前言
Echarts 是一个纯JavaScript的图表库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
创建项目
先使用vue-cli创建一个新的项目,配置按照自己的需要选择,默认的也可
vue create vue_echarts cd vue_echarts npm run serve
基本使用
安装
首先安装echarts
npm i echarts -S
使用方法
关于如何使用,我们可以阅读官方文档,写的挺详细的,总的来说需要把握以下两点:
- 在绘图前我们需要为
ECharts准备一个给定宽高的图表容器(DOM元素) - 绘图时,首先通过
Echarts的init方法初始化一个echarts实例,然后通过setOption方法导入图表配置来完成绘制
下面是以上两点的具体代码,只是理解用:
<template> <-- DOM 容器 --> <div ref="echarts"></div> </template> <script> // 全局引入 echarts import * as echarts from "echarts"; // 初始化实例 const myChart = echarts.init(this.$refs.echarts); // 绘制(提前配置好option) myChart.setOption(option); </script>
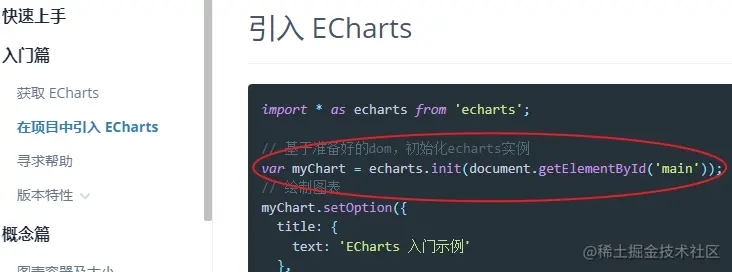
官方的示例中其实是通过id来获取图表容器

还是不建议这样做,一个是因为如果id重名了会导致页面渲染出现问题;再一个是页面较复杂时会导致Echarts的图表容器还未生成就对其进行了初始化,所以还是使用ref来代替
柱状图
下面以常见的柱状图为例,来展示如何在我们的项目中使用echarts:
首先创建一个ref="echarts"的div元素作为图表容器
<div ref="echarts"></div>
然后引入echarts
import * as echarts from "echarts";
在methods中定义一个绘制图表的方法,并在mounted()钩子中调用
methods: {
getEcharts() {
const myEcharts = echarts.init(this.$refs.echarts);
myEcharts.setOption(this.option);
},
},
mounted() {
this.getEcharts();
},
option为图标配置的相关数据,定义在data()中
data() {
return {
option: {
title: {
text: "ECharts 柱状图",
},
legend: {
data: ["销量"],
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
},
};
},
现在就可以在浏览器中看到绘制出的柱状图了:

现在回过头来看看option中的配置项都表示什么含义
| 参数名 | 作用 |
|---|---|
| title | 图表名称 |
| legend | 配置图例相关,比如图例的位置、内容等 |
| xAxis/yAxis | 配置x/y轴相关,比如坐标轴数值、刻度等 |
| series | 配置图表系列相关,比如图表类型(series.type)、数据集(series.data)等 |
| color | 图表的调色盘,可以全局配置,也可以对某种图表单独配置 |
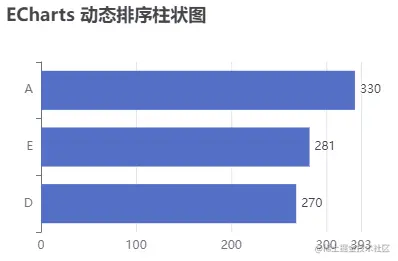
动态排序柱状图
上面的基本柱状图好像有些基础(low),下面来整个花里胡哨的。 ECharts 5 开始内置支持动态排序柱状图,也即展示随时间变化的数据排名变化的图表。
图表容器我们不做改变,首先准备好一个随机数组data
<script>
var data = [];
for (let i = 0; i < 5; ++i) {
data.push(Math.round(Math.random() * 200));
}
</script>
然后对option作如下配置
data() {
return {
option: {
title: {
text: "ECharts 动态排序柱状图",
},
xAxis: {
max: "dataMax",
},
yAxis: {
type: "category",
data: ["A", "B", "C", "D", "E"],
inverse: true,
animationDuration: 300,
animationDurationUpdate: 300,
max: 2,
},
series: [
{
realtimeSort: true,
type: "bar",
data: data, // 数据为随机数数组
label: {
show: true,
position: "right",
valueAnimation: true,
},
},
],
legend: {
show: true,
},
animationDuration: 3000,
animationDurationUpdate: 3000,
animationEasing: "linear",
animationEasingUpdate: "linear",
},
}
}
-
series中的realtimeSort设为true,表示开启该系列的动态排序效果 -
yAxis.inverse设为true,表示 Y 轴从下往上是从小到大的排列 - 将
yAxis.max设为n,表示显示前n+1名 - 将
series.label.valueAnimation设为true,就可以实时改变标签 -
animationDuration、animationDurationUpdate、animationEasing和animationEasingUpdate都是一些过渡动画相关的配置,想进一步了解的可以阅读官网的相关介绍
还没完,我们还需要初始化实例并调用:
methods: {
getEcharts() {
let data = this.option.series[0].data;
for (var i = 0; i < data.length; ++i) {
if (Math.random() > 0.9) {
data[i] += Math.round(Math.random() * 2000);
} else {
data[i] += Math.round(Math.random() * 200);
}
}
const myEcharts = echarts.init(this.$refs.echarts);
myEcharts.setOption(this.option);
},
},
mounted() {
setInterval(() => {
this.getEcharts();
}, 3000);
},
这里每3s调用了一次setOption来改变图表数据,时间应与每次更新动画时长,也即animationDurationUpdate的值一致。

以上就是Vue 项目中Echarts 5使用方法详解的详细内容,更多关于Vue 项目使用Echarts 5的资料请关注本站其它相关文章!