在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值,示例如下:
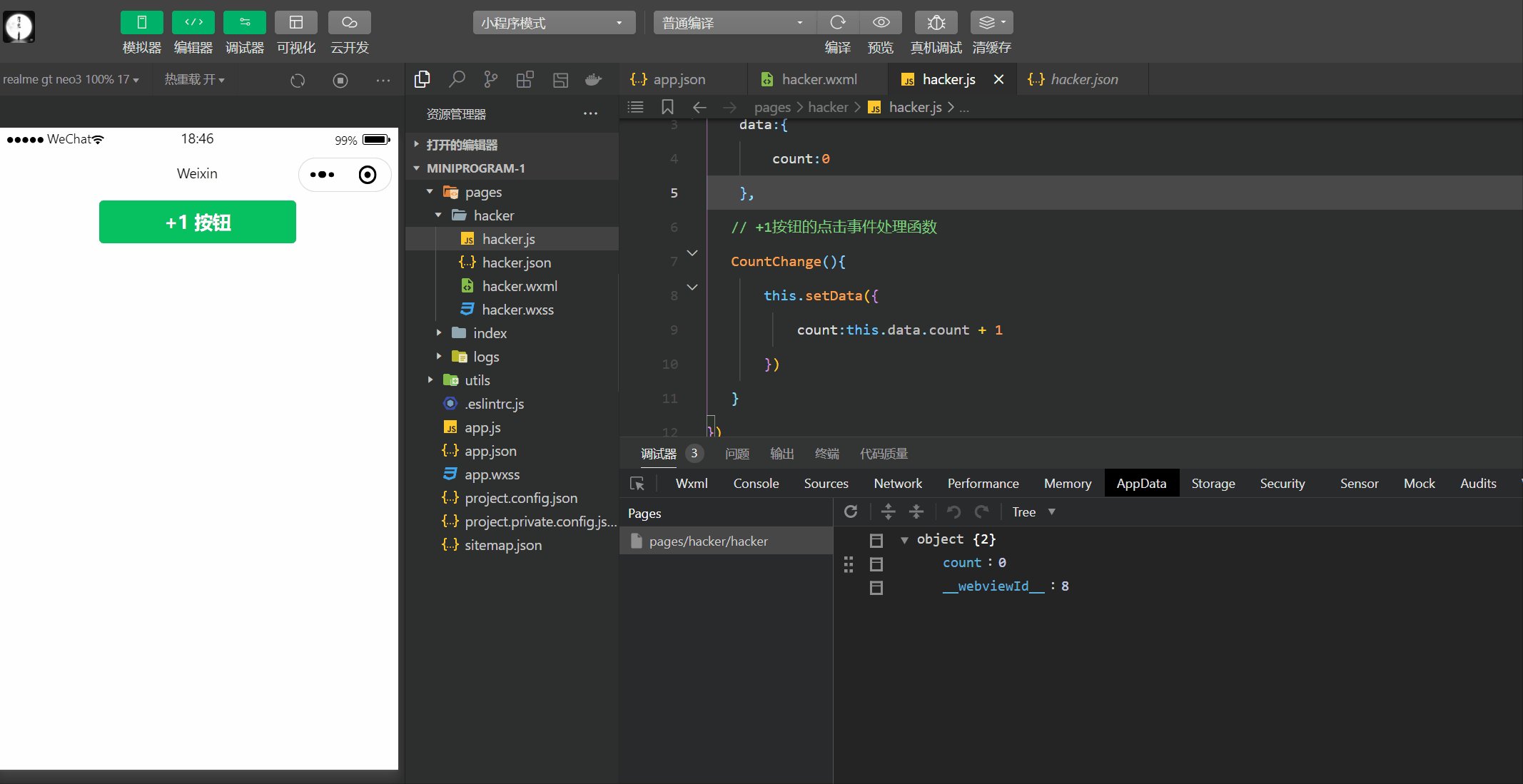
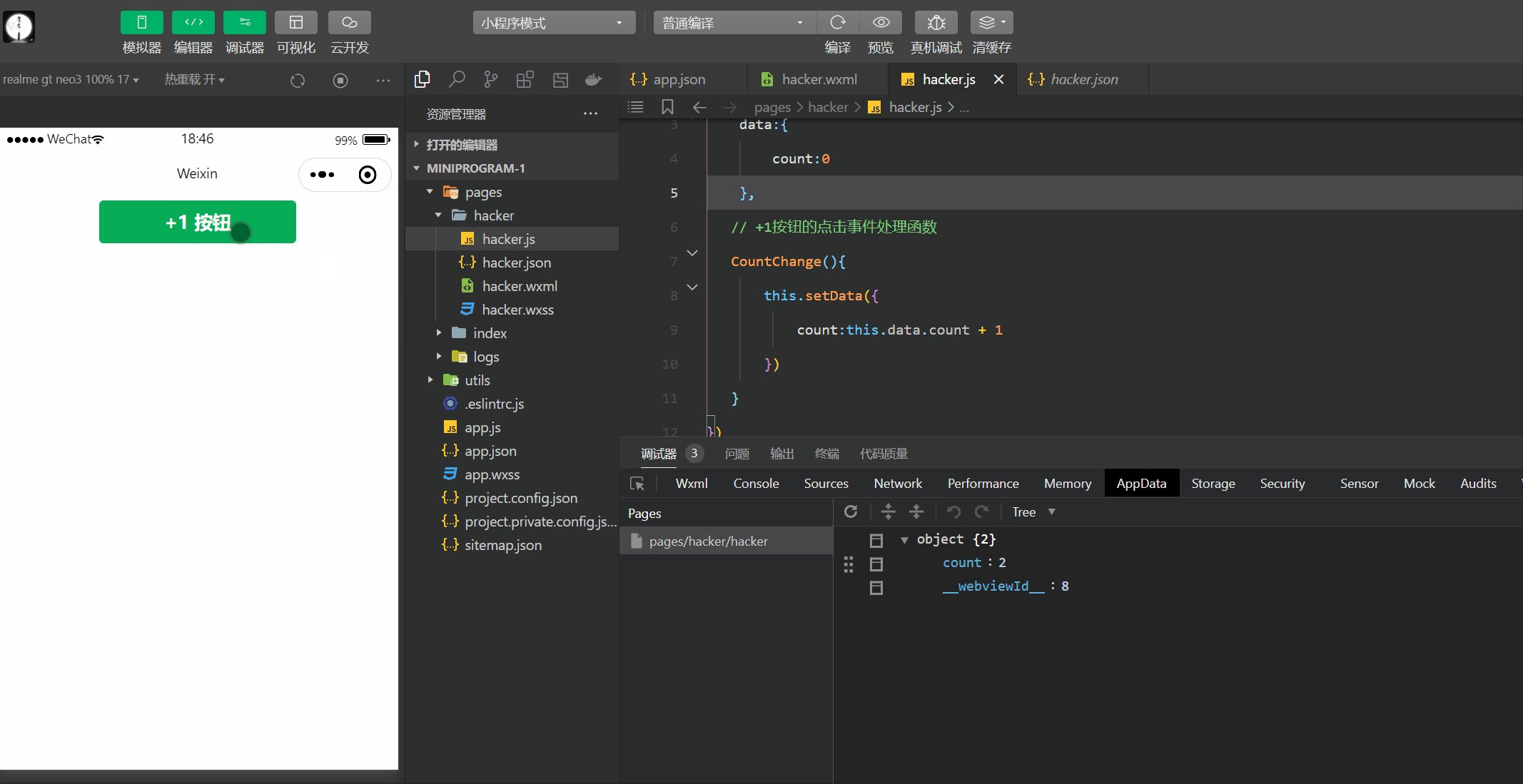
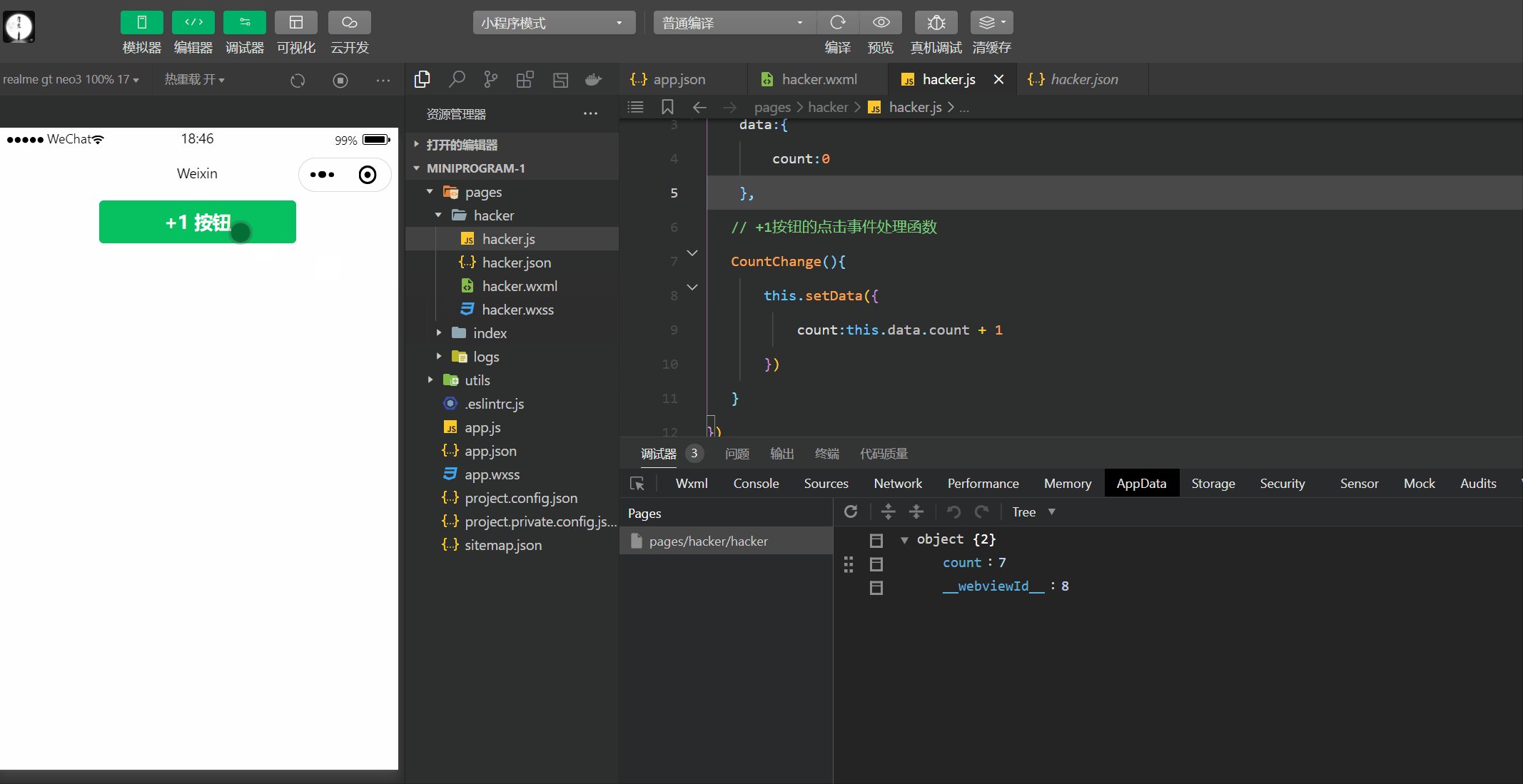
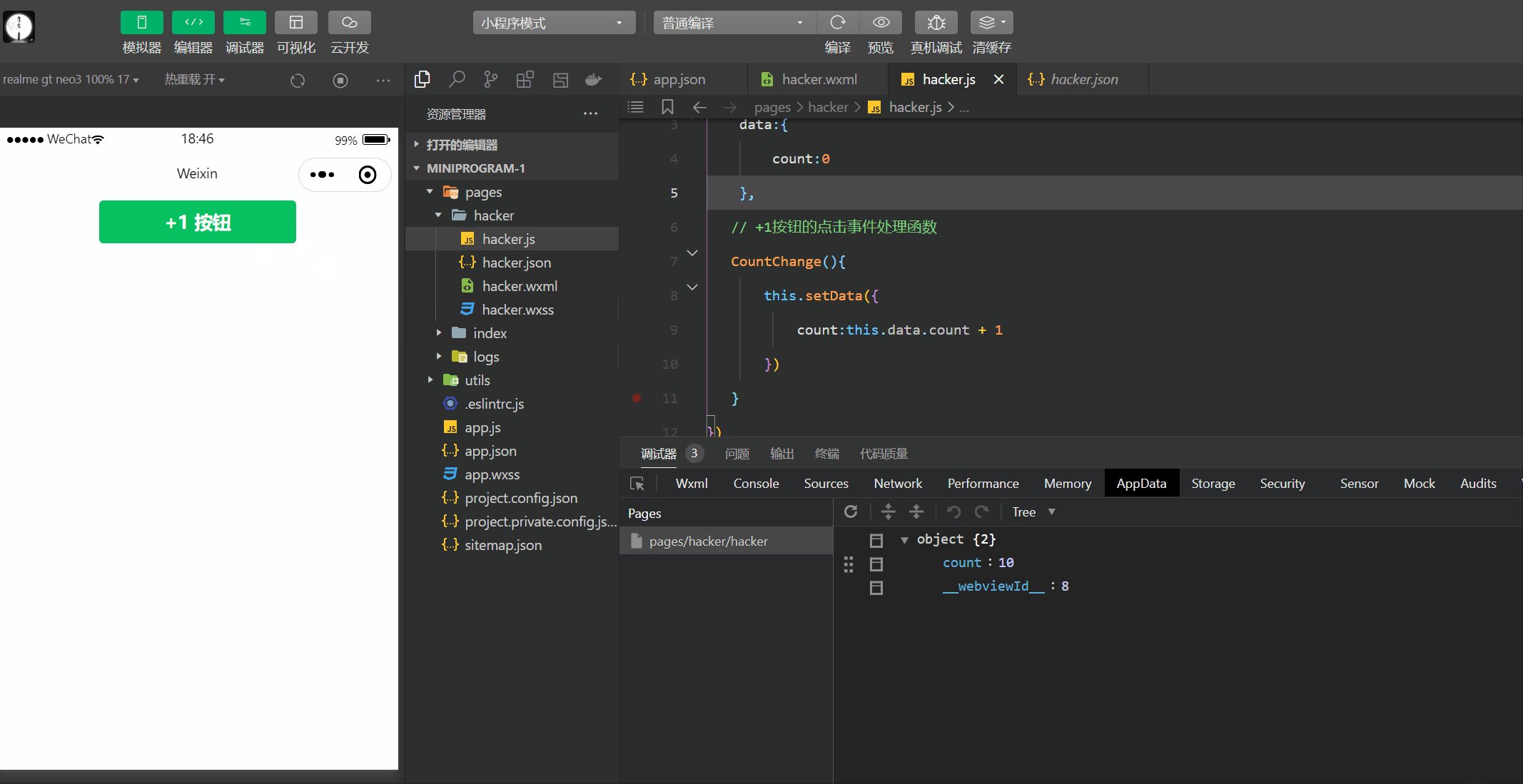
hacker.wxml
<button type="primary" bindtap="CountChange">+1 按钮</button>
hacker.js
Page({
data:{
count:0
},
// +1按钮的点击事件处理函数
CountChange(){
this.setData({
count:this.data.count + 1
})
}
})

事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数,例如,下面的代码不能正常运行:
<button type="primary" bindtap='btnHandler(123456)'>事件传参</button>
因为小程序会把bindtap的属性值统一当做事件名称来处理,相当于调用一个名称为btnHandler(123456)的事件处理函数。
可以为组件提供data-自定义属性传参,其中代表的是参数的名字,示例如下:
info:参数名字
2:参数值
<button type="primary" bindtap="btnHandler" data-info="{<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->{2}}">事件传参</button>

在事件处理函数中,通过event.target.dataset.参数名即可获取具体的参数值,示例代码如下:
btnHandler(event){
// dataset是一个对象,包含所有通过data-*传来的参数项
console.log(event.target.dataset)
// 通过dataset可以访问具体的参数值
console.log(event.target.dataset.info)
},
代码如下:
hacker.js
Page({
data:{
count:0
},
btnHandler(e){
this.setData({
count:this.data.count + e.target.dataset.info
})
},
})
hacker.wxml
<button type="primary" bindtap="btnHandler" data-info="{<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->{2}}">+2按钮</button>
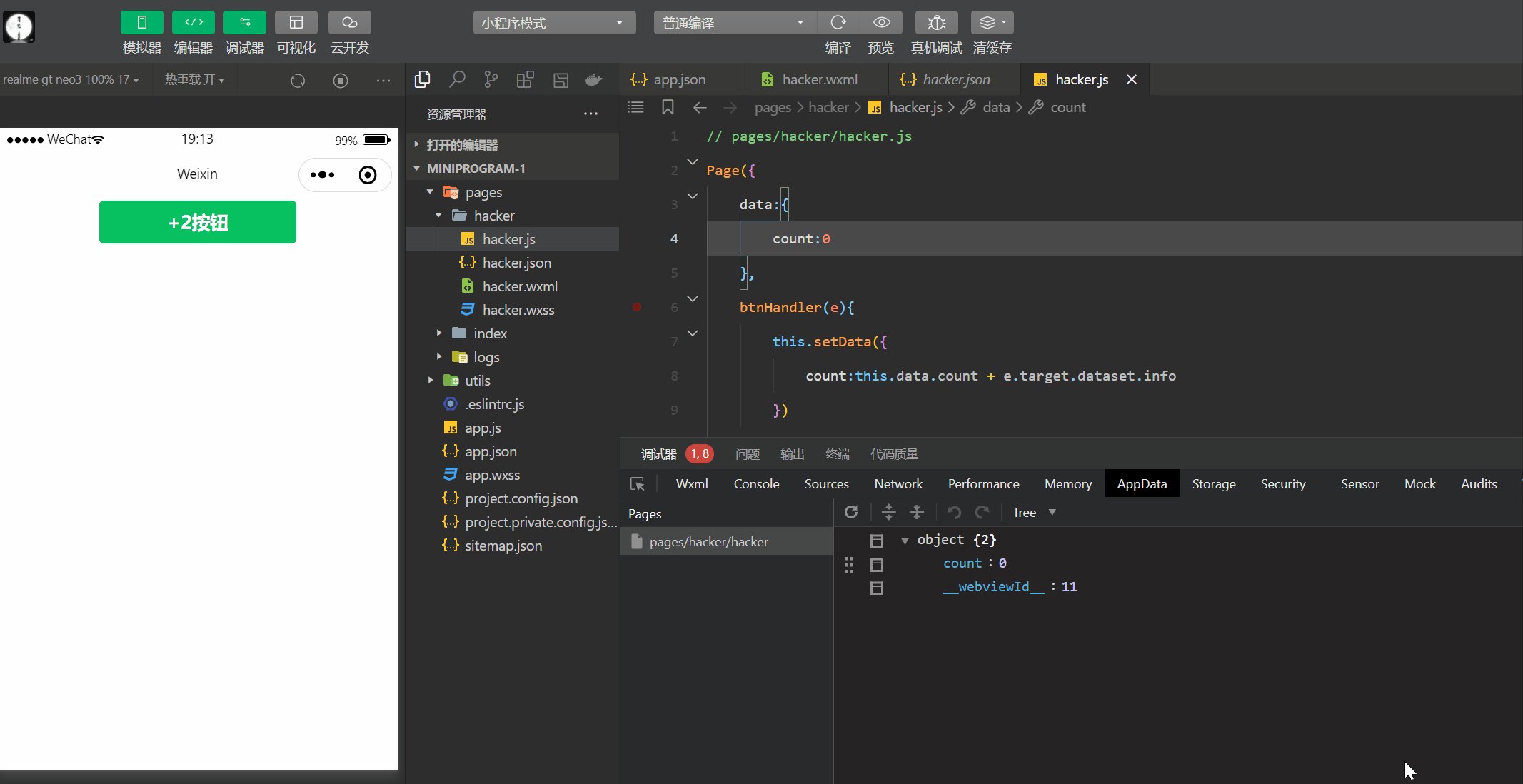
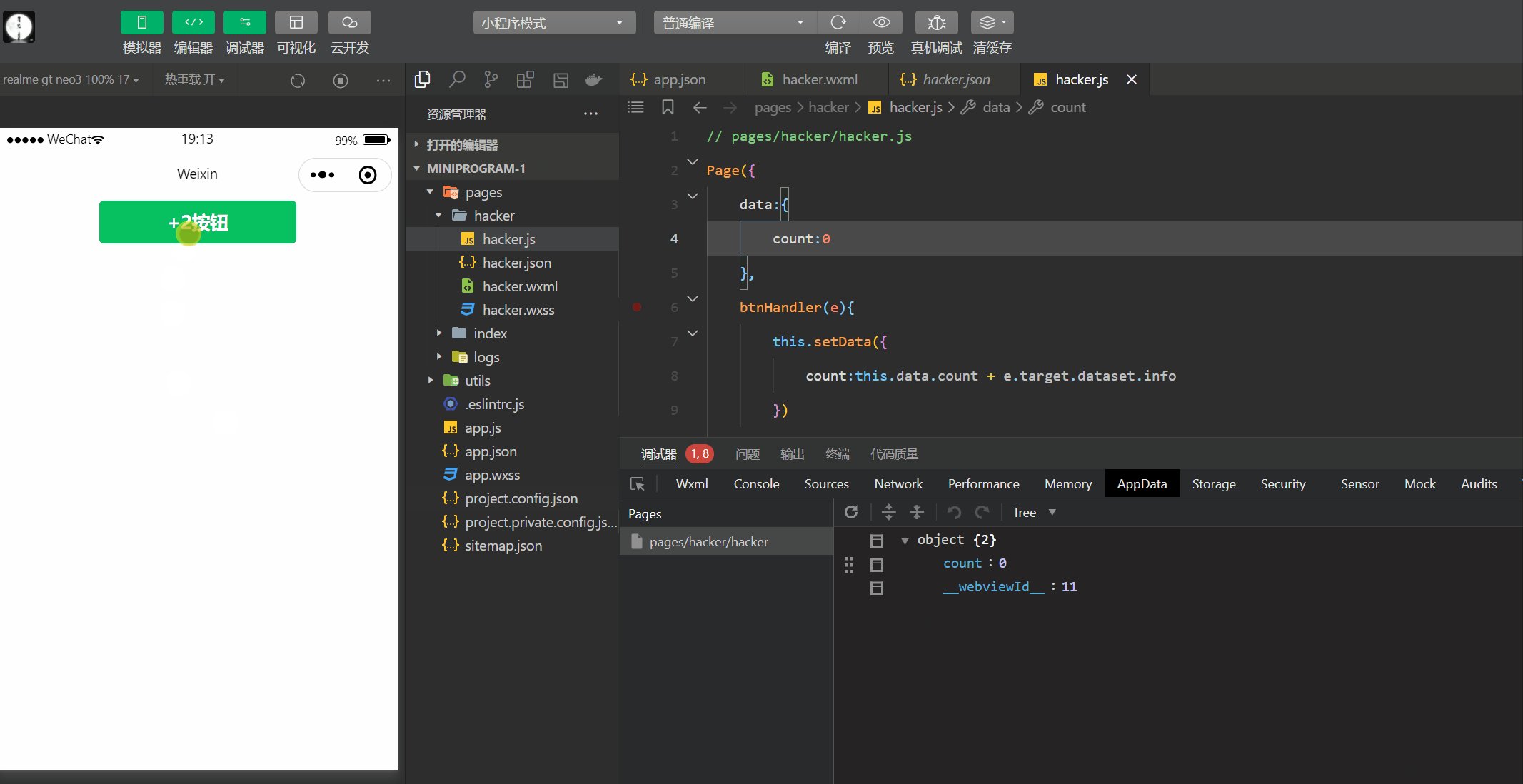
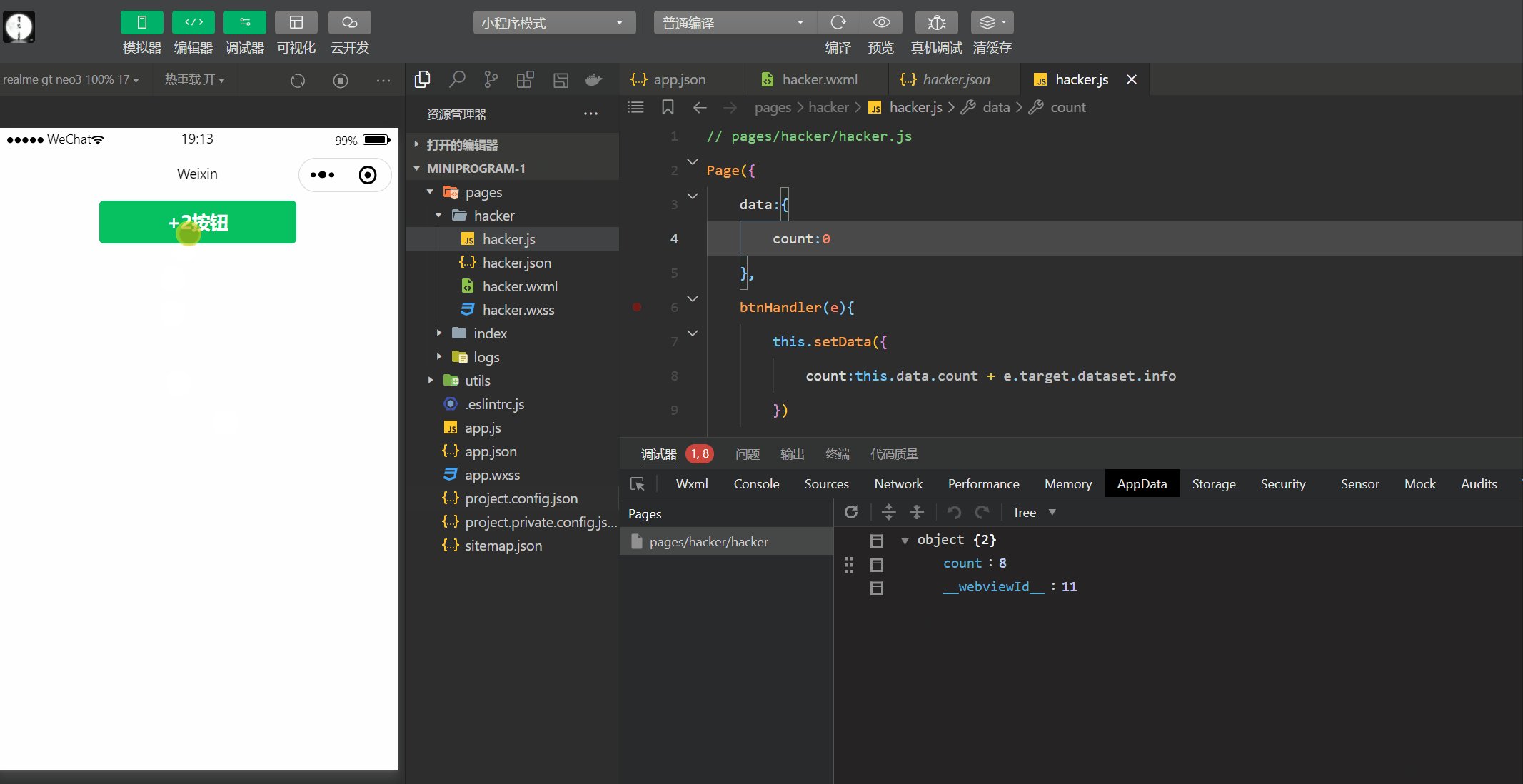
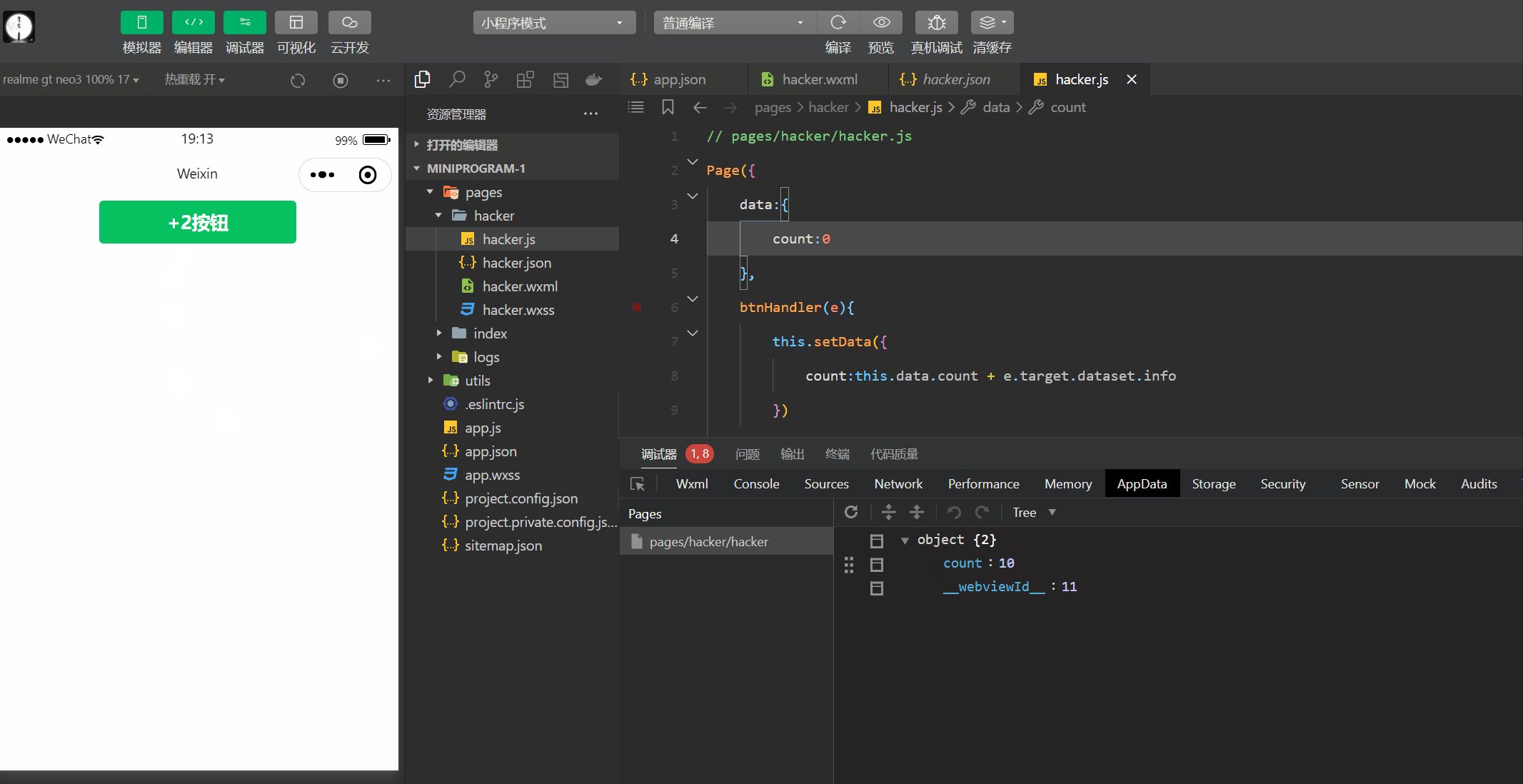
运行结果如下:

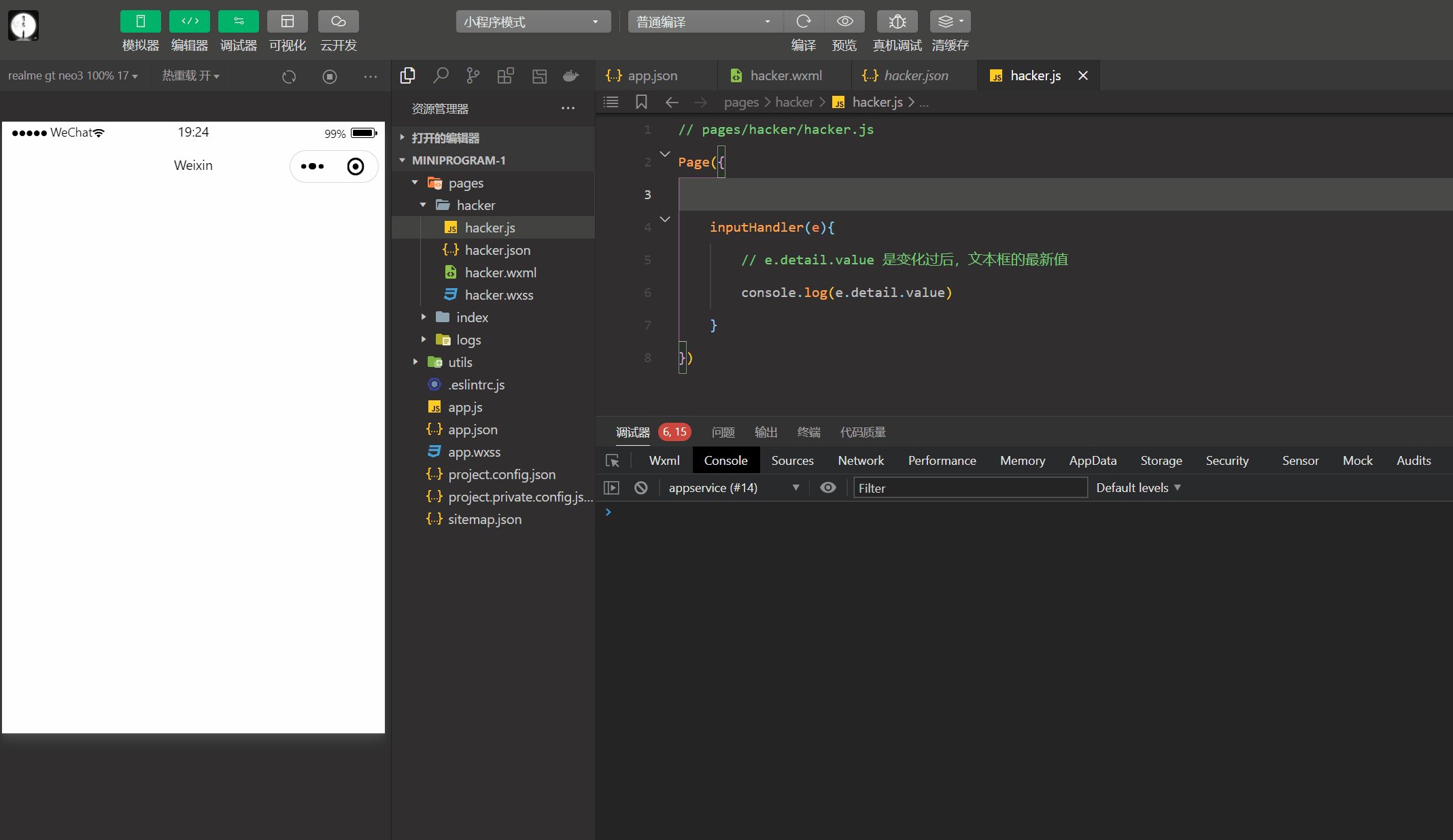
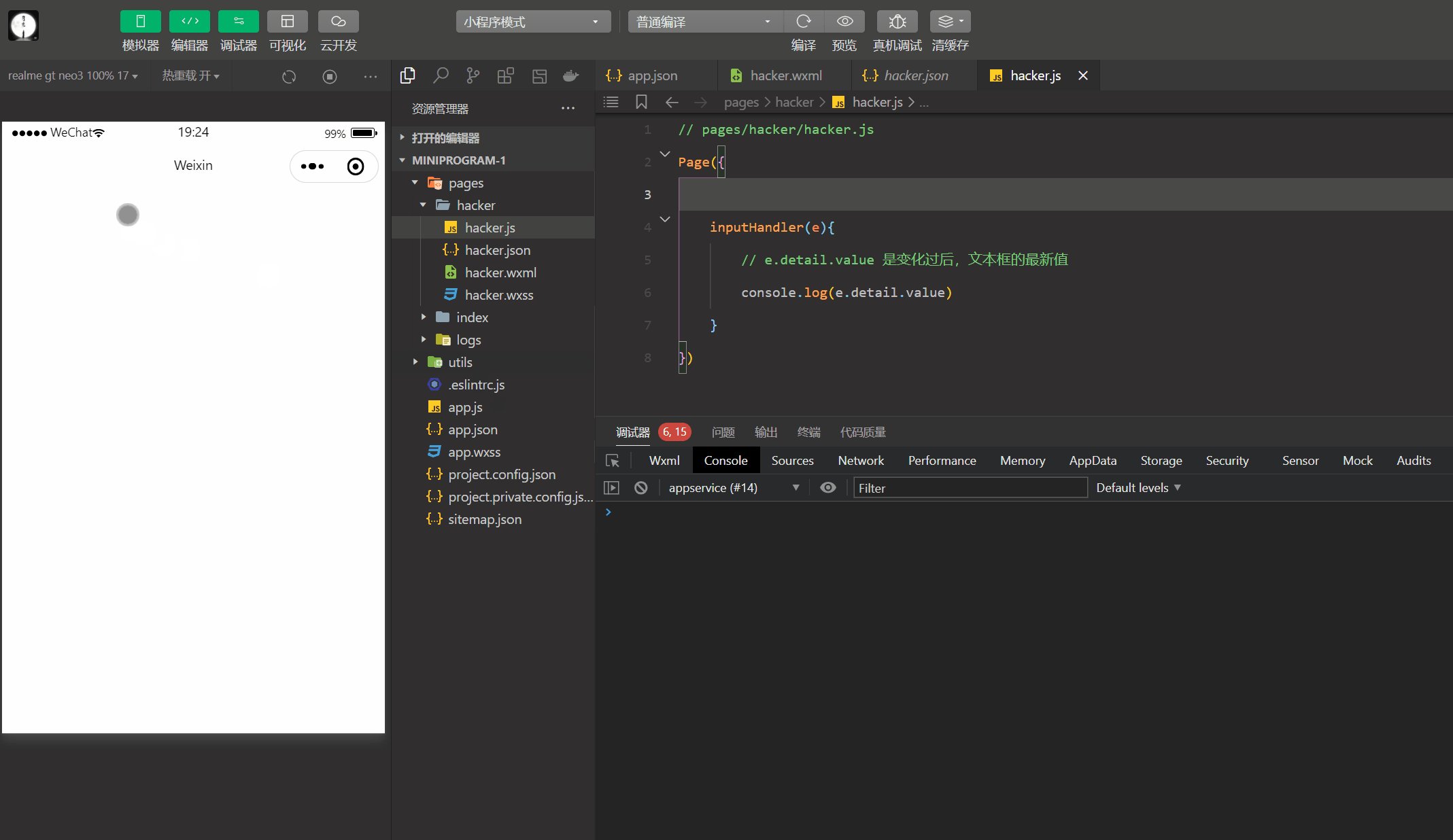
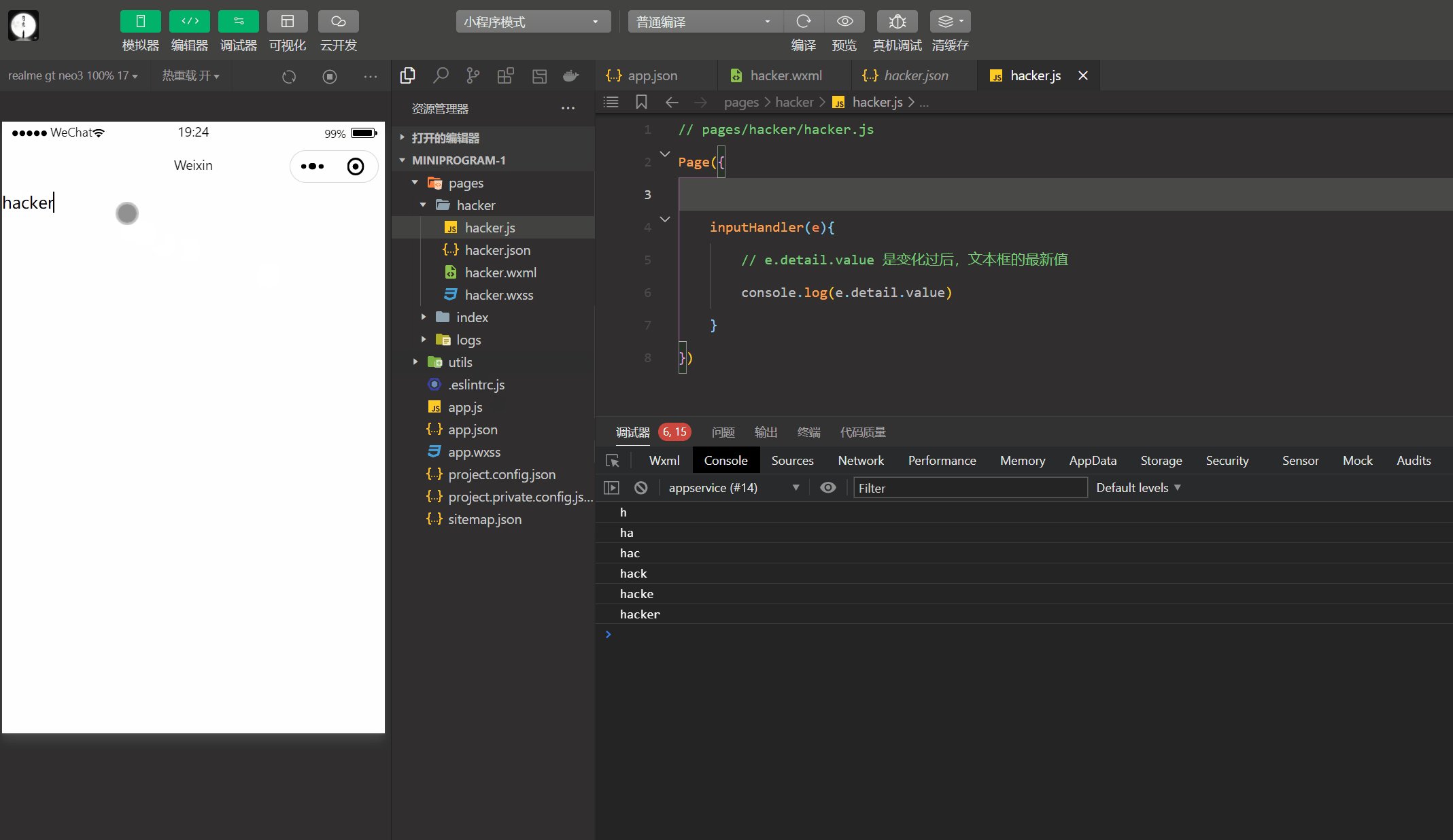
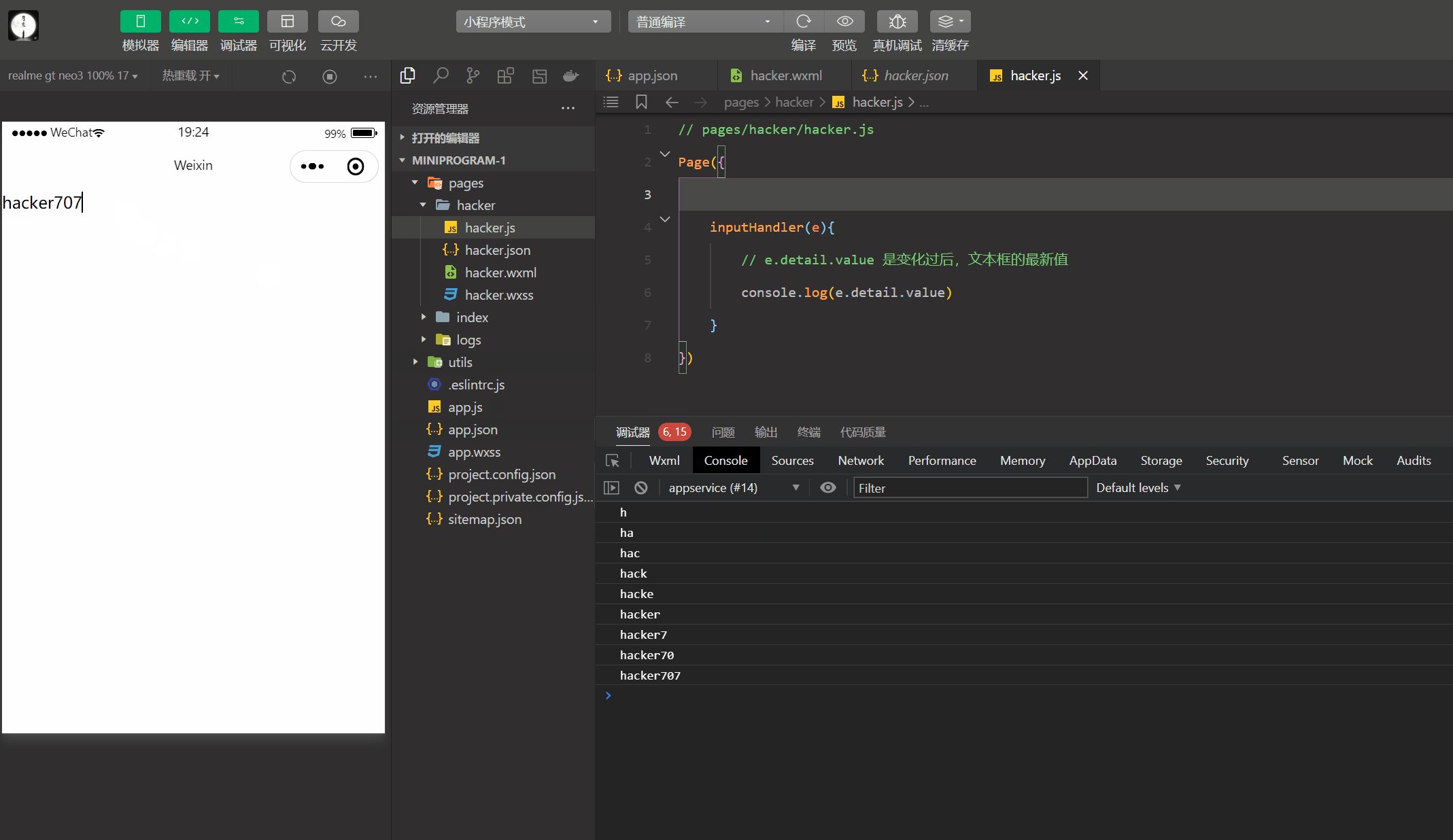
bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
①通过bindinput,可以为文本框绑定输入事件
<input bindinput="inputHandler"></input>
②在页面的.js文件中定义事件处理函数
Page({
inputHandler(e){
// e.detail.value 是变化过后,文本框的最新值
console.log(e.detail.value)
}
})
运行结果如下:

实现文本框和data之间的数据同步
实现步骤
①定义数据
Page({
data:{
msg:'你好,'
},
})
②渲染结构
<input value="{<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->{msg}}" bindinput="iptHandler"></input>
③美化格式
input{
border:1px solid #eee;
padding:5px;
margin:5px;
border-radius:3px;
}
④绑定input事件处理函数
iptHandler(e){
this.setData({
// 通过e.detail.value 获取文本框最新值
msg:e.detail.value
})
}
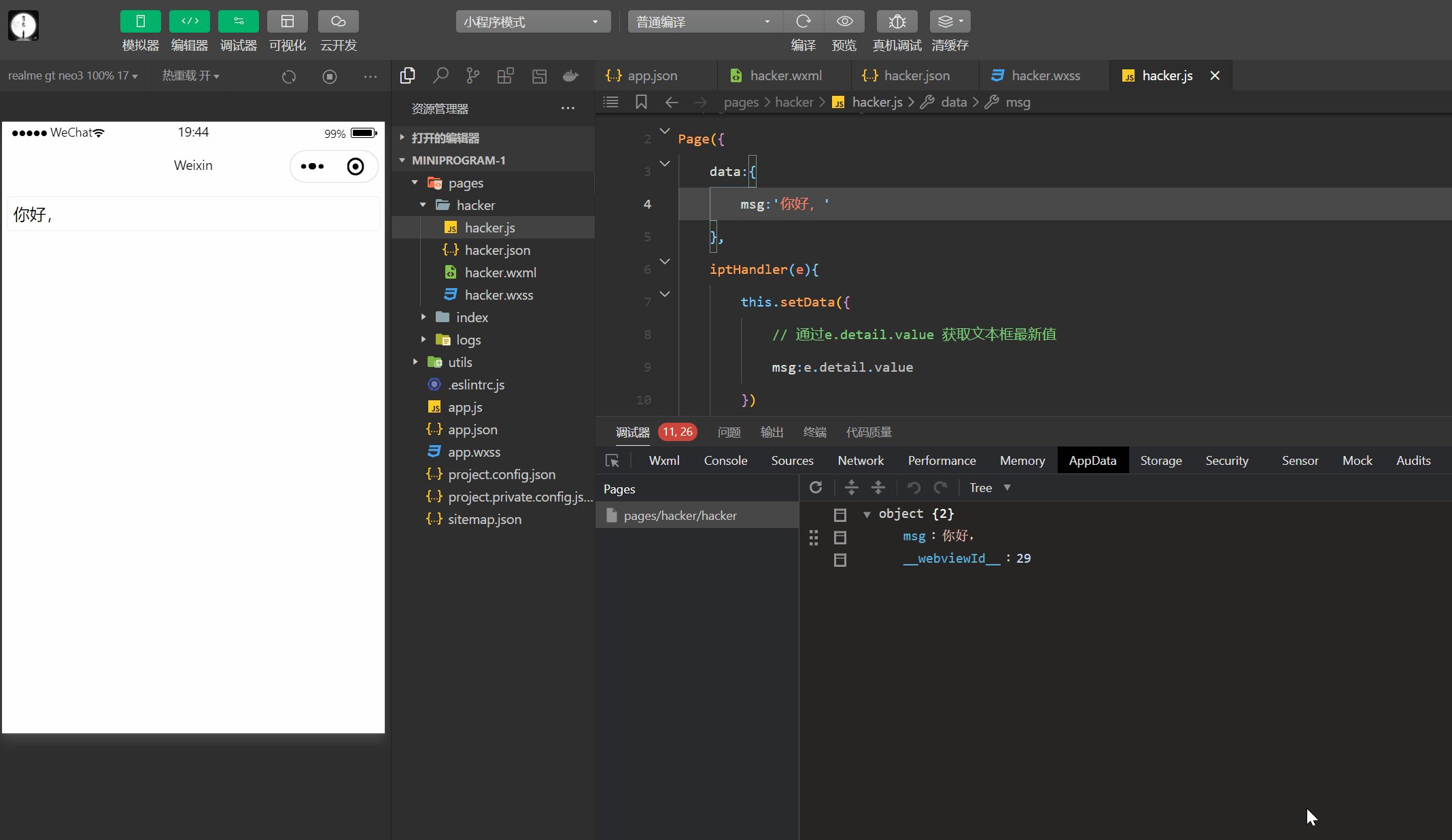
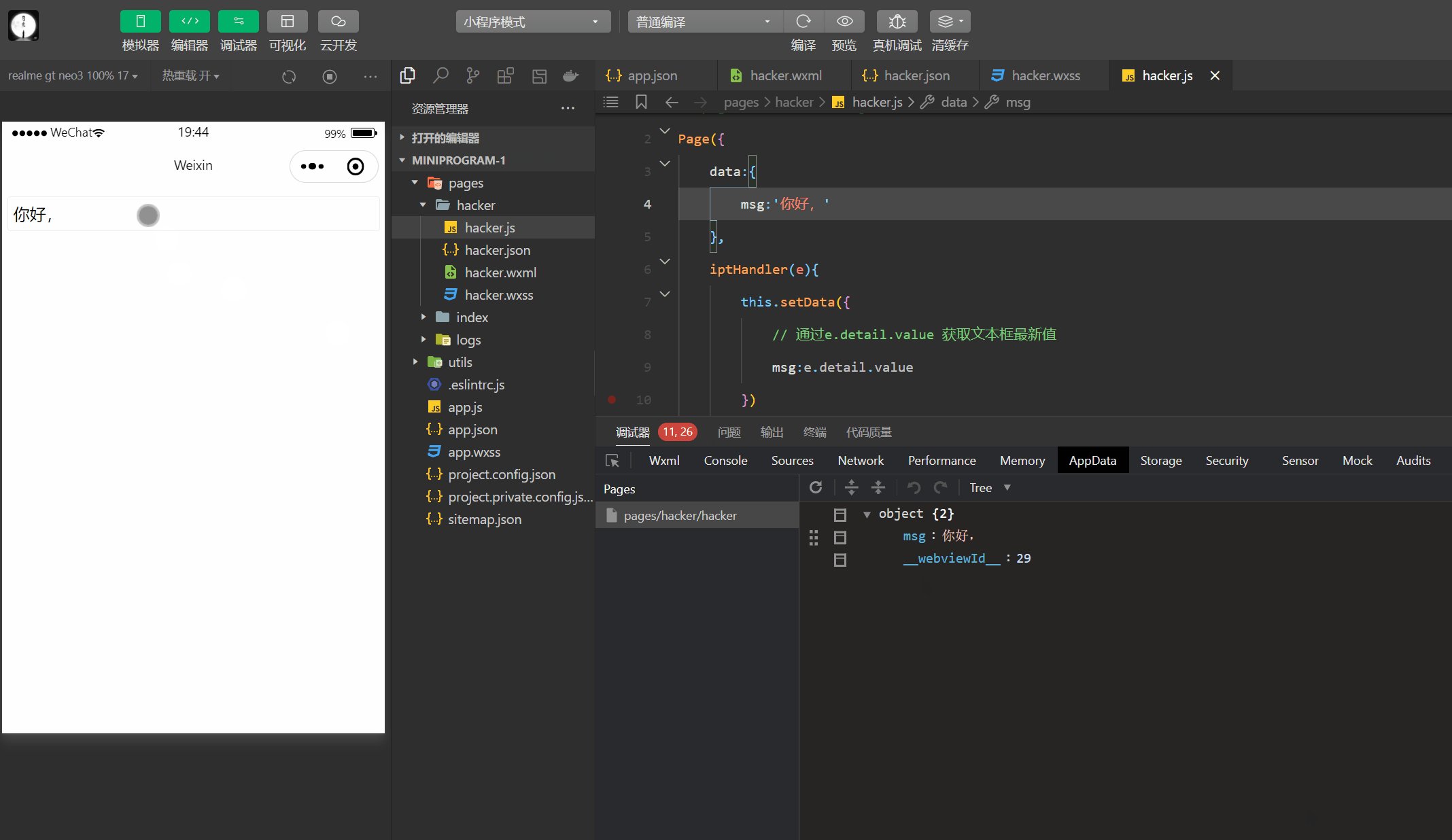
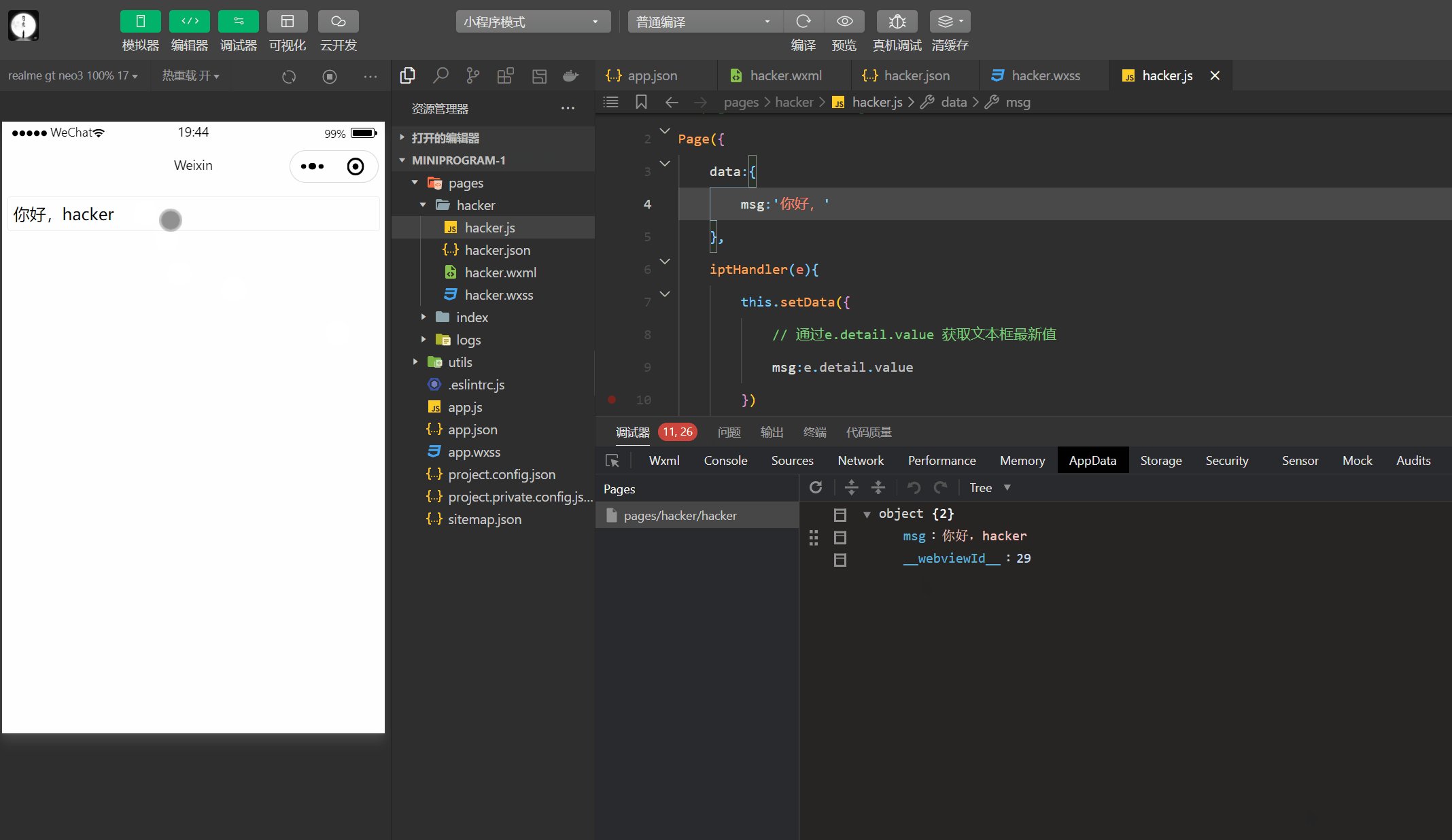
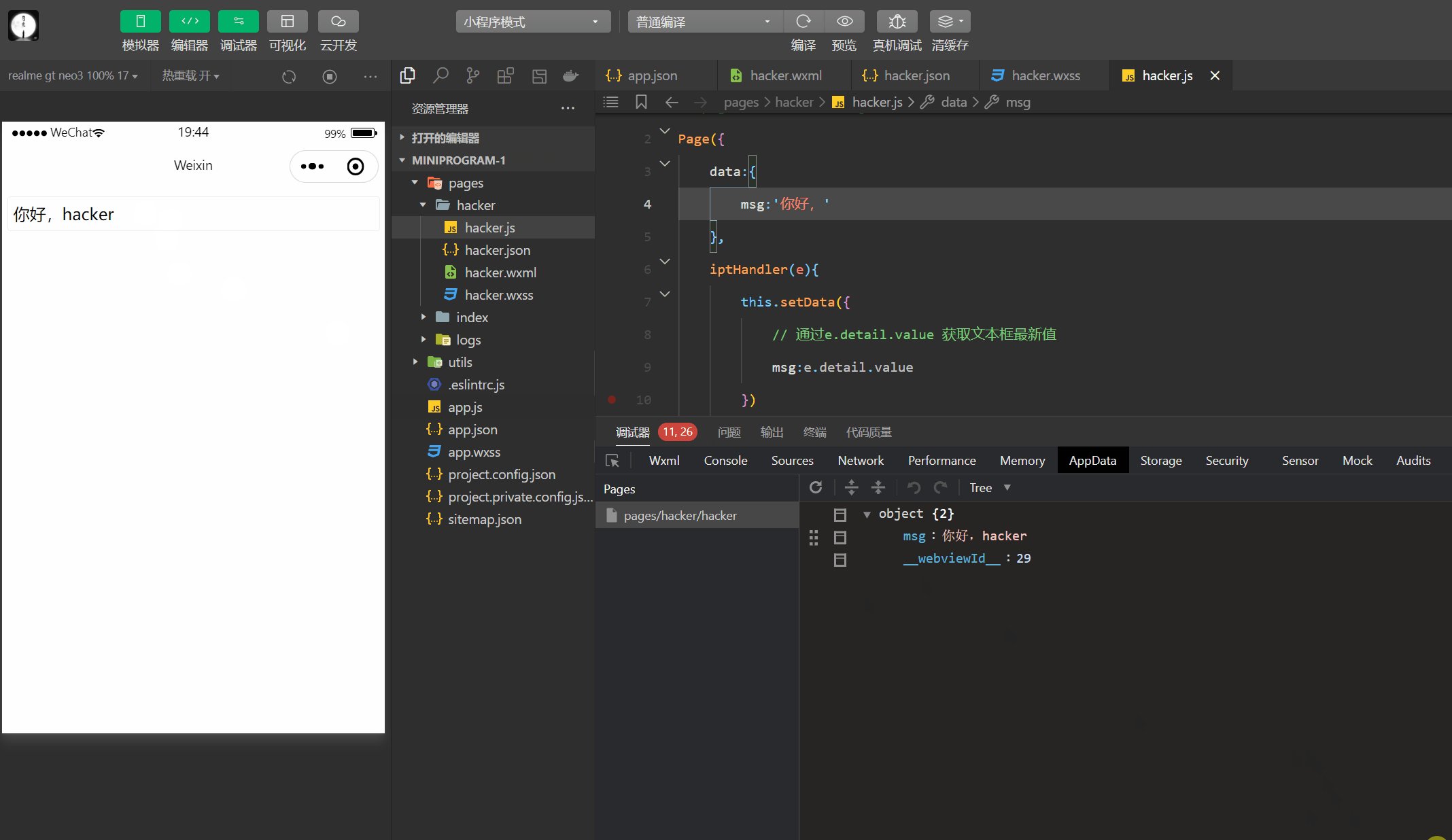
运行结果如下:

到此这篇关于微信小程序实现事件传参与数据同步流程详解的文章就介绍到这了,更多相关小程序事件传参内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!