调整背景
微信小程序获取用户头像和昵称一个开放接口是wx.getUserInfo,2021年4月5日被废弃,原因是很多开发者在打开小程序时就通过组件方式唤起getUserInfo弹窗,如果用户点击拒绝,无法使用小程序,这种做法打断了用户正常使用小程序的流程,同时也不利于小程序获取新用户,后面新添加的一个开放接口wx.getUserProfile,也是用于获取用户头像和昵称

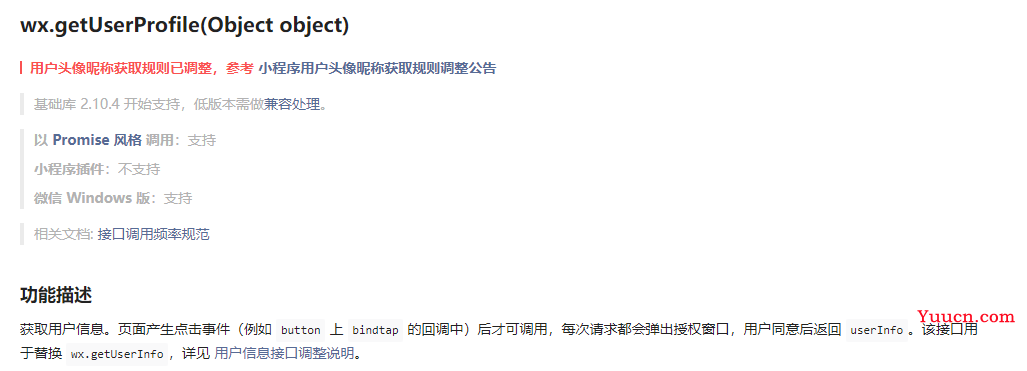
关于wx.getUserProfile

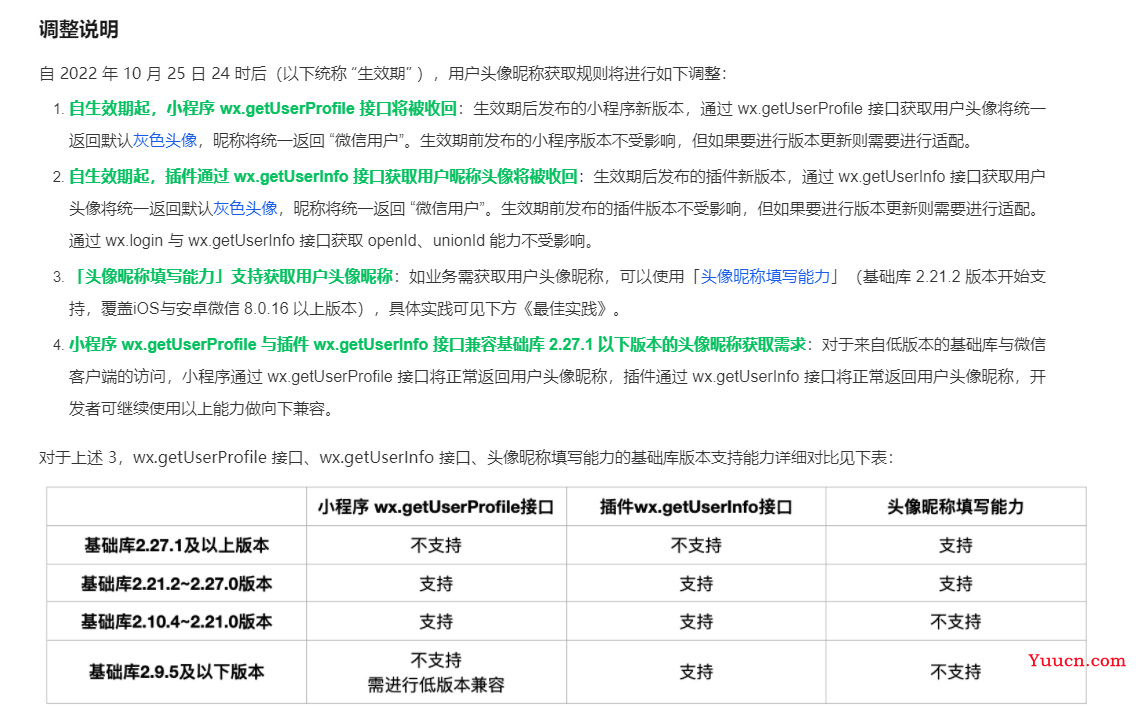
但2022 年 10 月 25 日 24 时后(以下统称 “生效期” ),用户头像昵称获取规则将进行如下调整

考虑到微信版本的更新,目前开发最好还是使用头像昵称填写能力这个方法来做,废话不多说代码奉上
头像填写
从基础库 2.21.2 开始支持
当小程序需要让用户完善个人资料时,可以通过微信提供的头像昵称填写能力快速完善。
根据相关法律法规,为确保信息安全,由用户上传的图片、昵称等信息微信侧将进行安全检测,组件从基础库2.24.4版本起,已接入内容安全服务端接口(mediaCheckAsync、msgSecCheck),以减少内容安全风险对开发者的影响。

昵称填写

代码示例
<view data-weui-theme="{{theme}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bindchooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<form catchsubmit="formSubmit">
<view class="row">
<view class="text1">昵称:</view>
<input type="nickname" class="weui-input" name="nickname" placeholder="请输入昵称"/>
</view>
<button type="primary" style="margin-top: 40rpx;margin-bottom: 20rpx;" form-type="submit">提交</button>
</form>
</view>.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
background-color: #fff;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.container {
display: flex;
}
.row{
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
display: flex;
align-items: center;
height: 80rpx;
padding-left: 20rpx;
}
.text1{
flex: 2;
}
.weui-input{
flex: 6;
}const app = getApp()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
/**
* 页面的初始数据
*/
data: {
avatarUrl: defaultAvatarUrl,
theme: wx.getSystemInfoSync().theme,
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
app.globalData.userInfo.avatarUrl = avatarUrl
},
formSubmit(e){
app.globalData.userInfo.nickName = e.detail.value.nickname
wx.switchTab({
url: '/pages/home/index',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
wx.onThemeChange((result) => {
this.setData({
theme: result.theme
})
})
},