require.js是一个js脚本加载器(模块化加载),它遵循AMD(Asynchronous Module Definition)规范,实现js脚本的异步加载,不阻塞页面的渲染和其后的脚本的执行,并提供了在加载完成之后的执行相应回调函数的功能。官网下载地址:https://requirejs.org/docs/download.html
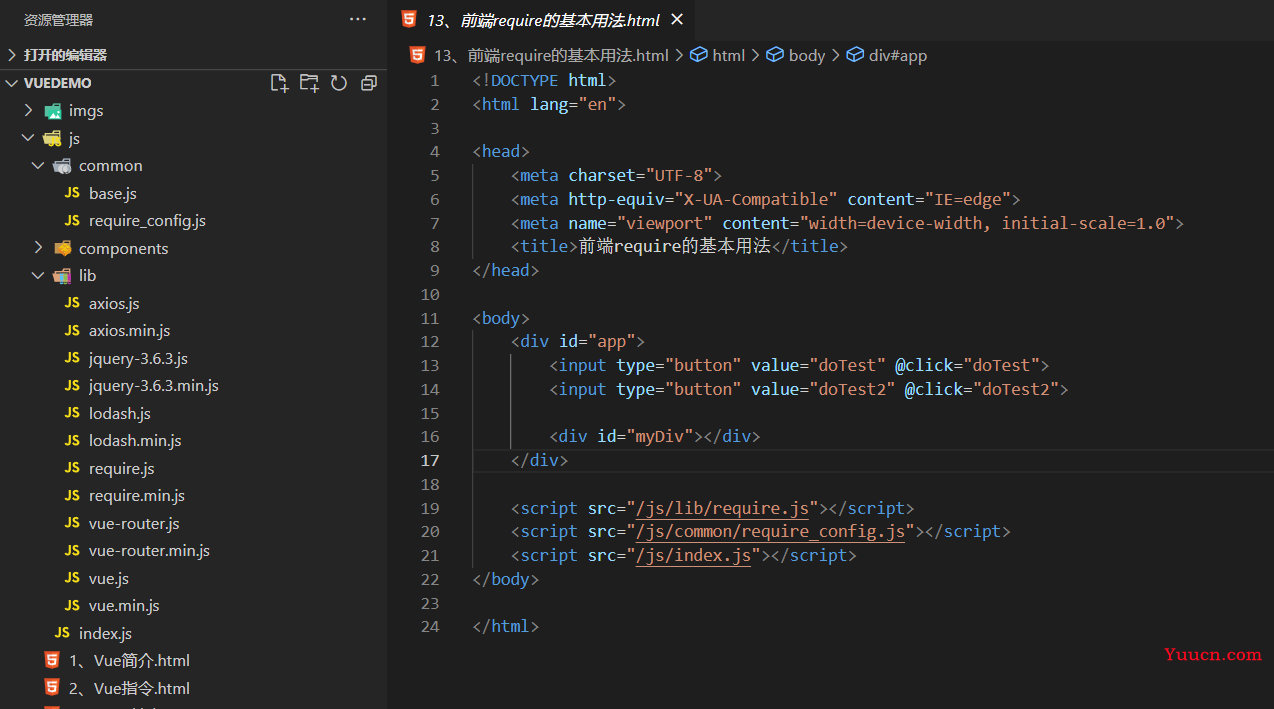
废话不多说,我们直接来看一个Demo,Demo的目录结构如下所示:

其中require_config.js 代码如下:
//主要用来配置模块的加载位置(设置短模块名) require.config({ baseUrl: '/js/lib', //设置根目录 paths: { //如果没有设置根目录则需要填写完整路径 'vue': 'vue', 'axios': 'axios', 'jquery': 'jquery-3.6.3', //paths还有一个重要的功能,就是可以配置多个路径,如果远程cdn库没有加载成功,可以加载本地的库,如下: //'jquery': ['http://libs.baidu.com/jquery/2.0.3/jquery', '/js/lib/jquery-3.6.3'], } });
其中 base.js 代码如下:
//define用来自定义模块 //第一个参数:加载依赖模块,可以是require_config中定义的短模块名,也可以是完整的模块路径(去掉.js后缀名) //第二个参数:执行加载完后的回调函数 define(['vue', 'axios'], function (vue, axios) { //TODO 此处可以处理一些公共的逻辑 //vue.component('component-a', { /* ... */ }); //全局注册组件 return { vue: vue, axios: axios, //Vue混入 mixin: { //数据 data: function () { return { domain: '', //域名 } }, //组件 components: { }, //created钩子函数 created: function () { console.log('This is base created'); }, //mounted钩子函数 mounted: function () { console.log('This is base mounted'); }, //方法 methods: { //测试 doTest: function () { console.log('This is base doTest'); }, //获取域名 getDomain: function () { var _this = this; _this.domain = 'https://www.baidu.com'; }, } }, }; });
其中 index.js 代码如下:
//第一个参数:加载依赖模块,可以是require_config中定义的短模块名,也可以是完整的模块路径(去掉.js后缀名,根目录为require_config中设置的baseUrl) //第二个参数:执行加载完后的回调函数 require(['../common/base', 'jquery'], function (base, $) { let axios = base.axios; var vm = new base.vue({ el: '#app', //挂载点 mixins: [base.mixin], //混入,类似基类的概念 data: { msg: 'Hello Vue!' }, //created钩子函数 created: function () { console.log('This is index created'); }, //mounted钩子函数 mounted: function () { console.log('This is index mounted'); }, //方法 methods: { //测试 doTest: function () { console.log('This is index doTest'); $('#myDiv').html('测试jquery模块是否加载成功'); }, //测试2 doTest2: function () { var _this = this; console.log('domain:' + _this.domain); _this.getDomain(); //在混入的base.js中 console.log('getDomain:' + _this.domain); } } }); });
其中对应的前端 HTML 代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>前端require的基本用法</title> </head> <body> <div id="app"> <input type="button" value="doTest" @click="doTest"> <input type="button" value="doTest2" @click="doTest2"> <div id="myDiv"></div> </div> <script src="/js/lib/require.js"></script> <script src="/js/common/require_config.js"></script> <script src="/js/index.js"></script> </body> </html>
运行结果如下:

更多内容可参考博文:https://www.runoob.com/w3cnote/requirejs-tutorial-2.html
Demo源码:
链接:https://pan.baidu.com/s/1LKOJA4jKI4txO0wS8Vw8jw 提取码:bye4
此文由博主精心撰写转载请保留此原文链接:https://www.cnblogs.com/xyh9039/p/17134885.html
版权声明:如有雷同纯属巧合,如有侵权请及时联系本人修改,谢谢!!!