vue 同局域网访问不到
方法一
1.处于同一个网段(PS:连同一个WiFi)
2. 重启本地环境 :
(1)yarn run dev --host 0.0.0.0(不需要修改配置文件)
(2)npm run dev --host (需要修改config/index.js,把host: 'localhost', 改为 host: '0.0.0.0')
3. 你电脑的IP+本地项目的端口号别人打开这个就可以访问你本地项目了(类似于:192.168.100.100:8089 )

方法二
修改package.json文件添加
--host 192.168.1.199

vue项目配置在局域网下访问
1.vue配置
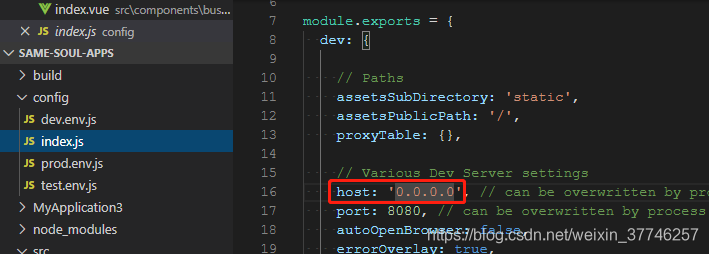
a.vue cli2.0配置如下

b.vue cli3.0不需要配置即可访问
2.如果上述配置无法访问则配置以下
需要配置一下电脑的防火墙,把所需的端口(如:8080)打开。
设置方法如下:
2.1 Windows 10 ,搜索“控制面板”,打开,Windows 7 可以直接在开始菜单打开。
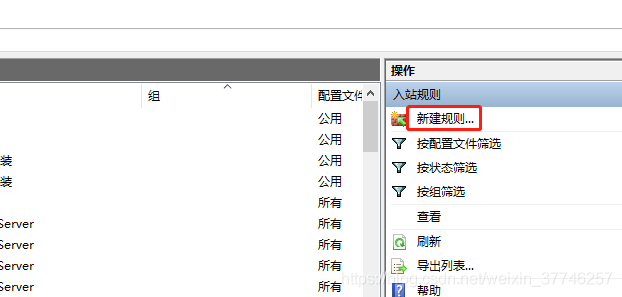
2.2 点击“Windows Defender防火墙”——“高级设置”——新建“入网规则”。

2.3 规则类型选择“端口”

2.4 下一步“特定本地端口”填 8080-8088 (此处是一个 IP 段,因为如果打开多个项目,端口会被占用, Vue会自动分配一个新的端口。如:8081 )。

2.5下一步“允许连接”
2.6下一步选择开放的场景,注意一定要选前两个

2.7下一步输入规则名称,点击“完成”即可
这样用手机访问电脑 IP 加端口号,192.168.1.11:8080 就可以打开项目了。
注意:手机和电脑必须在同一局域网下才能访问,同事电脑同理
获取IP 方法:
打开命令提示行工具,输入 ipconfig 回车, 就可以看到自己的IP了,比如我的 192.168.2.103 。

这样更加方便真机调试,无需部署到服务器就可以进行访问和测试。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。