介绍
本文主要介绍,常用的数组方法和字符串方法。
一、数组常用方法
1.push()
在尾部追加,类似于压栈,原数组会变。

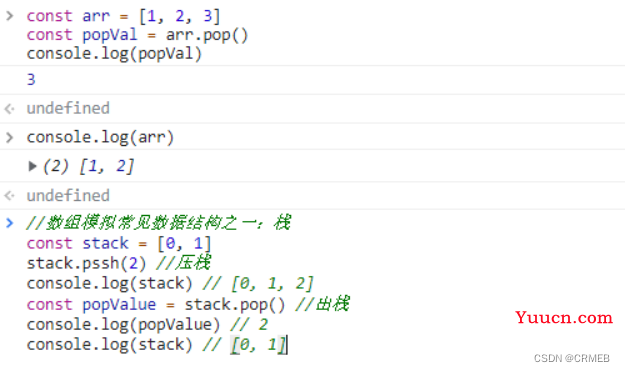
2.pop()
在尾部弹出,类似于出栈,原数组会变,数组的push & pop可以模拟常见数组结构之一:栈

3.unshift()
在头部压入数据,类似于入队,原数组会变

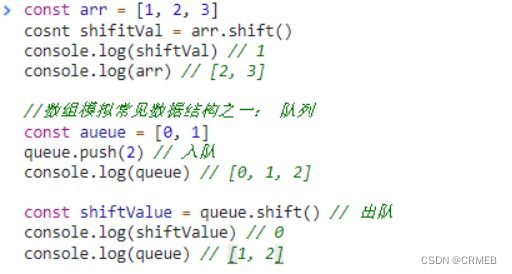
4.shift()
在头部弹出数据,原数组会变,数组的 push (入队) & shifit (出队) 可以模拟常见数据结构之一:队列

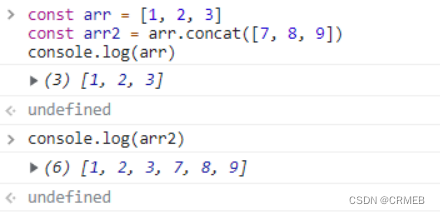
5.concat()
concat会在当前数组尾部拼接传入的数组,然后返回一个新数组,原数组不变。

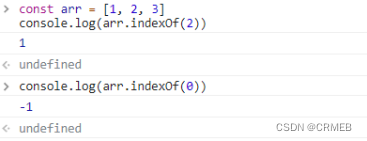
6.indexOf()
在数组中寻找该值,找到则返回其下标,找不到则返回 -1

7.includes()
在数组中寻找该值,找到则返回 true ,找不到则返回 false

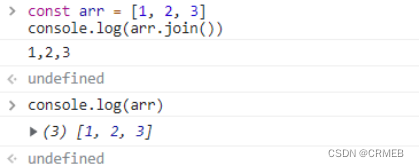
8.join()
将数组转化成字符串,并返回该字符串,不传值则默认逗号隔开,原数组不变。

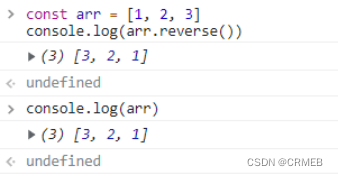
9.reverse()
翻转原数组,并返回已完成翻转的数组,原数组改变。

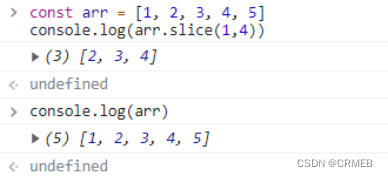
10.slice(start, end)
从 start 开始截取到 end , 但是不包括end

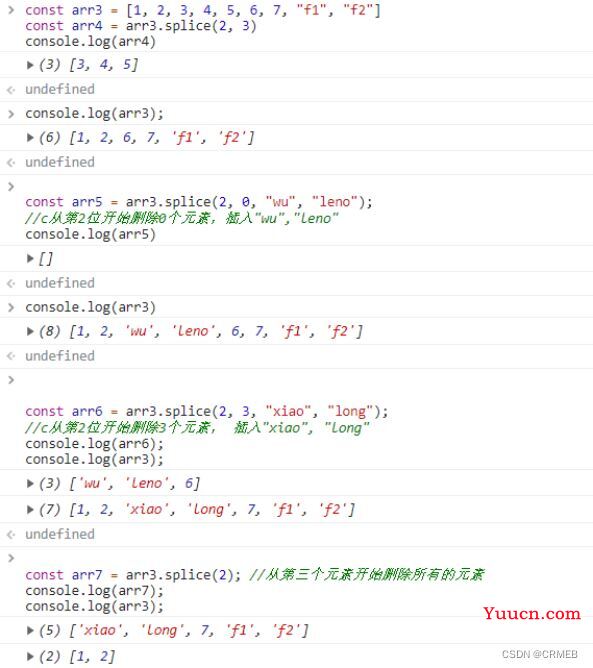
11.splice(start, deleteCount, item1,item2……)
start参数 开始的位置
deleteCount 要截取的个数
后面的 items 为要添加的元素
如果 deleteCount 为 0,则表示不删除元素, 从 start 位置开始添加后面的几个元素到原始的数组里面
返回值为由被删除的元素组成的一个数组,如果只删除了一个元素,则返回只包含一个元素的数组,如果没有删除元素,则返回空数组。
这个方法会改变原始数组,数组的长度会发生改变

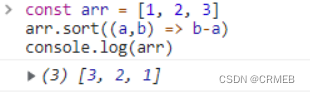
12.sort()
对数组的元素进行排序,并返回数组。
默认排序顺序是将元素转化为字符串,然后比较它们的 UTF-16 代码单元值序列时构建的。
由于它取决于具体实现,因此无法保证排序时间和空间的复杂性。

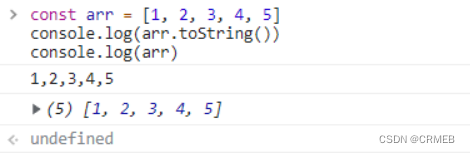
13.toString()
将数组转化成字符串,并返回该字符串,逗号隔开,原数组不变。

二、字符串常用方法
1.charAt()
返回指定索引位置处的字符,类似于数组用中括号获取相应下标位置的数据。

2.conCat()
类似数组的concat(), 用来返回一个合并拼接两个或两个以上的字符串,原字符串不变。

3.indexOf()、lastIndexOf()
indexOf 返回一个字符在字符串中首次出现的位置,lastIndexOf 返回一个字符在字符串中最后一次出现的位置。

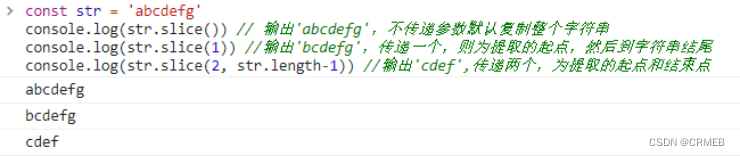
4.slice()
提取字符串的片段,并把提取的字符串作为新的字符串返回出来,原字符串不变。

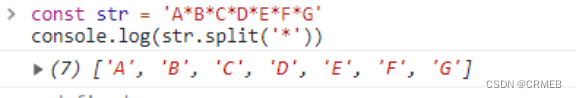
5.split()
使用指定的分隔符将一个字符串拆分为多个子字符串数组并返回,原字符串不变。

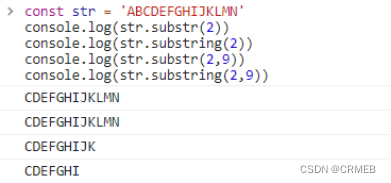
6.substr(), substring()
这两个方法的功能都是截取一个字符串的片段,并返回截取的字符串。
substr 和 substring 这两个方法不同的地方就在于参数二,substr的参数二是截取返回出来的这个字符串指定的长度, substring 的参数二是截取返回这个字符串的结束点,并且不包含这个结束点。而它们的参数一,都是一样的功能,截取的起始位置。
注意事项:substr 的参数二如果为 0 或者负数,则返回一个空字符串,如果未填入,则会截取到字符串的结尾区, substring 的参数一和参数二为 NAN 或者负数,那么它将被替换为 0

7.match()
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配,并返回一个包含该搜索结果的数组。

注意事项:如果 match 方法没有找到匹配,将返回 null ,如果找到匹配,则match 方法会把匹配到的以数组形式返回,如果正则规则未设置全局修饰符 g ,则 match 方法返回的数组有两个特性: input 和 index , input 属性包含整个被搜索的字符串, index 属性包含了在整个被搜索字符串中匹配的字符串的位置。
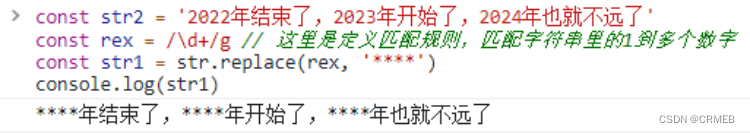
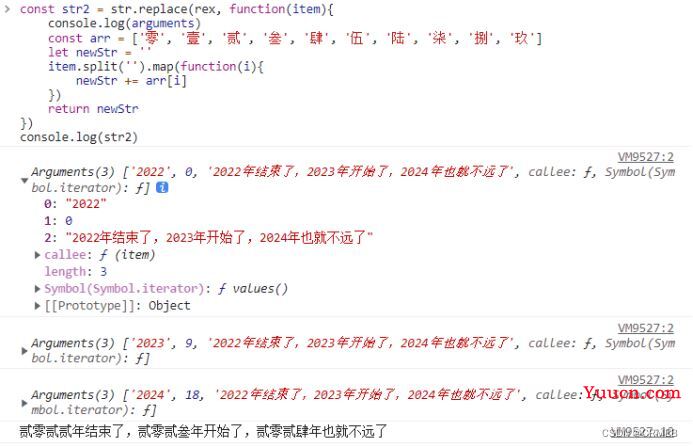
8.replace()
replace接收两个参数,参数一是需要替换掉的字符或者一个正则的匹配规则,参数二,需要替换进去的字符,在实际的原理当中,参数二也可以换成一个回调函数。


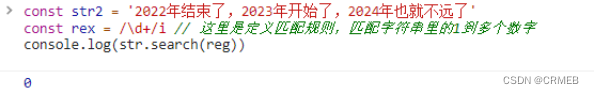
9.search ()
在目标字符串中搜索与正则规则相匹配的字符,搜索到,则返回第一个匹配项在目标字符串当中的位置,没有搜索到则返回一个 -1

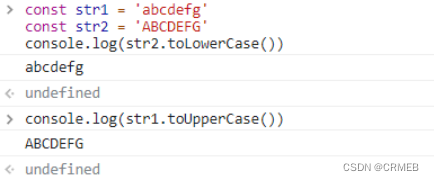
10.toLowerCase(), toUpperCase()
toLowerCase() 把字母转换成小写, toUpperCase() 则是把字母转换成大写。

11.includes(), startsWith(), endsWith()
Includes 、startsWith 、endsWith ,es6的新增语法,includes 用来检测目标字符串对象是否包含某个字符,返回一个布尔值,startsWith 用来检测当前字符是否是目标字符串的起始部分,相对的 endWith 是用来检测是否是目标字符串的结尾部分。

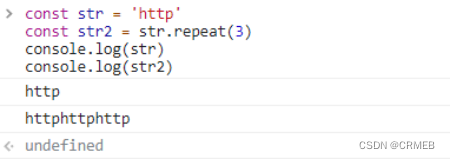
12.repeat ()
返回一个新的字符串对象,新字符换等于重复了指定次数的原始字符串,接收一个参数,就是指定重复的次数,原字符串不变。

总结
到此这篇关于超实用JS常用算法详解的文章就介绍到这了,更多相关JS常用算法内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!