这是一篇来自于国外网站的教程,作者一次讲了6种扁平风格的宝石图标画法,绘图思路几乎相差不多。但因为原文篇幅较长,所以小编将准备分三期与大家分享。如果喜欢的话,可以随时关注我们后继的更新。
1. 制作一个漂亮的闪亮钻石
Step 1
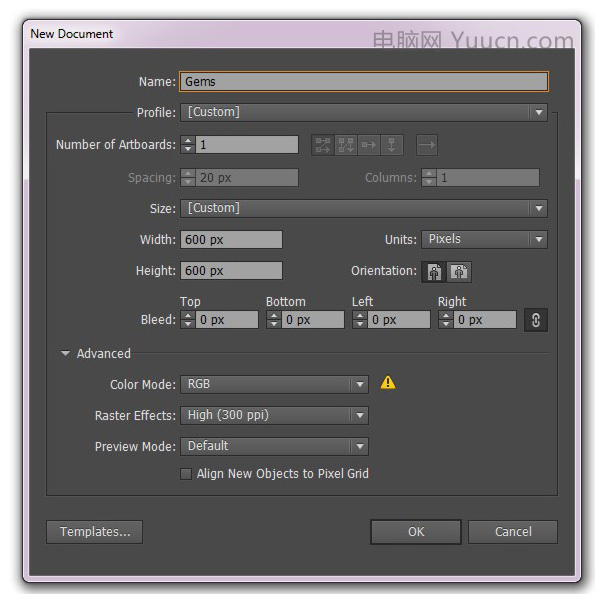
打开AI,新建一个大小为600PX*600PX、RGB色彩模式的文档(CTRL+N)。

Step 2
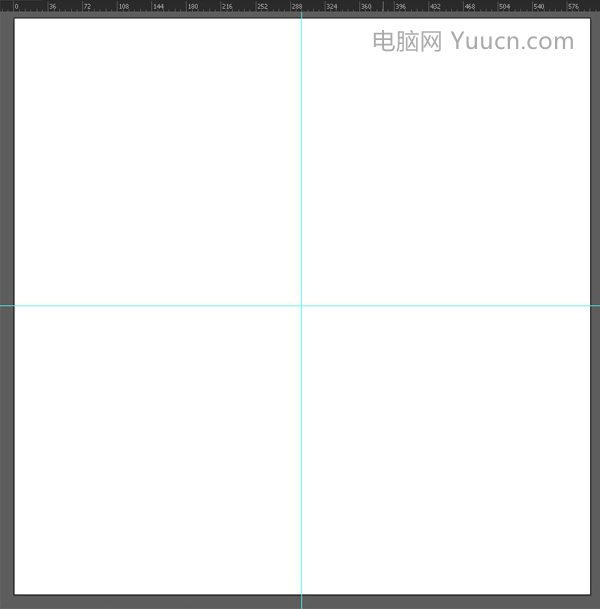
为了方便起见我们会使用到参考线。先唤出标尺(CTRL+R),然后拖出参考线到绘图区,让两条参考线都居中于绘图区中心。
如何精确定位AI参考线位置的方法:
- 如果参考线被锁定(无法拖动参考线),那请使用CTRL+ALT+;解除参考线锁定。
- SHIFT+F8唤出【变换】面板(此时面板中的X将代表水平参考线的位置,Y将代表垂直参考线的位置;宽代表绘图区水平长度,高代表绘图区的垂直长度)。
- 用选择工具选择你将做位置调整的参考线,此时面板的X或Y中将显示被选参考线的精确位置。然后根据你的需要在参数设置框中填入数值即可。

Step 3
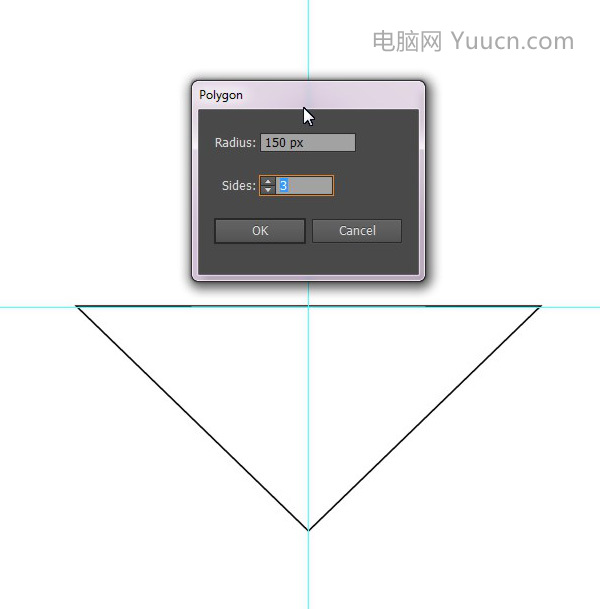
现在我们开始绘制钻石!首先我们从钻石的下面部分开始制作。用多边形工具画一个三角形。设置半径长度为150PX,最后对其进行调整得到的效果如下图所示:
小提示:为了方便后面添加45度倾斜的长投影,这里调整最后得到的三角形应该是一个直角等腰三角形。

Step 4
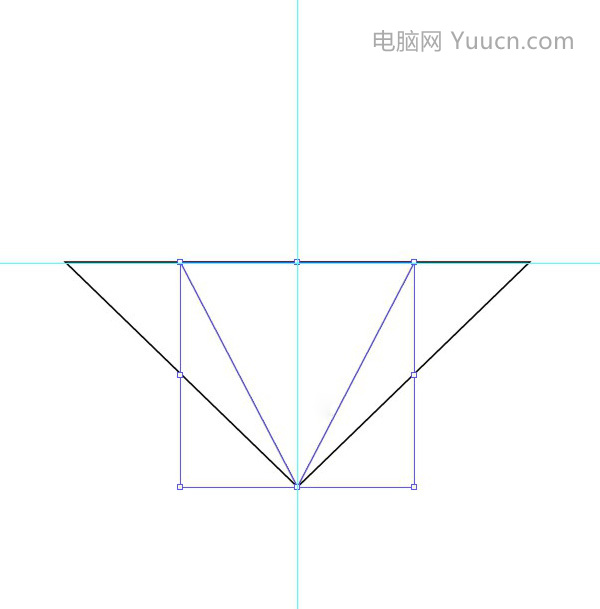
复制一个刚才画好的三角形并选中它,然后按住ALT键以中心水平缩小它的宽度。

Step 5
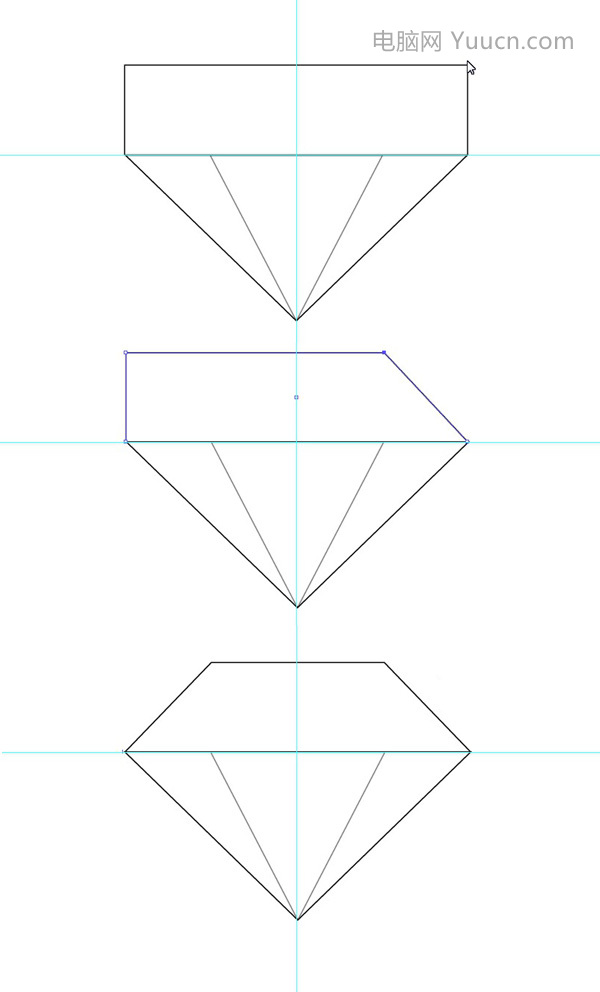
接下来绘制钻石的上部分。用矩形形状工具绘制一个与下方三角形宽度相同的矩形。使用直接选择工具,选择右上边的锚点向垂直参考线方向水平拖动(按住SHIFT键进行拖动)一段距离。用相同的方法移动左上角的锚点。于是钻石的模样已经渐渐成形了!
小提示:这里移动锚点时,也最好让这条边儿与下面大三角的一条边儿形成一个直角。

Step 6
让我们开始绘制钻石顶部更多的细节吧!在刚才绘制的形状中添加一个新的矩形,然后再在这个矩形当中画一个三角形并使用镜像工具水平轴镜像一个三角形。

Step 7
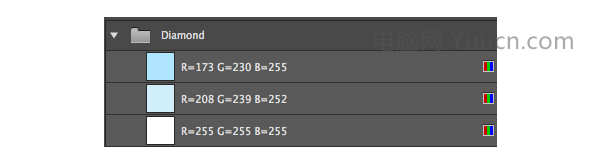
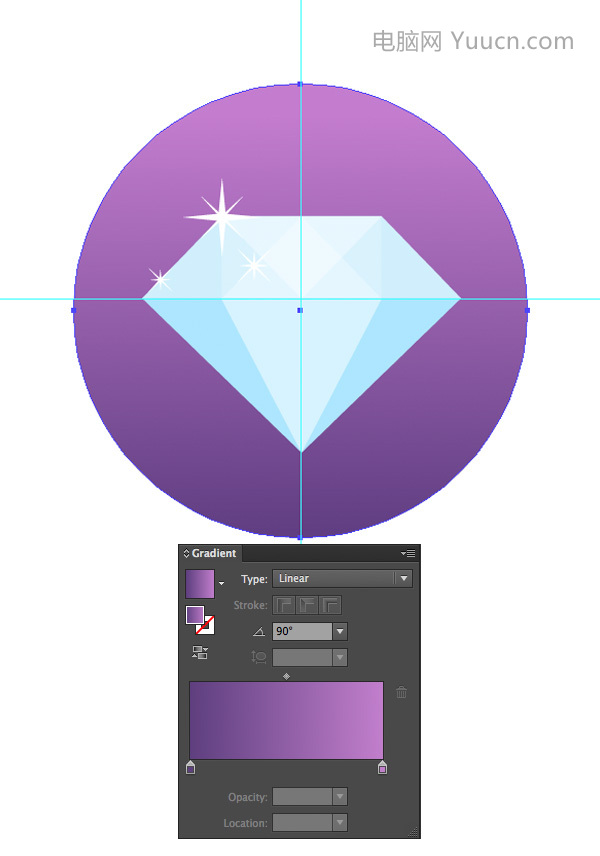
现在可以给我们的钻石填充颜色以便制作出漂亮的光泽!我们参照下面的颜色面板参数:

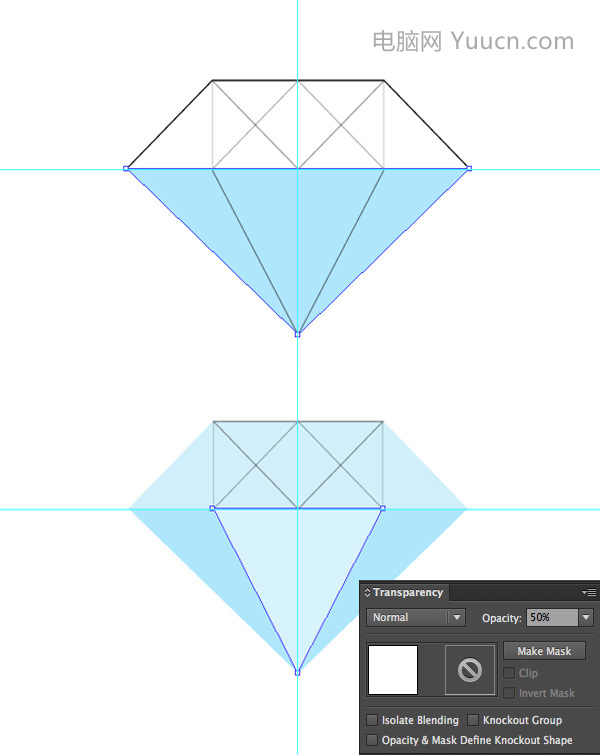
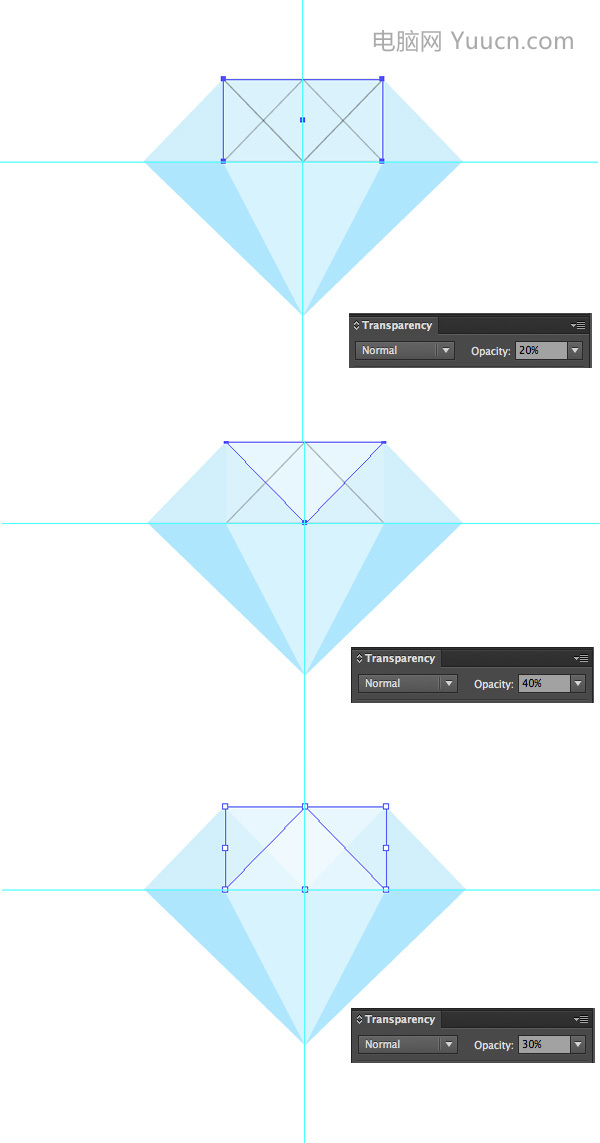
为了便捷,你可以使用滴管工具直接在上面的截图中进行拾色或者按照上图中的色彩值来进行设置。我们从下到上的顺序来填充颜色。先用天蓝色(R=173, G=230, B=255)填充下面的大三角形,然后再用浅蓝色(R=208, G=239, B=252)填充钻石上面的大梯形部分。接着其它的形状我们都使用白色进行填充。然后根据下面截图的提示调整每一个形状的透明度以便制作出更真实闪亮的钻石。

通过改变透明度制作出钻石不同切面的质感。

Step 8
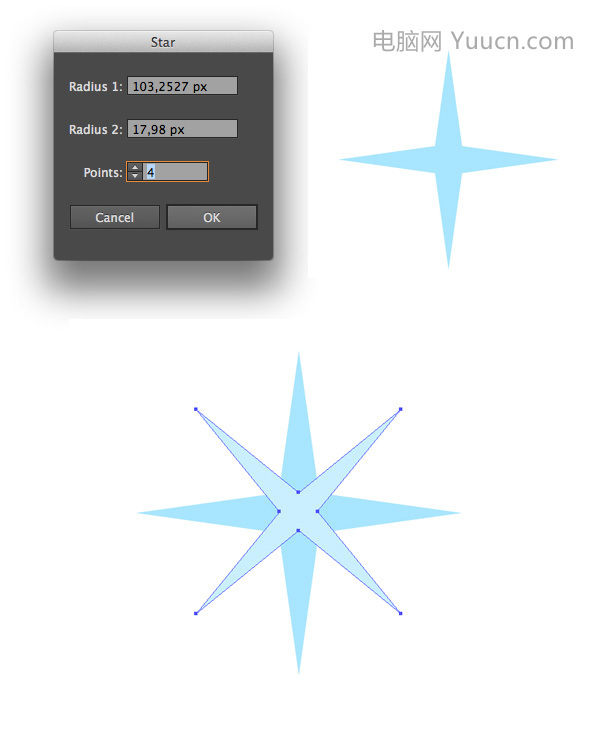
现在让我们制作闪耀的光芒!使用星形形状工具画一个四个角的星星。通过控制锚点来调节星星的角的尖度及长度。然后再在第一个星星的上面绘制一个星星并使用旋转工具对其进行45度的旋转。

Step 9
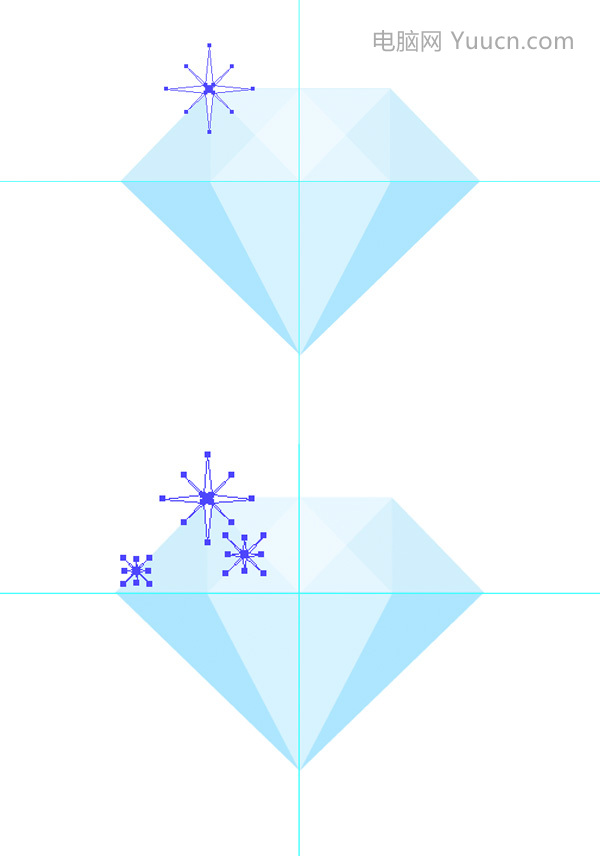
将星星的填充色变为白色,并在钻石的上面多复制几组,然后根据整体调整它们的大小及位置。

Step 10
现在我们为钻石添加一个背景让它看上去更像是一个图标。使用椭圆工具绘制一个圆并用线性渐变进行填充:底部深紫色(R=95, G=61, B=129)过渡到顶部浅紫色(R=195, G=125, B=207)。

Step 11
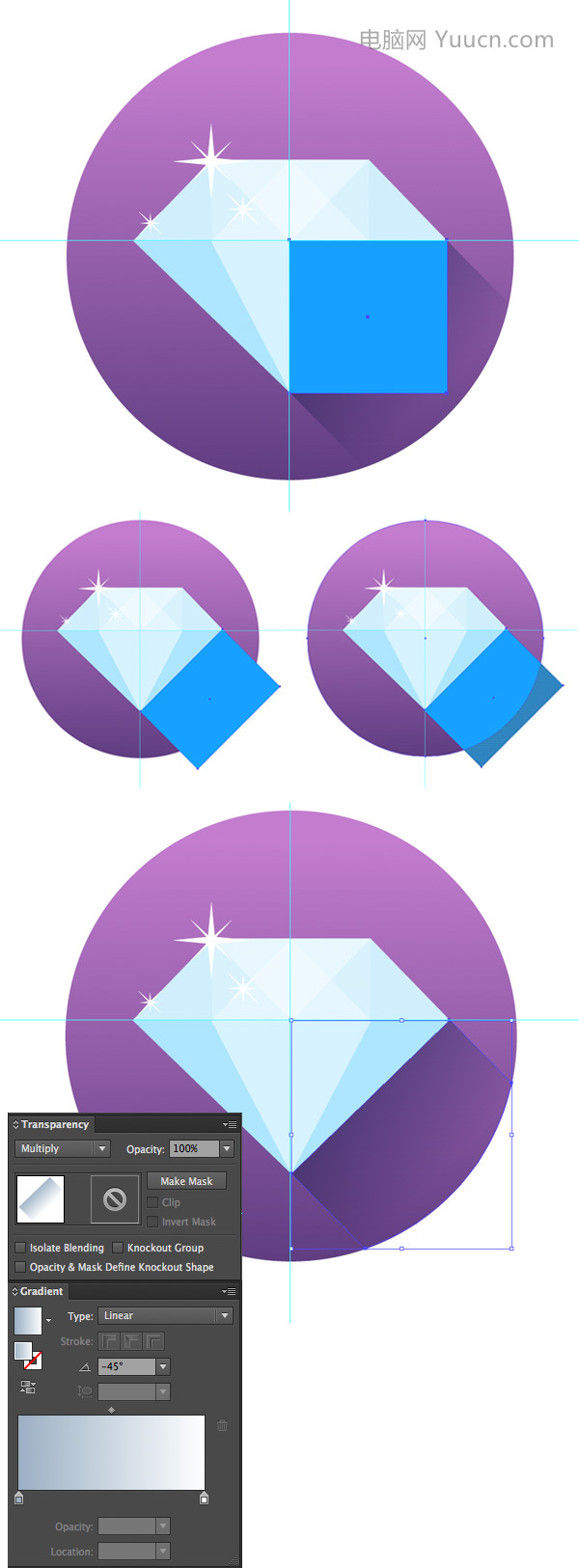
最后我们添加扁平风格必不可少的的长投影效果。先使用矩形工具绘制一个任意颜色的矩形,然后旋转45度并且对齐钻石下面部分的右边边缘。使用排列(CRTL-[)将其放置于钻石的下面一层,然后选择背景和投影两个形状后再使用形状生成器工具(Shift-M),按住ALT键点击多余的部分,于是这样就删除掉了我们不需要的形状部分。最后用线性渐变对其进行填充:灰蓝色(R=154, G=176, B=197)渐变过渡到白色,混合模式改成正片垫底从而给钻石成功添加了一道投影。

OK!我们的钻石就完成鸟~!接下来让我们开始做下一个宝石了吧~!嘻嘻。

2. 绘制一个生动的红宝石
Step 1
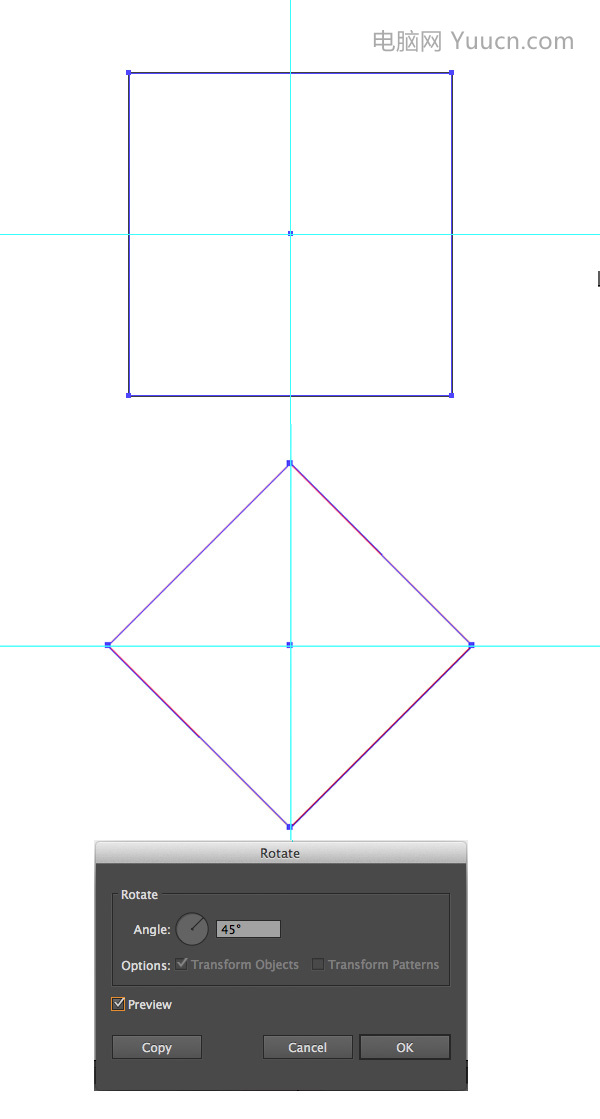
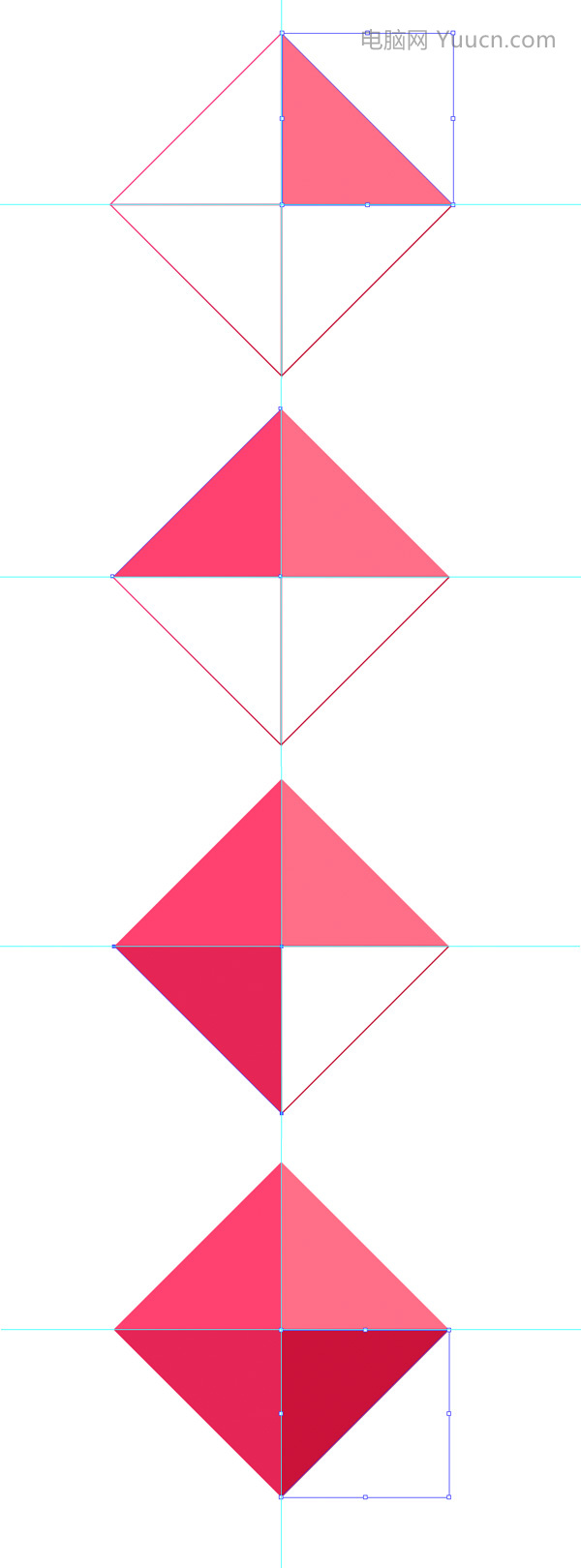
首先使用矩形工具画一个正方形,然后旋转45度。

Step 2
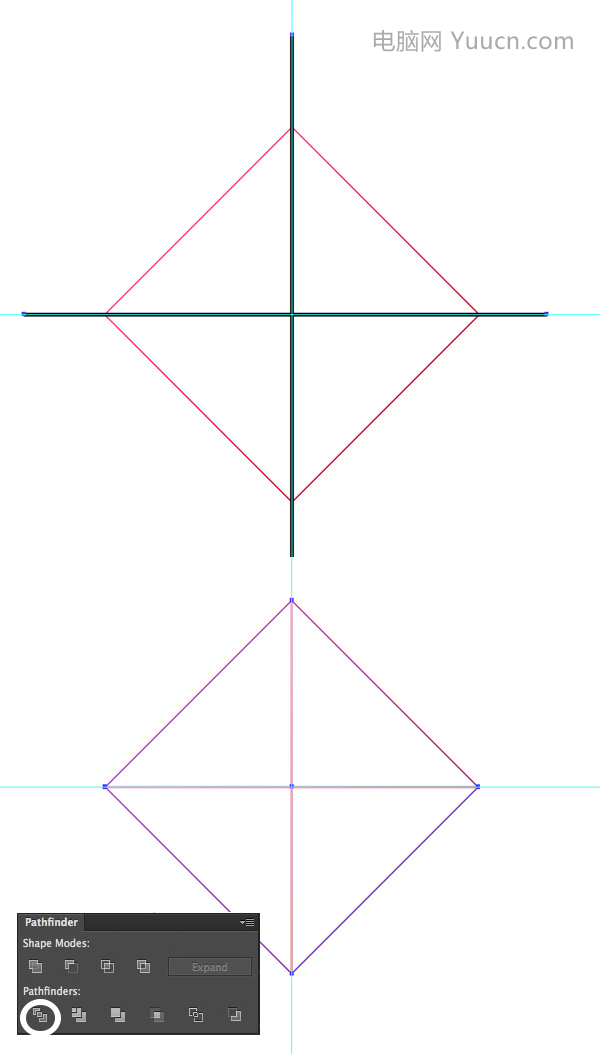
使用线段工具画两根垂直交叉的直线,让它们的交点正好在正方形的中心。然后使用路径查找面板中的分割功能把正方形切成四个独立的部分。

Step 3
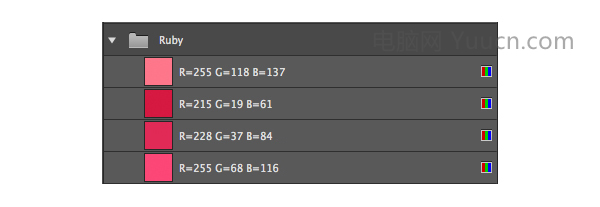
现在我们可以对每个部分填充不同的颜色以便制作出红宝石不同的几个切面。我们可以根据以下面板的参数为宝石填充颜色:


Step 4
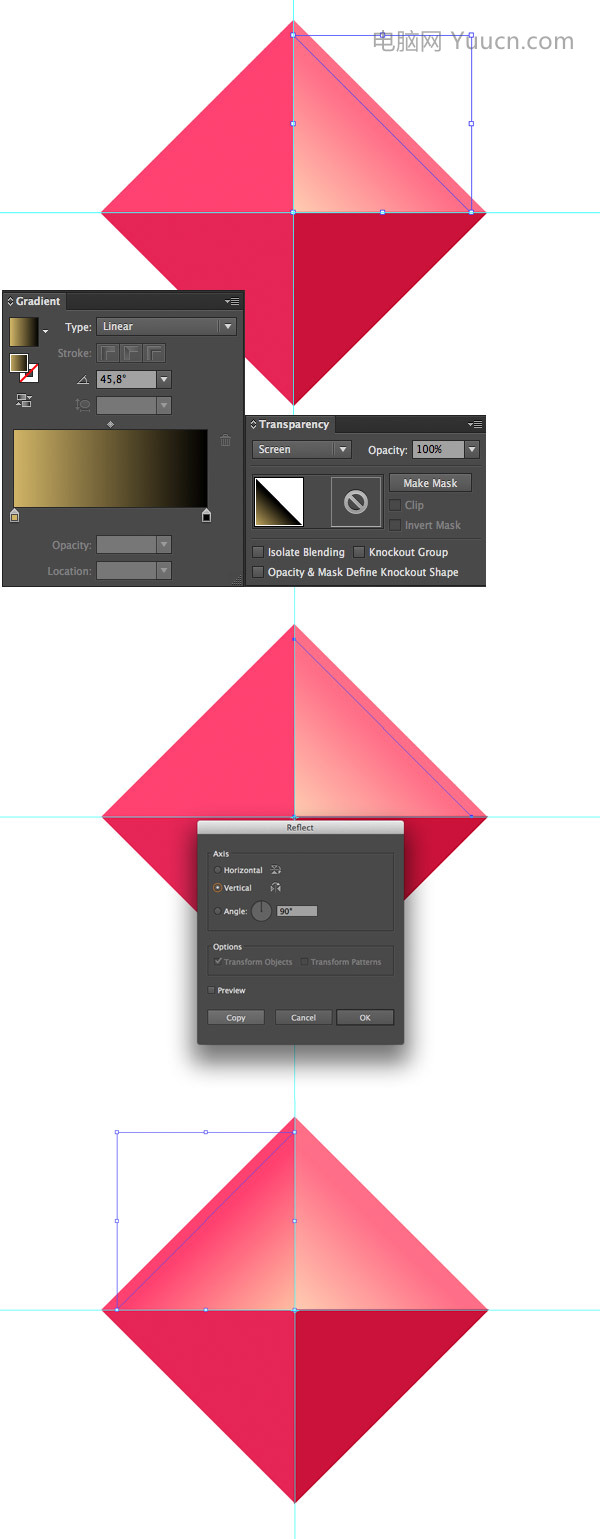
为了表现红宝石的玻璃材质,我们需要添加更多的高光。
小提示:按以下原文步骤做的话,最终得到的效果会和原作者展示的红宝石效果略有不同。如果一定要和原作中最终效果一致,那就试试改变一下渐变的角度吧~!如果你懒得不想去研究的话,可以在本篇文章最后看到按步骤做出的效果。
复制粘贴(CTRL-C>CTRL-F)宝石的右上部分,然后将它稍微缩小一点儿并且用线性渐变进行填充:暗黄色((R=209,G=181,B=96)渐变到黑色。混合模式改为滤色,这样我们就制作出了高光。此时我们再使用镜像工具垂直镜像出左边的高光部分,如图所示:

Step 5
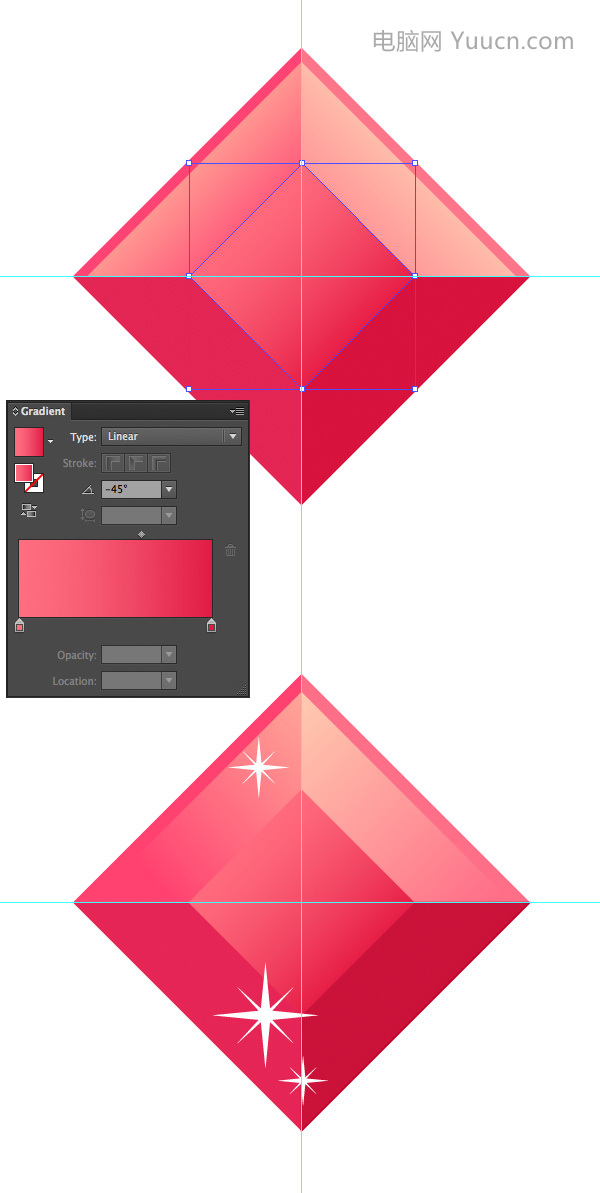
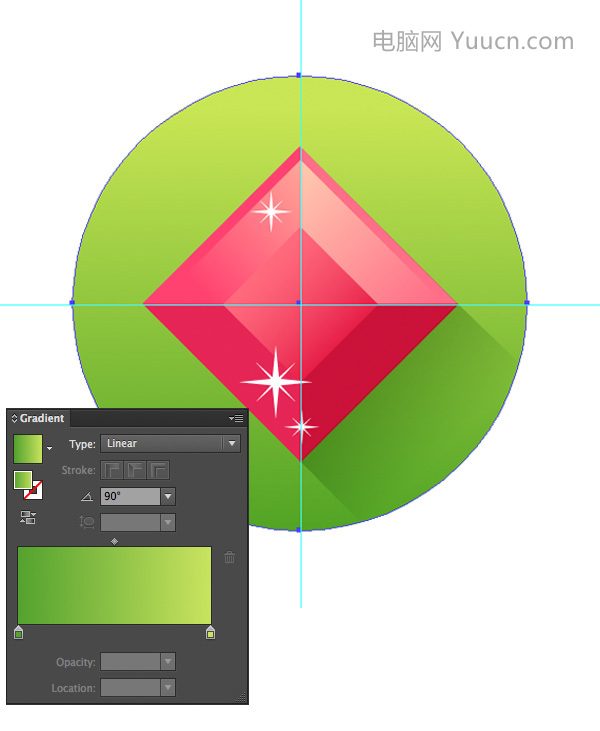
继续给宝石添加更多的细节让它看上去更立体更有层次感。在宝石的最上面,以其中心画一个小一点儿的正方形并旋转45度。用线性渐变填充:深粉色(R=228, G=20, B=64)渐变到玫瑰色(R=225, G=107, B=126)。然后用上个教程中制作星芒的办法为红宝石填加闪耀的光芒。

Step 6
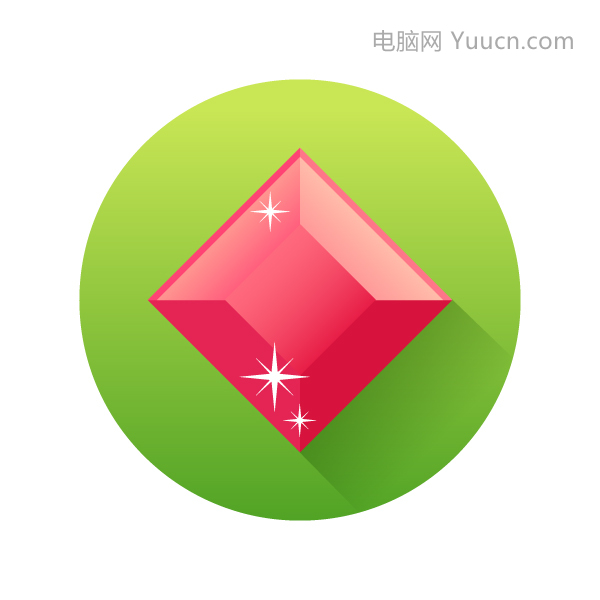
用圆形工具给红宝石画一个背景,用线性渐变填充颜色:深绿色(R=81, G=163, B=37)渐变到亮绿色(R=201, G=230,B=85)。最后给红宝石填加一个长投影,于是我们的红宝石图标就完成了~!

红宝石图标完成了~!我们本期的内容也到此结束。


转载请注明:学UI网 » 画一套亮闪闪的扁平风格宝石图标第1篇(AI教程)