van-picker 动态设置当前选中项
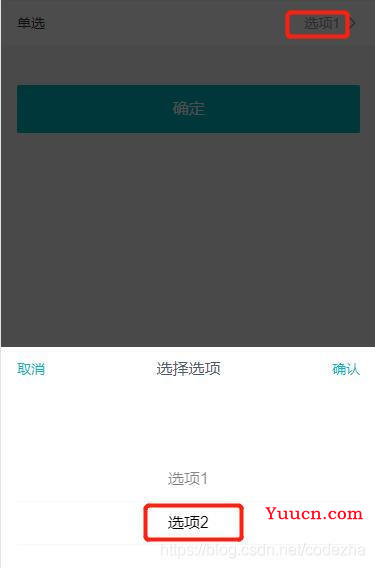
使用vant-field和van-picker、van-popup组合实现单选类型表单时,通常我们需要pick每次显示时,默认选中的是当前有效值,但往往会出现这样的情况

我们可以在没法显示picker的时候,动态设置当前选中项,代码示例如下
//pick中指定ref属性为myPicker //currentIndex为当前有效值对应的索引值 this.$refs.myPicker.setColumnIndex(0, currentIndex)
setColumnIndex有两个参数,第一个参数columnIndex代表的是列索引值,如果不涉及多列联动,默认为0;第二个参数optionIndex代表的要设置的有效索引值
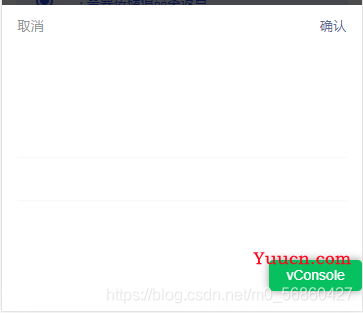
van-picker 选择器空白问题
van-picker绑定的数据实在store里,在store里数据格式也是正确的,但是到页面里picker的选择项就是全空白,

在该路由中将该组件的keepalive设为了true,所以从别的页面回来的时候,picker绑定的数据不会重新获取,而该组件在初始的created里将picker的数据项写为了空数组,此时只需要在activated生命周期里重新给picker绑定的数据重新进行取值操作即可。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。