创建前端项目
npm install create-react-app -g
create-react-app my-app-client
create-react-app 是创建单页面程序的脚手架
前端目录结构
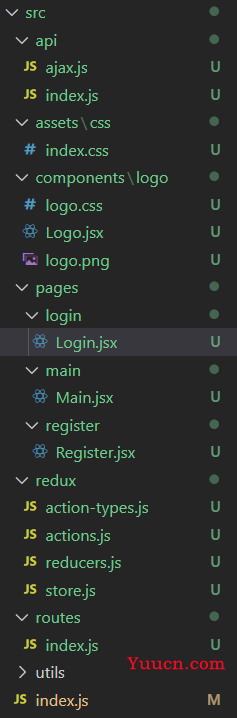
创建好项目之后,删掉 src 目录下的文件,按照以下结构创建目录,根据具体项目情况进行更改

引入 UI 组件库
npm install antd -S
Ant Design 是企业级的 UI 设计语言和 React 组件库
引入路由
npm install react-router-dom -S
使用路由进行不同页面间的切换
使用示例:
ReactDOM.render(
<Provider store={store}>
<HashRouter>
<div className="container">
<Switch>
{routes.map((route) => (
<Route key={route.path} {...route} />
))}
</Switch>
</div>
</HashRouter>
</Provider>,
document.getElementById("root")
);
在 routes/index.js 中,引入需要的组件并导出路由配置对象
import Register from "../pages/register/Register";
import Login from "../pages/login/Login";
import Main from "../pages/main/Main";
export const routes = [
{
path: "/register",
component: Register,
},
{
path: "/login",
component: Login,
},
{
path: "",
component: Main,
},
];
引入 redux
npm install redux react-redux redux-thunk -S
npm install redux-devtools-extension -D
注册组件样式
示例:
<Layout>
<Header>
<Logo />
</Header>
<Content>
<Input type="text"/>
</Content>
<Footer>
<Button type="primary">注册</Button>
</Footer>
</Layout>
在自己想要使用 antd 的组件中可使用 import {} from "antd" 即可引入组件样式,任意使用
收集注册数据
数据通过 state 储存,通过绑定输入框 onChange 事件更新数据
state = {
username: "",
password: "",
againPassword: "",
type: "",
};
handleChange = (name, value) => {
this.setState({
[name]: value,
});
};
完成登录组件
和注册组件相同的方式完成登录组件
注意:注册和登录组件中的路由跳转使用 this.props.history 中的 replace() 或者 push() 方法实现,区别是 replace 不能回退,push 可以回退
创建后端项目
express myapp-server -e
修改 bin/www 中的端口号为 4000,避免与前端的监听端口号 3000 冲突
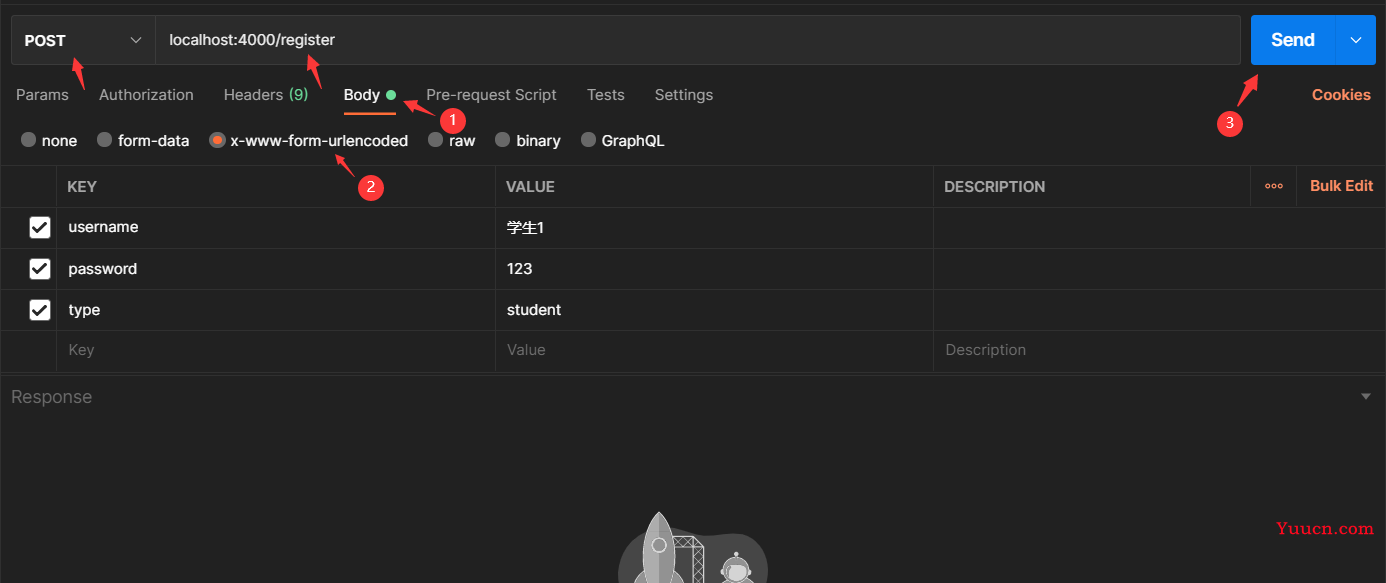
使用 Postman 测试接口

自动重启后端工具
npm install nodemon -D
安装之后将 package.json 中的 scripts.start 改为 nodemon ./bin/www,启动之后每次修改代码保存即可立即重启
使用 mongodb
npm install mongoose blueimp-md5 -S
常见操作:save,find,findOne,findByIdAndUpdate,delete(remove 已经过时)
blueimp-md5 库用来对密码进行 md5 加密,库导出的是函数,直接使用 blueimp-md5(password)即可返回加密结果
编写数据库操作模块
使用操作 mongodb 数据库的 mongoose 模块向外暴露一个数据库操作的类,这样在路由中如果需要操作数据库只需要引入类直接使用
const mongoose = require("mongoose");
mongoose.connect("mongodb://localhost:27017/school-chat");
const connection = mongoose.connection;
connection.on("connected", () => {
console.log("数据库连接成功");
});
const userSchema = mongoose.Schema({
username: { type: String, required: true },
password: { type: String, required: true },
type: { type: String, required: true },
...
});
const UserModel = mongoose.model("user", userSchema);
exports.UserModel = UserModel;
后端注册路由
在 routes/index.js 中编写后端所有的路由,路由中返回的对象储存在前端 ajax 请求的响应体中
注册首先需要在数据库中查找用户是否存在,不存在才新建一条文档
router.post("/register", (req, res) => {
const { username, password, type } = req.body;
UserModel.findOne({ username }, (err, user) => {
if (user) {
res.send({ code: 1, msg: `用户“${username}”已存在` });
} else {
const userModel = new UserModel({ username, password: md5(password), type });
userModel.save((err, user) => {
res.cookie("userid", user._id, { maxAge: 1000 * 3600 * 24 * 7 });
res.send({ code: 0, data: { _id: user._id, username, type } });
});
}
});
});
后端登录路由
登录首先需要在数据库中查找用户是否存在,存在才返回相应的信息
router.post("/login", (req, res) => {
const { username, password } = req.body;
UserModel.findOne({ username, password: md5(password) }, filter, (err, user) => {
if (user) {
res.cookie("userid", user._id, { maxAge: 1000 * 3600 * 24 * 7 });
res.send({ code: 0, data: user });
} else {
res.send({ code: 1, msg: "用户名或密码不正确" });
}
});
});
前端请求函数封装
npm install axios -S
主流请求分为 GET 请求和 POST 请求,GET 请求需要根据 data 对象拼接出请求的 url
export default function ajax(url = "", data = {}, type = "GET") {
if (type === "GET") {
let queryStr = "";
for (let key in data) {
queryStr += `${key}=${data[key]}&`;
}
if (queryStr !== "") {
queryStr = queryStr.slice(0, -1);
return axios.get(`${url}?${queryStr}`);
}
} else {
return axios.post(url, data);
}
}
前端接口请求模块
通过前面封装的请求函数,将项目中所有用到的请求都封装成函数在 api/index.js 中
export const reqRegister = (user) => ajax("/register", user, "POST");
export const reqLogin = (username, password) => ajax("/login", { username, password }, "POST");
export const reqUpdate = (user) => ajax("/update", user, "POST");
...
前端注册的 redux
在 redux/actions.js 中编写多个 action creator:同步 action,异步 action
export const register = (user) => {
const { username, password, againPassword, type } = user;
if (!username) {
return errorMsg("用户名不能为空!");
}
if (password !== againPassword) {
return errorMsg("两次密码不一致!");
}
return async (dispatch) => {
const response = await reqRegister({ username, password, type });
const result = response.data;
if (result.code === 0) {
dispatch(authSuccess(result.data));
} else {
dispatch(errorMsg(result.msg));
}
};
};
异步 action 分发授权成功的同步 action(请求),在分发之前进行前端验证,如果失败就不分发同步 action,直接返回对应的同步 action,因为请求返回的值的类型的 Promise,所以需要使用 es7 中的 async 和 await 关键词,authSuccess 和 errorMsg 同步 action 返回包含 action type 的对象
在 redux/reducers.js 中编写所有的 reducer 函数,然后使用 combineReducers 函数结合起来暴露出去
function user(state = initUser, action) {
switch (action.type) {
case AUTH_SUCCESS:
return { ...action.data, redirectTo: "/" };
case ERROR_MSG:
return { ...state, msg: action.data };
default:
return state;
}
}
export default combineReducers({
user,
});
根据老的 user state 和指定的 action 返回新的 state
import { createStore, applyMiddleware } from "redux";
import thunk from "redux-thunk";
import { composeWithDevTools } from "redux-devtools-extension";
import reducers from "./reducers";
export default createStore(reducers, composeWithDevTools(applyMiddleware(thunk)));
最后,在 redux/store.js 中暴露编写 redux 最核心部分,向外暴露 store 对象,代码比较固定,在大部分项目中几乎不变
完善登录和注册组件
登录和注册点击发送请求的时候会出现浏览器跨域报错,意思是 3000 端口向 4000 端口发送请求
一个简单的解决办法是使用代理:在 package.json 中配置 "proxy": "http://localhost:4000",意思是配置一个在 3000 端口可以向 4000 端口转发请求的代理,浏览器识别不出代理
将 redux 作用在在注册和登录组件上:
export default connect(
(state) => ({
user: state.user,
}),
{ register }
)(Register);
其中 user 中的状态可以通过 this.props.user 获取,比如 this.props.user.msg,然后就可以将 redux 中的状态展现在组件中
注册操作可使用 this.props.register(this.state) 进行登录