Vue实现Hover功能
mouseover 和 mouseenter 的区别
-
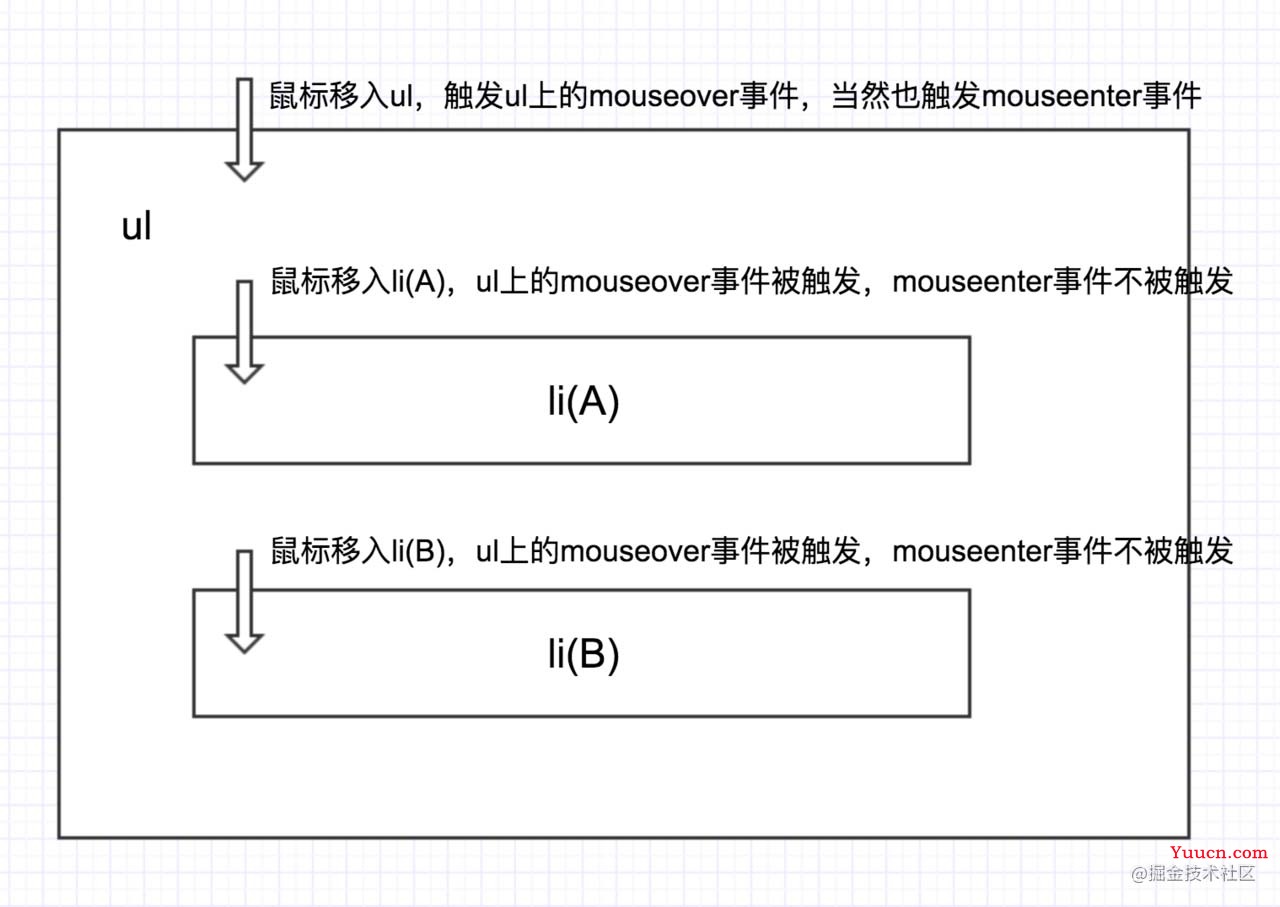
mouseover:当鼠标移入元素或其子元素都会触发事件,所以有一个重复触发,冒泡过程。对应的移除事件是mouseout -
mouseenter:当鼠标移入元素本身(不包含元素的子元素)会触发事件,也就是不会冒泡。对应的移除事件是mouseleave - 通过图片进行分析 冒泡 情况

- hover 事件调用顺序
mouseover -> mouseenter -> mousemove(hover进去之后移动会触发) -> mouseout -> mouseleave
案例
案例效果

案例代码
<template>
<div
class="hover-view"
@mouseover="mouseover"
@mouseenter="mouseenter"
@mousemove="mousemove"
@mouseout="mouseout"
@mouseleave="mouseleave"
@mousedown="mousedown"
@mouseup="mouseup"
>
</div>
</template>
<script>
export default {
methods: {
// 1、进入元素
mouseover () {
console.log('mouseover')
},
// 2、进入元素
mouseenter () {
console.log('mouseenter')
},
// 3、移动
mousemove () {
console.log('mousemove')
},
// 4、离开元素
mouseout () {
console.log('mouseout')
},
// 5、离开元素
mouseleave () {
console.log('mouseleave')
},
// 6、鼠标在元素上 按下
mousedown () {
console.log('mousedown')
},
// 7、鼠标在元素上 抬起
mouseup () {
console.log('mouseup')
}
}
}
</script>
<style>
.hover-view {
width: 100px;
height: 100px;
background-color: red;
}
</style>
Vue hover的两个小技巧
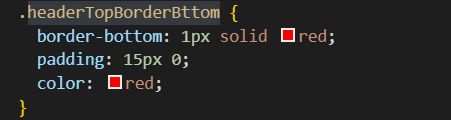
第一个小技巧:导航栏的hover效果,一直存在


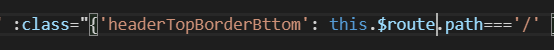
先使用this.$route.path获取当前路径,进行判断
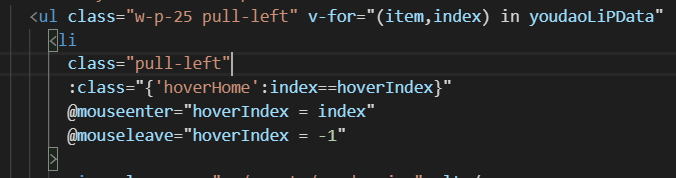
第二个小技巧:鼠标移入移出效果


hoverIndex不能为0,因为第一个li的索引是0。也不能大于0

当鼠标移入的时候index === hoverIndex,当鼠标移出的时候把hoverIndex设置为-1就可以了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。