一.前言
react作为一门前端语言,具有独特灵活性,这也是它的魅力所在。前端组件化,也是将整个前端分成了一个一个组件,本期我们讲解的就是react组件之间的传值(包括父子,兄弟,祖先)等等,当然也是自己的见解。废话不多说,上代码
二.父子组件之间的传值
1.首先我们创建两个组件
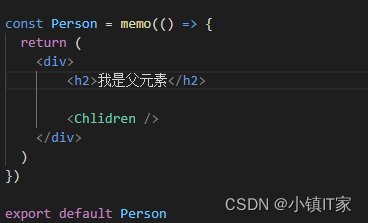
父元素:person

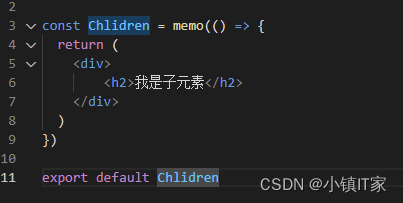
子元素:chrlidren

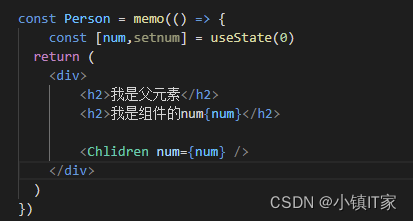
父组件向子组件传值:
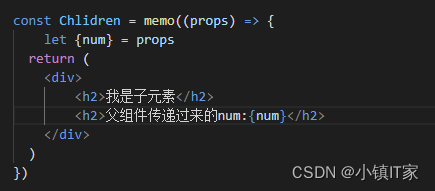
父组件像子组件传值通过props去传递,子组件通过props去接收
父:

子:

结果:

子组件向父组件传值:
react子传父,同样通过props,在父组件定义一个函数传递给子组件,子组件将值当参数传参,父组件再保存下来。
父:

子:

结果:

二:非父子组件的传值
其实传值的方式还有很多,比如利用消息订阅,发布机制,redux等等
消息发布订阅机制:
首先需要安装pubsub-js这个库
![]()
然后我们需要导入,这个库
![]()
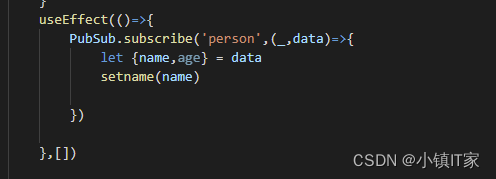
订阅消息;我们通过 subscribe 来订阅消息,它接收两个参数,第一个参数是消息的名称,第二个是消息成功的回调,回调中也接受两个参数,一个是消息名称,一个是返回的数据

发布消息:我们通过 publish 来发布消息
![]()
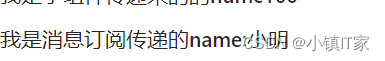
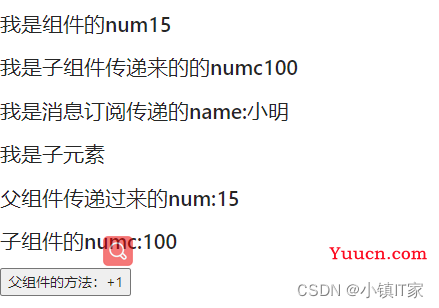
结果:

记得在useeffect中的卸载掉。
当然我们也可以通过redux来共享数据,形成组件之间数据的交互,这个我们下期讲解redux
的使用,当然我们也可以使用useContext来实现数据的的交互。
三,父子组件方法的调用
1.子组件调用父组件的方法,本质上还是通过props将父组件函数传递给子组件让进行调用。
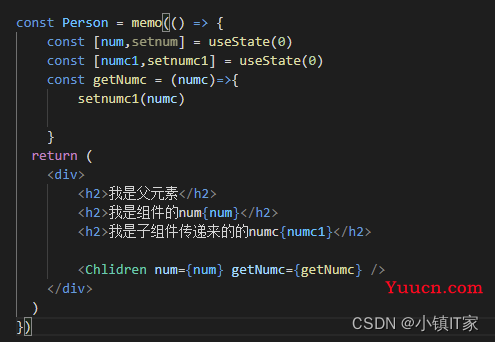
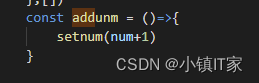
父:

![]()
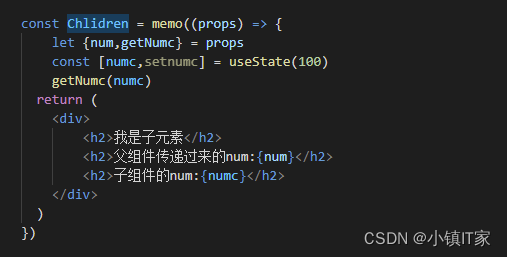
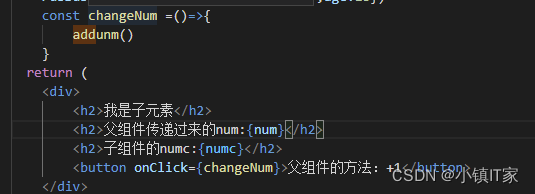
子:

结果:

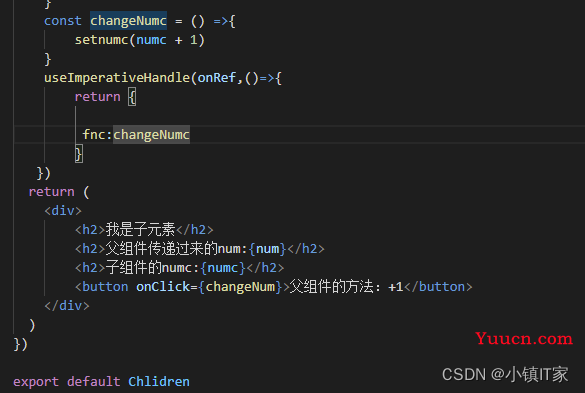
2.父组件调用子组件的方法,两种方式。第一种使用forwardRef,第二种使用 useImperativeHandle这里我们使用第二种。
1.useImperativeHandle有两个参数:
-
参数1: 父组件传递的ref属性
-
参数2: 返回一个对象, 以供给父组件中通过ref.current调用该对象中的方法
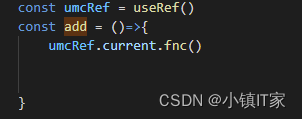
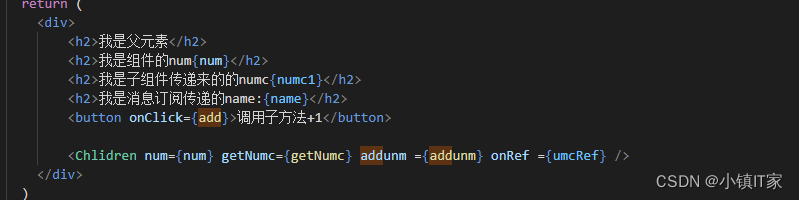
父:


子:

结果:
本章我们只讲了大部分,后续还会讲使用redux进行传值。