上传头像的例子是完整的,登录没全部展示
1. 封装全局监听方法
在main.js中给引入watchsessionStorage(可以放多个函数)。
约定监听的sessionStorage的值为"dialogLogin",“avatarUrl”,然后创建StorageEvent方法,当执行sessionStorage.setItem(k, val) 时,初始化事件,并派发事件
//用于登录判断是否有token
export function resetSetItem(key, newVal) {
if (key === 'dialogLogin') {
// 创建一个StorageEvent事件
var newStorageEvent = document.createEvent('StorageEvent');
const storage = {
setItem: function (k, val) {
sessionStorage.setItem(k, val);
// 初始化创建的事件
newStorageEvent.initStorageEvent('setItem', false, false, k, null, val, null, null);
// 派发对象
window.dispatchEvent(newStorageEvent)
}
}
return storage.setItem(key, newVal);
}
}
//用于上传头像事,头部实时改变
export function resetSetItemAvatar(key, newVal) {
if (key === 'avatarUrl') {
// 创建一个StorageEvent事件
var newStorageEvent = document.createEvent('StorageEvent');
const storage = {
setItem: function (k, val) {
sessionStorage.setItem(k, val);
// 初始化创建的事件
newStorageEvent.initStorageEvent('setItem', false, false, k, null, val, null, null);
// 派发对象
window.dispatchEvent(newStorageEvent)
}
}
return storage.setItem(key, newVal);
}
}
2. 触发,并将监听的值存入Storage
例如在某个路由中需要将某个值作为监听的值,则在该路由下的调用该方法。
resetSetItemAvatar('avatarUrl',res.data.avatar);
//res.data.avatar就是你要存入的值(例子:avatar头像)
3. 监听
如果在另一个路由下需要根据watchStorage的值变化来刷新请求的页面数据时,可以在这个路由下的created钩子函数中监听。
window.addEventListener('setItem', ()=> {
//这里就可以根据具体情况调用或刷新需要的操作
this.avatar = sessionStorage.getItem("avatarUrl");; //获取监听的值
})
完整例子(代码看上面 ?)
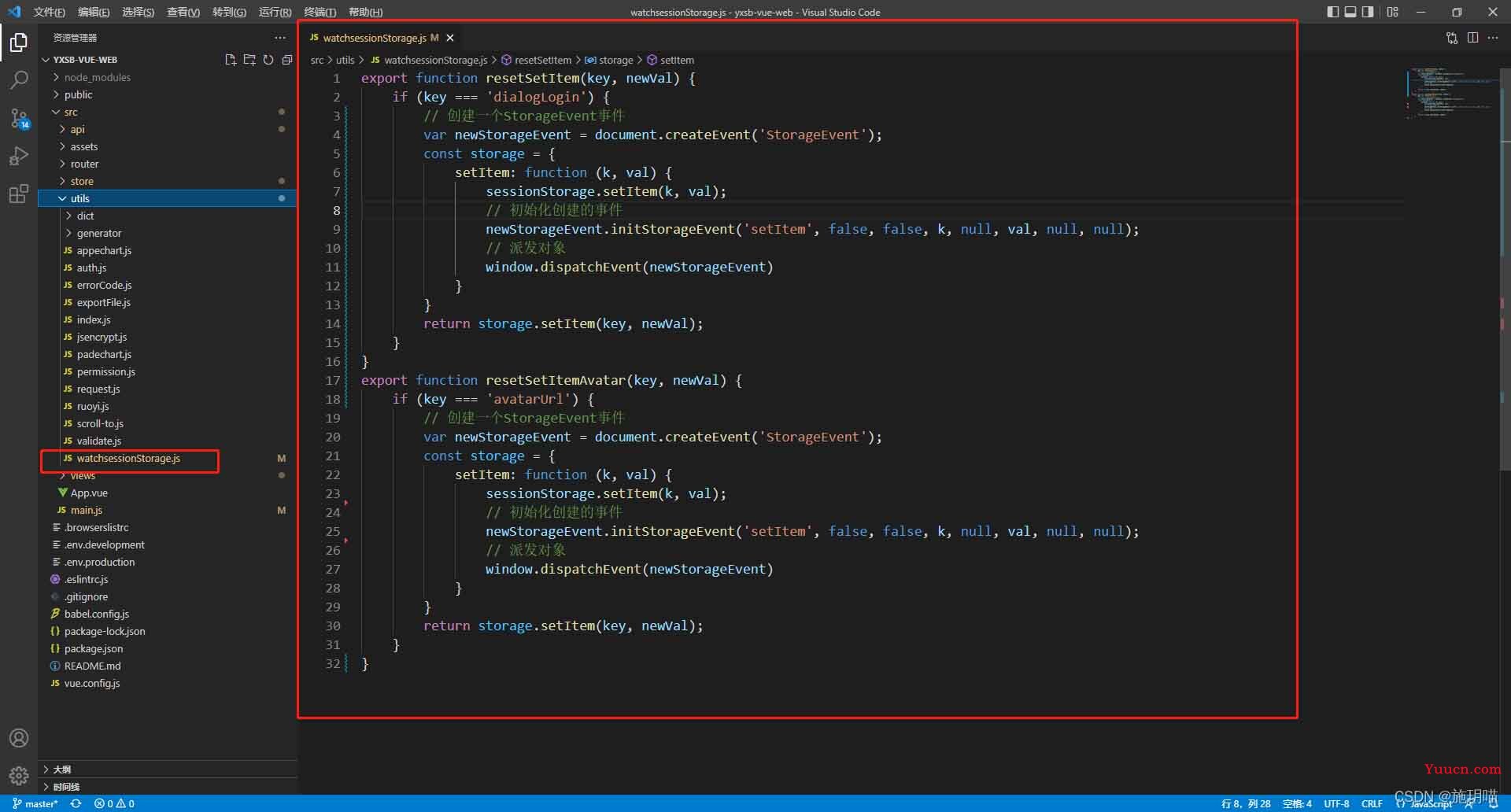
第一步
在utils文件夹新建一个js

第二步
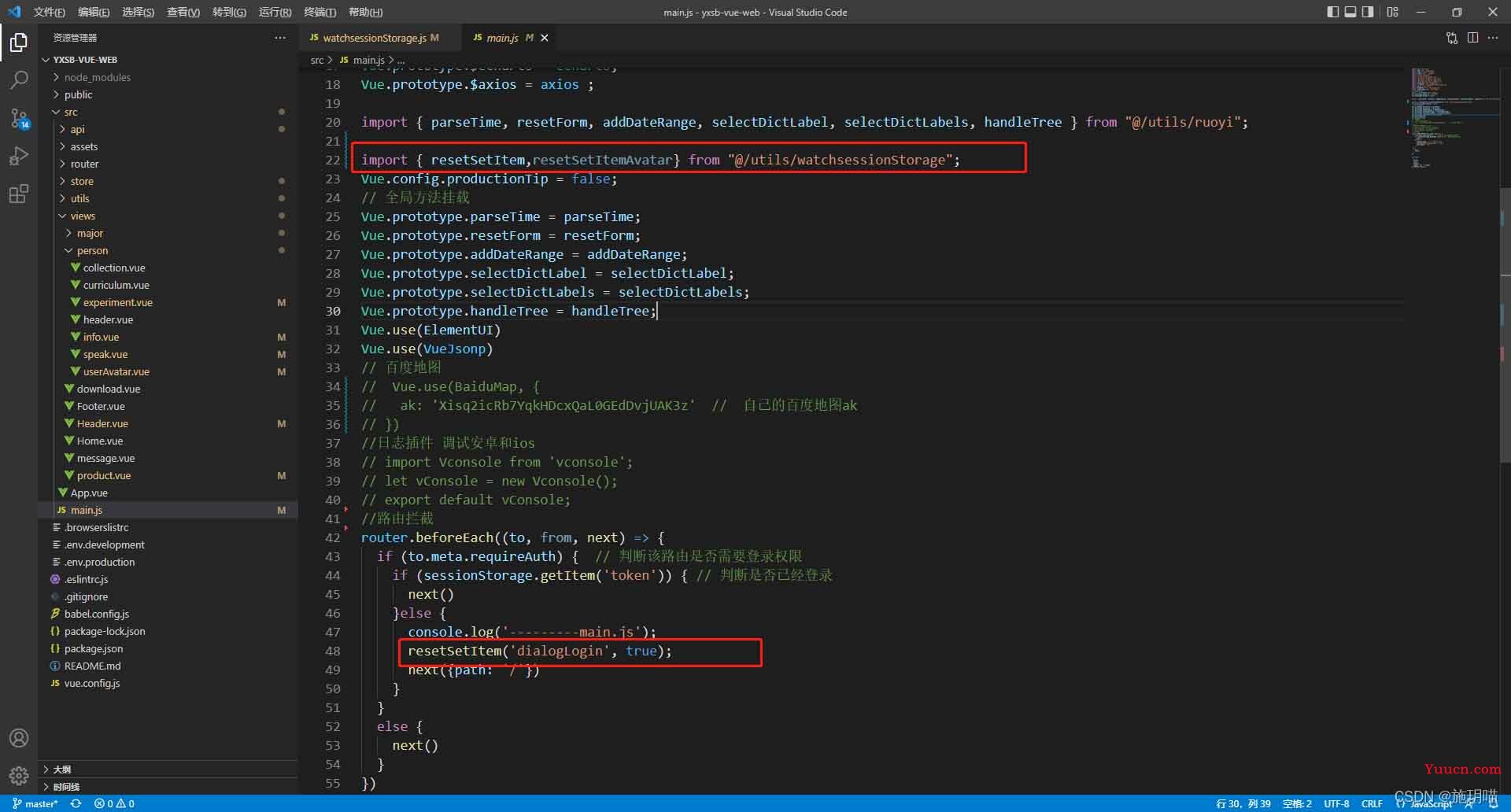
在main.js引入(用于登录部分,可看可不看)

第二步
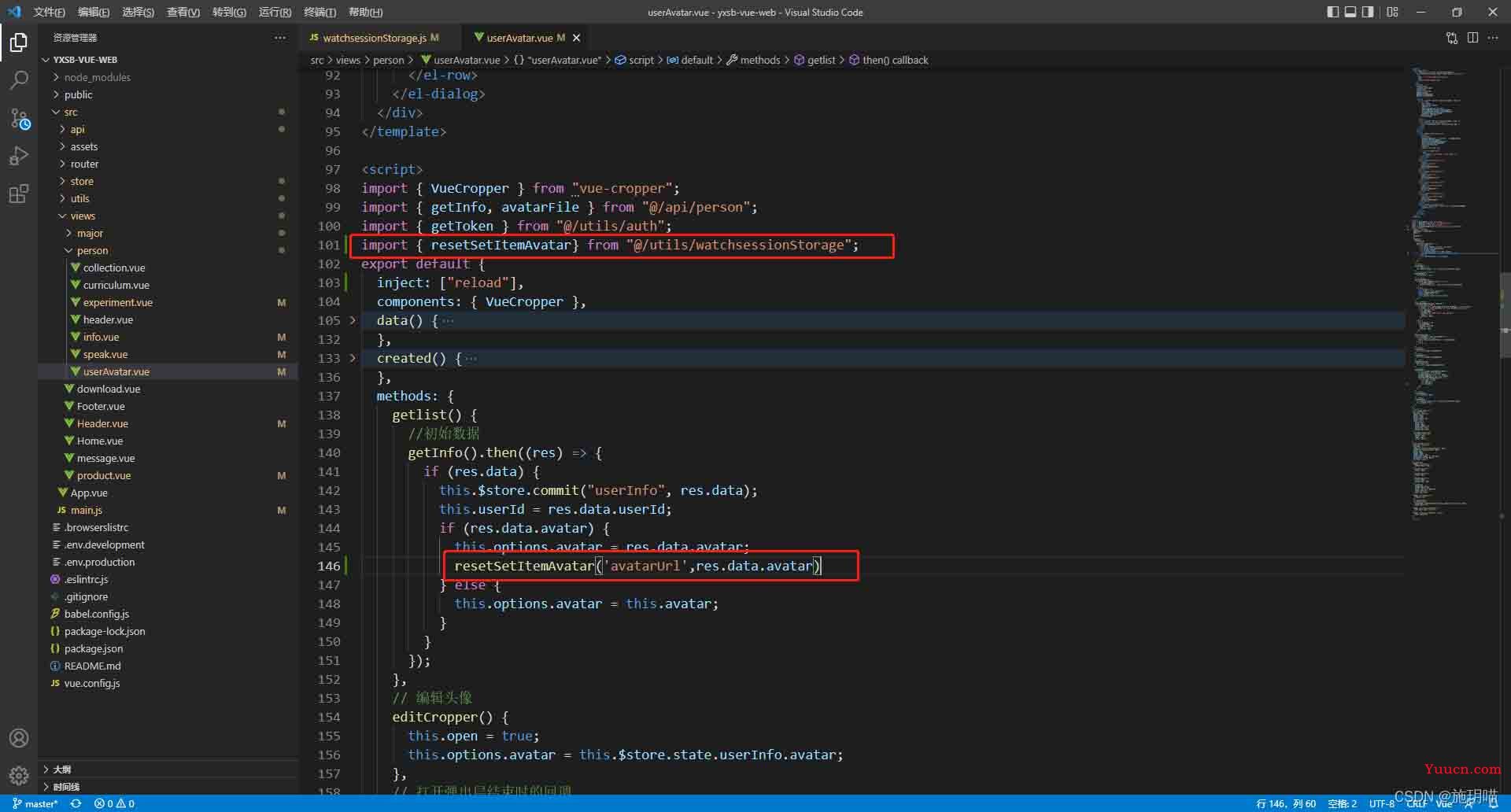
在上传头像的vue页面引入(用于存储头像,主要例子)

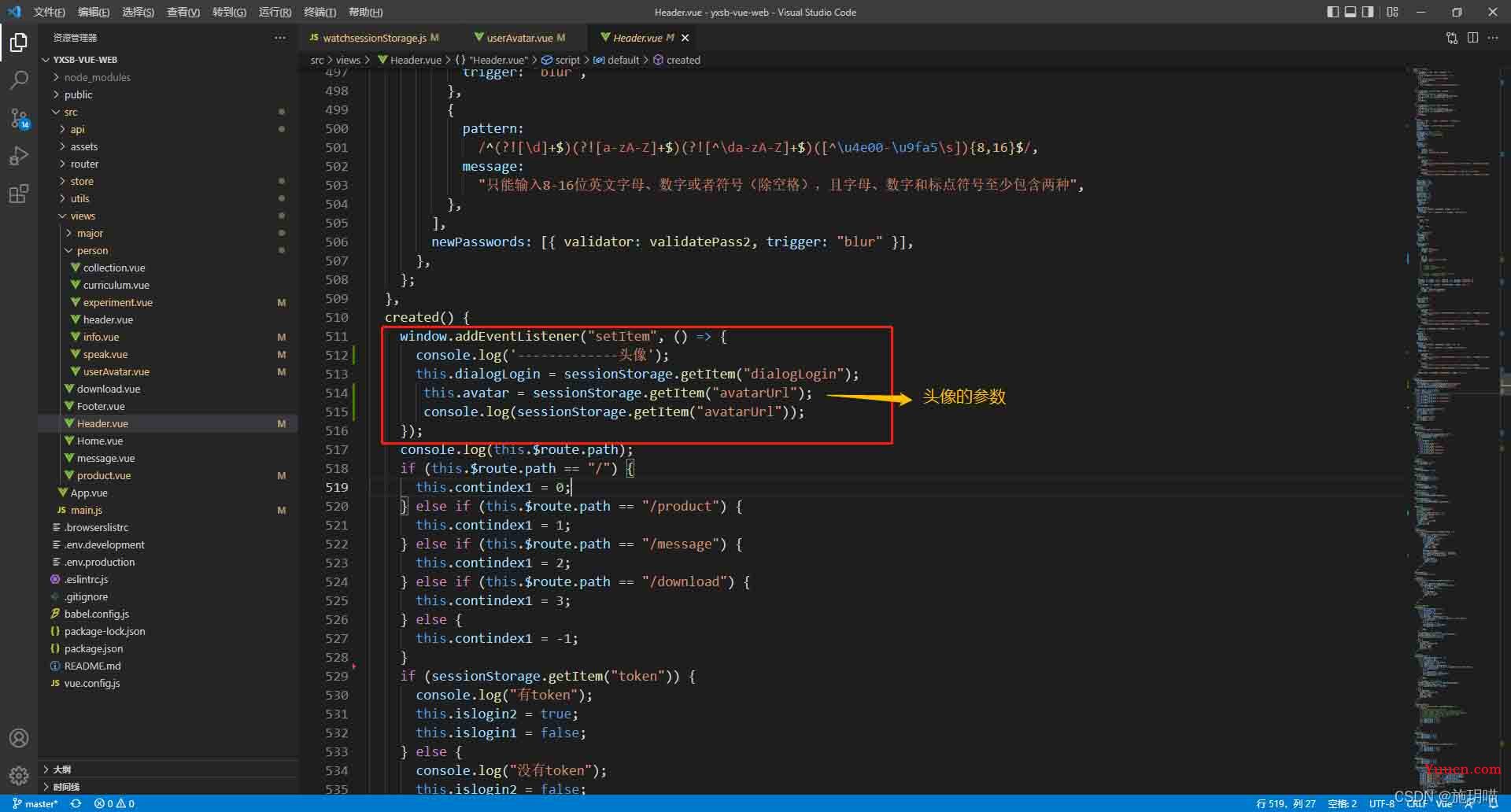
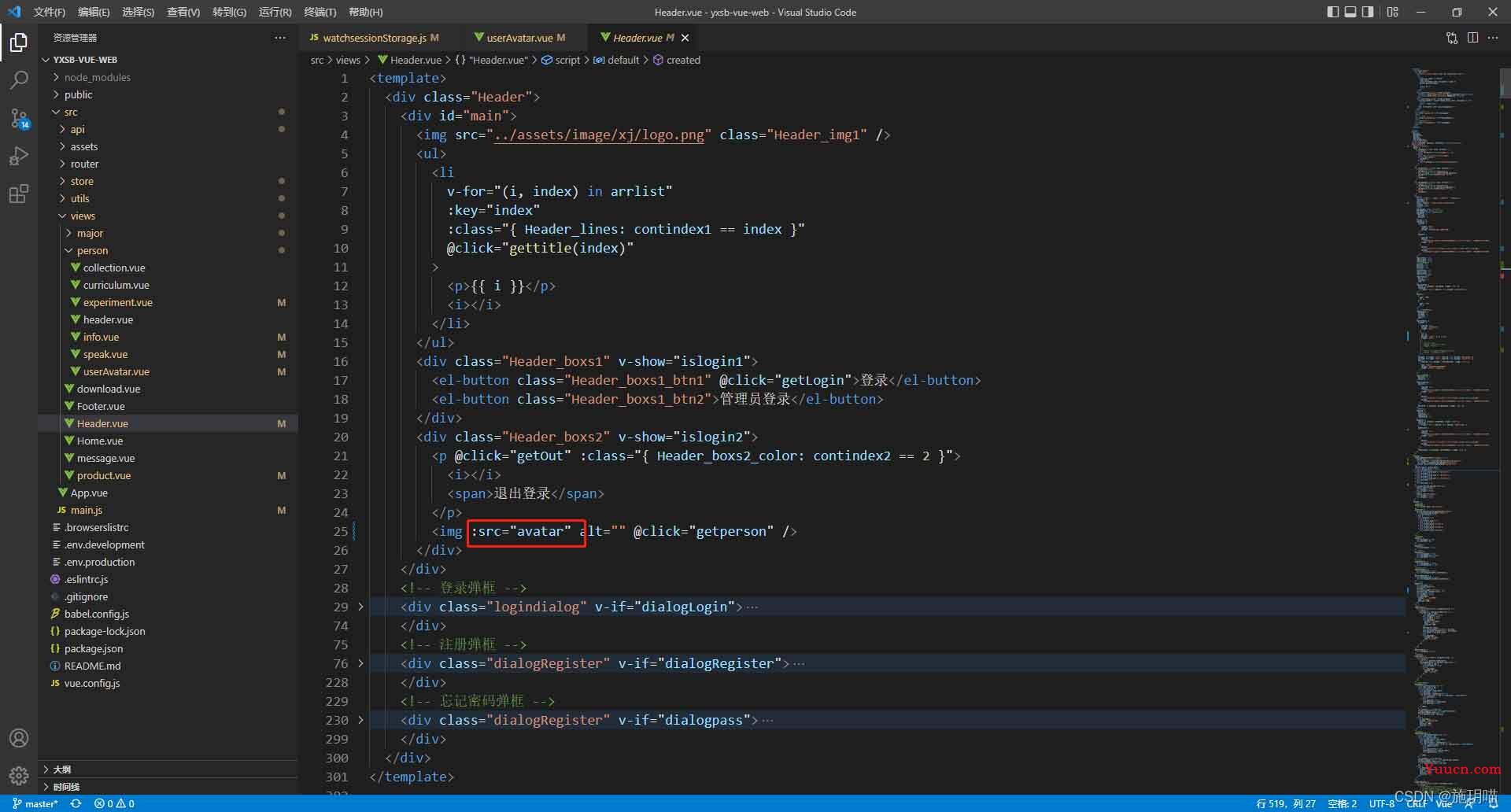
第三步
在header.vue使用(只要上传头像,这里就会捕捉到,刷新头像)


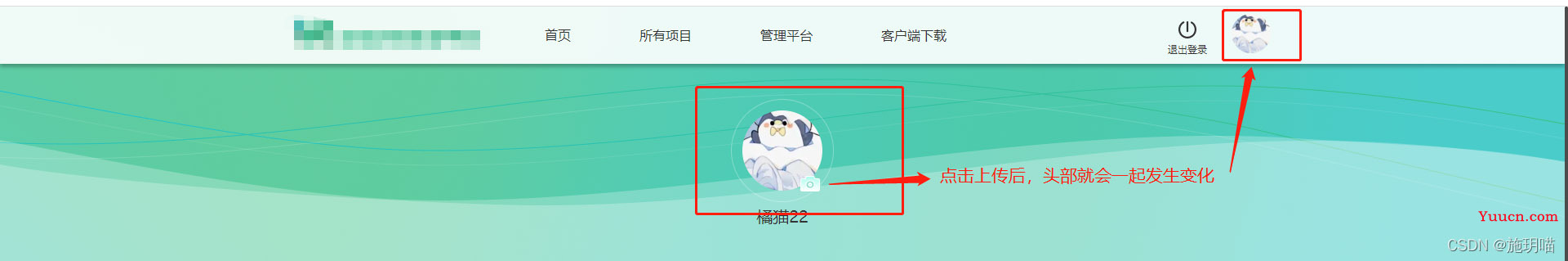
效果图

以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。