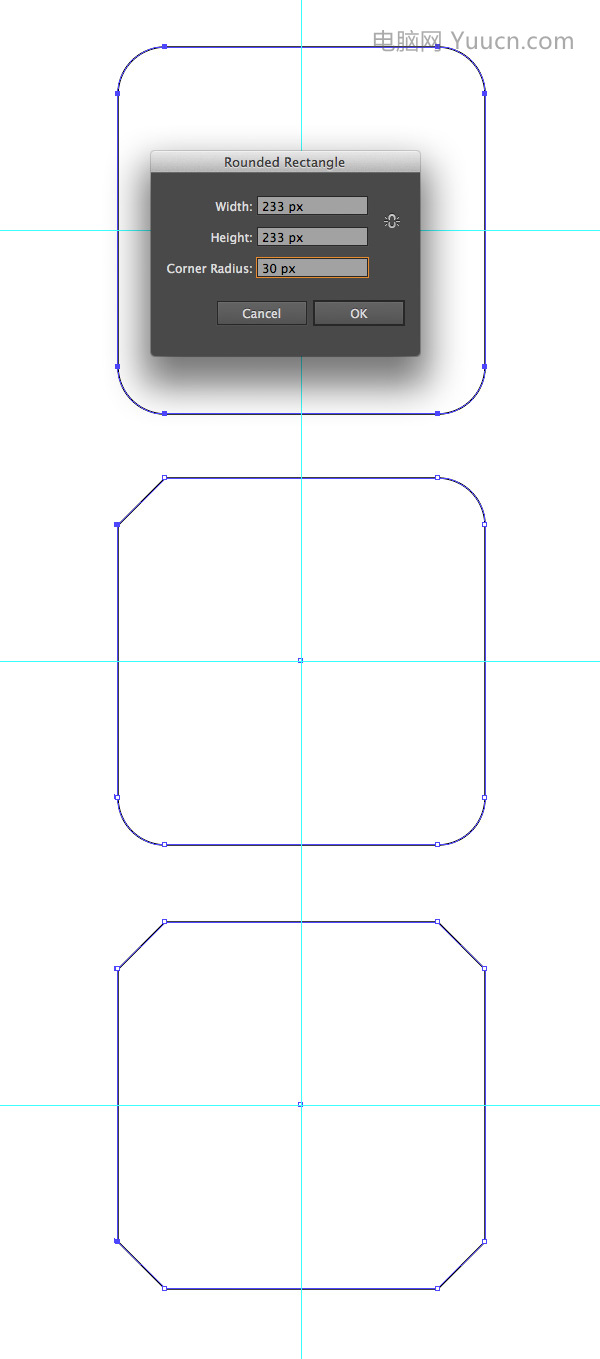
使用圆角工具画一个233*233,圆角半径大小为30PX的圆角形状,然后使用锚点转换工具(Shift-C),然后一个一个对锚点进行直角转换(或者也可以用直接选择工具选中全部锚点然后再点击转直角锚点工具)。于是此时我们的制作好了一个有切角的正方形。

Step 2
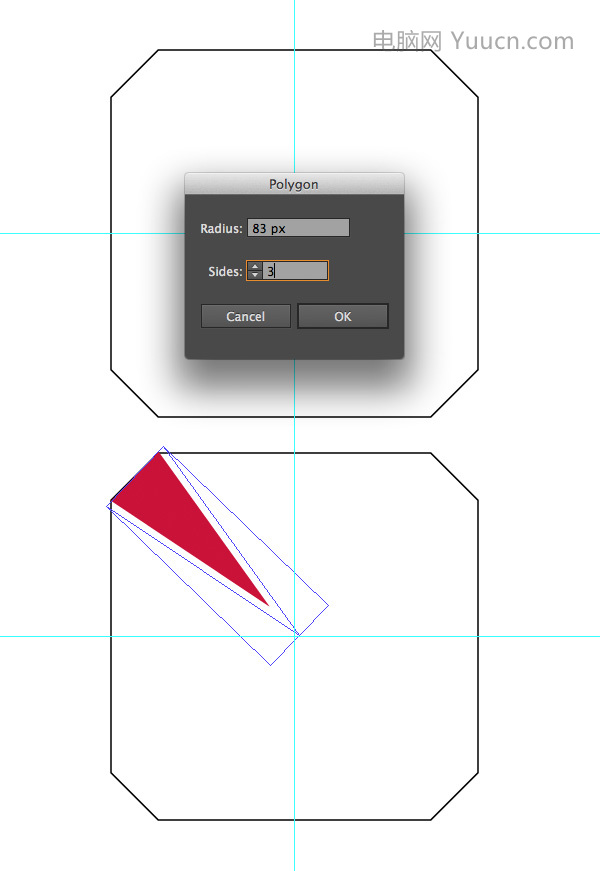
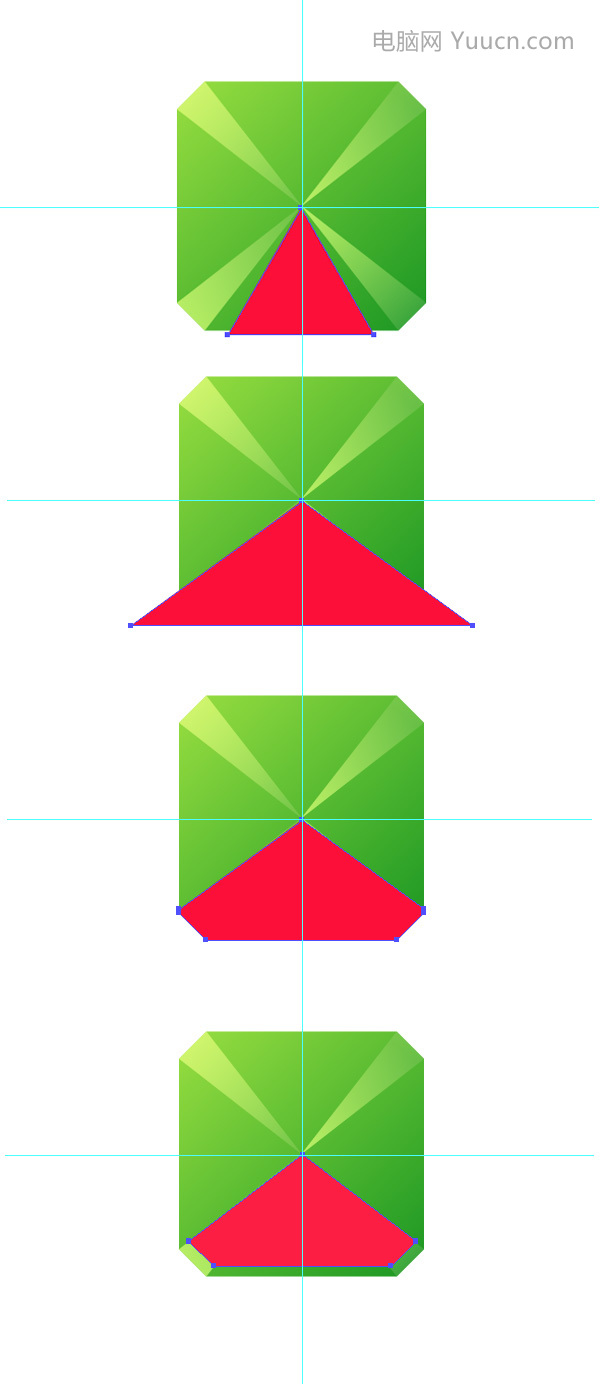
现在为宝石添加更多的切面。使用使用多边形画一个三角形,然后调整它如下截图。

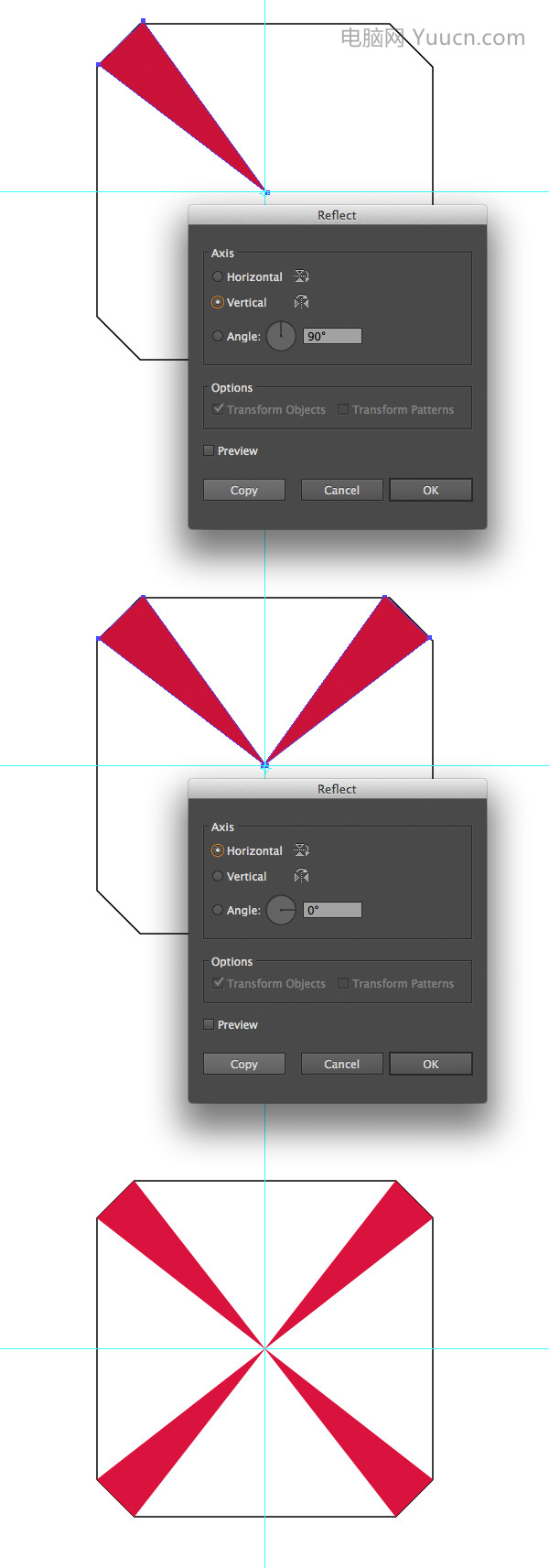
通过使用镜像工具(O),为宝石复制三个切面如下图:

Step 3
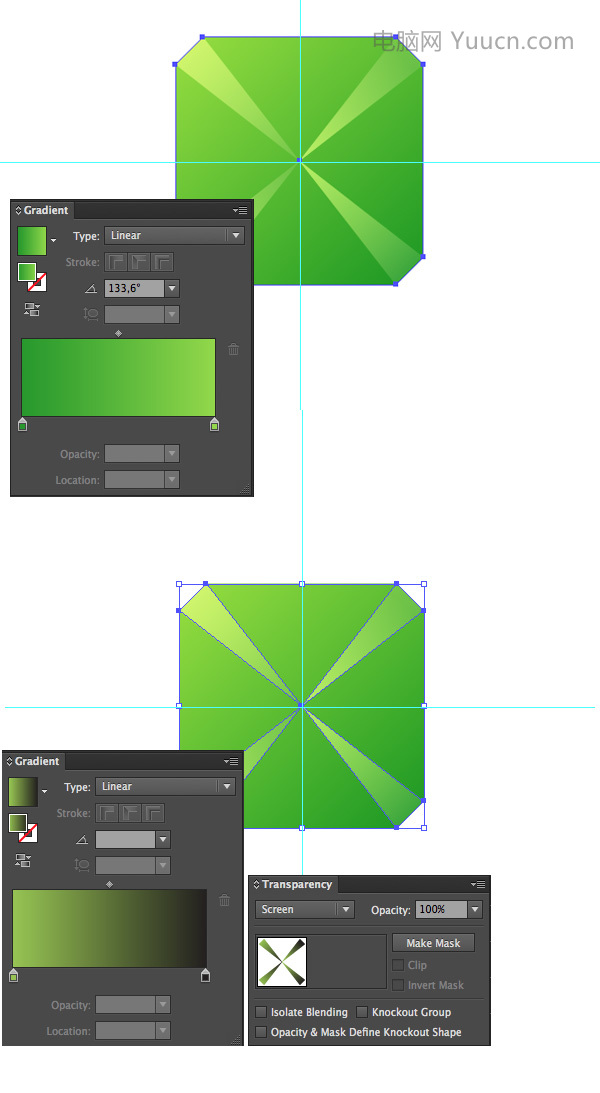
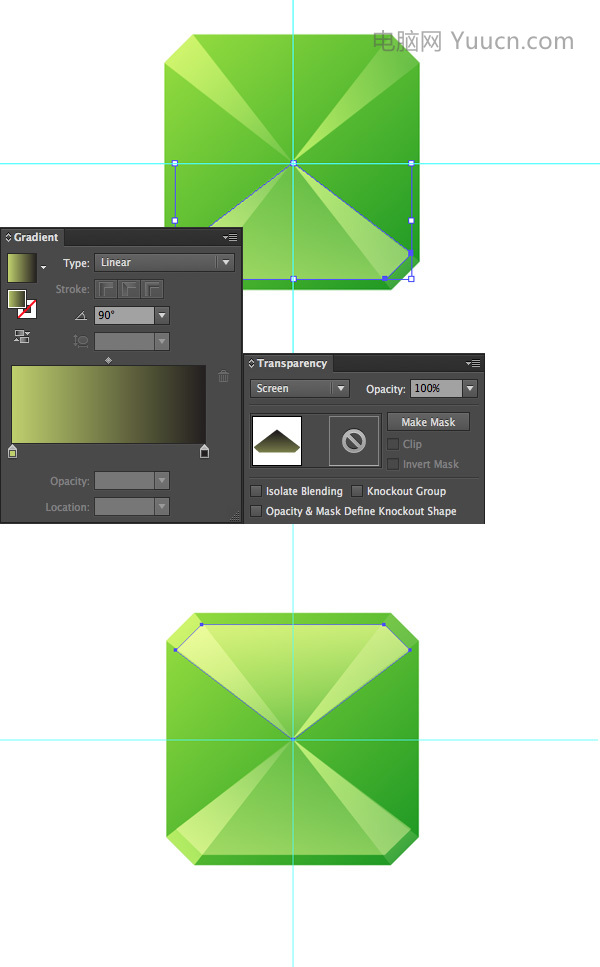
给宝石的大形状添加一个柔和的线性渐变:从深绿(R=21,G=155, B=24)到明亮的草绿色(R=143, G=220, B=46),然后给宝石的4个切面添加渐变:灰绿色(R=148, G=199,B=65)到黑色,图层模式改为滤色。

Step 4
以中心画一个三角形状,然后将其调整如下图并使用形状生成工具(Shift-M)减去宝石以外多余的部分。然后调整一下这个形状的大小最后效果如下截图。

Step 5
现在我们可以为上步制作出的形状添加一个和之前切面一样的渐变:灰绿色(R=148, G=199, B=65)到黑色,模式改为滤色。(这一步也可以使用滴管工具直接点选切面获得与之相同属性的颜色信息。)最后,复制镜像一个相同的形状到宝石的上面部分。

Step 6
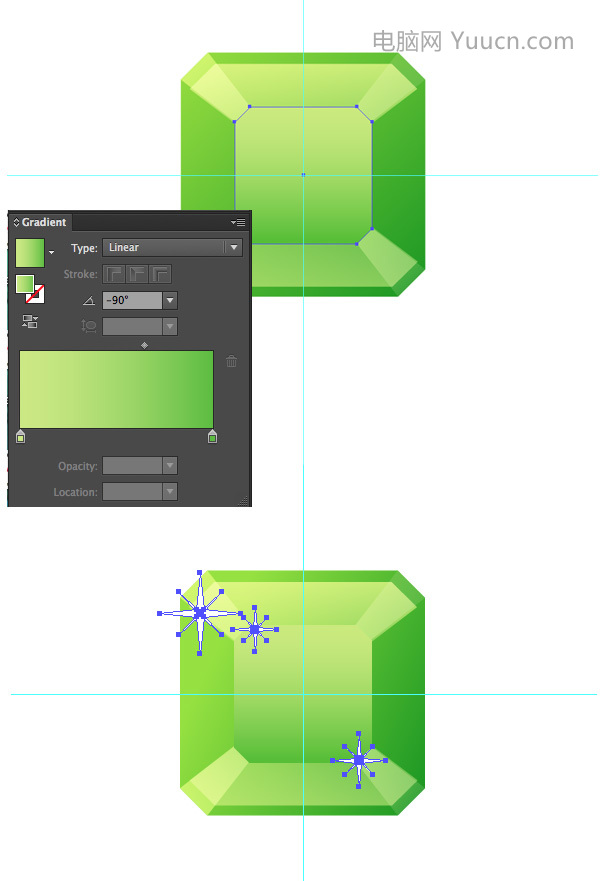
复制宝石的大形状然后进行向中心点缩小的调整,然后使用排列(Shift-Control-]) 把它置于所有形状的最上层,然后填充线性渐变(R=201, G=235, B=120) 到更深一些的黄绿(R=83, G=192, B=44)。最后添加上一篇教程里曾经教大家制作的星光。

Step 7
制作宝石图标的背景,画一个圆形然后填充线性渐变深粉(R=247, G=62, B=87)到明亮的粉色(R=255, G=132,B=185) 。然后画一个长投影(具体方法见上一篇教程)。OK,这块漂亮的绿宝石我们就制作完成了~!

明亮的蓝宝石
Step 1
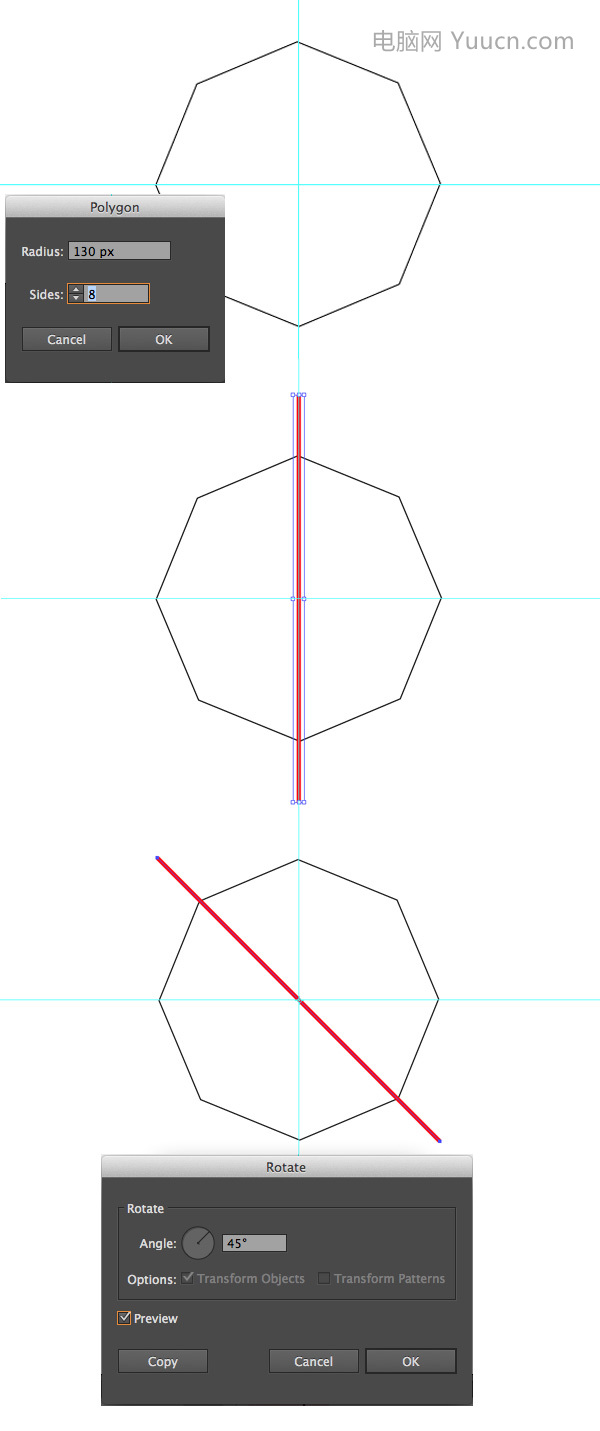
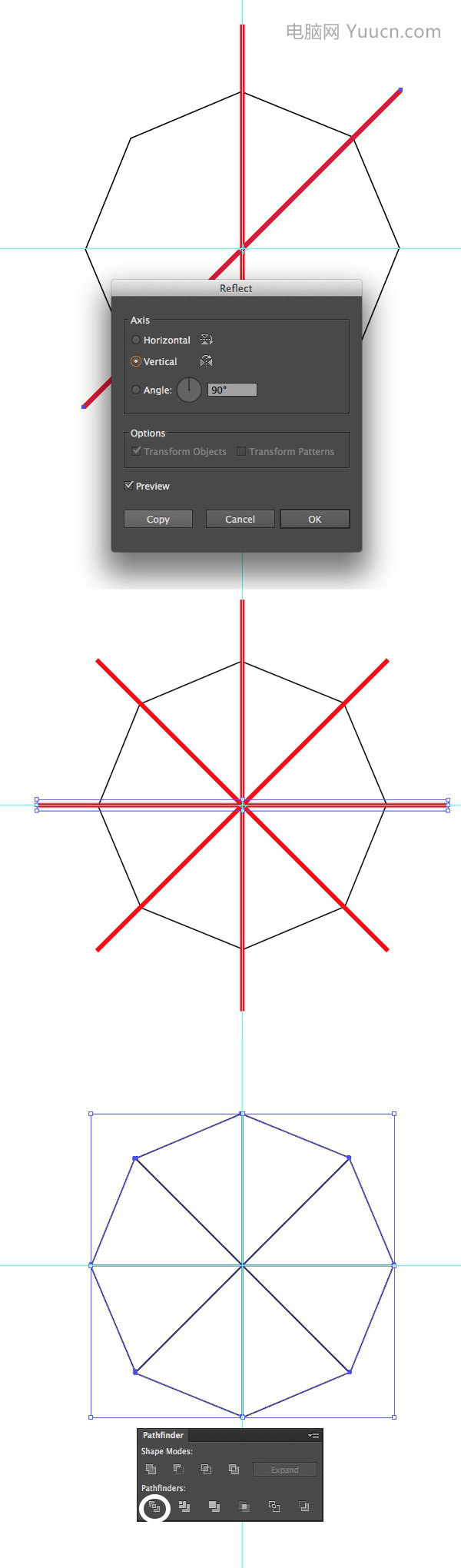
使用多边形工具画一个130PX的8边形。(进行调整,使这个八边形的四个角对齐参考线)。接着使用直线工具()画一根直线然后使用旋转工具(R)进行45度的旋转。

Step 2
然后使用镜像工具(O)复制出更多的线条,最后使每一个对角都能有一条直线穿过。然后将这几根直线合并,接着全选中所有形状使用路径查找器中的分割功能。

Step 3
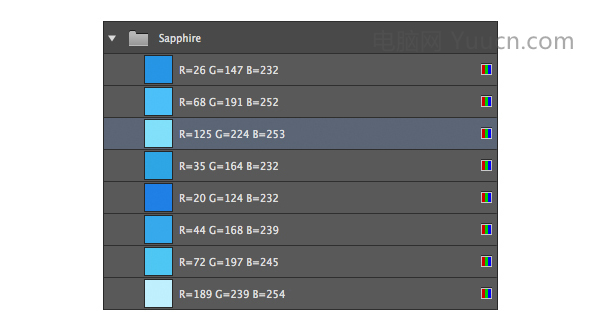
现在开始填充颜色~!一个一个的顺时针选择我们分割好的面,然后按照下面提供的色板进行填充。


Step 4
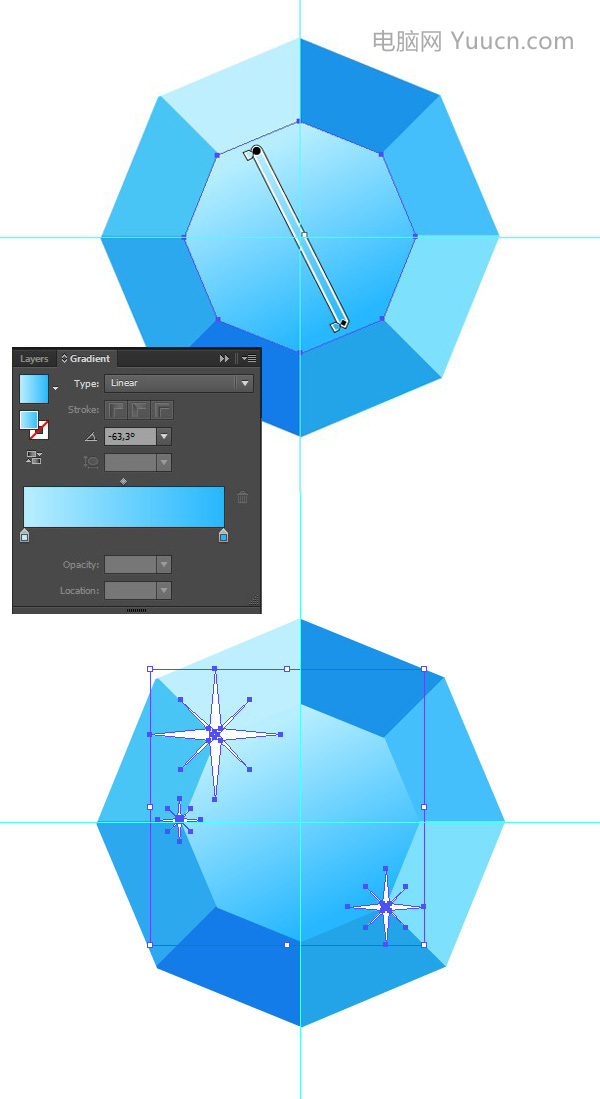
最后在顶层制作一个小点儿的八角形,填充渐变:天蓝色(R=183, G=238, B=255)到深蓝(R=38, G=183, B=255)。添加上星光之后宝石部分完成~!

Step 5
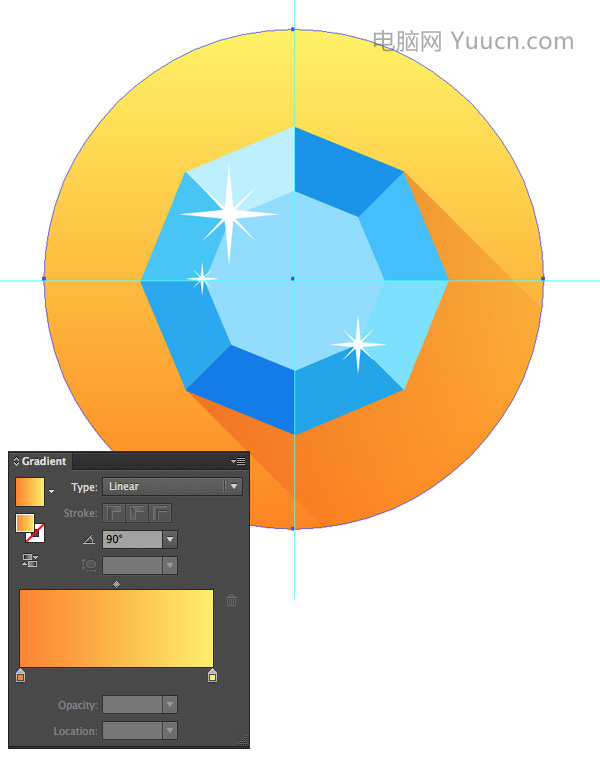
给宝石图标制作圆形背景,填充线性渐变:橙色(R=255,G=132, B=0) 到黄色(R=255, G=242, B=88) 。

然后添加长投影完工~!

本期的教程又到这里结束了,希望能通过这几个宝石的绘制学习能让你更加了解AI的基础绘图功能的运用。那我们下期见~!
原文作者:YuLia Sokolova
整理翻译:学UI网小编-多多
相关文章推荐:
转载请注明:学UI网 » 画一套亮闪闪的扁平风格宝石图标第2篇(AI教程)










