欢迎来的我的小院,恭喜你今天又要涨知识了!
案例内容
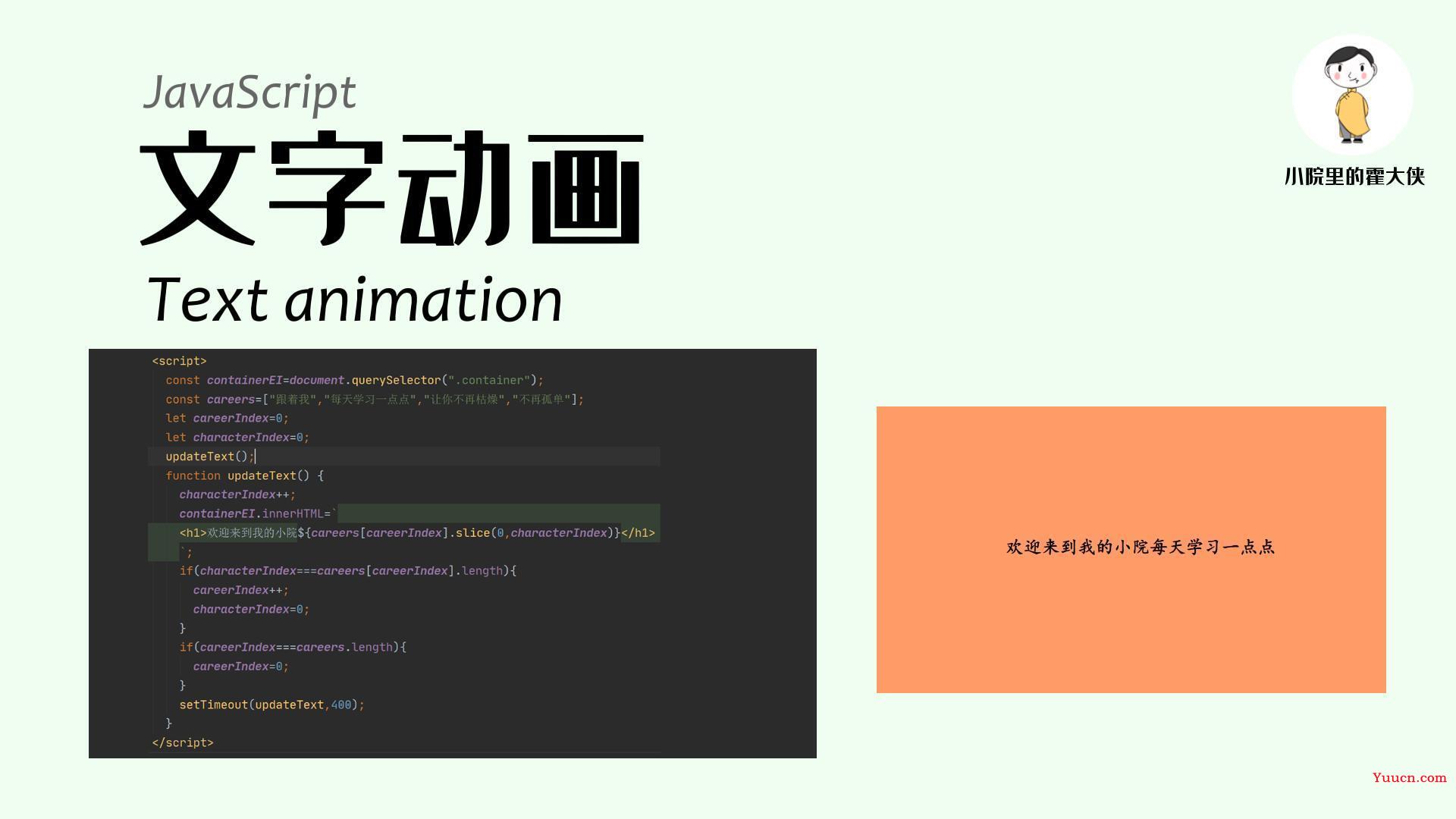
利用JavaScript实现文字逐步展现的动画效果。
演示




学习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>小院里的霍大侠</title>
</head>
<body>
<div class="container"></div>
</body>
<script>
const containerEI=document.querySelector(".container");
const careers=["跟着我","每天学习一点点","让你不再枯燥","不再孤单"];
let careerIndex=0;
let characterIndex=0;
updateText();
function updateText() {
characterIndex++;
containerEI.innerHTML=`
<h1>欢迎来到我的小院${careers[careerIndex].slice(0,characterIndex)}</h1>
`;
if(characterIndex===careers[careerIndex].length){
careerIndex++;
characterIndex=0;
}
if(careerIndex===careers.length){
careerIndex=0;
}
setTimeout(updateText,400);
}
</script>
<style>
body {
margin: 0;
display: flex;
justify-content: center;
height: 100vh;
align-items: center;
background-color: #fd946a;
font-family: "Permanent Marker", cursive;
}
</style>
</html>
总结思考
学习点:
1、document.querySelector()返回container元素的信息
2、innerHTML:更改html元素的内容,可以设置或返回表格行的开始和结束标签之间的HTML
3、slice(参数1,参数2) :从已有的数组中返回选定的元素
参数1:从何处开始选取
参数2:从何处结束选取
4、setTimeout():定时执行一个函数或指定的一段代码
使用JavaScript完成文字的逐步展现,可以做一个简短的动画,让界面更加生动有趣。
关注我,跟着我每天学习一点点,让你不在枯燥,不在孤单..
全网可搜:小院里的霍大侠, 免费获取简单易懂的实战编程案例。编程/就业/副业/创业/资源。
私微信:huodaxia_xfeater
二维码: https://www.yuucn.com/wp-content/uploads/2022/11/1669777238-fc7aa5051075c5b.jpg
公众号:有个小院(微信公众号:yougexiaoyuan)
github:yougexiaoyuan (视频源码免费获取)
(部分素材来源于互联网,如有保护请联系作者)