好家伙,
1.数组
Array应该就是ECMAScript中最常用的类型了。ECMAScript数组跟其他编程语言的数组有很大区别。
跟其他语言中的数组一样,ECMAScript 数组也是一组有序的数据,
但跟其他语言不同的是,数组中每个槽位可以存储任意类型的数据。
这意味着可以创建一个数组,它的第一个元素是字符串,第二个元素是数值,第三个是对象。
ECMAScript数组也是动态大小的,会随着数据添加而自动增长。
2.创建数组
有几种基本的方式可以创建数组。第一种是使用Array 构造函数,第二种是使用数组字面量
2.1.使用Array 构造函数创建数组
可以直接使用new字符创建,可以传参,也可以直接传入要保存的数
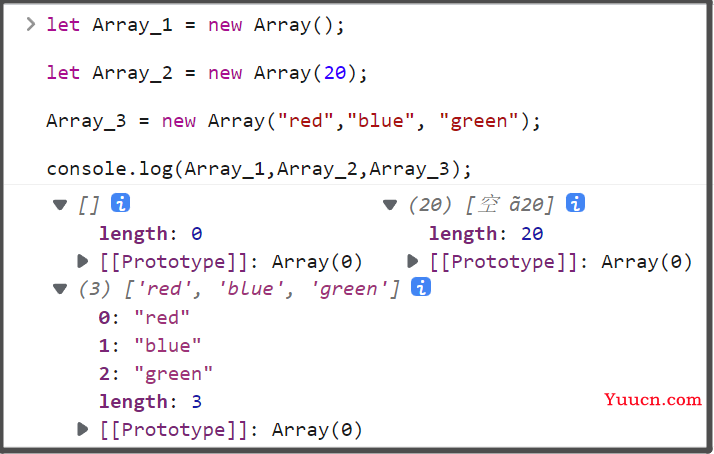
let Array_1 = new Array();
//创建length为20的数组
let Array_2 = new Array(20);
Array_3 = new Array("red","blue", "green");
console.log(Array_1,Array_2,Array_3);

2.2.使用数组字面量创建数组
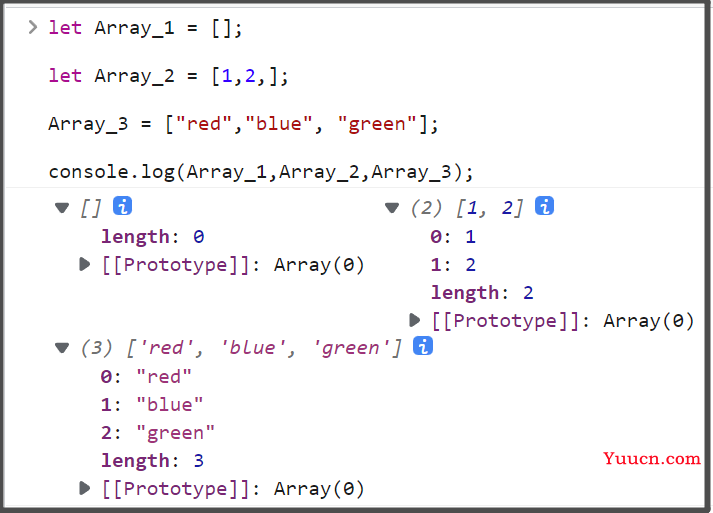
let Array_1 = [];
let Array_2 = [1,2,];
Array_3 = ["red","blue", "green"];
console.log(Array_1,Array_2,Array_3);

此处Array_2仍然是空数组
2.3.Array构造函数好友两个ES6新增的用于创建数组的静态方法:from()和of().
from()用于将类数组结构转换为数组实例,
而of()用于将一组参数转换为数组实例
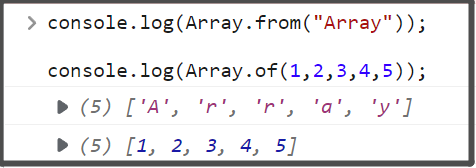
console.log(Array.from("Array"));
console.log(Array.of(1,2,3,4,5));

3.数组空位
使用数组字面量初始化数组时,可以使用一串逗号来创建空位(hole)。
ECMcript会将逗号之相应索引位置的值当成空位,ES6规范重新定义了该如何处理这些空位。
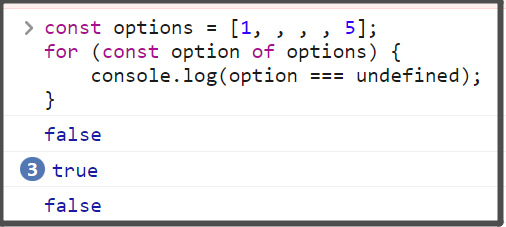
const options = [1, , , , 5];
for (const option of options) {
console.log(option === undefined);
}

4.数组索引
跟大部分语言相同,JS的数组索引也是从"0"开始算起的
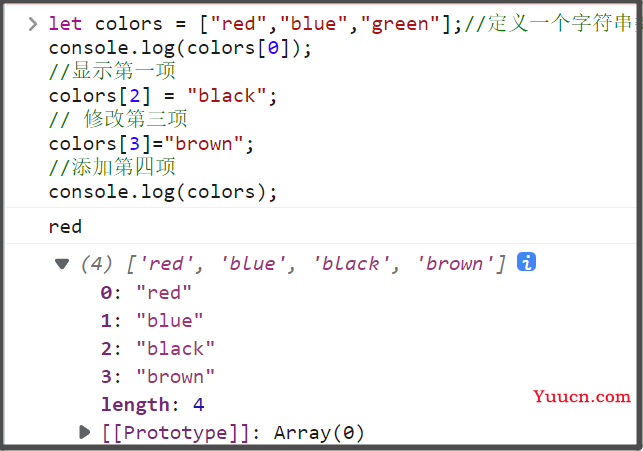
let colors = ["red", "blue", "green"]; //定义一个字符串数组
console.log(colors[0]);
//显示第一项
colors[2] = "black";
//修改第三项
colors[3] = "brown";
//添加第四项
console.log(colors);

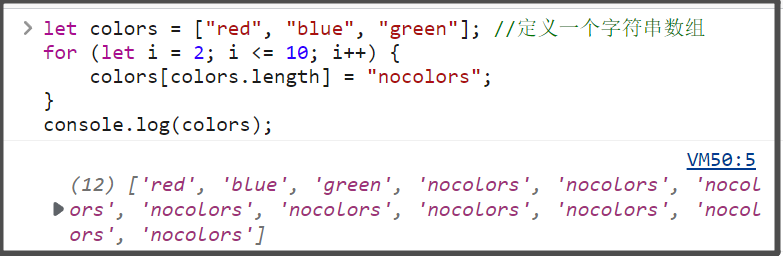
有意思的是,我们可以使用length属性不停的向数组末尾添加元素
let colors = ["red", "blue", "green"]; //定义一个字符串数组
for (let i = 2; i <= 10; i++) {
colors[colors.length] = "nocolors";
}
console.log(colors);

(实用小技巧+1)
5.数组检测
一个经典的ECMAScript问题是判断一个对象是不是数组。
在只有一个网页(因而只有一个全局作用域)的情况下,使用instanceof 操作符就足矣:
使用instanceof的问题是假定只有一个全局执行上下文。
如果网页里有多个框架,则可能涉及两个不同的全局执行上下文,因此就会有两个不同版本的Array 构造函数。
如果要把数组从一个框架传给另一个框架,则这个数组的构造函数将有别于在第二个框架内本地创建的数组。
为解决这个问题,ECMAScript提供了Array.isArray()方法.这个方法的目的就是确定一个值是否为数组,
而不用管它是在哪个全局执行上下文中创建的
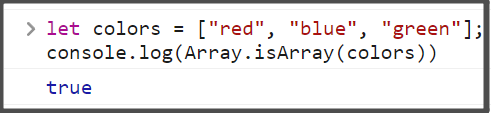
let colors = ["red", "blue", "green"]; //定义一个字符串数组
console.log(Array.isArray(colors))

6.迭代器方法
在ES6中,Array的原型上暴露了3个用于检索数组内容的方法:keys(),values()和entries()。
方法一: keys()返回数组索引的迭代器,
方法二: values()返回数组元素的选代器,
方法三: entries()返回索引/值对的迭代器:
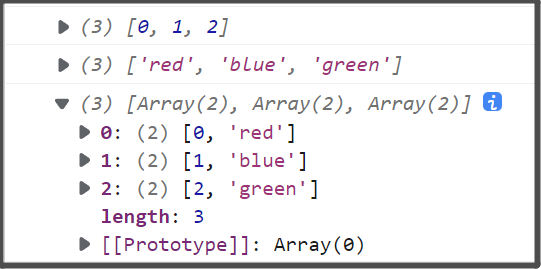
let colors = ["red", "blue", "green"]; //定义一个字符串数组
let colorskeys= Array.from(colors.keys());
let colorsvalues =Array.from(colors.values());
let colorsentries= Array.from(colors.entries());
console.log(colorskeys);
console.log(colorsvalues);
console.log(colorsentries);

(好用直观)