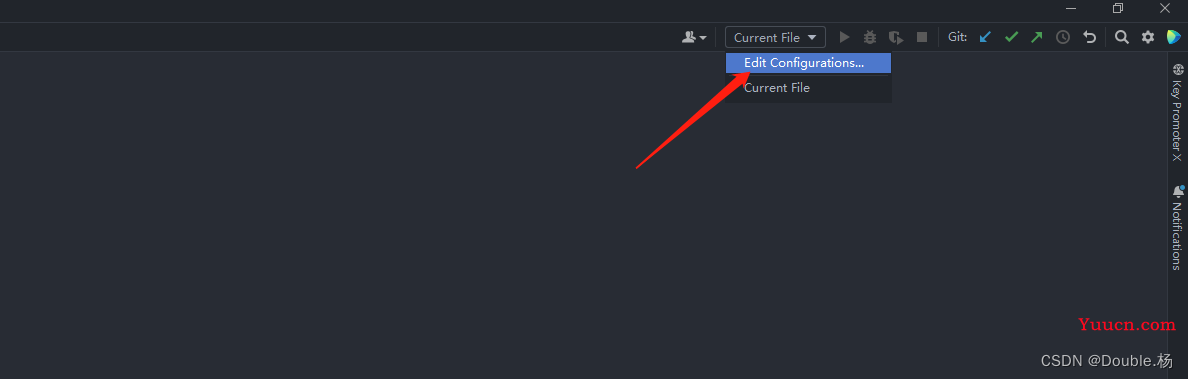
1. 设置启动环境

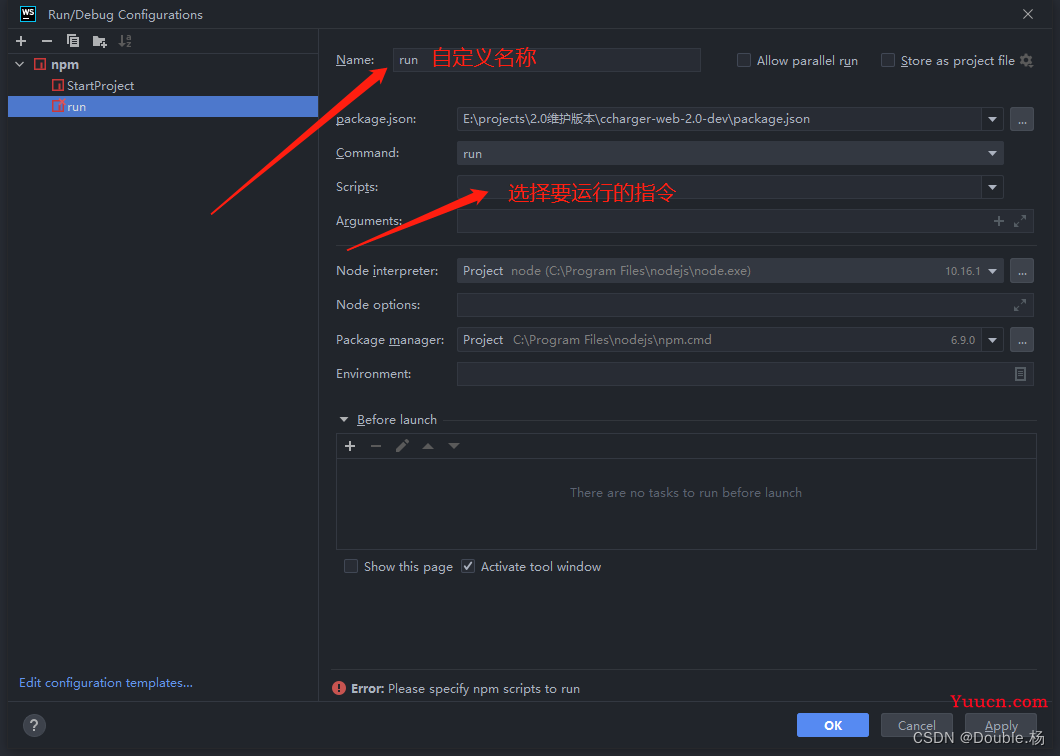
新建npm,Name可以自定义一个名字,script选择启动项目的指令

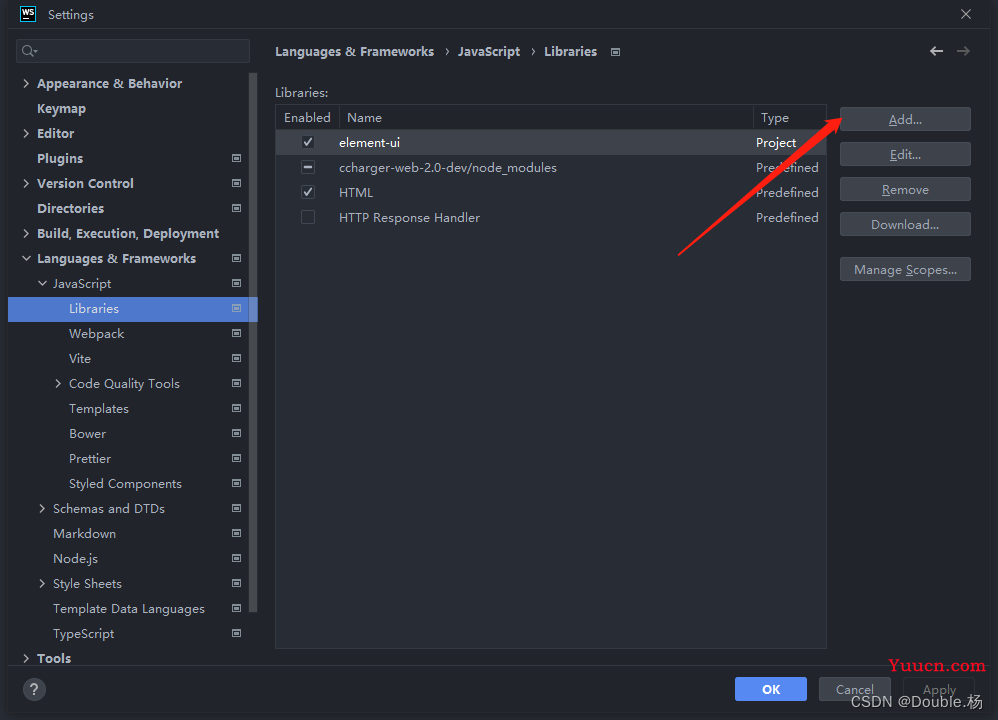
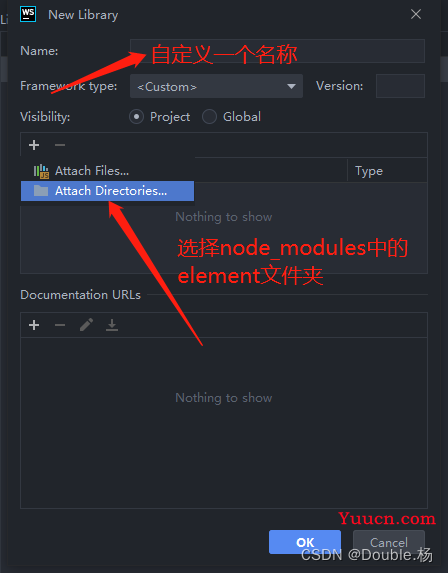
2. 处理element-ui标签提示unknown的问题
File --> settings --> Languages & Frameworks --> JavaScript --> Libraries


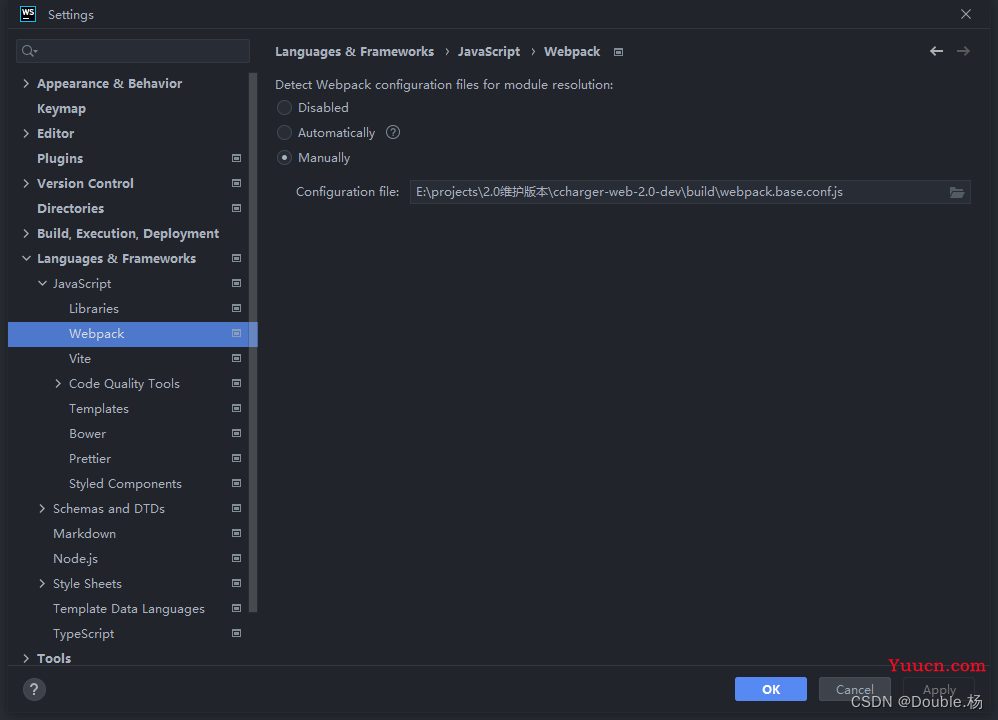
3. 处理webstorm不识别@路径别名的问题
在 Languages & Frameworks --> Webpack中配置webpck.base.conf.js

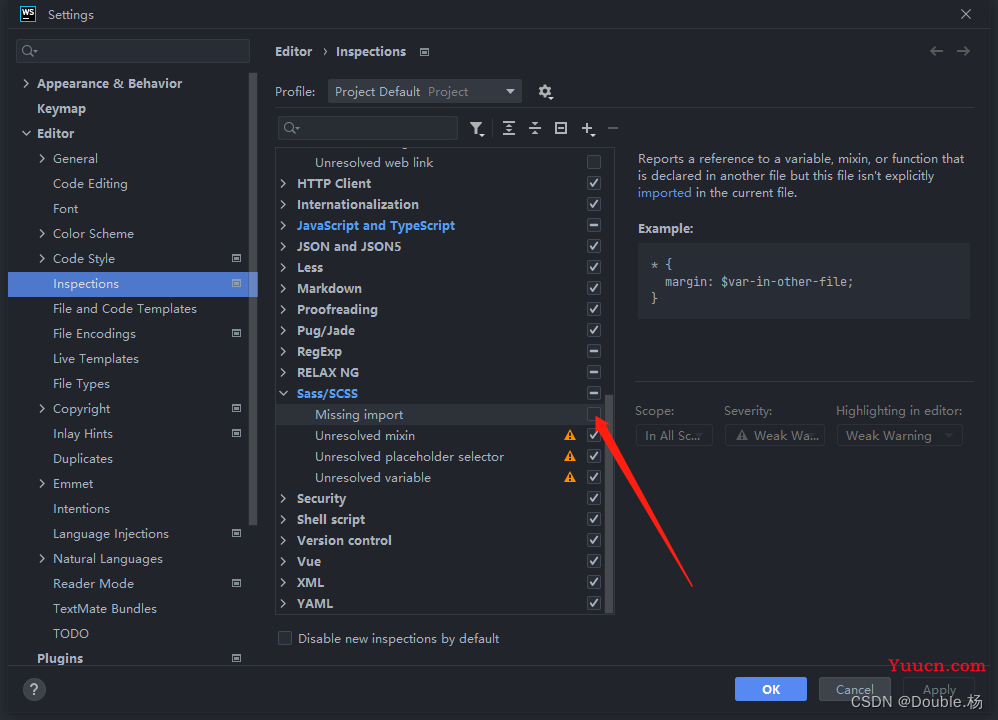
4. 处理webstorm使用scss变量
提示Element ‘–color-primary’ is resolved only by name without use of explicit imports 的问题
File --> settings --> Editor --> Inspections --> Sass/SCSS --> 取消Missing import的勾选

以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。