重要的不是过去,而是你怎末看待过去,而我们对过去的看法,是可以改变的。
效果预览:

(1)删除表格外框,内框。
(2)添加表头边框,修改表头文字大小、颜色
(3)斑马格修改颜色,选中行高亮颜色修改
(4)修改滚动条样式
目录
一、原始样式说明
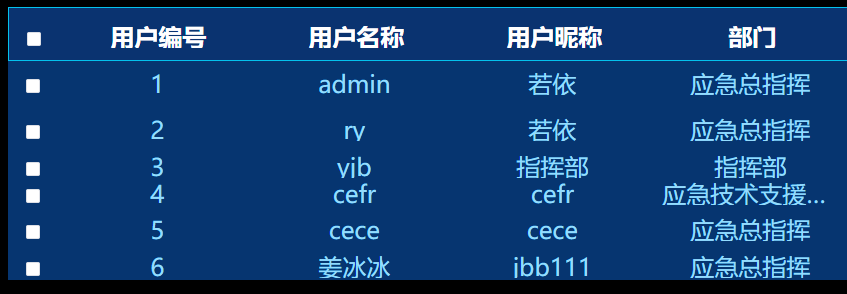
1.斑马纹表格
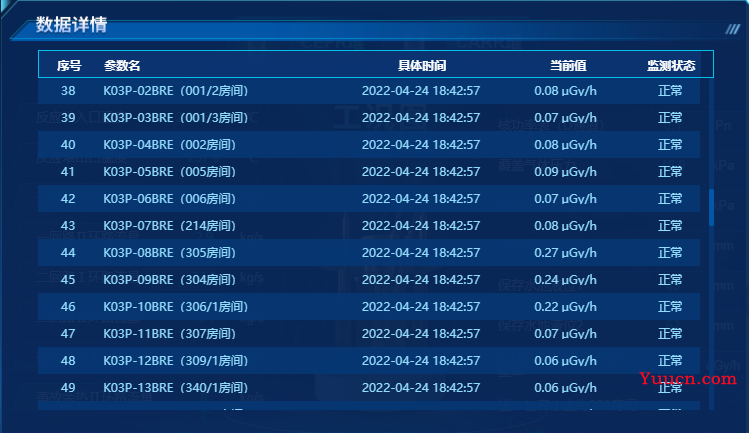
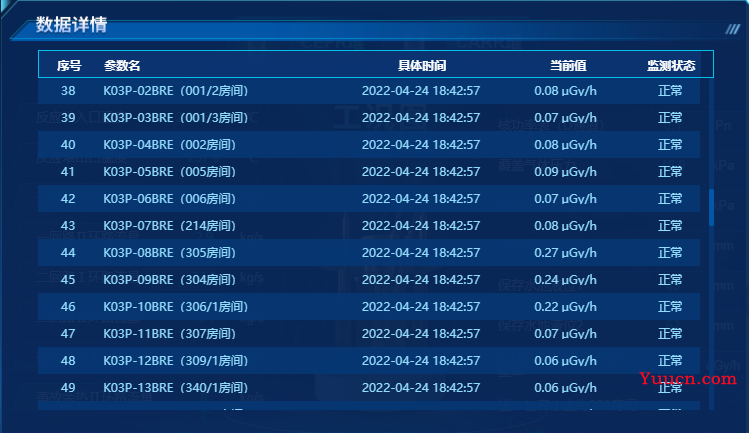
2.带状态表格
二、修改el-table样式
1.设置表格行高
2.修改背景色、字体颜色
3.设置表头字体
4.修改斑马格样式
5.修改hove行高亮颜色
6.修改滚动条样式
三、代码整合速览
一、原始样式说明
Element - The world's most popular Vue UI framework
1.斑马纹表格

使用strip属性,即可形成如图效果。
2.带状态表格

可以通过指定 Table 组件的 row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态。
二、修改el-table样式
1.设置表格行高
// 设置表格行高度
::v-deep .el-table__body tr,
::v-deep .el-table__body td {
padding: 0;
height: 54px;
}
2.修改背景色、字体颜色
// 表格内背景颜色
::v-deep .el-table th,
::v-deep .el-table tr,
::v-deep .el-table td {
background-color:#063570; // 背景透明
border: 0px;
color: #93dcfe; // 修改字体颜色
font-size: 24px;
height: 5px;
font-family: Source Han Sans CN Normal, Source Han Sans CN Normal-Normal;
font-weight: Normal;
}// 去掉最下面的那一条线
.el-table::before {
height: 0px;
}3.设置表头字体
在表格组件部分添加 :header-cell-style。注意里面不支持font-weight写法,需要使用驼峰写法。
<el-table
:data="tableData"
:header-cell-style="{
color: '#fff',
background: '#0a3370',
fontWeight: '700',
}"
max-height="720"
>
</el-table>// 修改表头样式-加边框
::v-deep .el-table__header-wrapper {
border: solid 1px #04c2ed;
// box-sizing: border-box;
}4.修改斑马格样式
(1)使用表格属性 :row-class-name="tableRowClassName"
(2)添加JS 方法
tableRowClassName({ row, rowIndex }) {
if (rowIndex % 2 == 0) {
return "";
} else {
return "warning-row";
}
},(3)添加CSS的warning-row样式
// 表格斑马自定义颜色
::v-deep .el-table__row.warning-row {
background: #063570;
}5.修改hove行高亮颜色
// 修改高亮当前行颜色
::v-deep .el-table tbody tr:hover > td {
background: #063570 !important;
}
// 取消当前行高亮--此时不能进行行点击操作
// ::v-deep .el-table tbody tr {
// pointer-events: none;
// }6.修改滚动条样式
// 滚动条样式
::v-deep .el-table__body-wrapper::-webkit-scrollbar-track {
background-color: #063570;
}
::v-deep .el-table__body-wrapper::-webkit-scrollbar {
width: 10px;
opacity: 0.5;
}
::v-deep .el-table__body-wrapper::-webkit-scrollbar-thumb {
border-radius: 15px;
background-color: #0257aa;
} 
三、代码整合速览
<el-table
:data="tableData"
key='xqtable'
@row-click="handleClickChange"
style="width: 90%; margin: auto"
:highlight-current-row="false"
:header-cell-style="{
color: '#fff',
background: '#0a3370',
fontWeight: '700',
}"
:row-class-name="tableRowClassName"
max-height="720"
>
<el-table-column label="序号" prop="index" width="120" align="center">
<template slot-scope="scope">
<span>{{ scope.$index + 1 }}</span>
</template>
</el-table-column>
<el-table-column prop="paramterName" label="参数名" width="500">
<template slot-scope="scope">
<span @click="showDetailChart(scope.row)">{{
scope.row.paramterName
}}</span>
</template>
</el-table-column>
</el-table>methods:{
// 表格斑马格:row-class-name="tableRowClassName"
tableRowClassName({ row, rowIndex }) {
if (rowIndex % 2 == 0) {
return "";
} else {
return "warning-row";
}
},
// 行点击事件
handleClickChange(row, event, column) {
console.log('点击行',row.index, this.myChart, row, column, row.active);
},
}
// 表格部分样式
// 最外层透明
::v-deep .el-table,
::v-deep .el-table__expanded-cell {
background-color: transparent;
color: #93dcfe;
font-size: 24px;
}
// 表格内背景颜色
::v-deep .el-table th,
::v-deep .el-table tr,
::v-deep .el-table td {
background-color: transparent;
border: 0px;
color: #93dcfe;
font-size: 24px;
height: 5px;
font-family: Source Han Sans CN Normal, Source Han Sans CN Normal-Normal;
font-weight: Normal;
}
// 去掉最下面的那一条线
.el-table::before {
height: 0px;
}
// 设置表格行高度
::v-deep .el-table__body tr,
::v-deep .el-table__body td {
padding: 0;
height: 54px;
}
// 修改高亮当前行颜色
::v-deep .el-table tbody tr:hover > td {
background: #063570 !important;
}
// 取消当前行高亮
// ::v-deep .el-table tbody tr {
// pointer-events: none;
// }
// 修改表头样式-加边框
::v-deep .el-table__header-wrapper {
border: solid 1px #04c2ed;
// box-sizing: border-box;
}
// 表格斑马自定义颜色
::v-deep .el-table__row.warning-row {
background: #063570;
}
// 滚动条样式
::v-deep .el-table__body-wrapper::-webkit-scrollbar-track {
background-color: #063570;
}
::v-deep .el-table__body-wrapper::-webkit-scrollbar {
width: 10px;
opacity: 0.5;
}
::v-deep .el-table__body-wrapper::-webkit-scrollbar-thumb {
border-radius: 15px;
background-color: #0257aa;
}附: