前言
-
有需求就会有市场,百度地图也会开放一些免费的Api。来提供一些基本的地图服务。
-
今天我们讲解的是百度地图申请AK过程,和申请完之后基本的使用,方便大家日后有需要浏览。
AK-申请
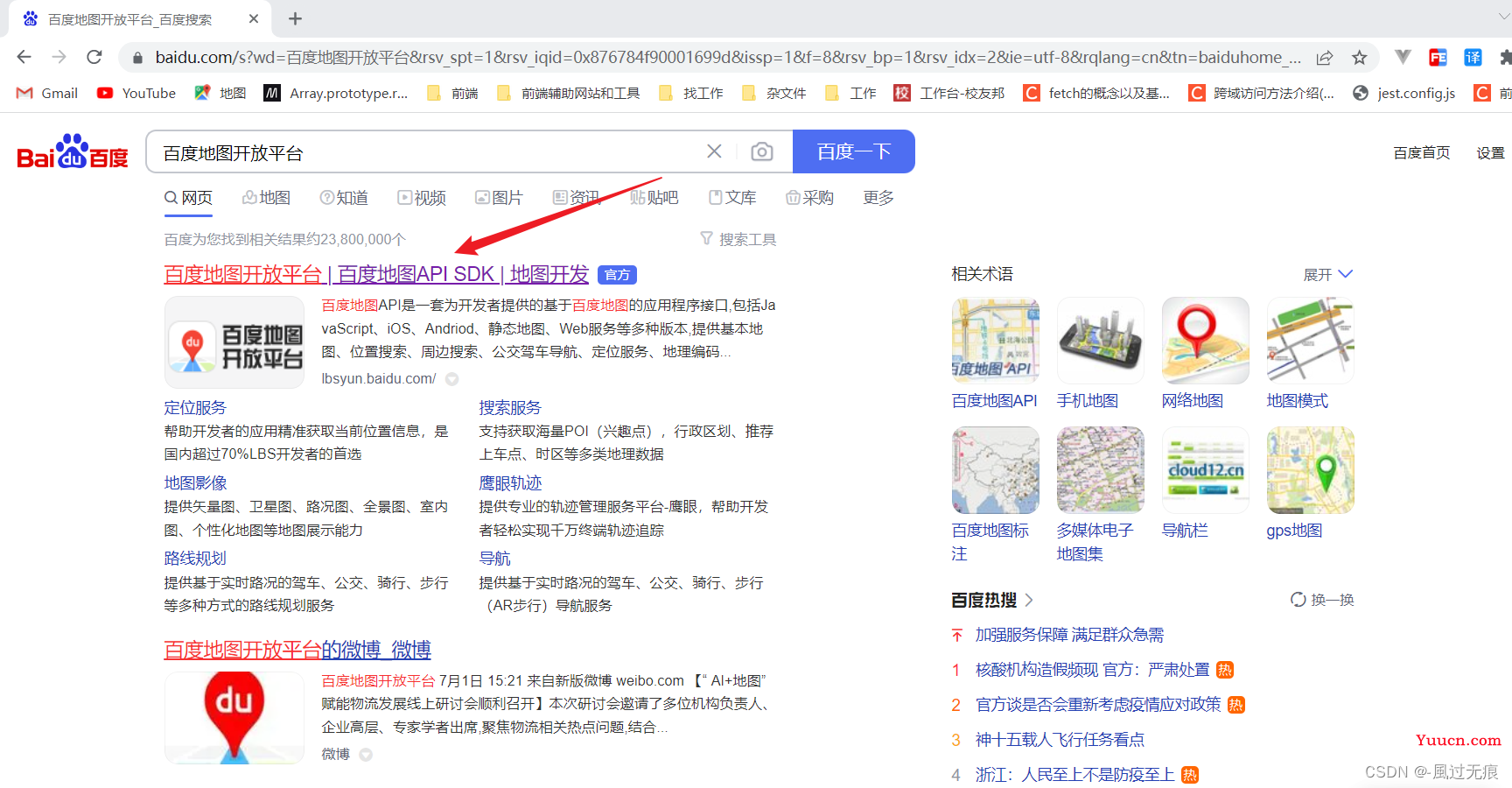
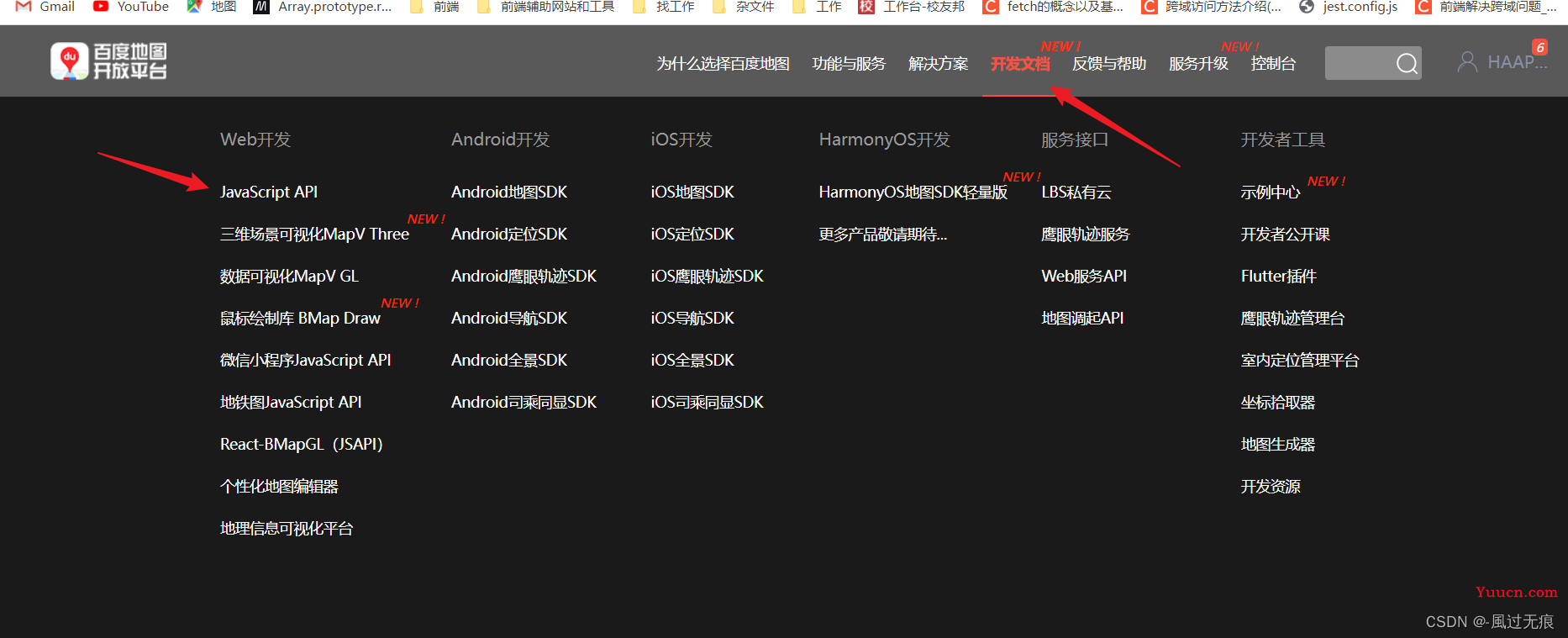
1.首先我们学习一个技术最直接的是去看官方文档,大家可以搜索百度地图开放平台也可以通过下面链接进去

官网
2.进到官网

3.点击控制台,如果没登录会跳到登录页 用百度扫一扫直接登录

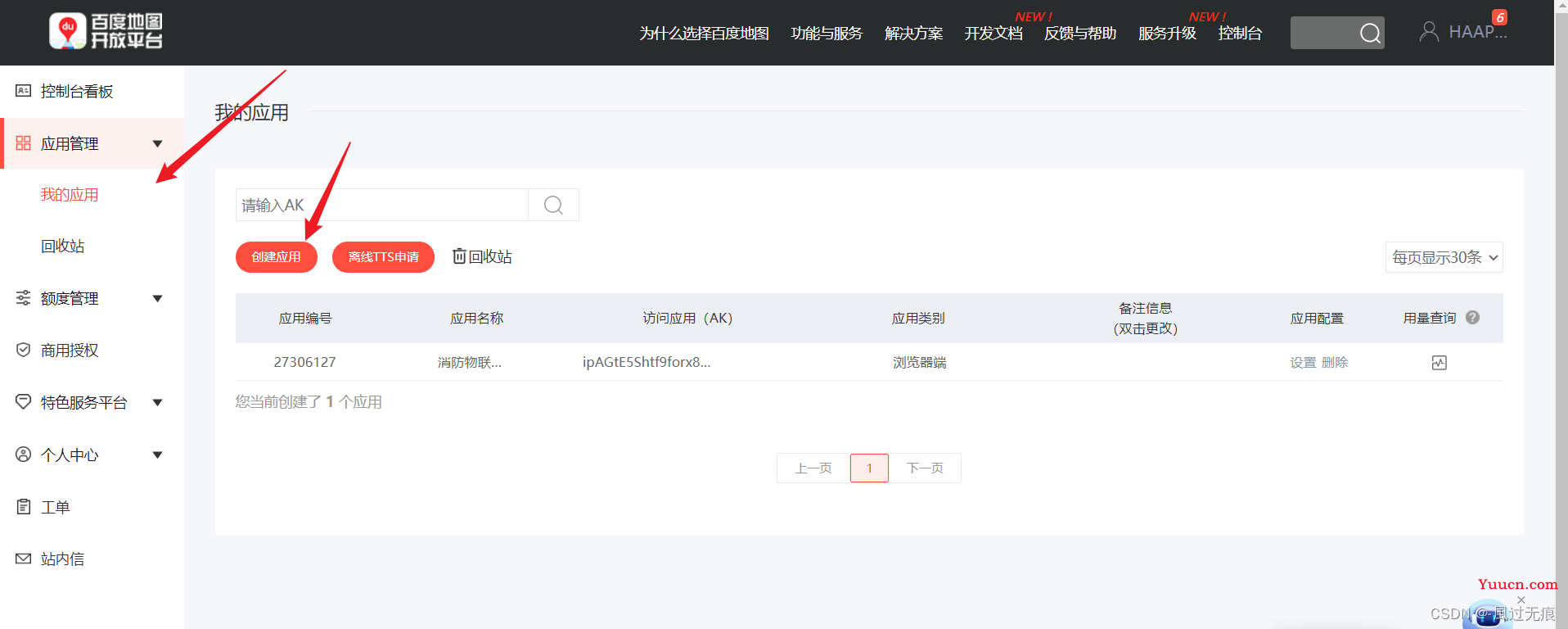
4.进去之后页面应用管理-我的应用-创建应用

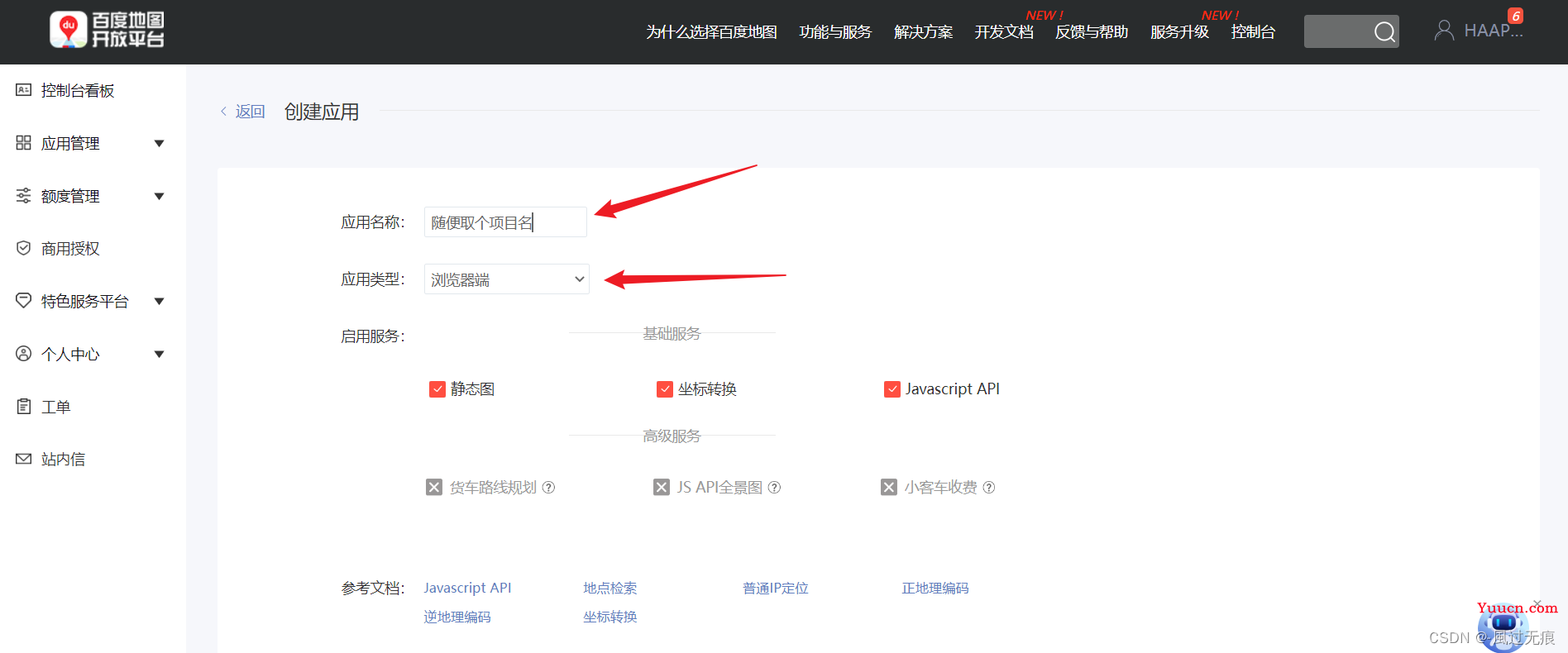
5.应用名称:取个相关的项目名 类型选择浏览器端 白名单填个 * 就可以
注意:第一次申请Ak 它会让你去完善相关信息描述(用来描述AK用来干什么)如实描述一般都会通过审核


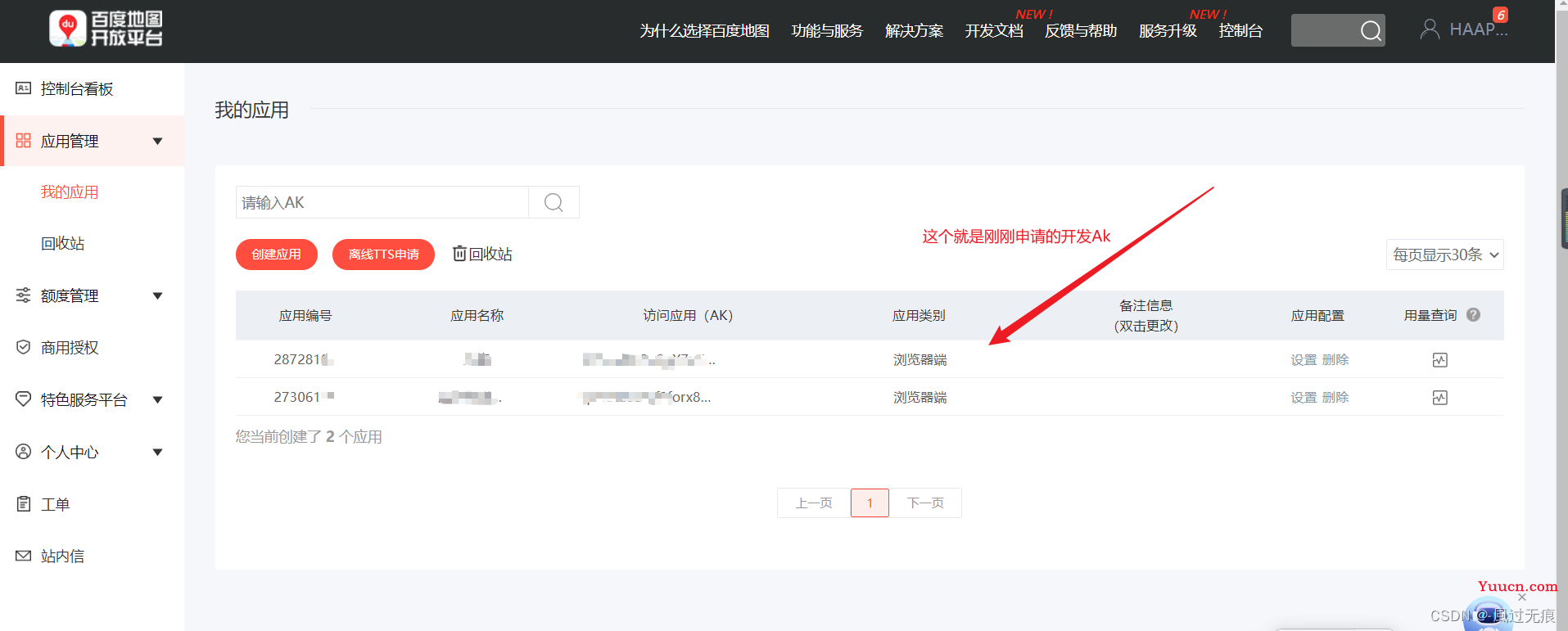
6.创建成功之后

小结:
但我们看到这个页面就说明我们的AK申请成功了,AK有什么用。AK就相当于我们百度地图的身份标识,也会跟实名信息绑在一起,只能用于正常开发(不能非法使用)。但我们有了AK之后就可以参考开发文档中来调用百度地图了。也可以用于Vue-baidu-map 后面文章会讲
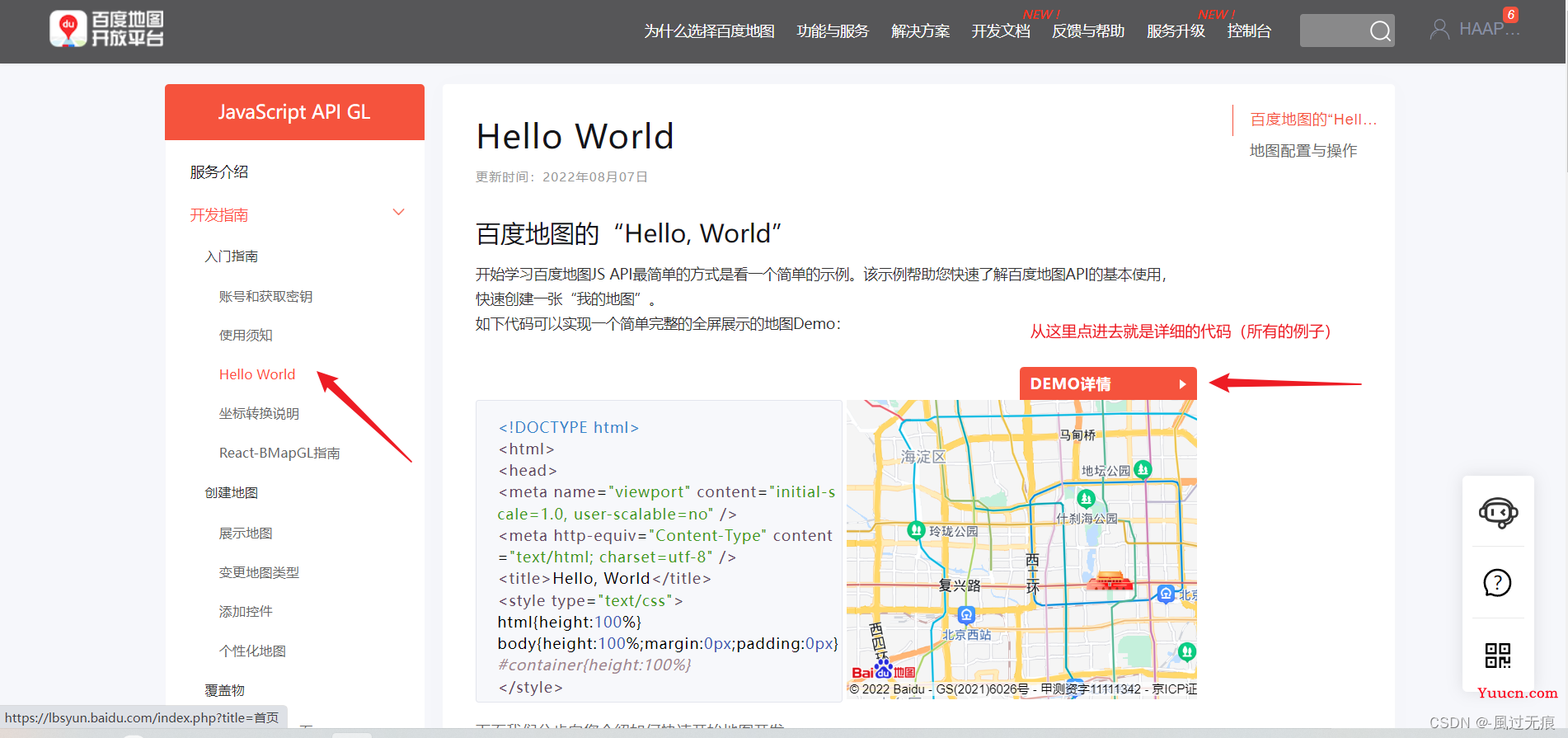
官方文档


废话不多说直接上代码
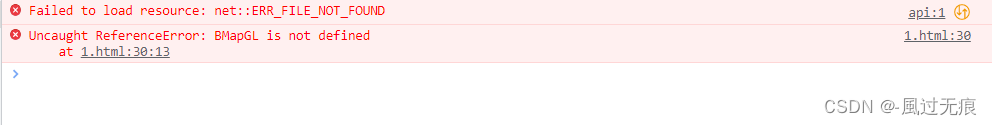
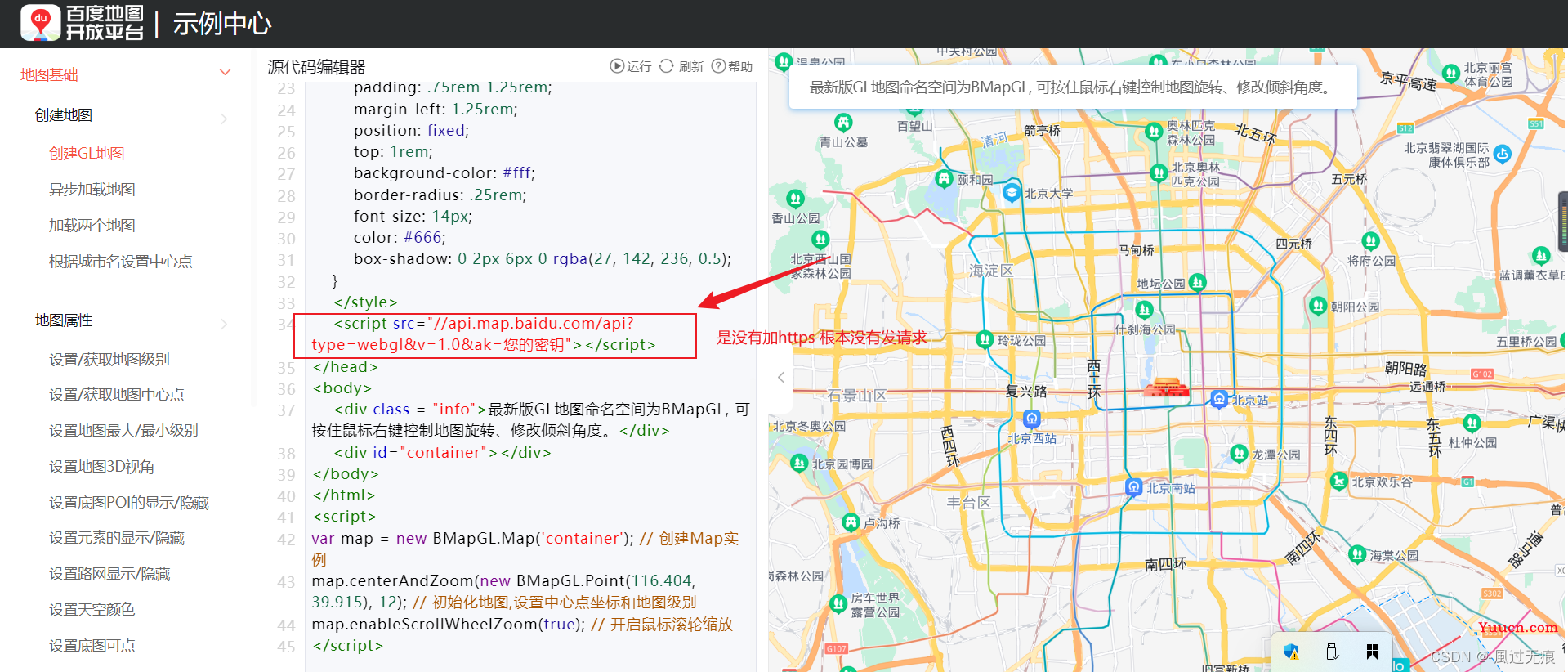
注意:一般你复制过来他会报一个错误什么为not defined,仔细观察你就会发现是因为没有加https:导致没有获取到所以就是这个报错,把这个加上就行了(注意不要忘记了后面的:)


<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html,
#allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: '微软雅黑';
}
</style>
<script
type="text/javascript"
src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=你申请的AK"
></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// GL版命名空间为BMapGL
// 按住鼠标右键,修改倾斜角和角度
var map = new BMapGL.Map('allmap') // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11) // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true) //开启鼠标滚轮缩放
</script>去除右下角百度图标
// 去除百度地图的图标 根据实际情况看是否要加样式穿透(::v-deep)
::v-deep .anchorBL {
display: none !important;
}总结:
经过这一趟流程下来相信你也对 申请百度地图开发者AK和基本使用 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕