在新项目中用到一个新的小玩意、还挺不错的、立马安装使用到自己的项目中。哈哈哈
1、使用Avue的原因
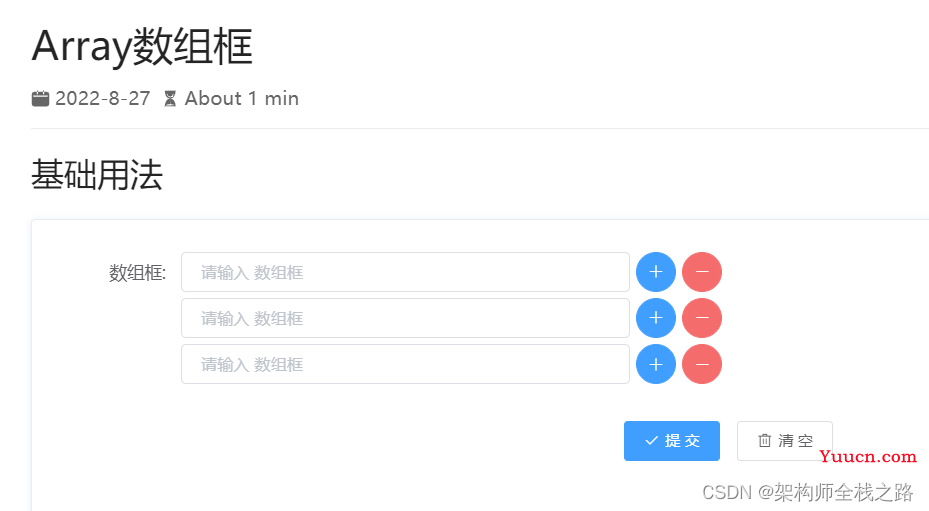
在项目中遇到通过点击加号实现输入框的增加、以及对该输入框的输入内容进行验证。有感而发

2、Avue的官网
官网地址:https://avuejs.com/

3、安装使用
可以直接根据官网的教程来
以下介绍我成功安装的案例
3.1 安装
npm i @smallwei/avue -S
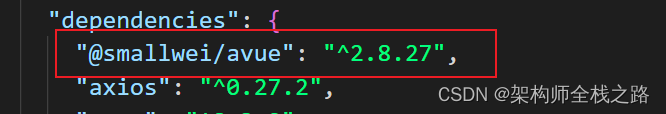
我安装的是这个版本的avue。默认会安装最新的版本、安装最新的可能会遇到版本不兼容问题(我就是遇到了这个鬼问题、程序都启动不成功了。可以选择安装指定的版本npm i @smallwei/avue@2.8.27 -S)

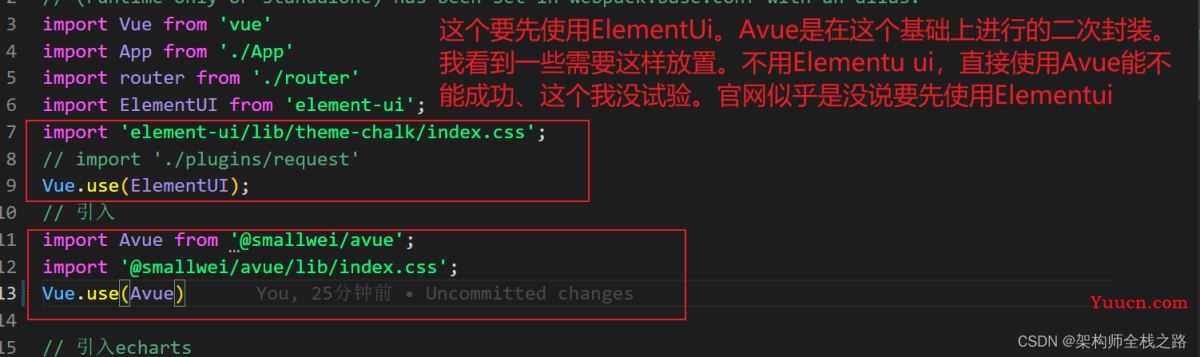
3.2 在main.js中引入
// 引入 import Avue from '@smallwei/avue'; import '@smallwei/avue/lib/index.css'; Vue.use(Avue)

4 使用Avue组件库
样式是多的很、感觉可不赖。爱了爱了
4.1 基本样式


4.2 实际应用
就是将组件的代码复制粘贴到你想要放置的代码位置
<template>
<div>
<p>这里是管理员信息界面</p>
<hr />
<avue-crud :data="data" :option="option"></avue-crud>
</div>
</template>
<script>
export default {
data() {
return {
data: [
{
name: "张三",
sex: "男",
},
{
name: "李四",
sex: "女",
},
],
option: {
border: true,
align: "center",
menuAlign: "center",
column: [
{
label: "姓名",
prop: "name",
},
{
label: "性别",
prop: "sex",
},
],
},
};
},
};
</script>
4.3 效果

到此这篇关于在Vue中使用Avue、配置过程以及实际应用的文章就介绍到这了,更多相关Vue使用Avue内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!