css如何设置自定义渐变色?线性渐变篇
CSS渐变可以让你在两个或多个指定颜色之间显示平滑的过渡
CSS定义了三种渐变类型:
- Linear Gradients (goes down/up/left/right/diagonally) 下降/ 上升/左/右/对角线
- Radial Gradients (defined by their center) 由中心定义
- Conic Gradients (rotated around a center point) 绕一个中心点旋转
CSS线性渐变 (Linear Gradients)
要创建线性渐变,您必须定义至少两个颜色停止。颜色停止是您想要渲染之间平滑过渡的颜色。您还可以设置一个起点和方向(或角度)以及梯度效果。
语法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
Direction - Top to Bottom (这是默认,从上到下)
下面的例子显示了一个从顶部开始的线性渐变。开始是红色,然后变成黄色:

#grad {
background-image: linear-gradient(red, yellow);
}
Direction - Left to Right (从左到右)
下面的例子显示了一个从左侧开始的线性渐变。开始是红色,然后变成黄色:

#grad {
background-image: linear-gradient(to right, red , yellow);
}
Direction - Diagonal (对角线)
您可以通过指定水平和垂直的起始位置来创建斜角渐变。
下面的示例显示了从左上角开始(到右下角)的线性渐变。开始是红色,然后变成黄色:

#grad {
background-image: linear-gradient(to bottom right, red, yellow);
}
如果你想对渐变的方向有更多的控制,你可以定义一个角度,而不是预定义的方向(向下,上,向右,向左,向右,等等)。0度的值相当于“to top”。90度的值相当于“向右”。180度的值相当于“到底”。
语法:
background-image: linear-gradient(angle, color-stop1, color-stop2);
下面的例子展示了如何在线性渐变中使用角度:

#grad {
background-image: linear-gradient(180deg, red, yellow);
}
使用多种颜色的stop
下面的例子显示了一个线性渐变(从上到下)与多个颜色停止:

#grad {
background-image: linear-gradient(red, yellow, green);
}
下面的例子展示了如何创建一个线性渐变(从左到右),颜色为彩虹和一些文本:

#grad {
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
使用透明
CSS渐变也支持透明度,可以用来创建渐隐效果。
为了增加透明度,我们使用rgba()函数来定义颜色停止。rgba()函数中的最后一个参数可以是0到1之间的值,它定义了颜色的透明度:0表示完全透明,1表示完全透明(不透明)。
下面的例子显示了一个从左侧开始的线性渐变。它开始完全透明,过渡到全红色:

#grad {
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
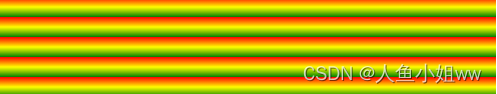
重复一个线性渐变
repeat -linear-gradient()函数用于重复线性梯度,

#grad {
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}