🍳作者:
贤蛋大眼萌,一名很普通但不想普通的程序媛
\color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛}
贤蛋大眼萌,一名很普通但不想普通的程序媛🤳🙊语录:
多一些不为什么的坚持
\color{#0000FF}{多一些不为什么的坚持}
多一些不为什么的坚持📝本文章收录于专栏:小程序从0到放飞自我

事件监听 | 类型划分 | 属性分析
-
- ⚙️ 事件监听
-
- 1. 事件是如何处理呢?
- 2. 事件参数传递
- 🎈 事件的类型
- 💊 属性分析
-
- 1. currentTarget和target的区别
- 2. touches和changedTouches的区别
⚙️ 事件监听
小程序经常需要和用户进行交互,比如点击页面按钮,滑动某个区域,这些用户的操作都会触发小程序事件,事件可以将用户的行为反馈到逻辑层,触发响应的操作。事件可以绑定在组件上,当触发事件时,就会执行逻辑层中对应的事件处理函数。
1. 事件是如何处理呢?
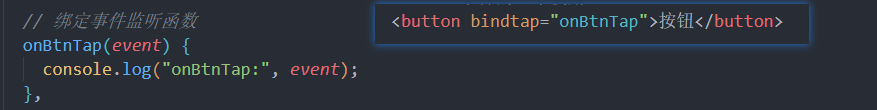
- 事件是通过bind/catch这个属性绑定在组件上的(和普通的属性写法很相似, 以key=“value”形式);
- key以bind或catch开头, 从1.5.0版本开始, 可以在bind和catch后加上一个冒号;
- 同时在当前页面的Page构造器中定义对应的事件处理函数, 如果没有对应的函数, 触发事件时会报错;
- 比如当用户点击该button按钮区域时,达到触发条件生成事件,该事件处理函数会被执行,同时还会收到一个事件对象 event。

2. 事件参数传递
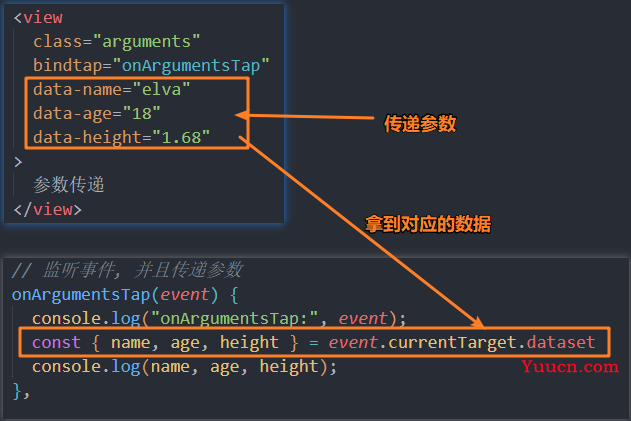
当视图层发生事件时,某些情况需要事件携带一些参数到执行的函数中, 这个时候就可以通过data-属性来完成
- 格式:data-属性的名称
- 获取:event.currentTarget.dataset.属性的名称

也可以用
mark传递参数,称为事件标记数据。
🎈 事件的类型
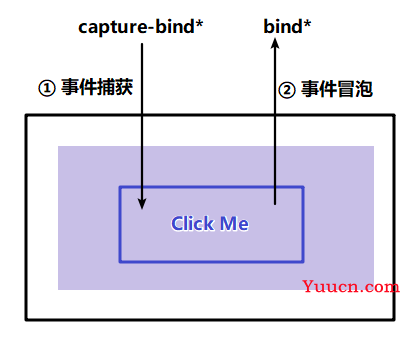
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递
当界面产生一个事件时,事件分为了捕获阶段和冒泡阶段:

常见的事件类型
小程序事件类型
💊 属性分析
当某个事件触发时, 会产生一个事件对象, 并且这个对象被传入到回调函数中, 事件对象有以下常见的属性

1. currentTarget和target的区别

2. touches和changedTouches的区别
共同:都是用来记录手指的触摸点坐标,单指操作时没有区别
区别:
-
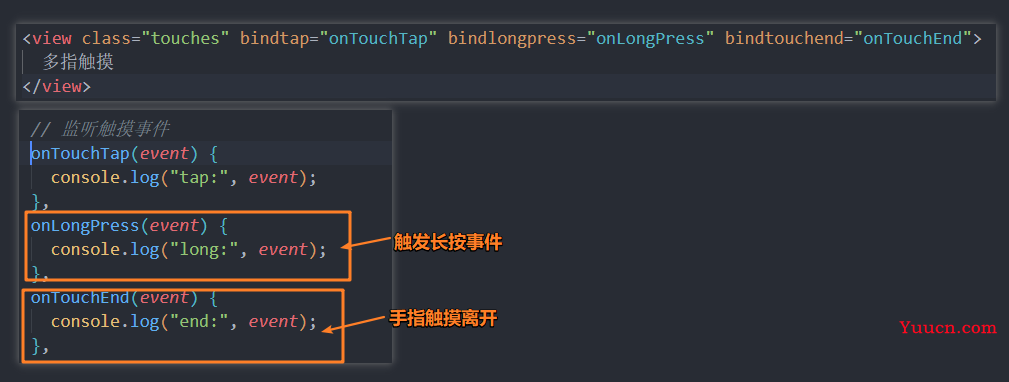
多指触摸
- touches: 当前屏幕上所有的触摸点列表
- changedTouches:触发事件时改变点的集合
-
手指离开
- touches: 当前手指离开,显示空数组
- changedTouches:有显示改变的点的集合