一、简介
- Flutter 是谷歌开发的一款开源、免费的,基于 Dart 语言的U1框架,可以快速在i0S和Android上构建高质量的原生应用。 它最大的特点就是跨平台和高性能。
- Dart是由谷歌,在2011 年开发的计算机编程语言,它可以被用于Web、服务器、移动应用和物联网等多个领域。号称要取代JavaScript.
跨平台
- 移动端
- Android
- ioS
- Web端(各种浏览器)
- 桌面(Windows、 Mac)
- 嵌入式平台 (Linux、 Fuchsia)
高性能
- Flutter 应用的性能,接近原生App 。
- Flutter 采用 GPU (图形显示)渲染技术。
- Flutter应用的刷新频率可达120 fps (120帧每秒)
- 可以用 Flutter 来开发游戏
- React Native 应用的刷新频率只能达到60 fps (60 帧每秒)

发展历程
- 2015, Flutter (当时叫 Sky)在Dart开发者峰会上亮相2018-6, Flutter 发布了首个预览版本
- 2018-12, Flutter 1.0 发布
- 2019-9, Flutter 1.9 发布,添加 Web 端支持
- 2020-9, Flutter 1.22 发布,带来了对 i0s 14 和 Android 11的支持
- 当前版本: Flutter 1.22.5






二、环境搭建
- Windows 下只能搭建 Android 开发环境
- Mac下既能搭建Android开发环境,也能搭建 ioS开发环境
- 硬盘空间
- Windows (400 M+)
- Mac (700 M+)
- 上课期间,通过 Windows 10 下的Android 环境进行演示
Git
- flutter开发需压迫git支持
- 下载
- https://git-scm.com/download
- 安装
- 双击、下一步…
- 验证
- git --version


Flutter 之 Windows 环境搭建
在 Windows 下,搭建 Flutter 运行的 Android 的环境。
详情参考:https://flutter.dev/
操作系统
操作系统: Windows 7 或更高版本 (64-bit)
硬盘空间
磁盘空间: 400 MB ( 不包括 Android Studio 的磁盘空间)
Git
Flutter 依赖 Git 命令行工具
如果未安装 Git for Windows,请先安装;
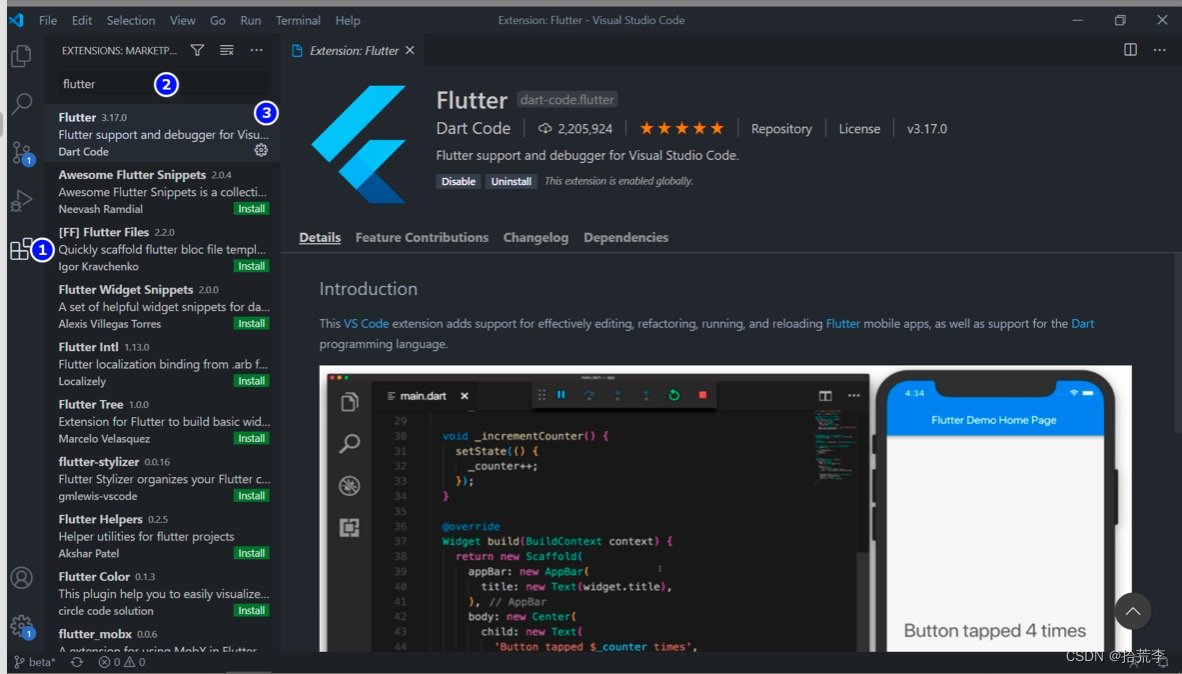
在 VS Code 中,安装 flutter 插件
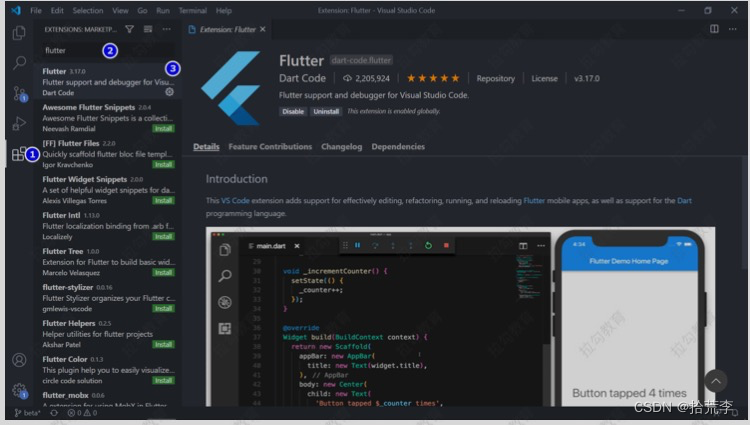
安装完成 VS Code 后,在 VS Code 中安装 flutter 插件。操作步骤如下图: Extension => 搜索框中搜 flutter => 安装 Flutter 插件

网络
注意:在进行后续内容安装之前,请先确保网络环境(需要翻墙)。否则,后续的安装任务无法完成。
配置资源镜像
由于在国内访问 Flutter 有时可能会受到限制,Flutter 官方为中国开发者搭建了临时镜像,大家可以将 下面的资源地址加入到环境变量中:
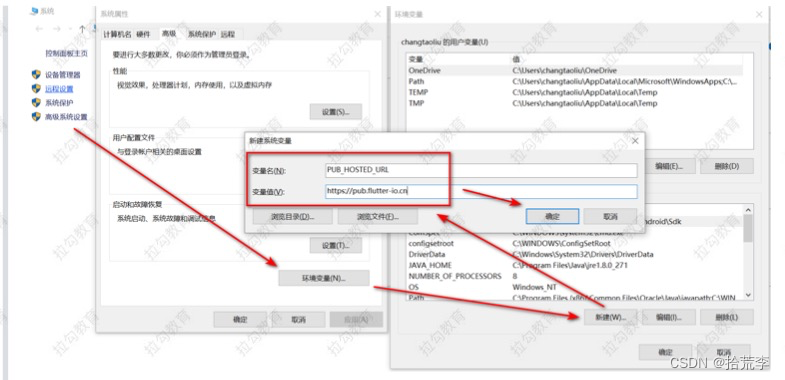
PUB_HOSTED_URL=https://pub.flutter-io.cn
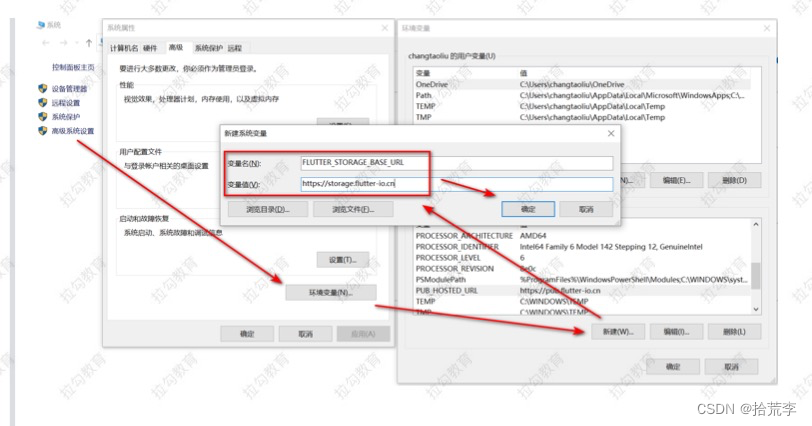
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
找到 我的电脑 => 右键 点选 属性 => 点选 高级系统设置 => 参考下图


JDK
JDK(Java Development Kit)是 Java 开发套件的简称。既然要做原生应用,而且是基于 Android 的, 所以,需要安装 JDK。
下载
下载地址:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
请选择一个适合本地操作系统的安装包(操作系统+位数,例如:Windows x64)。 下载时,提示需要登陆,我们可以先注册 Oracle 账户,登陆后再下载(或者直接找老师要安装包)。
安装
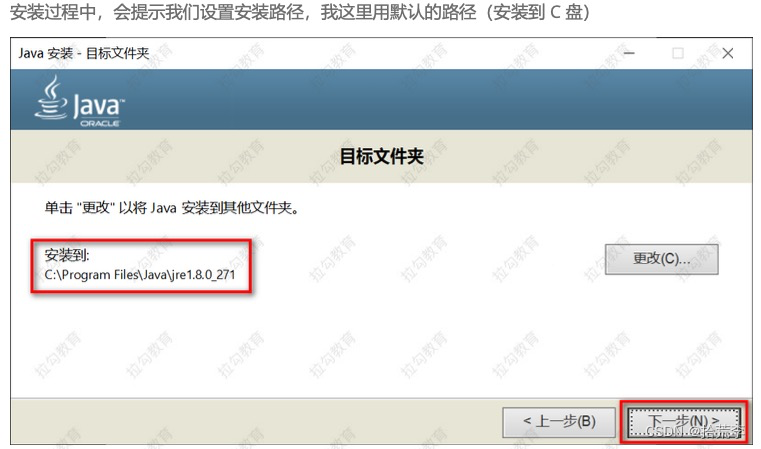
下载完成后,双击安装包,开始安装(一直下一步就好,无需特殊配置)。



验证
安装完成后,重新打开命令行(win+r 然后输入 cmd 回车),输入 java -version,然后回车,验证安装 是否成功(看到版本号,说明 JDK 安装成功)。
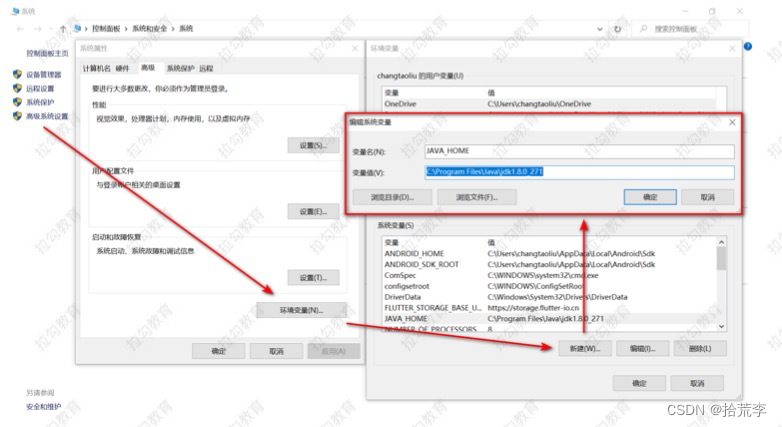
如果看不到效果。需要将 JDK 的安装路径,绑定的环境变量中。然后,重新打开命令行验证。 找到 我的电脑 => 右键 点击 属性 => 点击 高级系统设置 => 参考下图

然后将安装的 Java 路径,声明为 JAVA_HOME 配置完成后,再次执行上述 验证 ,确保 Java 命令可以运行
安装 Android Studio
Android Studio (简称 AS)是安卓开发的编辑器和运行环境。使用之前,先下载。(如已经安装,请 略过本节)
在安装 Android Studio 之前,请确保以下环境
- 操作系统:Windows 7/8/10 (32-bit or 64-bit)
- 内存:最小 4 GB,推荐 8 GB 或更高
- 硬盘空间:最小2 GB,推荐 4 GB 或更高
- JDK 版本:1.8(1.8 版本官方也直接称 8 版本)
最好不要下载最新的版本,1.8 版本在 React Native 和 Flutter 中都能使用
如果你之前没有接触过 Android 的开发环境,那么请做好心理准备,这一安装过程相当漫长。
结合自己的安装经历,把整个安装过程分成了 17 个步骤,下图是安装步骤的时间占比。
请注意!!!国内用户 有稳定的翻墙工具,否则在下载、安装、配置过程中会不断遭 遇链接超时或断开,无法进行开发工作。某些翻墙工具可能只提供浏览器的代理功能,或只针对特 定网站代理等等,请自行研究配置或更换其他软件。总之如果报错中出现有网址,那么 99% 就是 无法正常翻墙。
Step 1
下载 Android Studio 下载地址:https://developer.android.com/studio/index.html
Step 2
下载完成后,双击安装包。Android Studio Setup 将显示在屏幕上,点击 Next 继续

Step 3
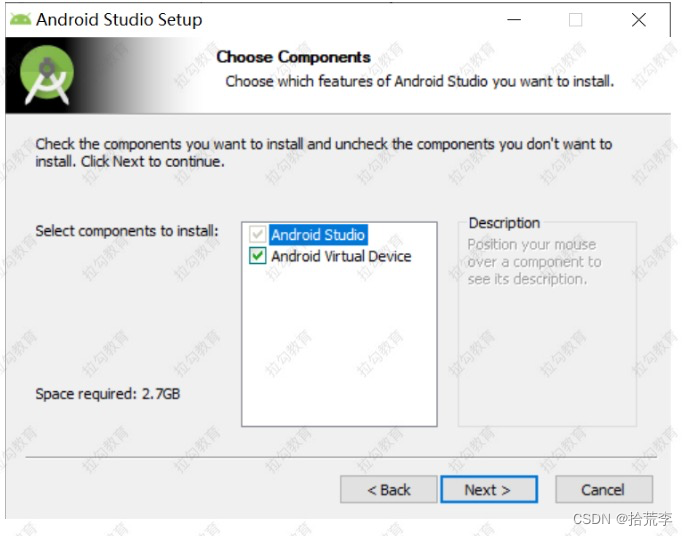
选择你需要安装的组件,需要安装 Android Studio 和 Android Virtual Device(安卓虚拟设备)。需要 2.7GB 的空间。这里使用默认设置,点击 Next 继续。

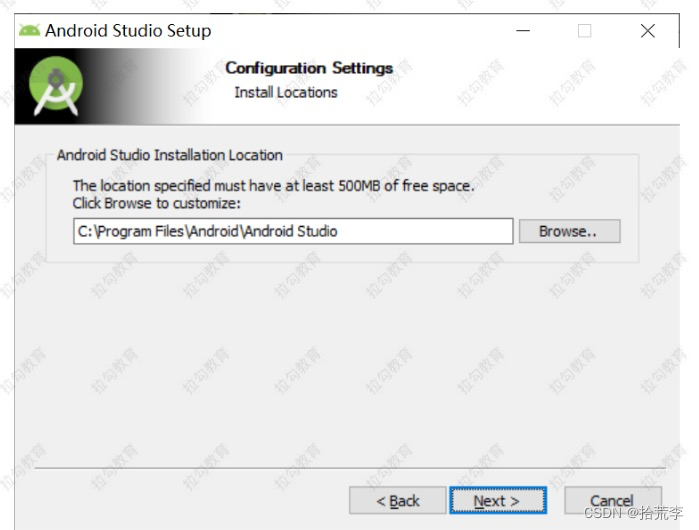
Step 4
接下来会出现 Android Studio 的安装位置,这里我们使用默认位置,点击 Next 继续

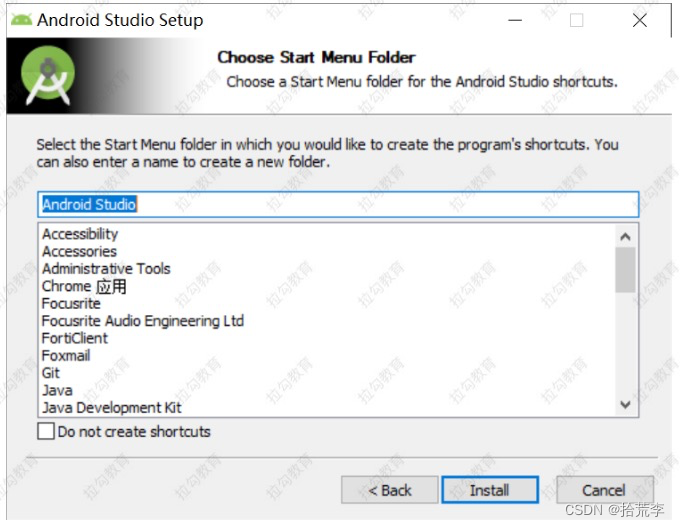
Step 5
选择开始菜单文件夹,这里不做更改,点击 Install 继续

Step 6
接下来,我们会看到安装的进度条(可能会有点慢)。安装完成后,点击 Next 继续


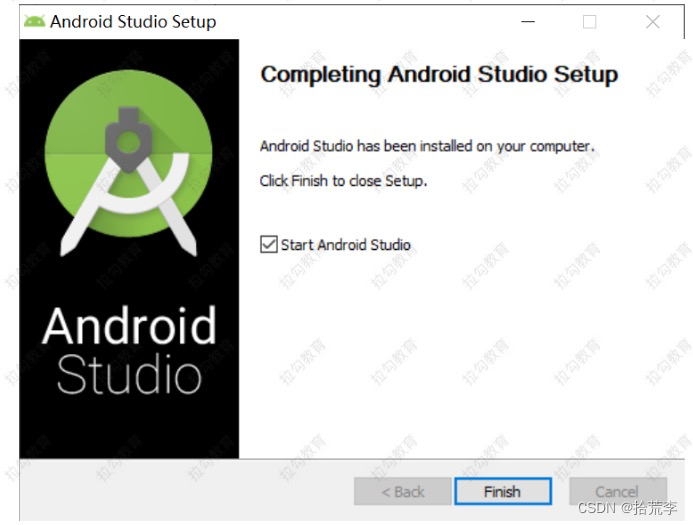
Step 7
安装完成界面,点击 Finish,并启动 Android Studio(Start Android Studio)

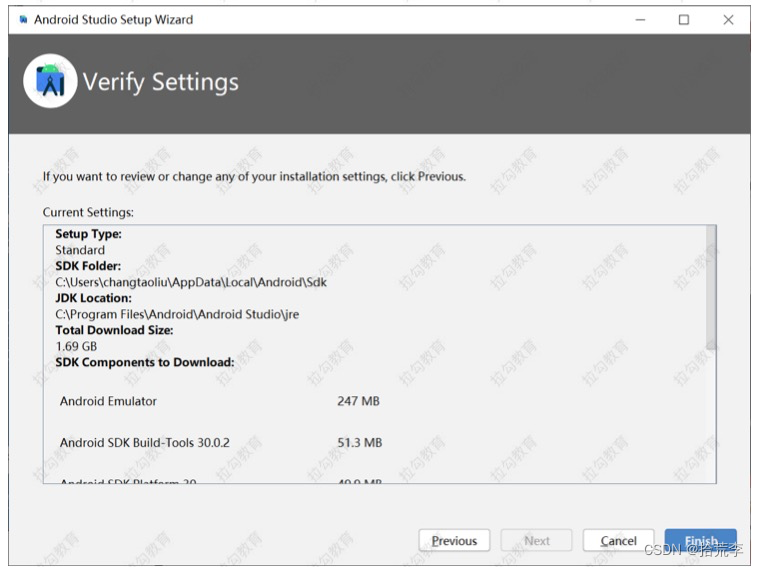
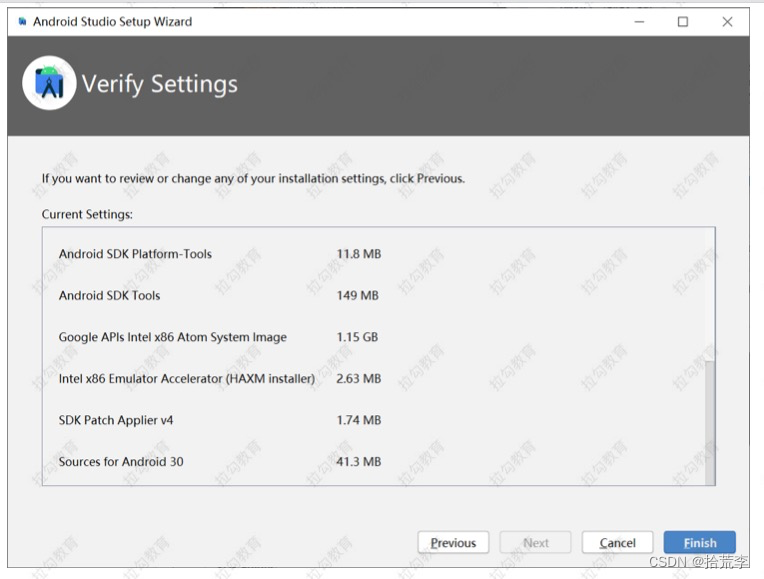
Step 8
接下来,我们可以看到软件的位置。例如:SDK 和 JDK 的位置。另外,还可以看到需要下载的各个组件 的大小。
例如:
Android Emulator 是 247 MB
Android SDK Tools 是 149 MB
Google APIs Intel x86 Atom System Image 是 1.15 GB)
总共需要下载 1.69 GB(Total Download Size),点击 Finish 会下载所有的 SDK 组件


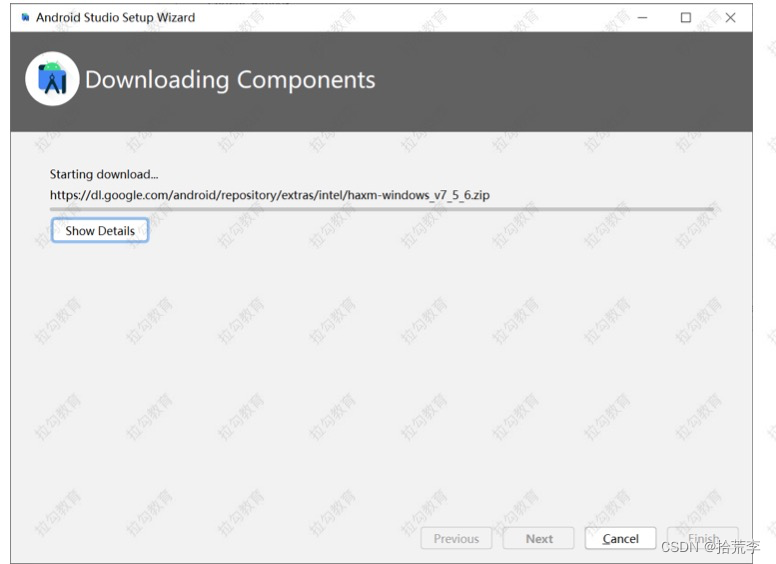
Step 9
然后进入下载界面,这一下载过程,可能需要 巨长巨长巨长 的时间。主要有两个原因
- 首先,这里下载的内容很大(大约 1.69 GB)
- 另外,这一下载过程需要翻墙(需要 Google 的下载地址)
该下载过程要保证翻墙软件稳定,否则,可能会失败(下载中断)。
如果下载中断,需要多次重启 Android Studio,重复这一下载过程。直到安装完成

Step 10
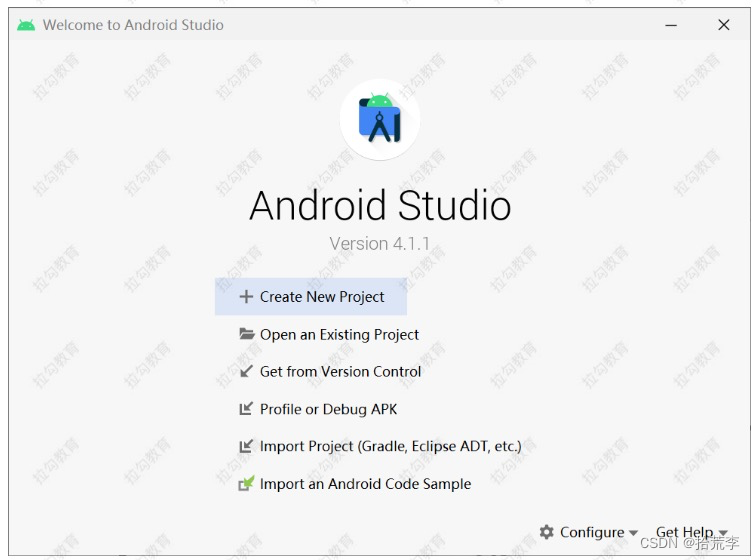
安装完成后,我们就会见到 Android Studio 的欢迎界面。点击 Create New Project 创建新项目。 这里创建项目的目的有两个:
- 确保项目的运行环境
- 可以在项目(编辑器菜单)中,安装模拟器软件
- 可以在项目(编辑器菜单)中,安装 Android SDK
- 启动模拟器(模拟器可以通过命令行启动,也可以通过 Android Studio 启动)

Step 11
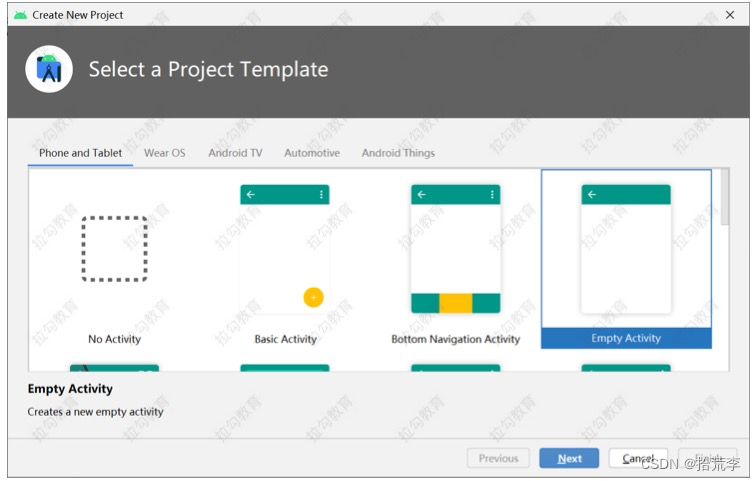
接下来,会弹出 选择项目模板 的界面,我们可以根据自己的需要,选择一个项目模板。这里用默认选中 的模板。点击 Next 继续。

Step 12
接下来,是配置项目界面。我们可以设置项目名称,项目存储位置以及项目编程语言(Java or Kotlin)。这里我把项目名称重命名为 mytest(不要使用汉字和特殊字符)。点击 Finish 继续
安装 Flutter 插件
在 Android Studio 中安装 Flutter插件(Flutter 插件中自带 Dart 插件),安装之后,才可以在
Android Studio 中创建 Flutter 项目。操作步骤如下:
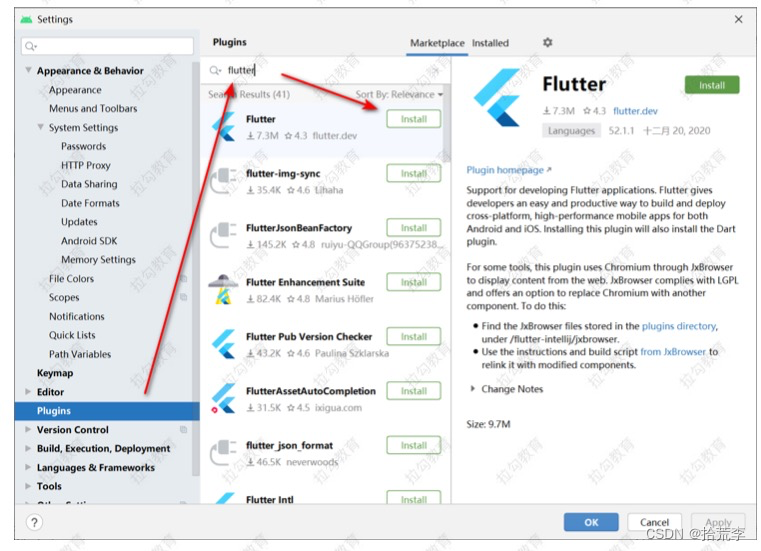
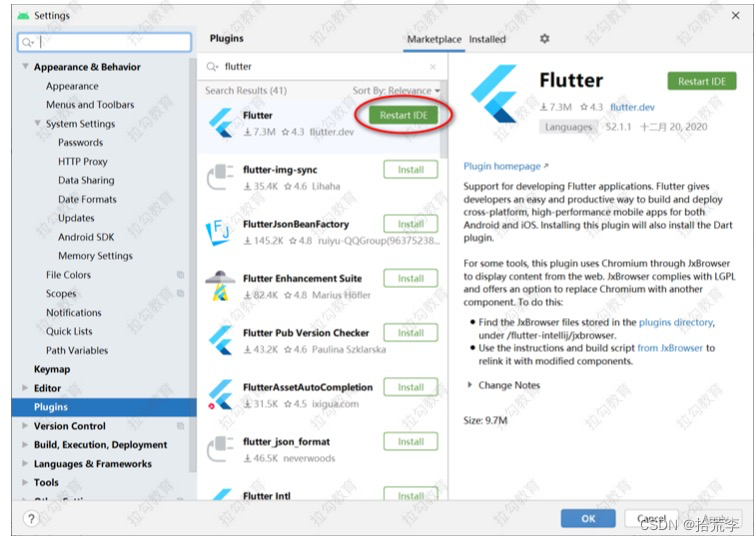
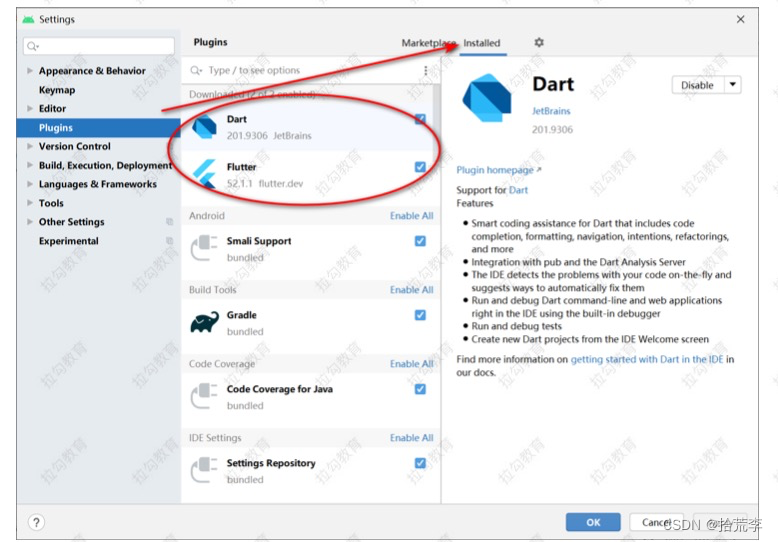
Android Studio => File => Settings => Plugins => Marketplace => 搜索 flutter => 点击 Install 执 行安装

安装完成后,重启 Android Studio

重启后,在 Installed 中,就可以看到已经安装的插件了

安装 Android SDK(可选)
正常来说,你可以忽略这一步。
因为 Android Studio 默认会安装最新版本的 Android SDK 。
Android SDK 是针对安卓开发的套件。
如果最新的 Android SDK 存在兼容性问题。这里你还可以单独安装指定版本的 Android SDK。
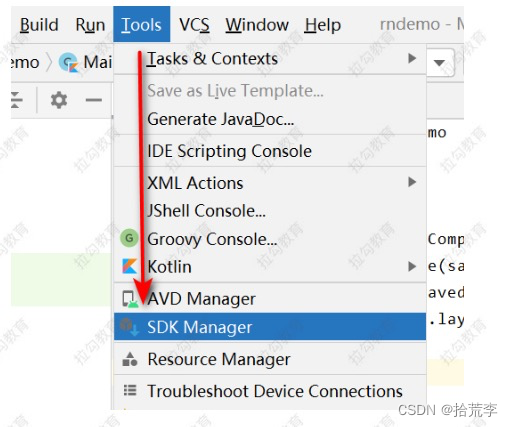
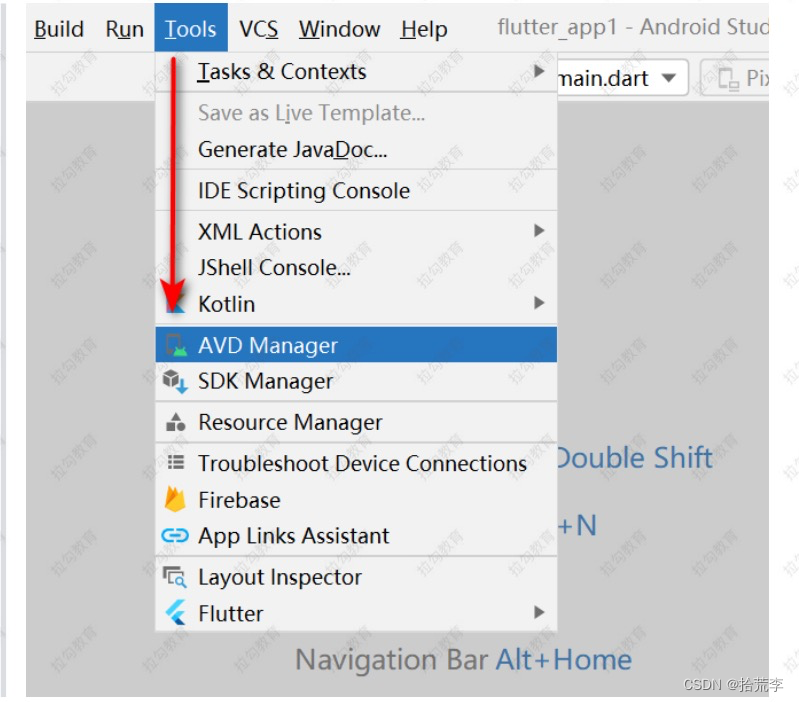
打开 Android Studio,在菜单 Tools 下找到 “SDK Manager”

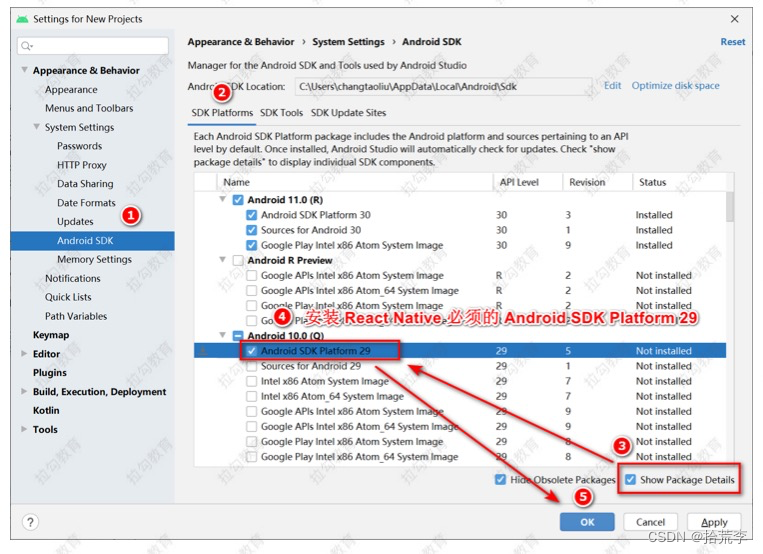
在 SDK Manager 中选择"SDK Platforms"选项卡,然后,在右下角勾选"Show Package Details"。展开 指定版本(例如: Android 10 (Q) )的选项,确保勾选了下面这些组件(重申:你必须使用稳定的翻 墙工具,否则可能都看不到这个界面):
- Android SDK Platform 29
- Intel x86 Atom_64 System Image (官方模拟器镜像文件,使用非官方模拟器不需要安装此组 件)

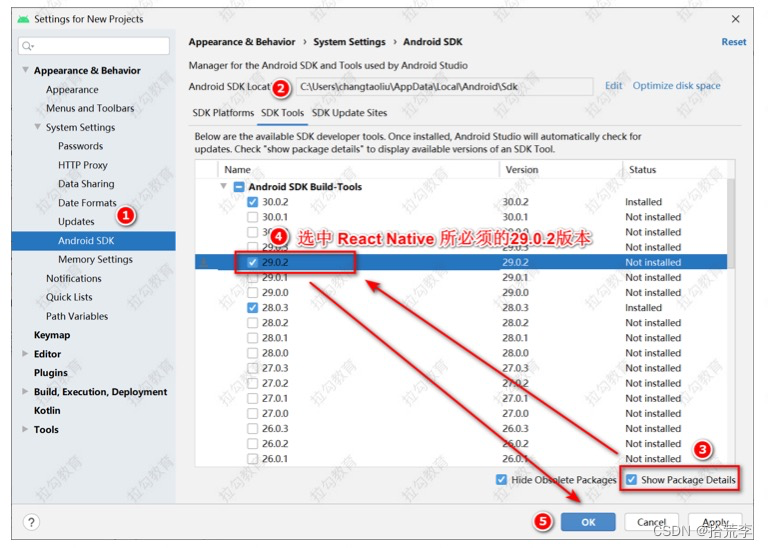
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build- Tools"选项,确保选中了 React Native 所必须的 29.0.2 版本。

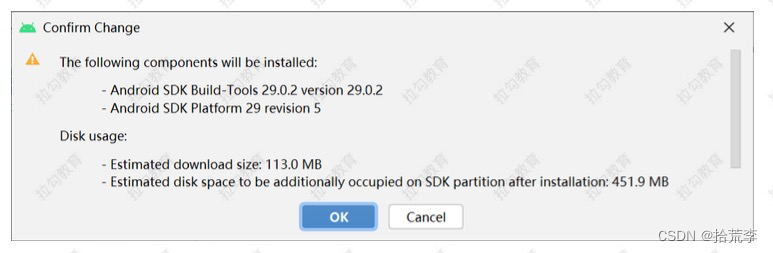
总共有两个内容,组件大小约:113.0 MB,安装后占用空间约:451.9 MB

点击 OK 执行下载(这个下载时间也比较长,同时确保翻墙工具稳定可用)

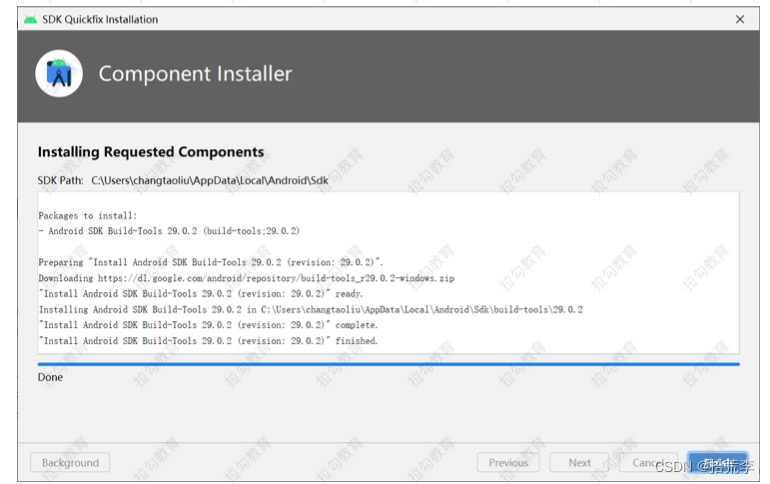
如果下载过程中断,请重复选中以上两个组件,再次下载
例如,我本地下载中断,报错:SSL peer shut down incorrectly(网络中断报错) 只需要重复选中所需组件,再次下载即可。
下载完成后,点击 Finish

安装模拟器(可选)
模拟器是在电脑上模拟出来的手机界面,我们可以在模拟器中,查看 App 的执行效果。 如果已经安装了模拟器,你可以跳过本小节。
安装
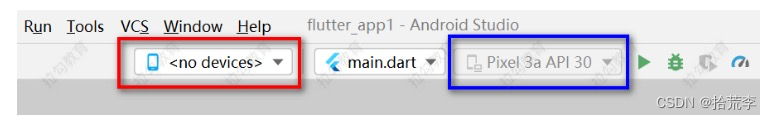
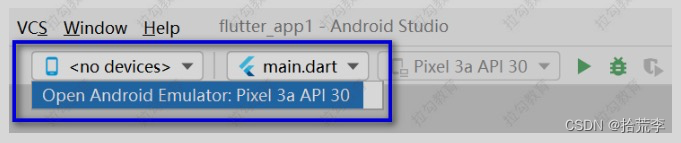
打开 Android Studio。如果菜单中显示没有设备(No Devices),可以通过 AVD Manager 添加设备 (模拟器)

红色框中默认显示 no devices,表示没有模拟器可用(没有安装,或没有选择) 蓝色框中显示的是我之前安装过的模拟器。
如果你之前已经安装了模拟器,此时可以点选 no devices,然后在下拉框中,选择已经安装的模 拟器

如果你之前没有安装过模拟器,请参考以下步骤进行安装: 点击 Android Studio 的菜单 Tools,然后找到 ADV Manager

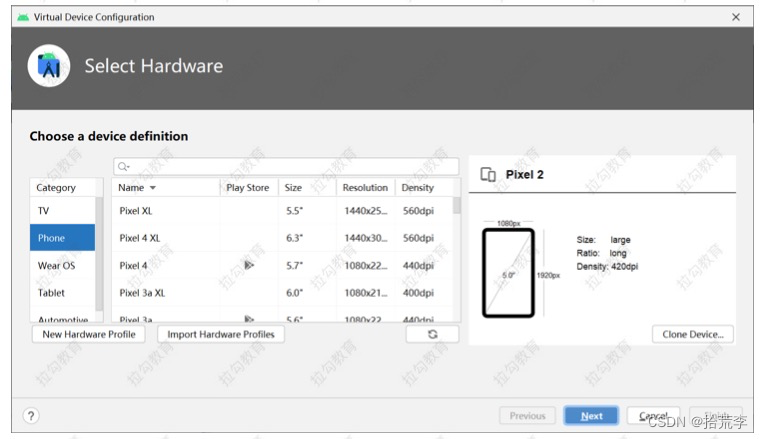
在弹出窗口中,点击 Create Virtual Device,添加虚拟设备

在弹出窗口中,我们可以选择多个模拟器,这里我们安装默认的,直接点击 Next 继续

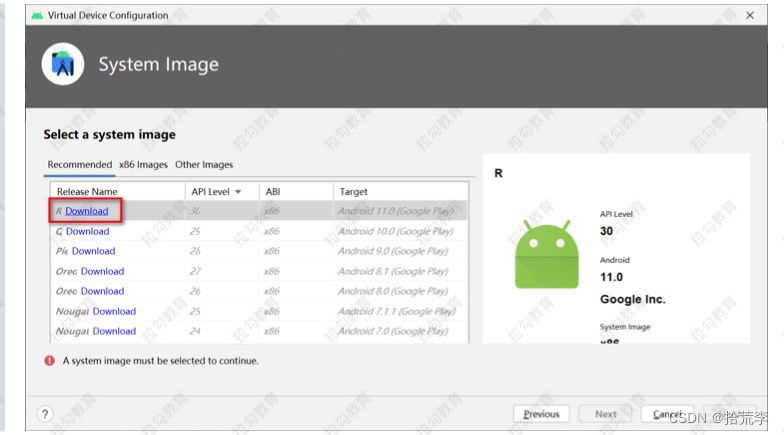
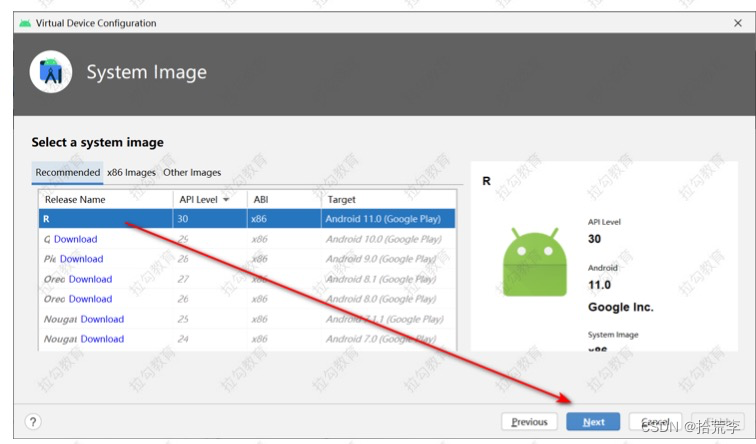
在下面的窗口中,我们点选默认的 Download

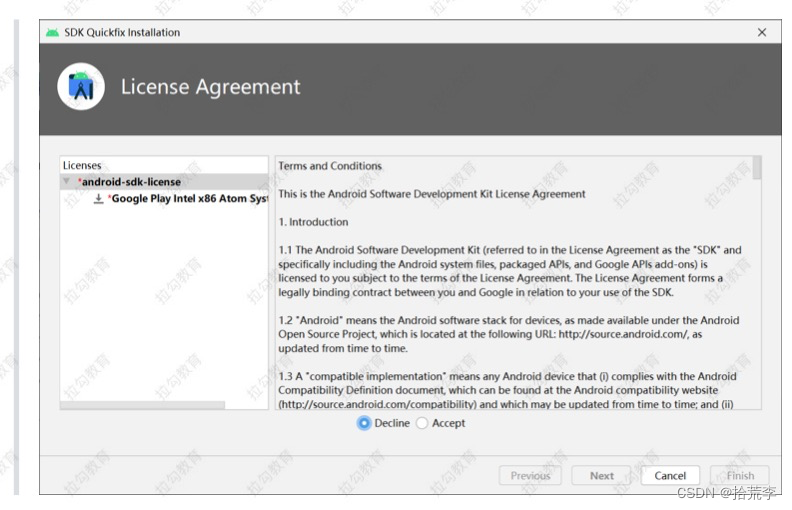
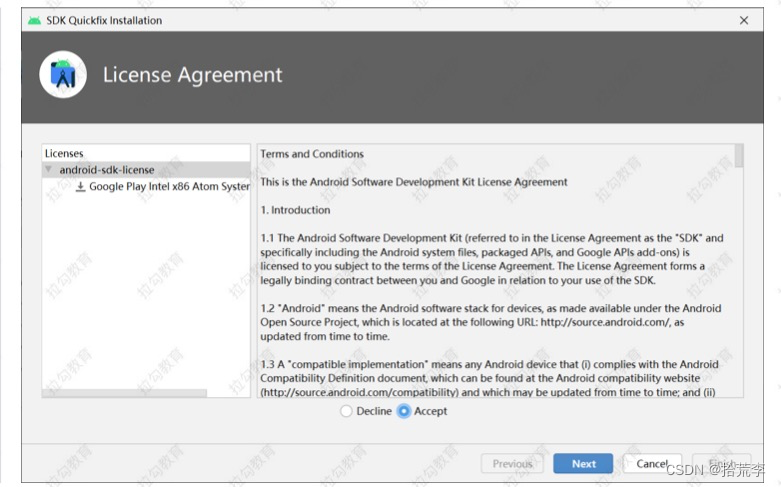
在弹出窗口,默认选中 Decline (拒绝)

此时,我们选择 Accept(接收),然后 Next 高亮了,我们点击 Next 继续

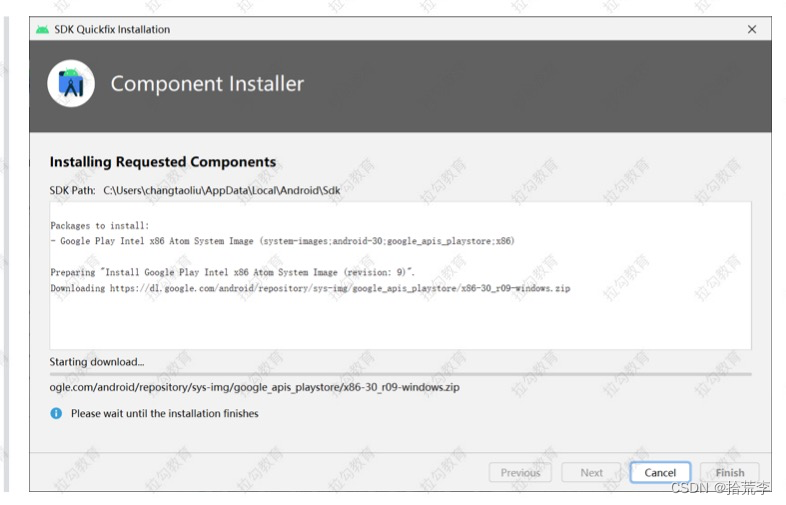
然后进入下载页面,这里下载的组件,大约有 1.1GB,所以,下载时间可能有点长(而且需要翻墙)

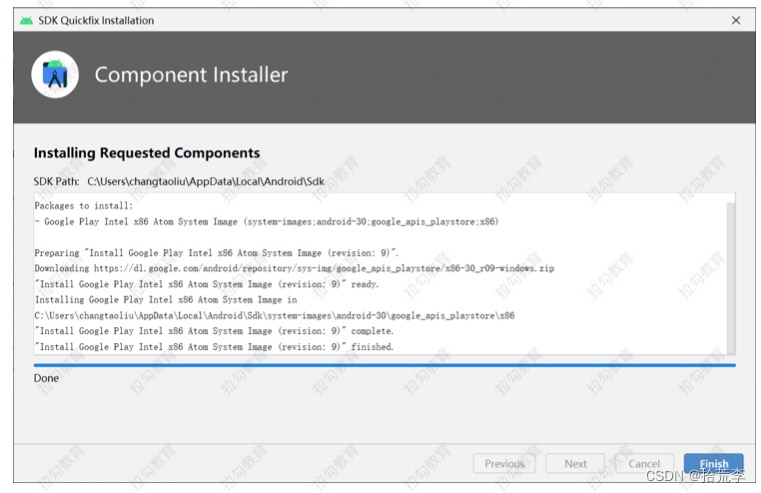
下载完成,点击 Finish 继续

此时,对应的 Next 按钮高亮显示了,我们点击 Next 继续

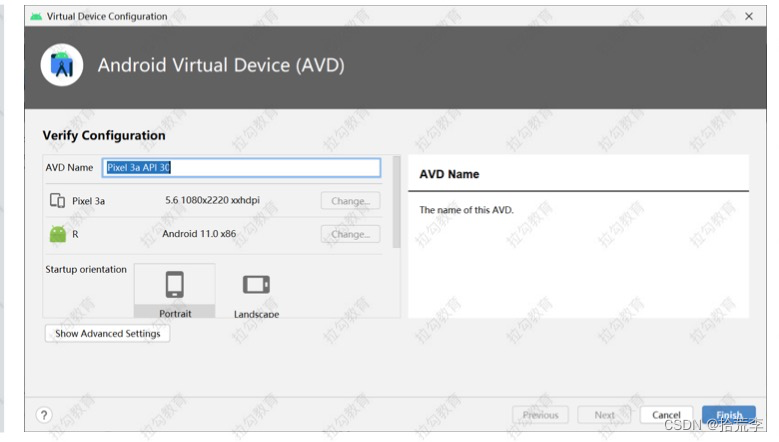
接下来,我们会看到模拟器的信息,点击 Finish 继续

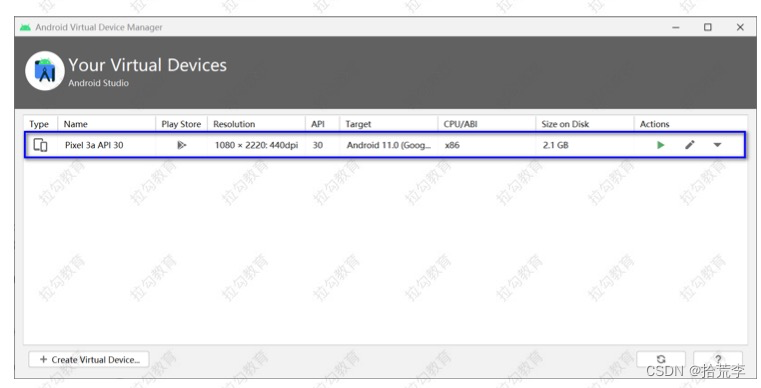
此时,我们安装的模拟器,就会出现在列表中。点击右上角的 X,关掉窗口即可。

当然,你可以继续安装其他的模拟器(右下角 + Create Virtual Device…),我们这里安装一款 就 OK 了
(如非必要,不要安装太多的模拟器,否则,你的电脑就卡死了)
然后,我们就可以在设备下拉框中,看到我们安装的模拟器了

启动
安装完成后,我们可以启动模拟器。
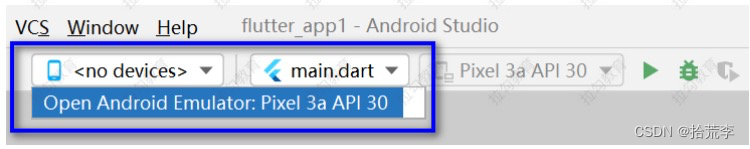
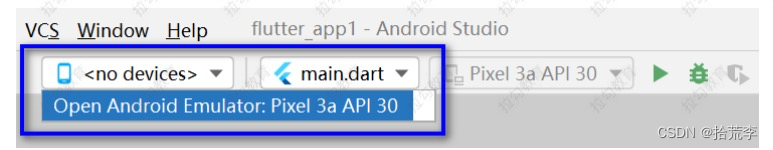
在设备下拉框中选择 已安装的模拟器

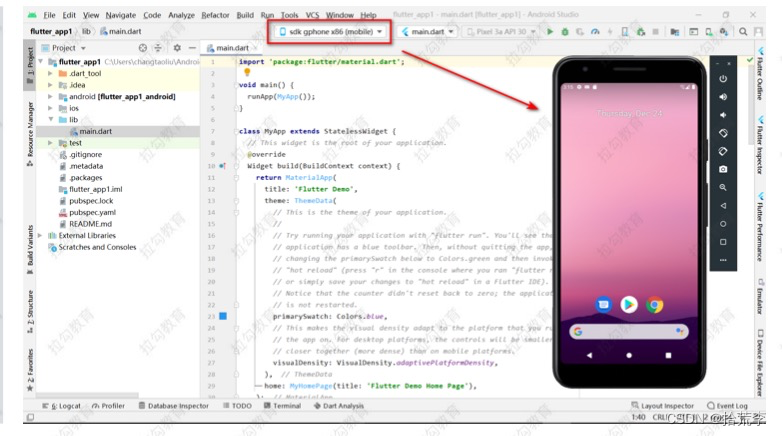
等待几秒钟后,如果没有问题,模拟器就启动起来了

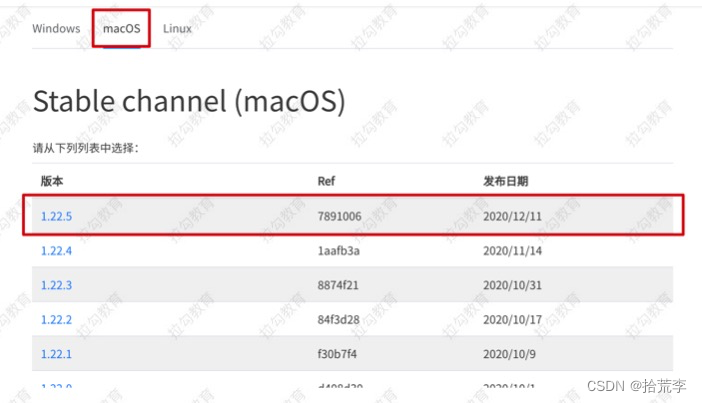
Flutter SDK
下载地址:
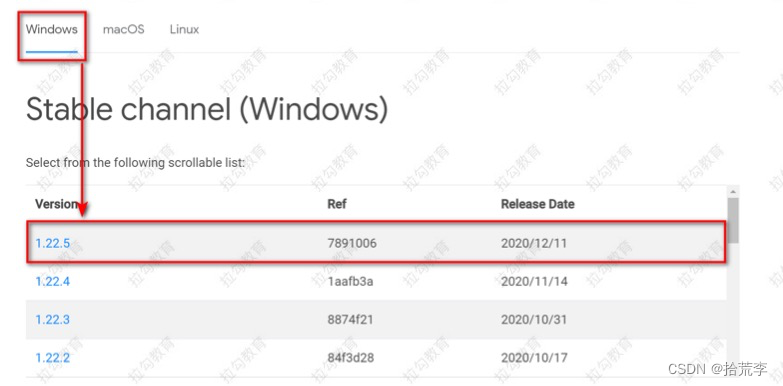
https://flutter.dev/docs/development/tools/sdk/releases https://flutter.cn/docs/development/tools/sdk/releases (国内镜像地址)

点击版本号(1.22.5)下载(约 128 MB,需要等待一段时间)
通过 Git 下载
下载之前,先指定 flutter 的存放位置。例如 D 盘。然后通过以下命令获取 Flutter SDK
git clone -b master https://github.com/flutter/flutter.git
解压
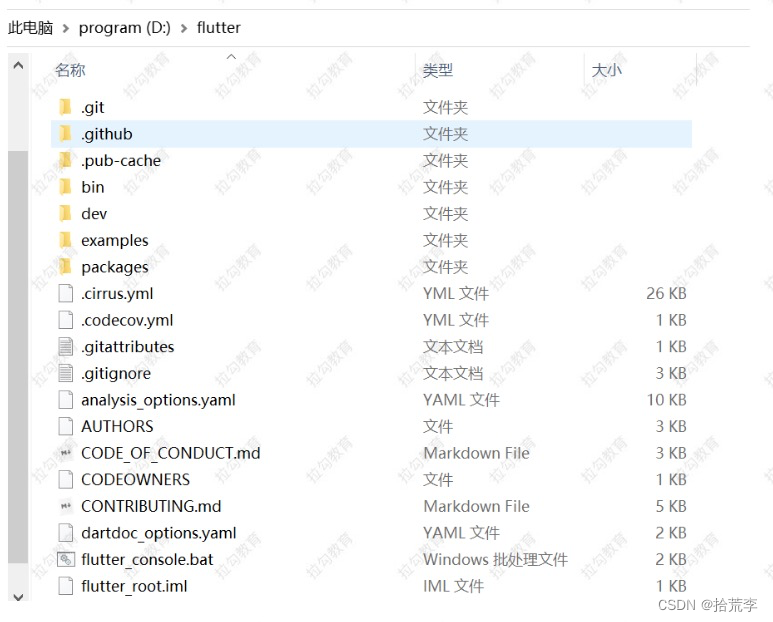
将安装包 zip 解压到你想安装 Flutter SDK 的路径(如: D:\flutter ;注意,最好不要放到 C 盘)。

执行 flutter 命令
执行 flutter 命令有两种方式(二选一):
- 通过 flutter_console.bat 打开命令行
然后在命令行中运行 flutter 命令 - 绑定环境变量(推荐)
将 flutter 的执行路径,绑定到环境变量中。然后在任意打开的命令行中,都能运行 flutter 命令
接下来,我们分别介绍这两种方式
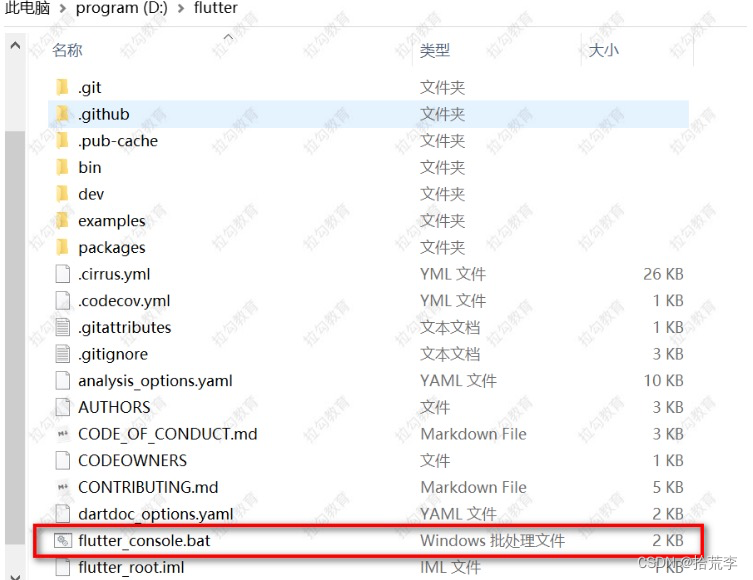
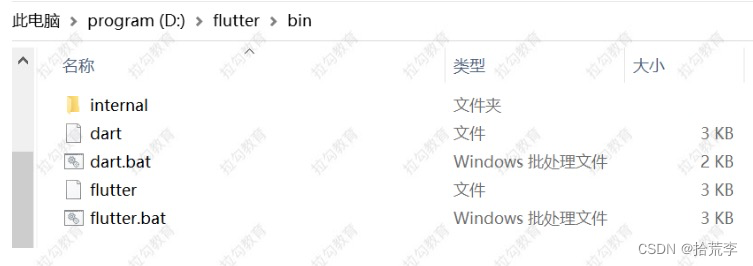
- 在 flutter 安装目录下找到 flutter_console.bat
我本地路径是 D:\flutter\flutter_console.bat,如下图:

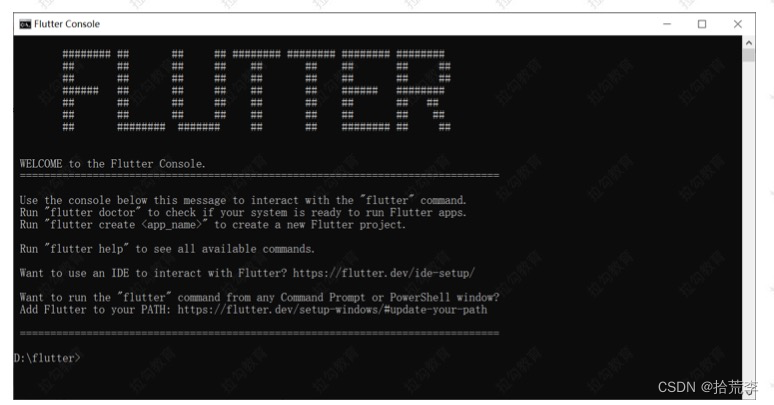
双击运行,接下来,你就可以在命令行中运行 flutter 命令了。启动后的效果如下图:

2. 绑定环境变量
如果你想在任何命令行中,都可以执行 命令(不是通过双击 flutter_console.bat 的方式运行
flutter 命令),你需要把 flutter 的执行路径,配到环境变量中
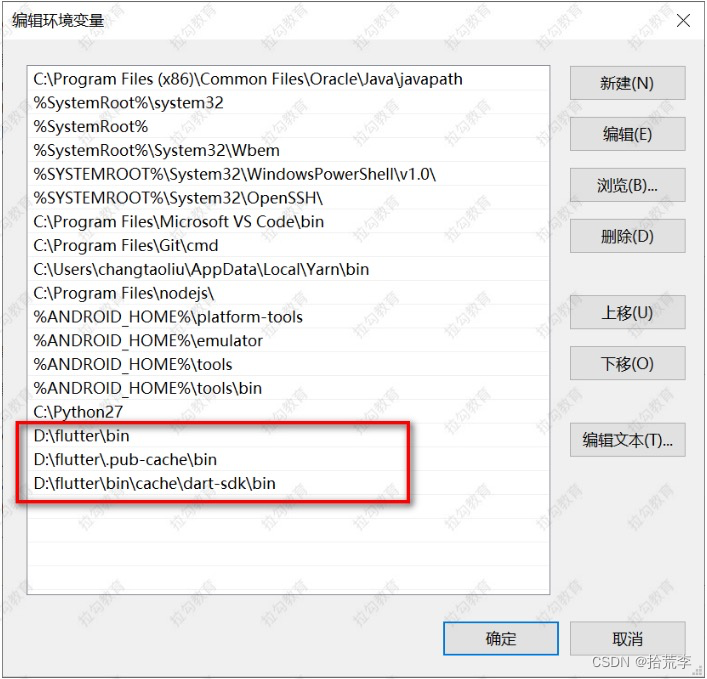
例如:我们本地 flutter 的执行路径是 D:\flutter\bin

然后,将 D:\flutter\bin 添加到环境变量中。
找到 我的电脑 => 右键 点选 属性 => 点选 高级系统设置 => 参考下图

配置环境变量后,一路 确定,然后再打开命令行,你就可以运行 flutter 命令了
除了 flutter 命令需要绑定环境变量,还有以下常用内容
将 Dart SDK 的执行路径绑定到环境变量中。绑定方式与上面一致
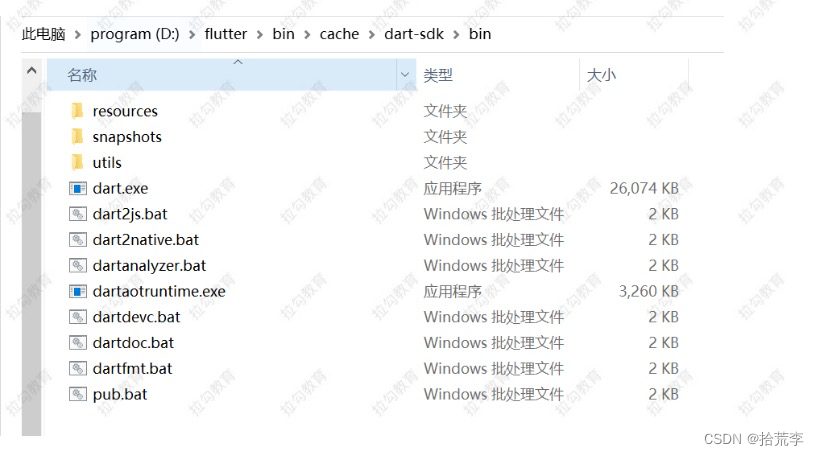
# 我本地的路径
D:\flutter\bin\cache\dart-sdk\bin
上述路径下包含以下常用命令(在环境变量中添加上述路径后,你就可以在命令行中使用下列命
令)
dart
用来运行 Dart 程序
dart2js
将 Dart 代码,转成 JavaScript 代码
dart2native
将 Dart 代码提前编译(AOT)为原生 X64 机器码。支持 Windows, macOS 和 Linux dartdoc
为 Dart 程序生成文档
dartfmt
格式化 Dart 程序
pub
使用 Dart 生态(相当于 JavaScript 中的 npm 命令)

将 pub 全局组件的执行路径绑定到环境变量中(我们下载的 pub 包的命令)
pub 是管理 Dart 包的工具(相当于 JavaScript 中的 npm),负责管理维护 Dart 生态。
# 我本地的路径
D:\flutter\.pub-cache\bin
绑定环境变量的方式与 flutter 一致。如下图:

检测 flutter
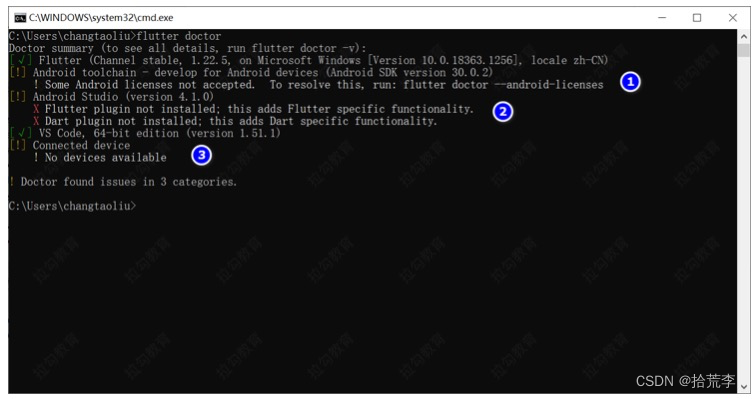
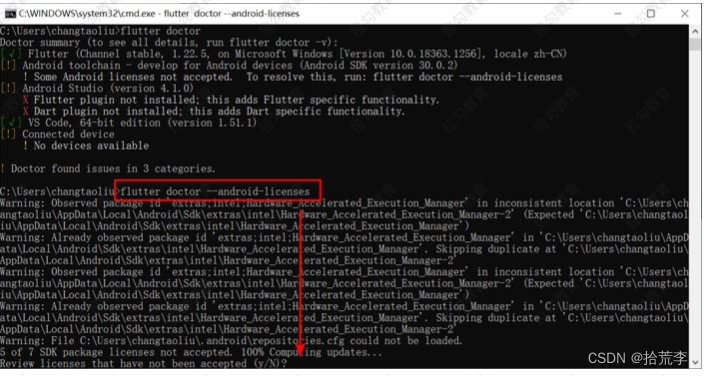
在命令行中,运行 flutter doctor ,可以检测 flutter 所需的环境条件是否都满足。一般来说,会有一些
问题。
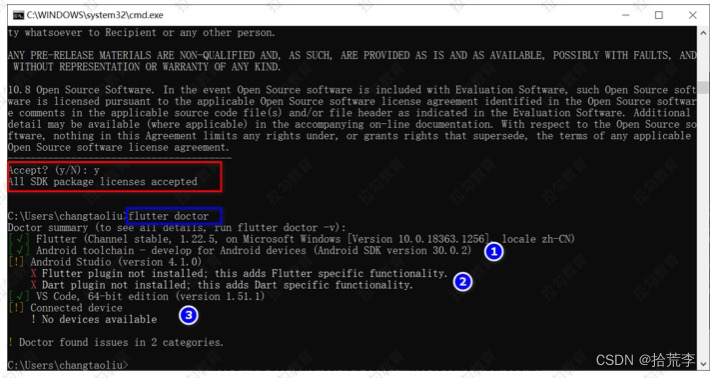
我本地运行,有三个问题需要解决(没问题的有一个绿色的对号,有问题的是 叉号X 或 感叹 号!)

接下来,我们依次解决上述三个问题
- Some Android licenses not accepted 这个在命令行中,直接给出了解决方案:运行 flutter doctor --android-licenses 运行过程中,所有问题的答案都输入 y

执行完后,再次运行 flutter doctor,此时,第一个问题已经解决

2. 缺少插件
Flutter plugin not installed; this adds Flutter specific functionality. Dart plugin not installed; this adds Dart specific functionality.
先在 Android Studio 中安装 Flutter 插件(参考下一节:安装 Flutter 插件) 安装完成后,再次运行 flutter doctor。如果运行通过,则无需看下一步 如果已经安装了 Flutter 插件,但是还报错。则用以下方式解决:
将 flutter 切换到 beta 分支(目前稳定版是 1.22.5,beta 最新版是 1.25.0-8.1.pre)
# 切换分支
flutter channel beta
# 升级版本
flutter upgrade
# 重新检测
flutter doctor

此时第二个问题,也已经解决
3. No devices available(没有可用设备)
我们启动模拟器后,这个问题就解决了。启动模拟器有多种方式。具体操作如下:
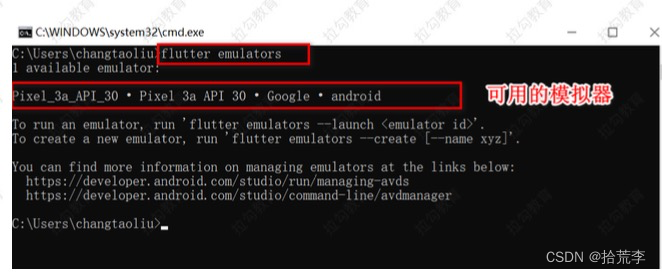
通过命令行启动模拟器
# 查看已安装的模拟器
flutter emulators

# 启动模拟器 flutter emulators --launch <emulator id>
flutter emulators --launch Pixel_3a_API_30
如果没有报错信息,模拟器会正常启动
通过 Android Studio 启动模拟器
打开 Android Studio 下的 flutter 项目(如果项目没有创建,建议通过命令行的方式启动模拟 器),在设备下拉框中选择 已安装的模拟器。然后模拟器就会启动

通过 VS Code 启动模拟器
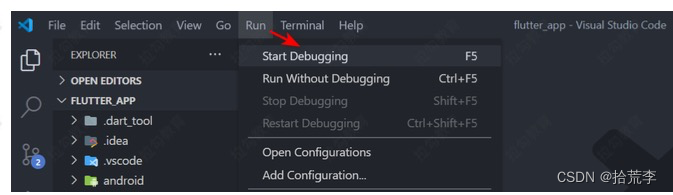
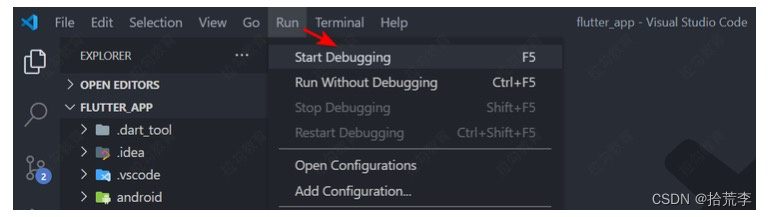
打开 VS Code 下的 flutter 项目(如果项目没有创建,建议通过命令行的方式启动模拟器)。 点选 Run => Start Debugging

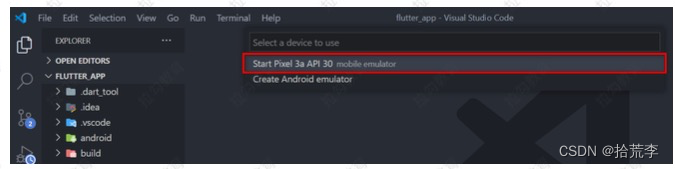
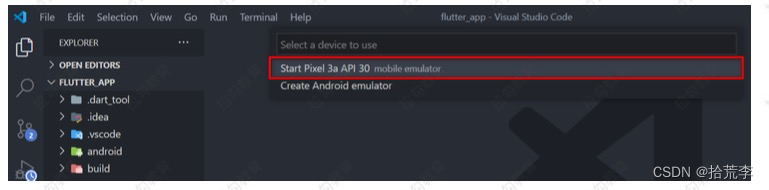
在弹出的下拉框中,选择模拟器

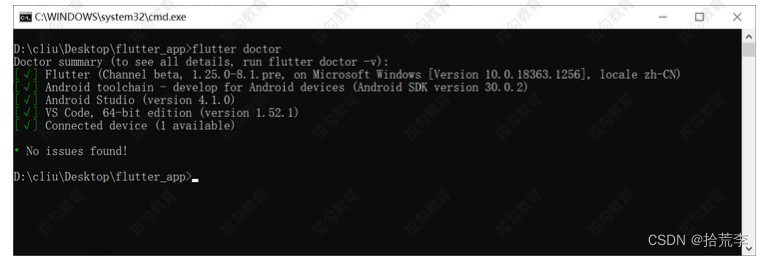
模拟器启动之后,再次运行 flutter doctor 即可。 检测成功后的效果如下图:

检测成功后,说明我们的 Flutter 环境搭建成功
创建 Flutter 项目
有多种方式创建 Flutter 项目。实际项目中,人选一个即可
1、通过命令行创建
2、通过 Android Studio 创建
3、通过 VS Code 创建(推荐)
接下来我们依次介绍。
通过命令行创建 新建
创建语法是:flutter create 项目名称
在命令行中,运行如下命令
flutter create flutter_app
项目创建后,通过 VS Code 打开项目 修改国内镜像源
修改镜像源只需要改一次,再次启动时,无需再改
国内特有的问题,防止启动应用时,访问不到 google 等国外资源
在运行 flutter 项目之前,需要先修改运行项目必须的资源路径。需要改两个文件
flutter项目/android/build.gradle
Flutter SDK 包下的 flutter.gradle 文件
接下来,我们依次介绍。
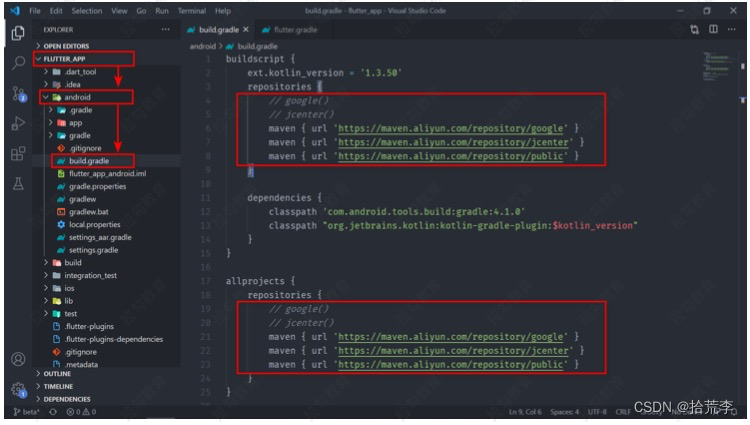
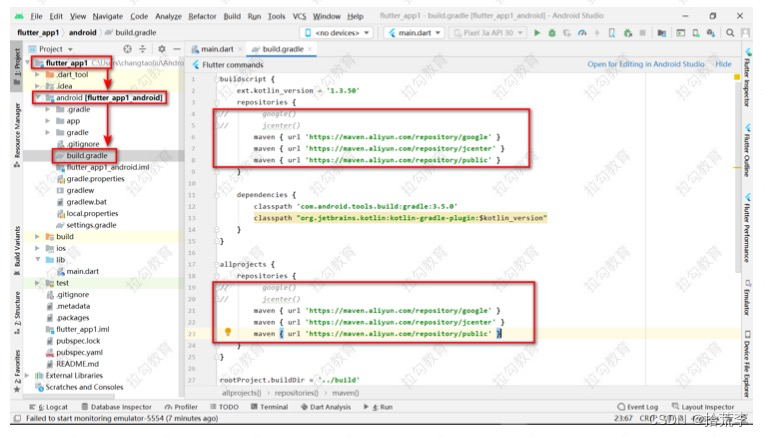
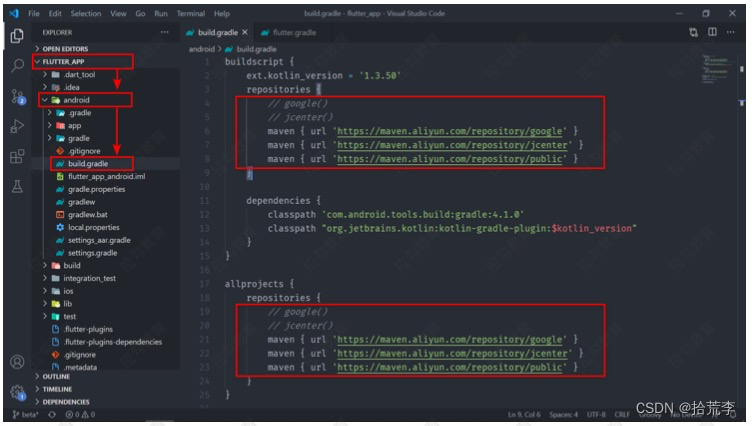
修改文件 flutter项目/android/build.gradle ,把 google() 和 jcenter() 这两行去掉。改为阿里的链 接。
阿里云镜像详情:https://maven.aliyun.com/mvn/guide
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'https://maven.aliyun.com/repository/public' }

修改后,保存
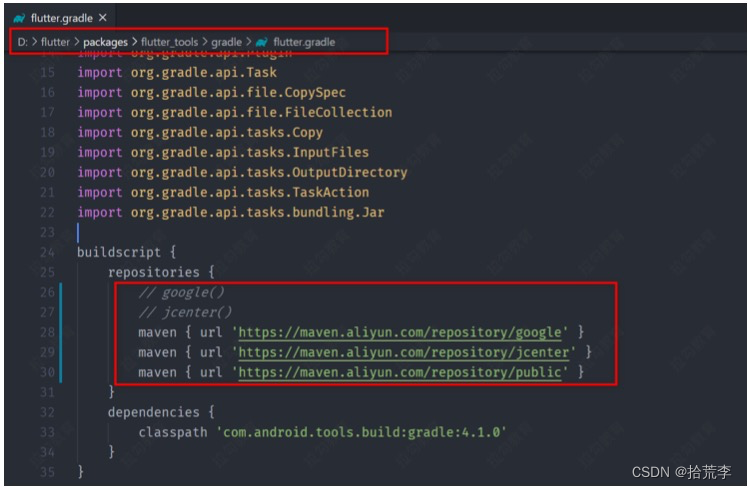
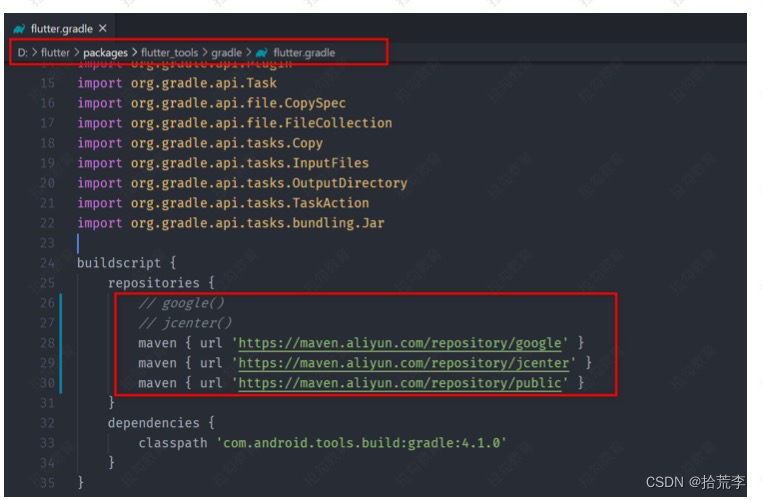
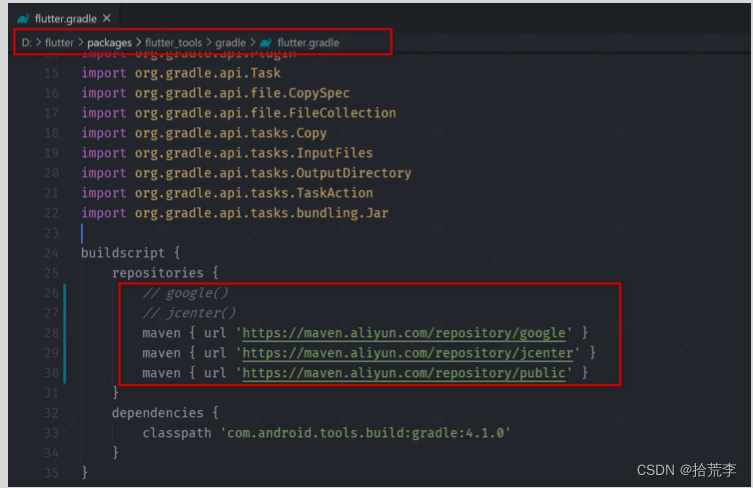
修改 Flutter SDK 包下的 flutter.gradle 文件。我本地把 Flutter SDK 解压到了 D:\flutter。所以,我本 地 flutter.gradle 的路径是:
D:\flutter\packages\flutter_tools\gradle\flutter.gradle
注意:一定要改成你本地的路径
打开上述文件,然后编辑
注释掉 26,27 行。在添加后面三行代码

启动
回到命令行,先进入项目
cd flutter_app
然后运行项目
运行项目之前,先启动模拟器(如何启动:参考 安装模拟器),否则会报错:No supported devices connected.
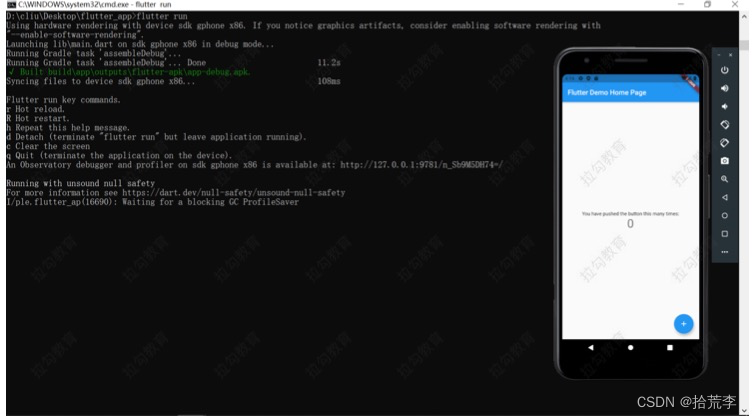
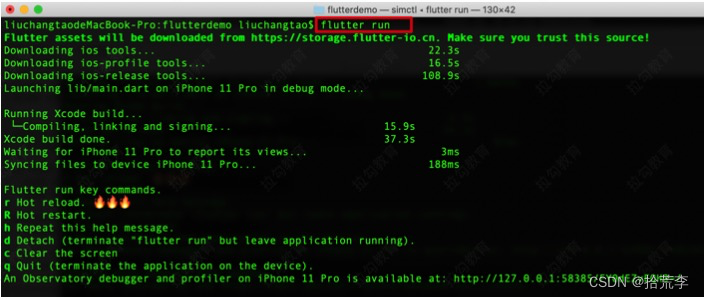
flutter run
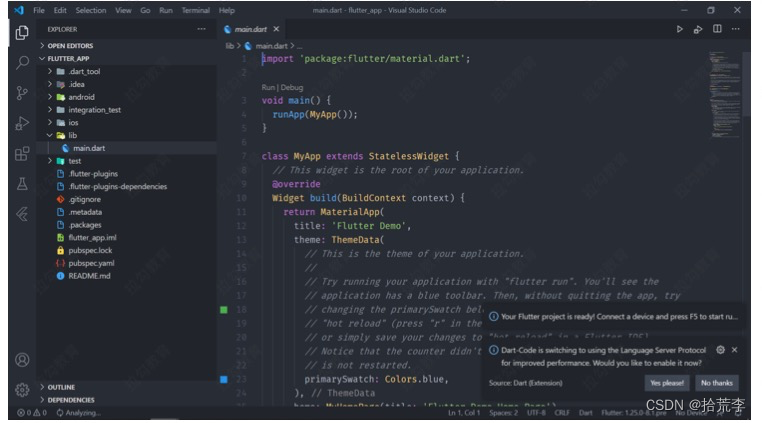
启动后的效果

命令行中提示一些快捷键:
r 键:热加载
R 键:热重启
h 键:显示帮助信息
d 键:脱离命令行,但是应用会继续运行 c 键:清除屏幕
q 键:终止应用的运行
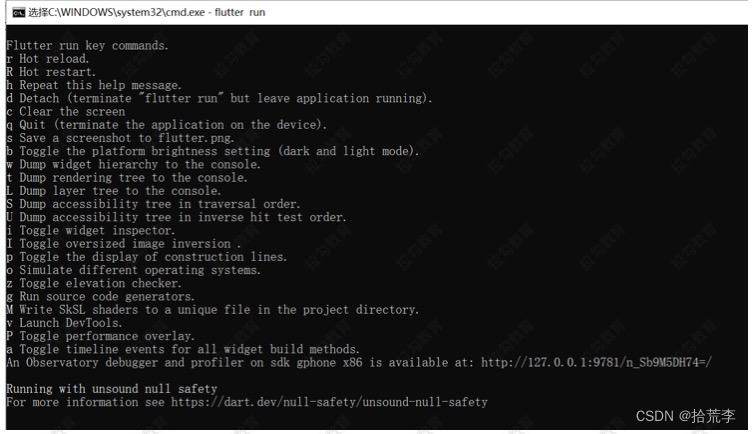
这里我们就在命令行中,点击 h 键,然后你会看到更多有用的快捷键:

其中比较有用的命令有:
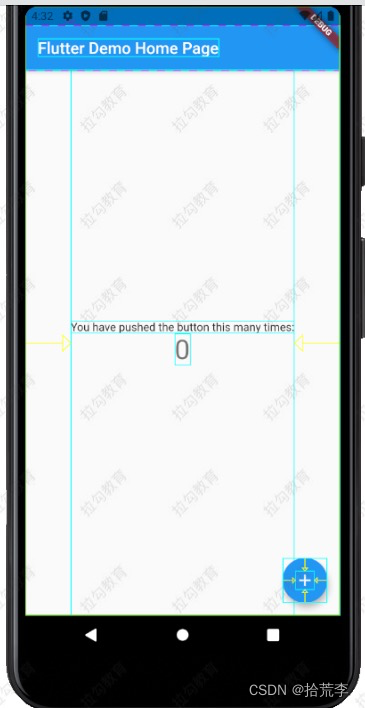
p 键:显示网格

通过 Android Studio 创建 新建
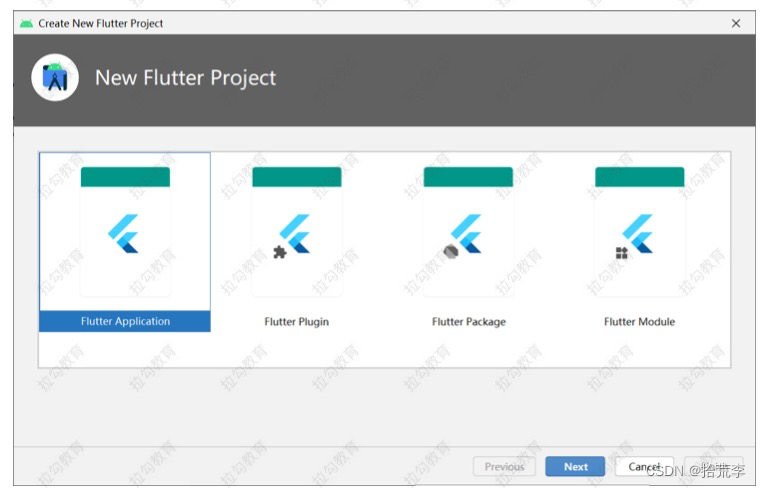
重启后,点击 File => New 后面会出现 New Flutter Project(必须先安装 Flutter 插件,然后才能看到 此菜单)


点击 Next
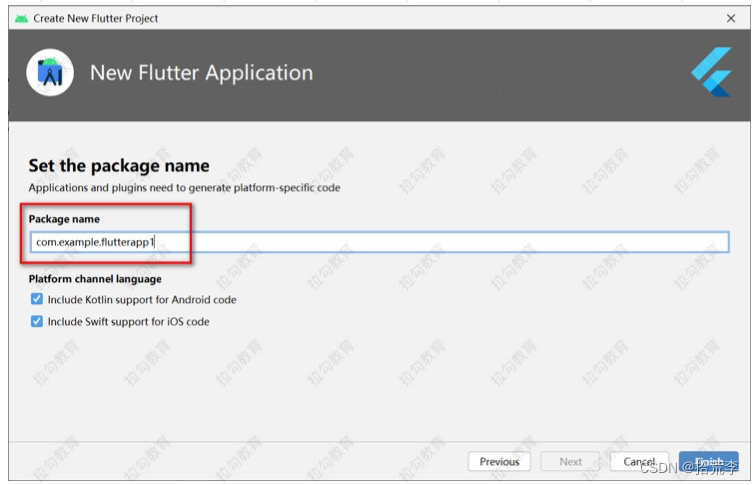
设置项目名称(项目名称中的字母只能用小写),选择 Flutter SDK

点击 Next,Android Studio 会根据我们填写的 Project name 帮我们生成 Package name。 这里无需改动,点击 Finish

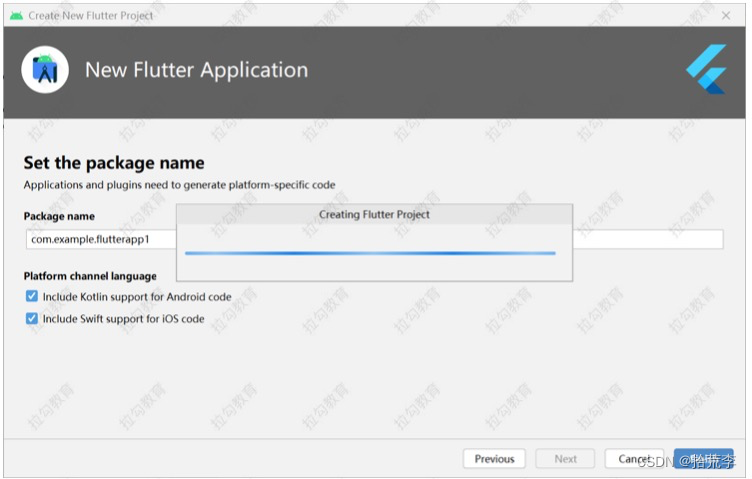
此时会看到 Creating Flutter Project,等待几分钟

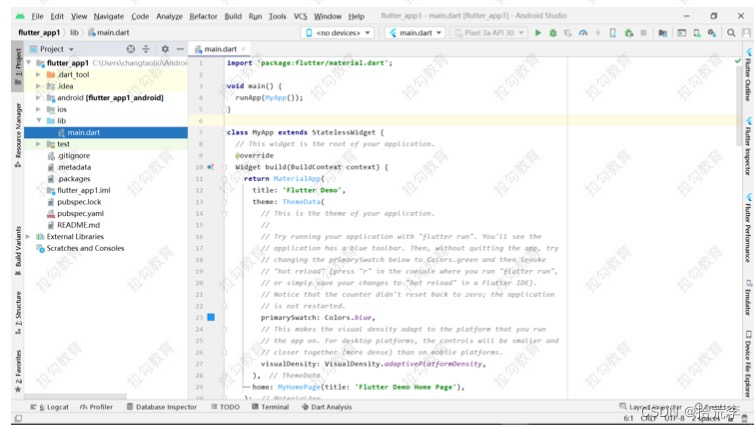
创建完成后的效果

修改国内镜像
修改镜像源只需要改一次,再次启动时,无需再改
国内特有的问题,防止启动应用时,访问不到 google 等国外资源
在运行 flutter 项目之前,需要先修改运行项目必须的资源路径。需要改两个文件
- flutter项目/android/build.gradle
- Flutter SDK 包下的 flutter.gradle 文件
接下来,我们依次介绍。
修改文件 flutter项目/android/build.gradle ,把 google() 和 jcenter() 这两行去掉。改为阿里的链 接。
阿里云镜像详情:https://maven.aliyun.com/mvn/guide
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'https://maven.aliyun.com/repository/public' }

修改后,保存
修改 Flutter SDK 包下的 flutter.gradle 文件。我本地把 Flutter SDK 解压到了 D:\flutter。所以,我本 地 flutter.gradle 的路径是:
D:\flutter\packages\flutter_tools\gradle\flutter.gradle
注意:一定要改成你本地的路径
打开上述文件,然后编辑
注释掉 26,27 行。在添加后面三行代码

修改后,保存
启动
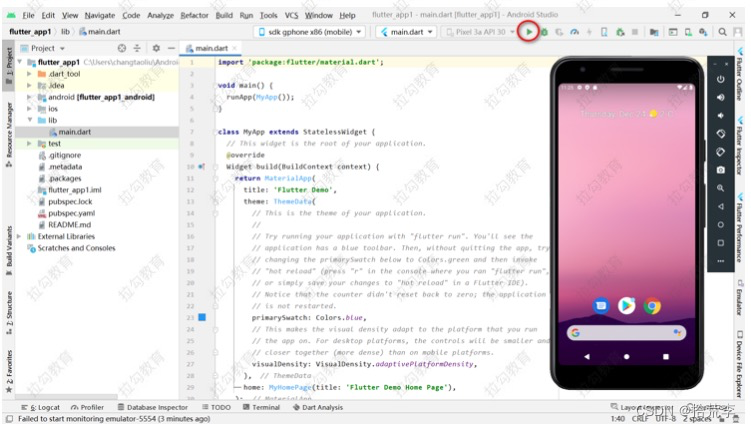
我们现在项目中启动模拟器,模拟器启动后我们可以点选启动按钮,启动 Flutter 项目

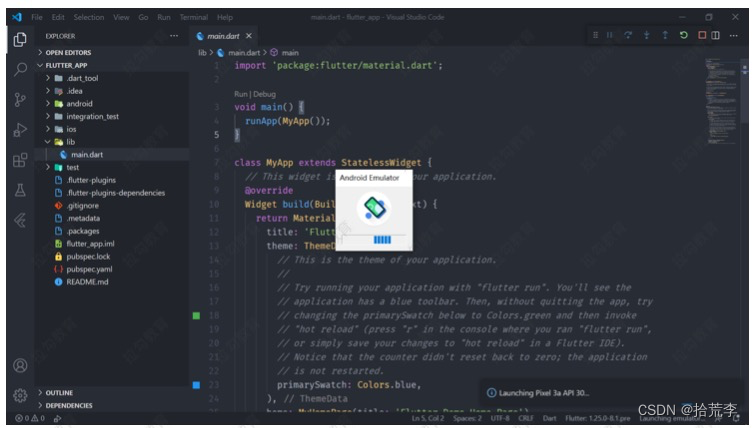
启动中

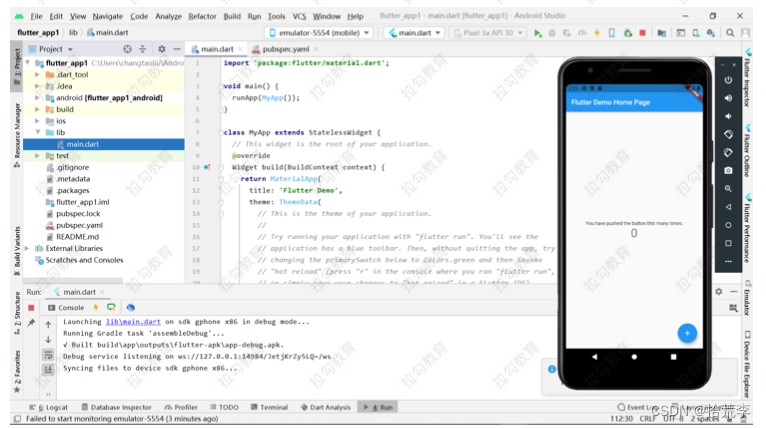
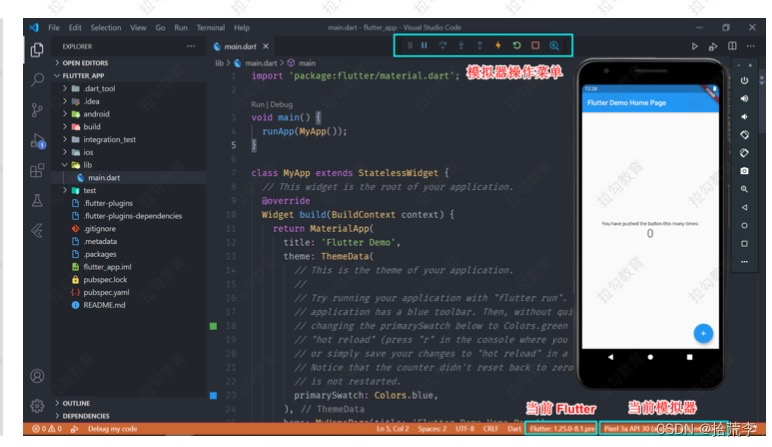
启动完成

通过 VS Code 创建
新建
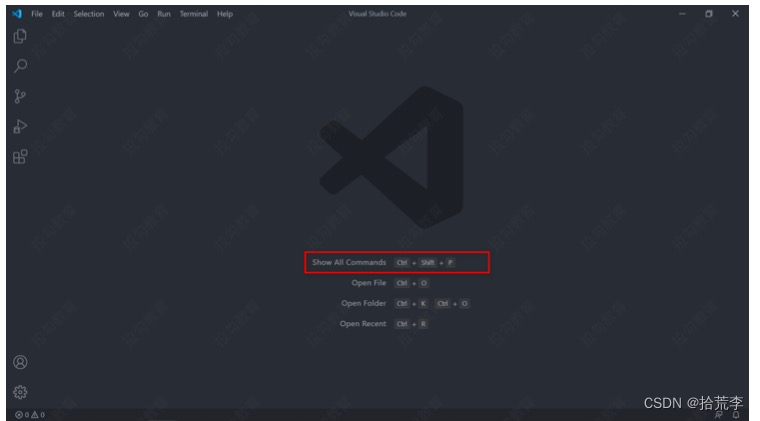
打开 VS Code 后,通过快捷键 Ctrl + Shift + P 打开命令行

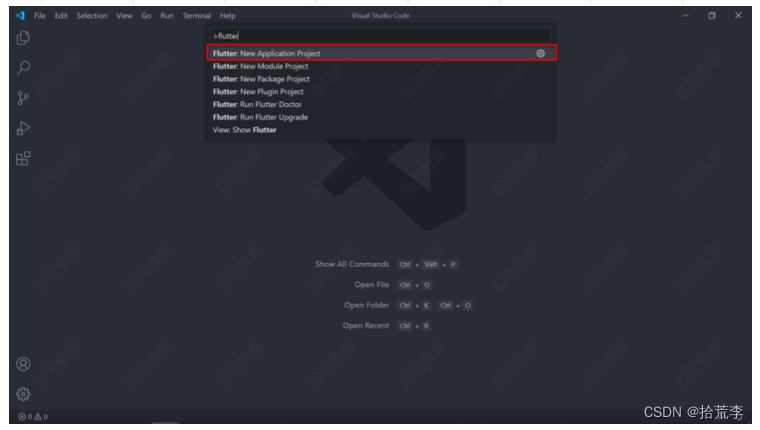
在命令行中输入 flutter,然后点选 New Application Project

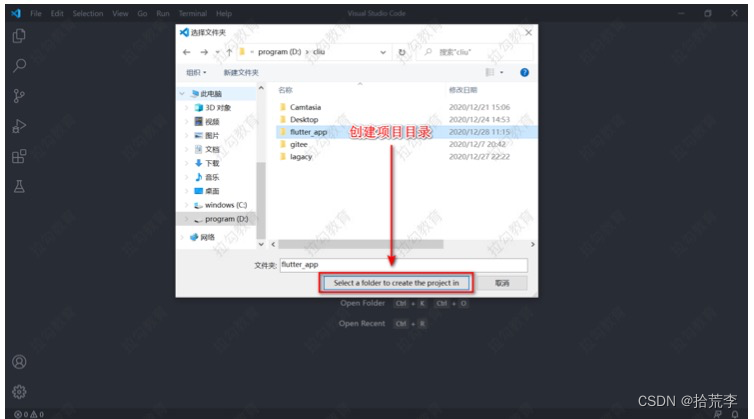
然后,在弹出窗口中,创建一个新目录来保存新创建的 flutter 项目。 目录名称不要写汉字和特殊字符。最好用小写字母和下划线

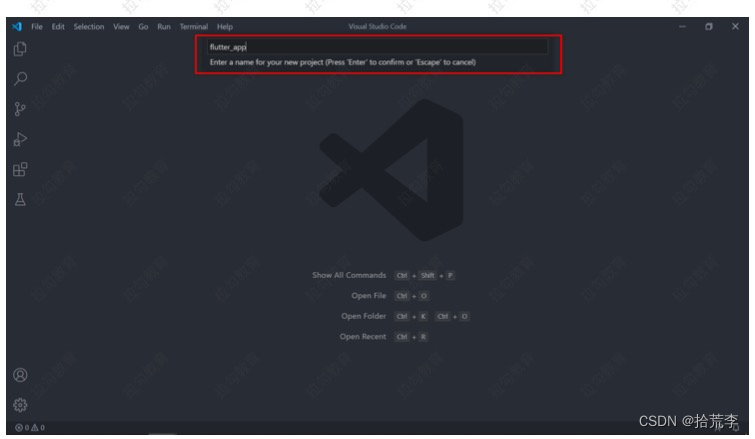
指定项目名称

回车后,VS Code 就会在我们指定的目录下,创建 flutter 项目

修改国内镜像源
修改镜像源只需要改一次,再次启动时,无需再改
国内特有的问题,防止启动应用时,访问不到 google 等国外资源
在运行 flutter 项目之前,需要先修改运行项目必须的资源路径。需要改两个文件
- flutter项目/android/build.gradle
- Flutter SDK 包下的 flutter.gradle 文件
接下来,我们依次介绍。
修改文件 flutter项目/android/build.gradle ,把 google() 和 jcenter() 这两行去掉。改为阿里的链 接。
阿里云镜像详情:https://maven.aliyun.com/mvn/guide
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'https://maven.aliyun.com/repository/public' }

修改 Flutter SDK 包下的 flutter.gradle 文件。我本地把 Flutter SDK 解压到了 D:\flutter。所以,我本 地 flutter.gradle 的路径是:
D:\flutter\packages\flutter_tools\gradle\flutter.gradle
注意:一定要改成你本地的路径
打开上述文件,然后编辑
注释掉 26,27 行。在添加后面三行代码

启动
打开 VS Code 下的 flutter 项目。 点选 Run => Start Debugging

在弹出的下拉框中,选择模拟器

启动中…

启动完成

Flutter 之 Mac 环境搭建
基础环境
要安装并运行 Flutter,您的开发环境必须满足以下最低要求:
操作系统: macOS (64-bit)
磁盘空间: 700 MB (不包括 Xcode 或 Android Studio 的磁盘空间) 工具: Flutter 依赖下面这些命令行工具
bash, mkdir, rm, git, curl, unzip, which
使用镜像
由于在国内访问 Flutter 有时可能会受到限制,Flutter 官方为中国开发者搭建了临时镜像,大家可以将 如下环境变量加入到用户环境变量中(在命令行中运行如下命令):
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
或者,直接编辑 /Users/你的用户名/.bash_profile

安装 Xcode
开发 iOS 平台上的 Flutter 应用,你需要一个安装了 Xcode 的 Mac 设备。
- 通过 直接下载 或者通过 Mac App Store 来安装最新稳定版 Xcode;
- 通过在命令行中运行以下命令来配置 Xcode command-line tools:
$ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
$ sudo xcodebuild -runFirstLaunch
当你安装了最新版本的 Xcode,大部分情况下,上面的路径都是一样的。但如果你安装了不同版本 的 Xcode,你可能要更改一下上述命令中的路径。
- 运行一次 Xcode 或者通过输入命令 来确保已经同意 Xcode 的许可 协议。
安装了 Xcode 之后,你就可以在 iOS 真机或者模拟器上运行 Flutter 应用了。
iOS 模拟器
如果想要在 iOS 模拟器中运行和测试 Flutter 应用,通过 Spotlight 或者以下命令来启动模拟器:
$ open -a Simulator
iOS 环境依赖
要将您的 Flutter 应用安装到 iOS 真机设备,您需要一些额外的工具。
- 安装 homebrew (如果已经安装了 brew,跳过此步骤).
- 打开终端,并运行这些命令,来安装用于将 Flutter 应用安装到 iOS 设备的工具
以下安装,需要很长时间(可能大于10分钟),需要耐心等待
brew update
brew install --HEAD libimobiledevice
brew install ideviceinstaller ios-deploy cocoapods
pod setup
如果这些命令中的任何一个失败并出现错误,请运行 brew doctor 并按照说明解决问题.
安装 Flutter SDK
- 去 flutter 官网下载
下载地址:
https://flutter.dev/docs/development/tools/sdk/releases
https://flutter.cn/docs/development/tools/sdk/releases (国内镜像地址)

或者通过 git 下载
git clone -b beta https://github.com/flutter/flutter.git
- 解压安装包到你想安装的目录,如:
cd ~/myapp
unzip ~/Downloads/flutter_macos_1.22.5-stable.zip
# 将解压后的目录命名为 flutter,然后复制到 /Users/liuchangtao/myapp/
# 最后的路径是 /Users/liuchangtao/myapp/flutter
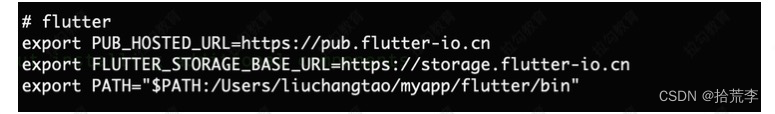
- 添加 flutter 路径到 path 中:
# 打开 bash_profile vim ~/.bash_profiles
# 添加 flutter 环境里变量(在尾部,添加如下代码)
export PATH="$PATH:/Users/liuchangtao/myapp/flutter/bin"
# 保存退出 :wq
# 更新环境里变量
source ~/.bash_profile
请将上述 flutter 路径,换成你自己的 flutter 路径
- 验证 flutter 命令
# 在命令行中输入
flutter -h
- 检测 flutter
# 在命令行中输入
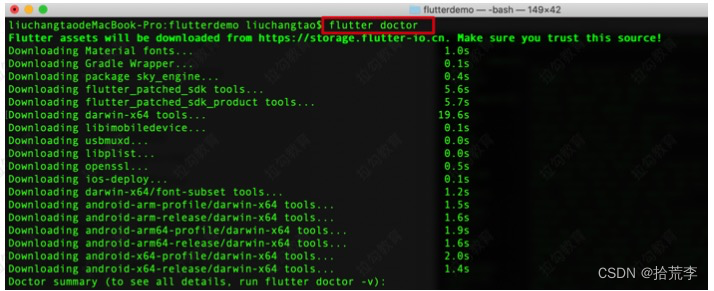
flutter doctor
初次运行时,它会下载它自己的依赖项并自行编译,可能需要等一会儿(以后再运行就会快得多)

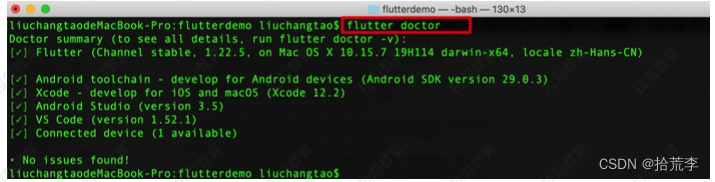
若 Android 或 iOS 有依赖缺失。请下载 Android Studio 或者 VS Code,然后在对应 IDE 中下载 Flutter 插件。安装过程与 Windows 下的安装过程一致(参考:Flutter 之 Windows 环境搭 建.md)
以下为配置成功的截图:

创建 Flutter 应用
通过以下步骤来创建你的第一个 Flutter 应用并进行测试:
- 通过运行以下命令来创建一个新的 Flutter 应用:
$ flutter create flutterdemo
- 上述命令创建了一个 flutterdemo 的目录,包含了 Flutter 初始的应用模版,切换路径到这个目 录内:
$ cd flutterdemo
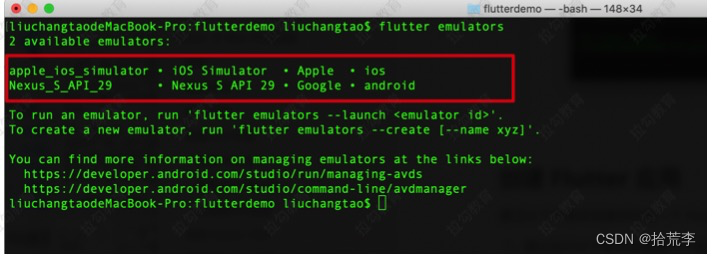
- 确保模拟器已经处于运行状态:
# 查看当前模拟器
$ flutter emulators

# 启动模拟器
$ flutter emulator --launch apple_ios_simulator # ios 模拟器 # 或者
$ flutter emulator --launch Nexus_S_API_29 # Andorid 模拟器
- 运行 flutter
# 执行项目工程,若有多个设备连接,需要 -d <设备的id>执行某个模拟器
$ flutter run

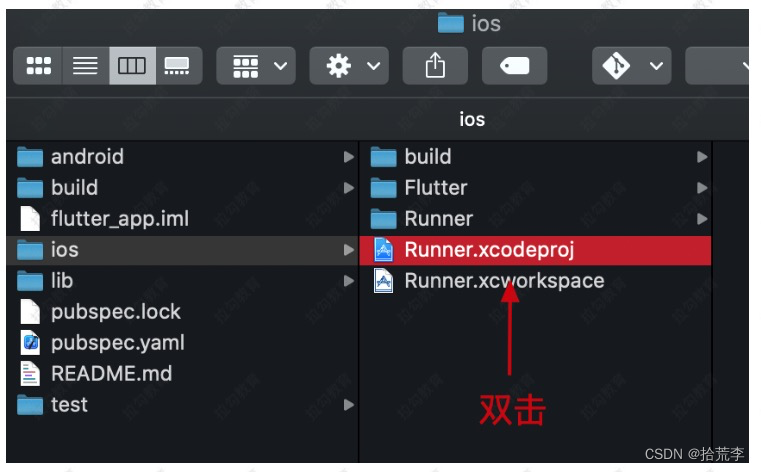
使用 Xcode 打开 Flutter 项目
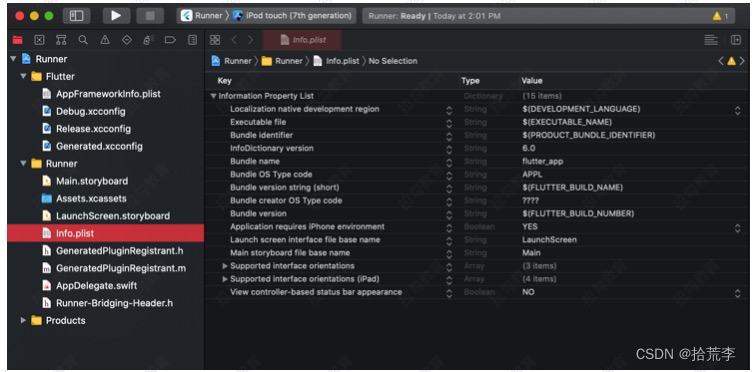
双击 Flutter 项目目录下的 ios/Runner.xcodeproj
iOS 配置文件
iOS 下的配置文件是ios/Runner/Info.plist(相当于 android/src/main/AndroidManifest.xml)。我们
可以在 iOS 配置文件中,配置权限、语言、主题等信息。一般有两个编辑方式:
- 在 VS Code 中编辑
VS Code 中的 Info.plist 就是一个 XML 文件。例如:常用的权限设置有:
<key>NSLocationWhenInUseUsageDescription</key>
<string>App需要您的同意,才能在使用期间访问位置</string>
<key>NSLocationAlwaysUsageDescription</key>
<string>App需要您的同意,才能始终访问位置</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>App需要您的同意,才能访问相册</string>
<key>NSCameraUsageDescription</key>
<string>App需要您的同意,才能访问相机</string>
<key>NSMicrophoneUsageDescription</key>
<string>App需要您的同意,才能访问麦克风</string>
<key>NSLocationUsageDescription</key>
<string>App需要您的同意,才能访问位置</string>
<key>NSCalendarsUsageDescription</key>
<string>App需要您的同意,才能访问日历</string>
<key>NSRemindersUsageDescription</key>
<string>App需要您的同意,才能访问提醒事项</string>
<key>NSMotionUsageDescription</key>
<string>App需要您的同意,才能访问运动与健身</string>
<key>NSHealthUpdateUsageDescription</key>
<string>App需要您的同意,才能访问健康更新 </string>
<key>NSHealthShareUsageDescription</key>
<string>App需要您的同意,才能访问健康分享</string>
<key>NSBluetoothPeripheralUsageDescription</key>
<string>App需要您的同意,才能访问蓝牙</string>
<key>NSAppleMusicUsageDescription</key>
<string>App需要您的同意,才能访问媒体资料库</string>
- 在 Xcode 中编辑
Xcode 提供了一个可编辑的列表,允许我们添加、删除和编辑具体的配置项。