vue实现ip和localhost同时访问
因为localhost只能在本机访问,如果想其他电脑访问或者是移动端访问需要采用ip来访问 实现效果

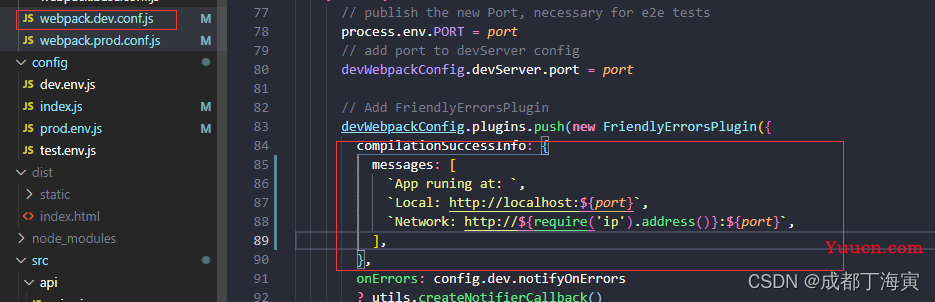
1.在webpack.dev.conf.js里面配置messages字段

messages: [
`App runing at: `,
`Local: http://localhost:${port}`,
`Network: http://${require('ip').address()}:${port}`,
],
2.其他配置
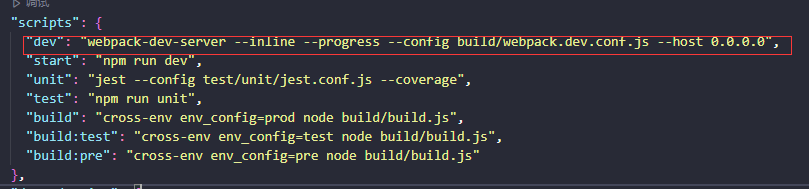
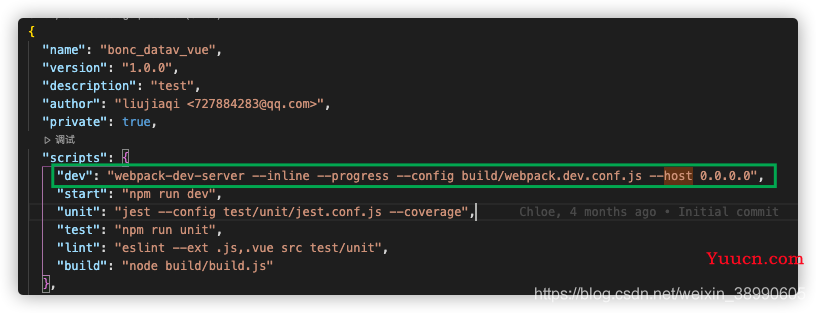
(1)在package.json配置

"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0",
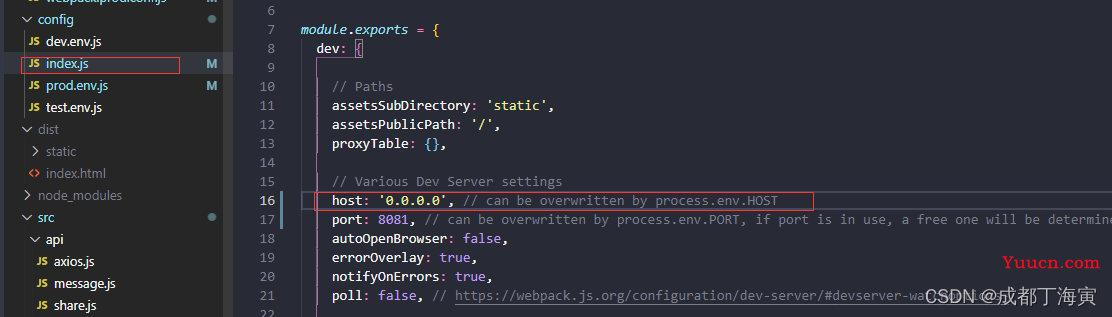
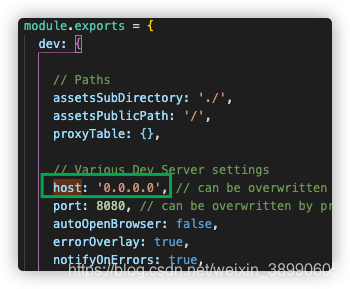
(2)在config/index.js里面配置host字段

host: '0.0.0.0', // can be overwritten by process.env.HOST
注意:在第二步只需要配置(1)或者(2)不需要全部配置,踩坑
vue使用localhost和新ip地址访问项目
问题描述
项目在本地上启动,想被其他电脑访问
原本只要连接局域网输入地址就可以,但是现在连接网线都实现不了
查过很多关于ip连接不显示的资料,都不行
结果查到的是自己的vue项目问题,更改有效
解决办法:更改三个文件(我只改了两个就行)
1、config->index.js
将dev下的host对应数据改成:'0.0.0.0'
(后端哥哥说0.0.0.0代表时刻变动的本机ip,你也可以直接改成不变的本机ip,比如我可以改成192.168.0.179,以下所有的都是这样)

2、package.json
把dev对应的数据后面加上: --host 0.0.0.0

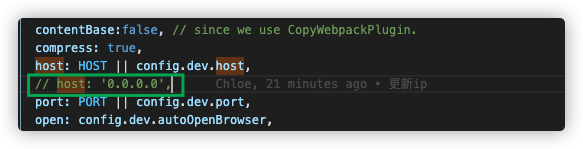
3、build->webpack.dev.conf.js(我不用改,我本来就是动态的)
host对应数据改成:'0.0.0.0'

至此我的项目就可以运行以后使用本机ip查看啦:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。