
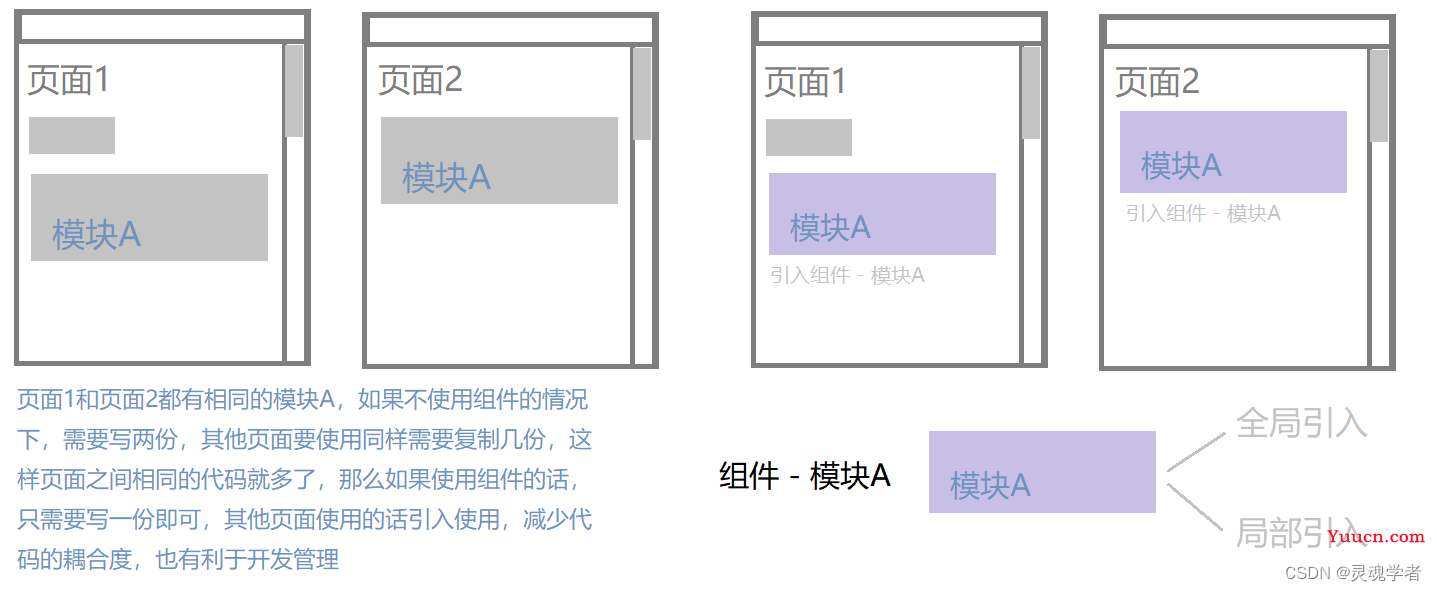
这篇内容是关于组件在Vue中的引入和使用;什么是组件以及做组件化的开发,在Vue中,组件是构成页面中独立结构单元,能够减少重复代码的编写,提高开发效率,降低代码耦合度,便于维护和管理;讲起来可能比较文绉绉,举一个简单的例子;
 通过以上例子是不是对组件有了新的认识,以及用组件化开发的一些益处!
通过以上例子是不是对组件有了新的认识,以及用组件化开发的一些益处!
组件的注册方式:
1)全局注册:Vue.component方法
2)局部注册:Vue实例的components属性
全局注册 - 自定义组件
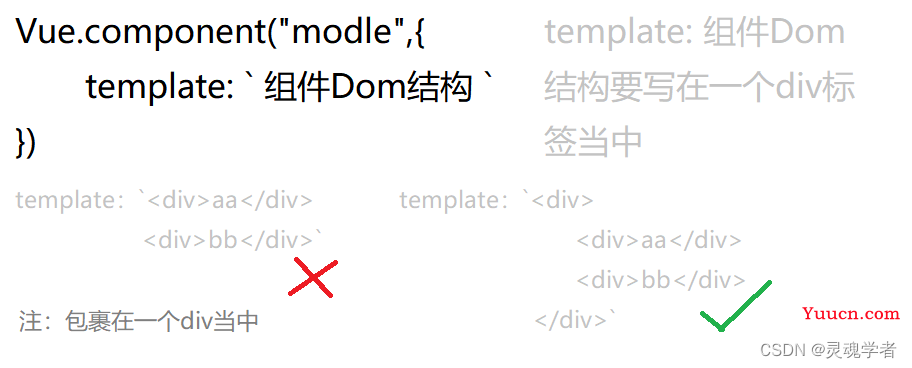
ps:下面通过全局注册的方式来完成一个自定义组件 "modleA";Vue.component("组件名",{ template : ( 放置组件的DOM结构 ,有对应methods,computed...) })
<div id="app">
<model></model>
</div>
<script>
Vue.component("modle",{
template:`
<div>
<p>这就是一个modle组件</p>
</div>
`
})
new Vue({
el:'#app',
data:{}
})
</script>

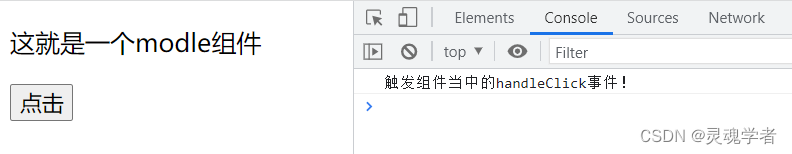
接下来我们可以在组件当中设置一个按钮,点击按钮时反馈输出在控制台上;
<div id="app">
<model></model>
</div>
<script>
Vue.component("modle",{
template:`
<div>
<p>这就是一个modle组件</p>
<button @click="handleClick">点击</button>
</div>
`,
methods:{
handleClick(){
console.log('触发组件当中的handleClick事件!')
}
}
})
new Vue({ el:'#app'})
</script>
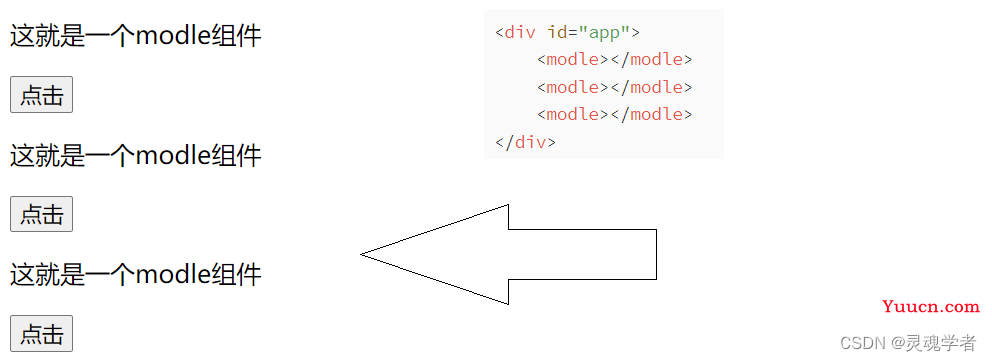
组件当中还有其他的,比如 watch,computed...都可以来使用;那么在项目中如何来运用组件,复用等会在后面做项目演示的时候进行一个讲解;这里如果去当前页面测试复用,我们只需要编写组件名称作为标签即可。
<div id="app">
<modle></modle>
<modle></modle>
<modle></modle>
</div>
以上就是全局注册组件的引入和使用;下面来讲局部注册组件的引入和使用!
局部注册 - 自定义组件
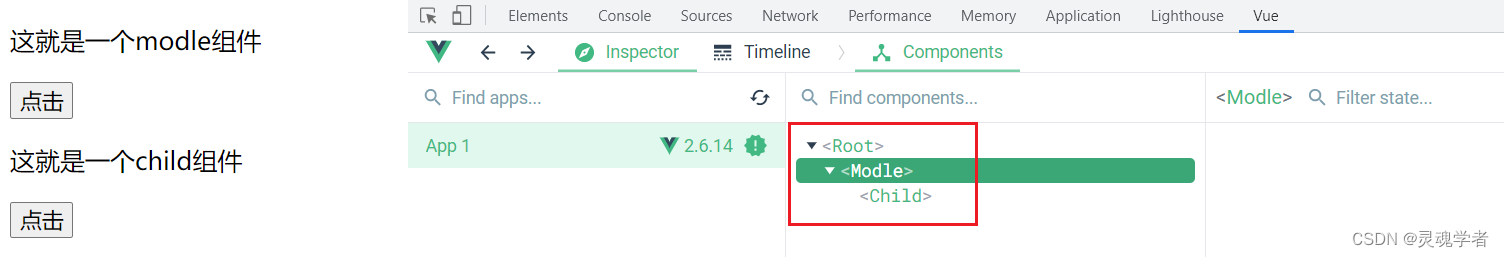
在原来的modle组件当中我们来用这个components属性对child组件进行局部注册;
<script>
Vue.component("modle",{
components:{
"child":{
template:`
<div>
<p>这就是一个child组件</p>
<button @click="handleClick">点击</button>
</div>
`,
methods:{
handleClick(){
console.log('触发组件当中的handleClick事件!')
}
}
}
},
template:`
<div>
<p>这就是一个modle组件</p>
<button @click="handleClick">点击</button>
<child></child>
</div>
`,
methods:{
handleClick(){
console.log('触发组件当中的handleClick事件!')
}
}
})
new Vue({el:'#app'})
</script>页面效果:

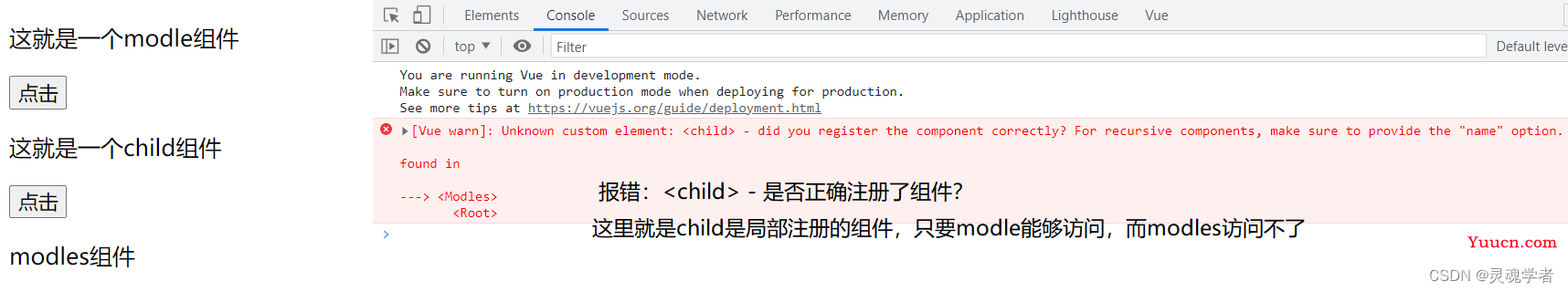
那么child这个组件只能被当前的modle访问到,而其他组件访问不到;进行测试一下,写一个全局组件modles看能否访问到局部组件child;
<div id="app">
<modle><modle>
<modles><modles>
</div>
...
Vue.component("modles",{
template:`
<div>
<p>modles组件</p>
<child></child>
</div>`
})
以上内容就是讲全局和局部注册自定义组件的内容,下面讲组件当中注意的点或者你可能遇到的问题,完后进行小结一下有关组件的一些内容;
组件名称
在编写组件起名称的时候当然是希望能更贴近内容本身,如我们要做一个底部进行复用可以是tabbar,导航可以navbar等之类的,那么当我们起以下的名称就需要注意一些问题了,下面来看一下;
<div id="app">
<moduleA></moduleA>
</div>
<script>
Vue.component("moduleA",{
template:`
<div> moduleA组件 </div>
`
})
new Vue({el:'#app'})
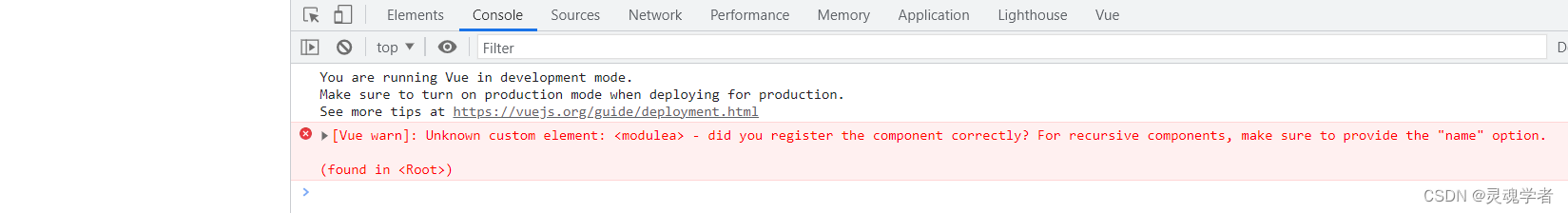
</script>运行一下,会发现这样的一个错误 Unknown custom element: <modulea> - did you register the component correctly? For recursive components, make sure to provide the "name" option.

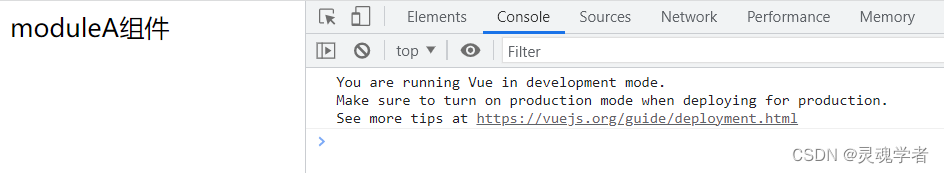
这里就是命名的方式写法不对,名字是 "驼峰式" 的,那么在html代码编写不能写为 <moduleA>,应该写成< module-A >的写法,下面我们修改运行一下:
<div id="app">
<module-A></module-A>
</div>
自定义组件data必须是一个函数
自定义组件当中这个methods、computed和watch与正常的写法并无二样,唯独这个data,为什么自定义组件当中的data必须是一个函数呢?下面用一个简单的例子:
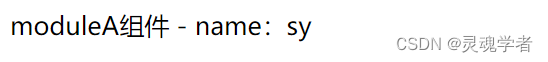
<script>
Vue.component("moduleA",{
template:`
<div> moduleA组件 - name:{{name}} </div>
`,
data(){
return{
name:'sy'
}
}
})
new Vue({el:'#app',data:{}})
</script>
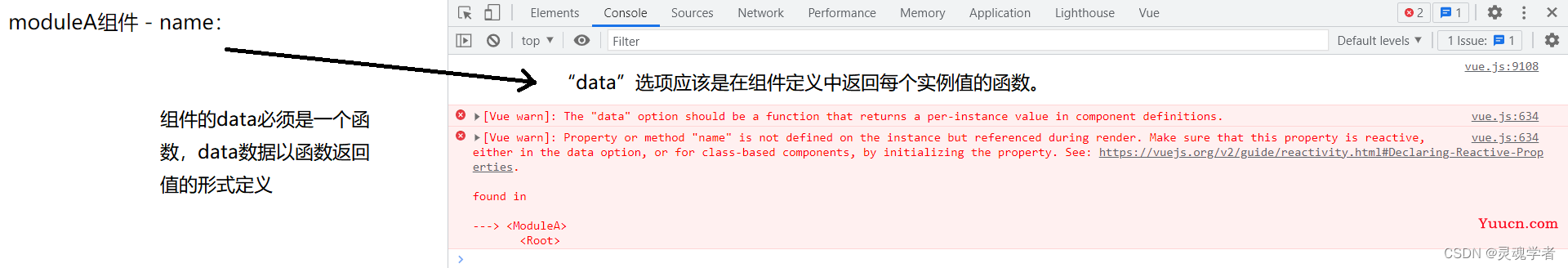
如果现在我写成这个data是一个对象而不是一个函数的话,会是怎么样呢?报错
...
// data(){
// return{
// name:'sy'
// }
// }
data:{
name:'sy'
}
...
这里能发现data不是这样data:{},而是data(){return{}},数据以一个函数的返回值的形式,下面小结为什么自定义组件data必须是一个函数?
组件的data写成一个函数,数据以函数返回值形式定义,这样每复用一次组件,就会返回一分新的data,让各个组件实例维护各自的数据,互不干扰;如果单纯的写成对象形式,就使得所有组件实例共用了一份data,就会造成一个变了全都会变的结果;
小结
下面来对这篇内容的一些东西进行一个小结以及所遇的问题;
1. 组件起名称:js(script)中编写驼峰式,则html需要用连接符 -
2. 组件中编写DOM结构时:没有代码的高亮显示(解决:通过vue单文件组件解决)
3. 组件中编写DOM时用到css:只能写行内样式(解决:通过vue单文件组件解决)
4. template(模板):包含一个根节点(ps:将内容包裹起来)
5. 组件是孤岛,无法(直接)访问外边其他组件的状态或者方式(解决:间接的组件通信)
6. 自定义组件data必须是一个函数
7. 所有的组件写在同一个页面,代码很乱(解决:通过vue单文件组件解决)
补充:
刚接触组件编写template模板中DOM结构会发现没有代码的提示,完全需要自己手敲,虽然用起来好用,但觉得不方便,这个在后面做项目的时候是通过vue单文件组件可以解决的,所以这些问题都在后续有其他的变化;
使用组件可以进行引入使用,也使得组件像一座孤岛,那么组件与组件之间不能直接访问状态和方法,那么就需要通过组件与组件之间间接通信完成;
可以回顾以上代码编写下来,script中编写的组件代码(Vue.component)内容还是蛮多的,如果还有其他的,那么这些代码和new Vue()中的代码混合会使整体代码很混乱,虽然解决了代码的耦合,但这些问题都能够得以解决;
本篇内容就讲解了Vue组件的引入和基本使用以及一些组件相关的知识点,接下来就来讲解相关组件的一些通信方式!感谢大家的观看,支持一下!
