客户端和服务器
客户端与服务器的通信
互联网:错综复杂的网络,比如每个快递车走的路.
TCP/IP:定义数据如何传输的通信协议,比如快递的包装,发货规则.
DNS:域名系统服务器,输入一个网址时,找到网页的服务器,才能发送 HTTP 请求到正确的地方。(域名->IP),比如发货地址.
HTTP:超文本传输协议是一个定义客户端和服务器间交流的语言的协议.比如收取快递时的暗号.
组成文件:一个网页由许多文件组成,就是收到的快递.包含:代码(HTML CSS JS)和资源(img 等).
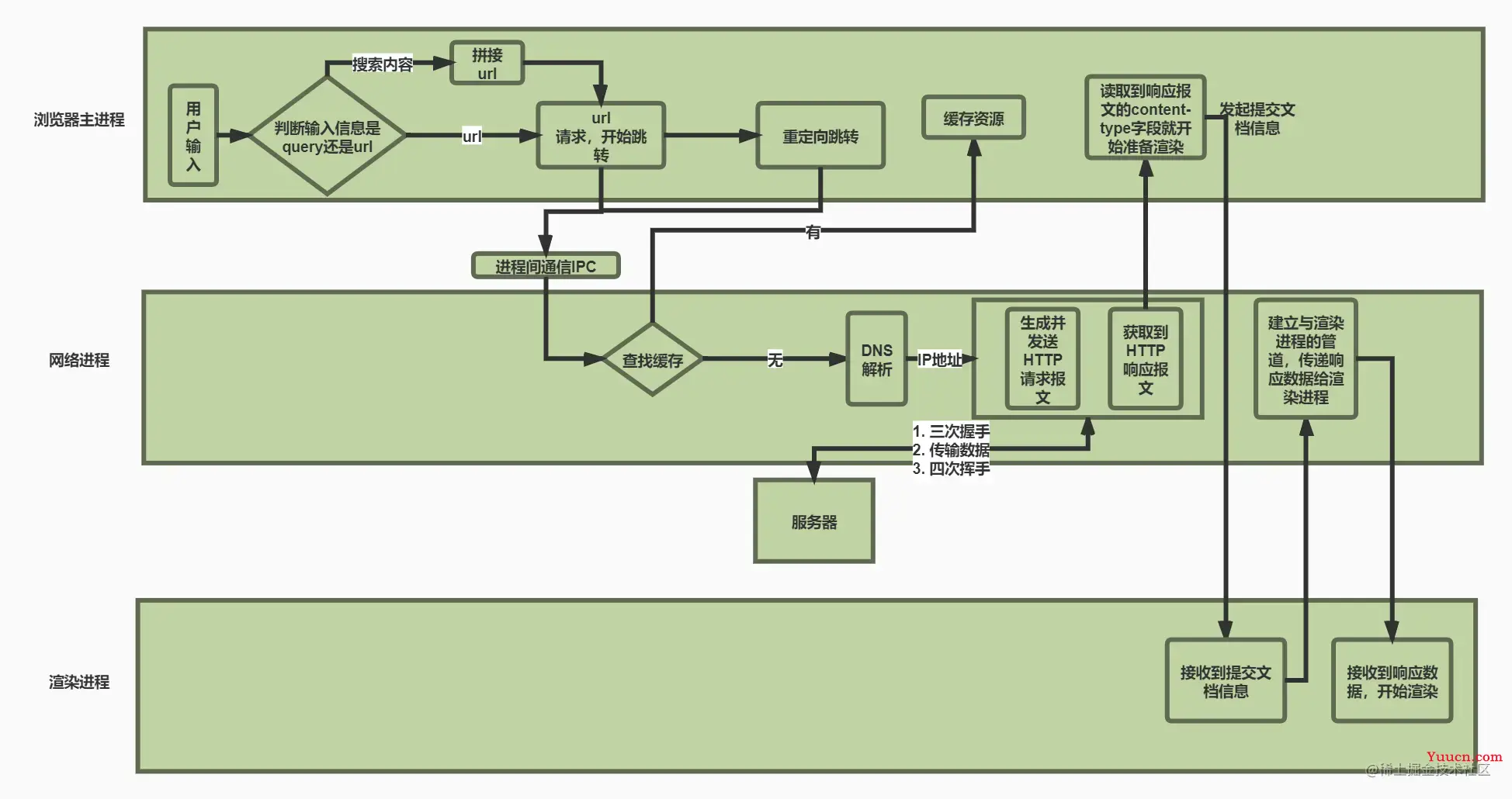
浏览器里输入一个网址时发生以下步骤

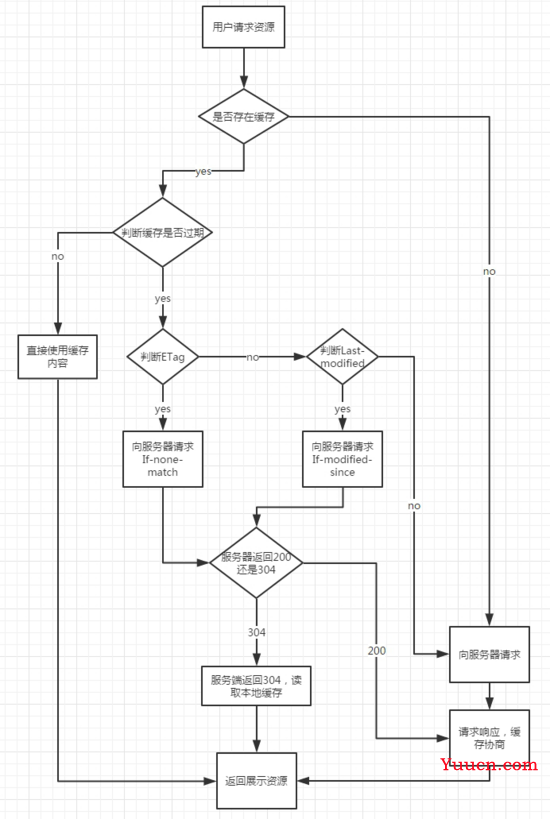
- 查找浏览器缓存(强缓存和协商缓存),网络进程会先看看是否存在本地缓存,如果有就直接返回资源给浏览器进程.

- 浏览器在域名系统(DNS)服务器上找出存放网页的服务器的实际地址(IP 地址)
- 浏览器通过 TCP/IP 协议,三次握手发送 HTTP 请求信息到服务器请求拷贝一份网页到客户端。
- 服务器响应请求,会返回一个“200 OK”信息,然后开始将网页的文件以数据包的形式传输到浏览器。
- 浏览器接收文件后进行解析渲染。
- 浏览器首先解析 HTML 文件,并从中识别出所有的 link 和 script 元素,获取外部文件的链接。
- 浏览器根据外部文件的链接向服务器发送请求,获取并解析 CSS 和 JavaScript 脚本文件。
- 接着浏览器会给解析后的 HTML 文件生成 DOM 树(在内存中),会给解析 CSS 回流与重绘生成一个 CSS DOM 树(在内存中),并且会编译和执行解析后的 JS。
- 绘制出网页;用户看到网页界面也就可以跟网页进行交互了。
参考 ?
从输入 URL 到页面展示你还不赶紧学起来?