1.注册页是什么
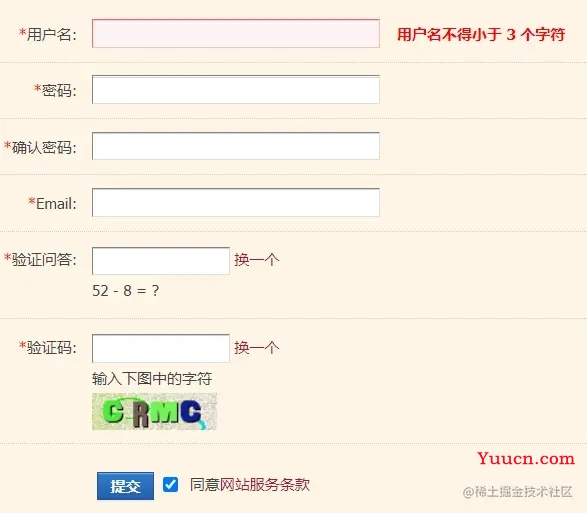
当我们使用一个从未使用过的网站时,想要注册账号,点击注册账号时看到的网页就是注册页注册页例子如下:
我们看到以下的注册页中,有两大类信息:
- 第一大类是用户信息类,
包括用户名,密码和email,他们都有自己的 取值规则 ,例如用户名显示不得小于3个字符
- 第二大类是验证码类,一般有两种,
一种是短信或邮箱验证,这是为了绑定手机号或邮箱,
还有一种就下图中的真人验证,为了避免机器人恶意访问信息量过大,通过验证计算题或者识别字母的方式来确定是真人访问

2.为什么需要注册页
目的:
- 注册页的目的是让用户注册账号
- 用户通过账号密码来登录网站
- 网站记录用户的账户密码,建立一个记录每一个用户信息的数据库
数据校验
- 用户名和密码都有一定的命名和设定规则
- 为了避免不符合规则的命名和密码发送到服务器,造成服务器压力过大
- 我们需要在前端页面对数据进行初筛,符合规则要求的才会被发送到服务器
- 服务器再进行用户名是否重复的校验
3.注册页如何实现
本次所使用的技术栈:vue2.0,axios,element-ui,vuex,vue-router
需要实现的界面如下:

3.1分析业务需求
- 1.获取数据: v-model双向绑定三个数据,分别是username.password,repassword
- 2.校验数据
(1)在data中添加校验规则
(2)在模板中配置规则
(3)处理最终结果 - 3.发送数据: 通过axios发送数据
- 4.处理数据: 判断axios返回的code值,来处理数据
初始html模板如下
小贴士:
input框的前置icon图标通过prefix-icon="el-icon-user"实现
如果想要实现点击小眼睛实现密码显示和保密.可以在el-input框便签加上show-password实现

<!-- 注册的表单区域 -->
<el-form>
<!-- 用户名 -->
<el-form-item>
<el-input placeholder="请输入用户名" prefix-icon="el-icon-user"></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item>
<el-input type="password" prefix-icon="el-icon-lock" placeholder="请输入密码"></el-input>
</el-form-item>
<!-- 确认密码 -->
<el-form-item>
<el-input type="password" prefix-icon="el-icon-lock" placeholder="请再次确认密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" class="btn-reg">注册</el-button>
<el-link type="info" @click="$router.push('/login')">去登录</el-link>
</el-form-item>
</el-form>
3.2获取数据 v-model双向绑定
首先在data中定义表单数据对象,包含用户名,密码和第二次密码
data() {
return {
form: {
username: "",
password: "",
repassword: "",
},
}
然后在表单的三个input框中使用v-model绑定上面的三个数据
<!-- 注册的表单区域 --> <el-form > <el-form-item > <el-input placeholder="请输入用户名" prefix-icon="el-icon-user" v-model="form.username" ></el-input> </el-form-item> <el-form-item> <el-input placeholder="请输入密码" prefix-icon="el-icon-lock" v-model="form.password" show-password ></el-input> </el-form-item> <el-form-item > <el-input placeholder="请输入再次确认密码" prefix-icon="el-icon-lock" v-model="form.repassword" show-password ></el-input> </el-form-item> </el-form>
3.3校验数据
首先在data中定义数据校验规则
formRules: {
username: [
{ required: true, message: "用户名不能为空", trigger: "blur" },
{
pattern: /^[a-zA-Z0-9]{1,10}$/,
message: "用户名必须是1-10位的字母数字",
trigger: "blur",
},
],
password: [
{ required: true, message: "密码不能为空", trigger: "blur" },
{
pattern: /^\S{6,15}$/,
message: "密码必须是6-15位的非空字符",
trigger: "blur",
},
],
repassword: [
{ required: true, message: "请再次确认密码", trigger: "blur" },
{
pattern: /^\S{6,15}$/,
message: "密码必须是6-15位的非空字符",
trigger: "blur",
},
// 使用 validator 属性,来应用自定义的校验规则
{
validator: (rule, value, callback) => {
// 形参中的 value 表示被绑定的元素的值
if (value !== this.form.password) {
// 校验失败
callback(new Error("两次密码不一致!"));
} else {
// 校验成功
callback();
}
},
trigger: "blur",
},
],
},
然后对html中的form部分标签中增加内容
- 在el-form中:model绑定form,:rules绑定formRules,
- 在el-form-item中prop绑定form中的数据,注意这里不需要写form.username,只需要写username
<!-- 注册的表单区域 --> <el-form :model="form" :rules="formRules" ref="formRef"> <el-form-item prop="username"> <el-input placeholder="请输入用户名" prefix-icon="el-icon-user" v-model="form.username" ></el-input> </el-form-item> <el-form-item prop="password"> <el-input placeholder="请输入密码" prefix-icon="el-icon-lock" v-model="form.password" show-password ></el-input> </el-form-item> <el-form-item prop="repassword"> <el-input placeholder="请输入再次确认密码" prefix-icon="el-icon-lock" v-model="form.repassword" show-password ></el-input> </el-form-item> </el-form>
3.4method中的发送数据
首先给html中的注册按钮绑定一个点击事件@click='doRegister'
<el-button type="primary" @click="doRegister">注册</el-button>
然后在methods里定义事件doRegister:
- 通过$refs获得表单的dom元素
- 使用validate对数据进行校验,如果成功发送ajax
- 这里使用了promise的语法糖async-await,来实现同步的写法实现异步的效果
// 2.方法
methods: {
// 2.1注册
doRegister() {
// (1).检查表单时是否校验通过
this.$refs.formRef.validate(async (valid) => {
if (valid) {
// (2).校验通过,发送ajax
const { data: res } = await this.$axios.post("/api/reg", {
...this.form,
});
}
});
},
},
3.5处理数据
根据ajax返回的数据中的code来判断,是注册成功还是注册失败
(这里要通过后端提供的接口文档来确定什么code是失败,什么code是成功)
我这里code为0是成功,1是失败
- 注册成功跳转登录页, this.$router.push("/login");通过路由实现
- 弹出成功信息框: this.$message.success(res.message);
- 错误则弹出失败信息框:this.$message.error(res.message)
// 2.方法
methods: {
// 2.1注册
doRegister() {
// (1).检查表单时是否校验通过
this.$refs.formRef.validate(async (valid) => {
if (valid) {
// (2).校验通过,发送ajax
const { data: res } = await this.$axios.post("/api/reg", {
...this.form,
});
// (3).处理数据
if (res.code === 0) {
// 跳转登录页
this.$router.push("/login");
// 弹出信息框
this.$message.success(res.message);
} else {
this.$message.error(res.message);
}
}
});
},
},
4总结
业务思路
1.获取数据
2.校验数据
3.发送请求
4.处理响应数据
以上就是validate 注册页的表单数据校验实现详解的详细内容,更多关于validate 注册页表单数据校验的资料请关注本站其它相关文章!