vuex中能直接修改state吗
当我们使用vuex的时候,时不时能看到“更改Vuex中的store中的状态唯一办法就是提交mutations”,但是有没有试想过,我们不提交mutations其实也能修改state的值?答案是可以的
我们可以直接使用如下方式;
this.$store.state.num=666;
其中,这样修改的话,store中的state数据可以改变且是响应式,浏览器控制台并无报错信息输出,但是不建议这样做,原因如下:
官方文档中也有描述,如下:
开启严格模式,仅需在创建 store 的时候传入 strict: true; 在严格模式下,无论何时发生了状态变更且不是由 mutation 函数引起的,将会抛出错误。这能保证所有的状态变更都能被调试工具跟踪到。
所以,综上,我们能够得出结论,
使用commit提交状态修改是为了配合开发者工具使用,使得状态更好的被最终,保存状态快照,实现时间漫游/回滚之类的操作。
然后前端面试中面试官也有可能会问到相关问题?=》请问可以直接修改vuex中的state的数据吗?这个时候小伙伴们就应该知道怎么回答了。
在vuex中,不经过mutations能直接修改state中的数据吗?为什么
不经过mutations不能直接修改state中的数据,因为state是实时更新的,如果直接修改state中的数据是异步操作,当state异步还没有执行完,state的数据就有可能发生变化,会导致程序出问题,所以必须通过mutations限制state不允许异步操作。
在vue中使用vuex,修改state的值
1、 安装 vuex
npm install vuex -S
2、在目录下创建store文件

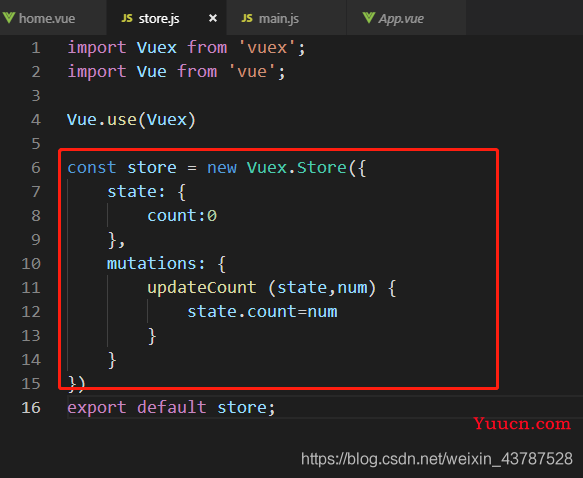
3、 在store.js编辑一个修改state的方法

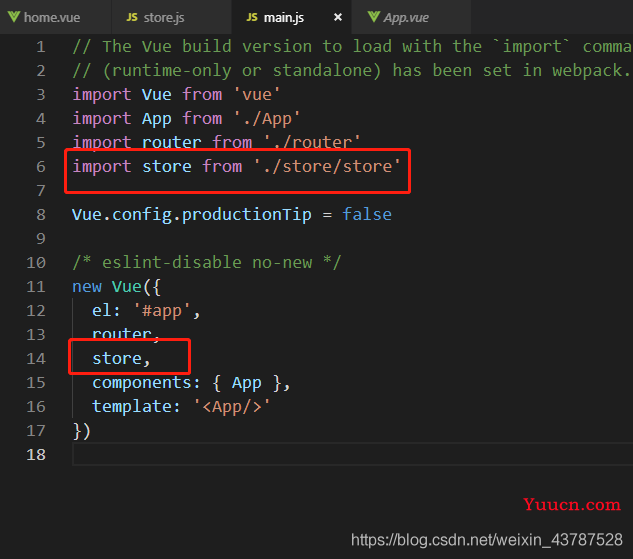
然后在mian.js中全局引入

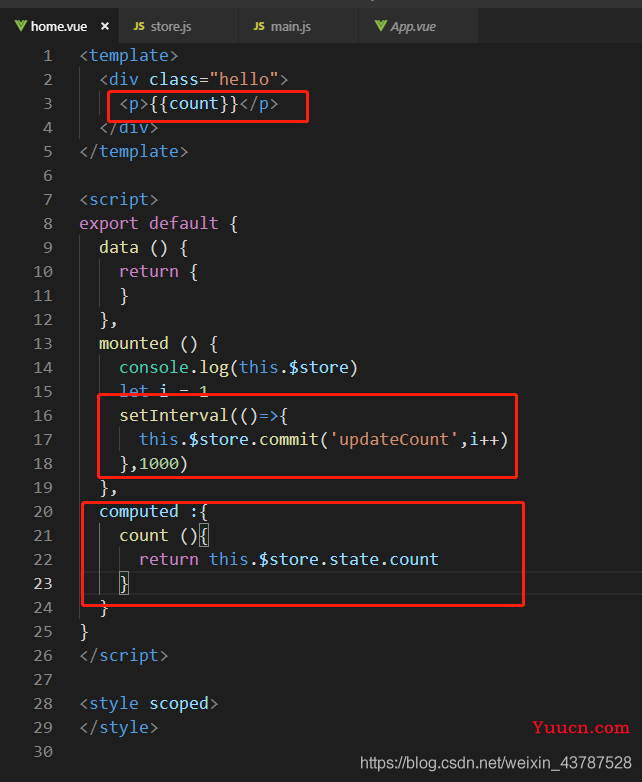
最后在组件中使用

这个的功能是运用mutations
修改state中的值
到此这篇关于vuex中能直接修改state吗?的文章就介绍到这了,更多相关vuex修改state内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!