鼠标移入移出(hover)切换显示图片
css实现
代码:
<div @click="exitConnect()" class="exit_hover"> <img class="exit1 mr10" :src="https://www.jb51.net/article/exit" /> <img class="exit2 mr10" :src="https://www.jb51.net/article/exitActive" />断开连接 </div>
css:
.exit_hover .exit1{display:inline-block;}
.exit_hover .exit2{display:none;}
.exit_hover:hover .exit1{display:none;}
.exit_hover:hover .exit2{display:inline-block;}
js实现
使用一个变量来表示鼠标移入或移出的状态,鼠标移入事件mouseenter,移出事件mouseleave,在这两个事件中来修改这个变量。
注意:移出事件别用mouseout。
代码:
<div @mouseenter="isExitHover=true" @mouseleave="isExitHover=false" class="menus"> <img v-show="!isExitHover" :src="https://www.jb51.net/article/exit" class="mr10" /> <img v-show="isExitHover" :src="https://www.jb51.net/article/exitActive" class="mr10" />断开连接 </div>
data:
exit: require("@/assets/img/exit.svg"),
exitActive: require("@/assets/img/exit_active.svg"),
isExitHover:false,//是否悬浮到图标上
vue鼠标移入移出事件注意事项
发生冒泡事件
今天在写一个鼠标的移入移出的事件,使用mouseout和mouseover期间,踩了一个大坑,经过半天的排查,终于发现是发生了冒泡事件。
把mouseout和mouseover绑在父元素上,移过父元素和子元素都会触发。即子元素mouseover和mouseout事件会冒泡至父元素
一、解决方法
使用 mouseenter 和 mouseleave 事件。
这两个事件是根据组件在页面上的范围进行计算的,只要在某个组件上添加了这两个事件,会计算鼠标的位置,只要在组件范围内,就可以触发。
二、定义
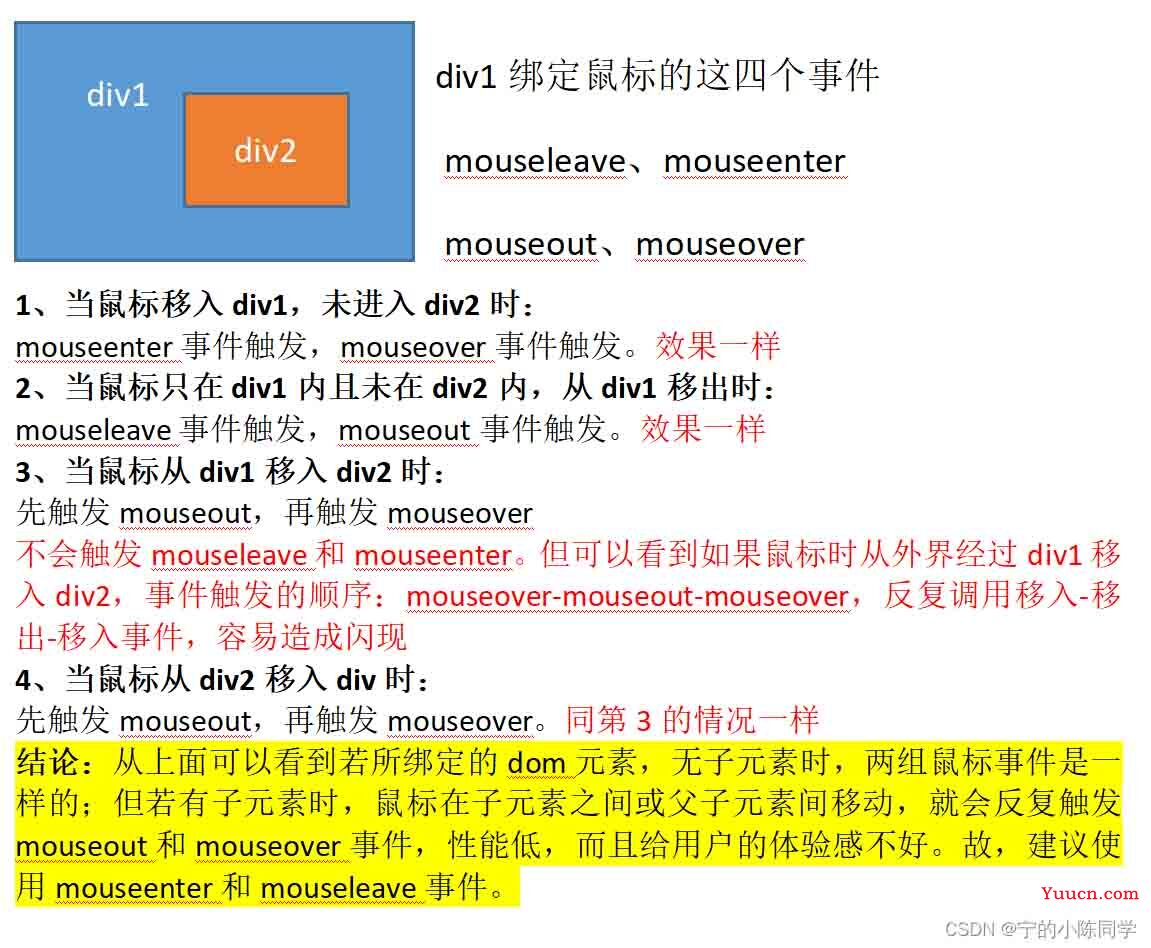
1、mouseenter:在鼠标光标从元素外部首次移动到元素范围之内时触发,这个事件不冒泡。
2、mouseleave:在位于元素上方的鼠标光标移动到元素范围之外时触发,这个事件不冒泡。
3、mouseover:在鼠标指针位于一个元素外部,然后用户将其首次移入另一个元素边界之内时触发。
4、mouseout:在鼠标指针位于一个元素上方,然后用户将其移入另一个元素时触发。又移入的另一个元素可能位于前一个元素的外部,也可能是该元素的子元素。
三、两对鼠标事件的区别
其中,mouseover触发优先级高于mouseenter,mouseout触发优先级高于mouseleave
1、mouseover 和 mouseout
不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover
不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。
是根据鼠标事件的target进行触发的,是一种精确触发。当为某一组件(如div)设置这两个事件时,当事件的target是该组件时,就会触发mouseover,但是当鼠标划到该组件的子组件上时,因为target改变了,所以就触发了 mouseout 事件,这往往就会造成页面元素的闪烁,反复触发移入移出事件。
2、mouseenter 和 mouseleave
只有在鼠标指针从元素外穿入被选元素(到元素内)时,才会触发 mouseenter 事件。
只有在鼠标指针从元素内穿出被选元素(到元素外)时,才会触发 mouseleave 事件。
mouseenter 和 mouseleave是根据组件在页面的范围(坐标)进行触发的。不管组件中是否有子组件,只要鼠标进入到组件的范围内,就可以触发mouseenter事件,离开范围,则触发mouseleave事件。
总结一下:

在实际开发过程中,更多的是针对范围的操作。如果鼠标在某个组件(如div)范围内就触发进入组件的操作,如果离开这个组件的页面范围,就触发离开的事件。
所以,一般情况下都不推荐使用mouseover与mouseout 最好使用mouseleave 与 mouseenter
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。