使用css-rcurlyexpected等less报错
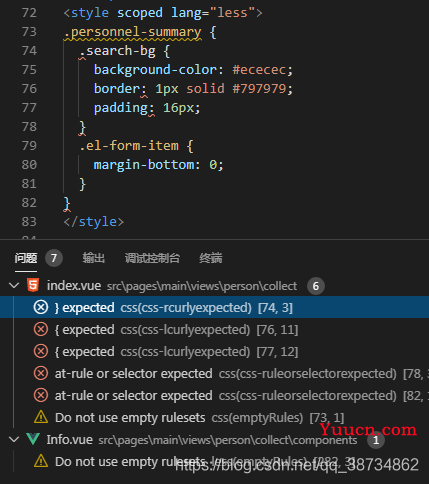
之前使用webstorm进vue的开发,今天刚换成VScode发现一个问题,百度上的解法各不相同,错误如下:

错误分别是:
css-rcurlyexpected
at-rule or selector expected
Do not use empty rulesets
但是样式还是正常起作用了。
百度了下有几种说法
1.setting.json里设置"vetur.validation.style": false,
2. style第一行加@charset “utf-8”;
但是这样主要的原因是页面语言模式设置有误,刚用默认.vue会设置成html模式,所以就会报错
![]()
点进去改成Vue模式就行了,问题完美解决!
还可以在setting.json里设置,让系统默认修改.vue文件的语言模式为vue
"files.associations": {
"*.vue": "vue",
},
vue中使用less报错问题
1、使用less
安装less依赖
npm i less less-loader -S
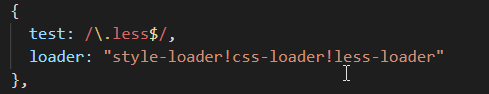
修改配置build/webpack.base.conf.js
{
test:/\.less$/,
loader: "style-loader!css-loader!less-loader"
}
在使用的时候,style标签上添加lang="less"就可以用了。
出现报错
![]()
安装低版本:
npm install less-loader@4.1.0 --save npm install sass-loader@7.0.0 --save
2、main.js使用less报错
使用less,在vue组件中没有问题;但是在main.js中引用less文件报错, 如下图:

解决: 在网上找了半天, 说是
vue-cli已经帮我们把less-loader配置好了,放在了util.js里面。
我们还去webpack.base.config.js中去配置以下这段代码:

去掉这段配置, 重新运行ok。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。