以下内容全部以图片形式展示(自己动手尝试一下印象岂不是更深?)
当然啦,也有完整的,自己拉代码https://github.com/ispaomoya/build-vite.git
文章有点长,你忍一下
目录
一、了解一下webpack和vite
二、vite起步
2.1安装vite
2.2vite对css处理
2.3vite对less处理
2.4安装postcss
三、安装vue
四、vite打包项目
4.1采用npx打包
4.2vite用npm打包
五、vite脚手架
结尾有彩蛋哈,如果你看到这的话
一、了解一下webpack和vite
webpack就不用说了(不懂的话,这里有传送门)
徒手搭建webpack/配置webpack步骤/从0到1配置webpack/vuecli配置_ispaomoya博客-CSDN博客
vite它基于原生ES模块提供了丰富的内建功能,HMR的速度非常快速
一套构建指令,它使用rollup打开我们的代码,并且它是预配置的,可以输出生成环境的优化过的静态资源
目前webpack还是强的,vite也很厉害,但是vite还是需要一点时间
二、vite起步
我们是从0开始体验vite
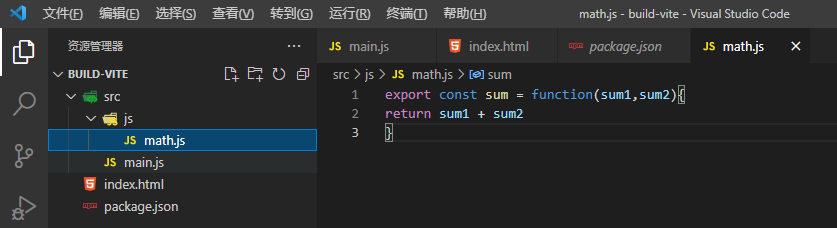
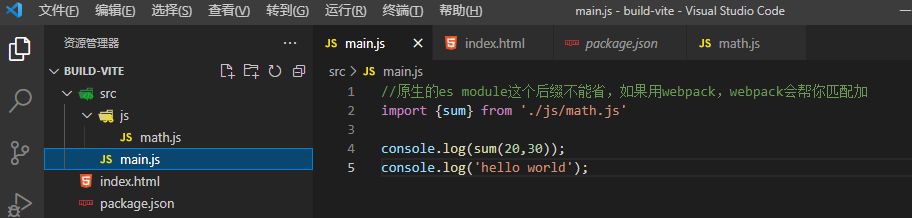
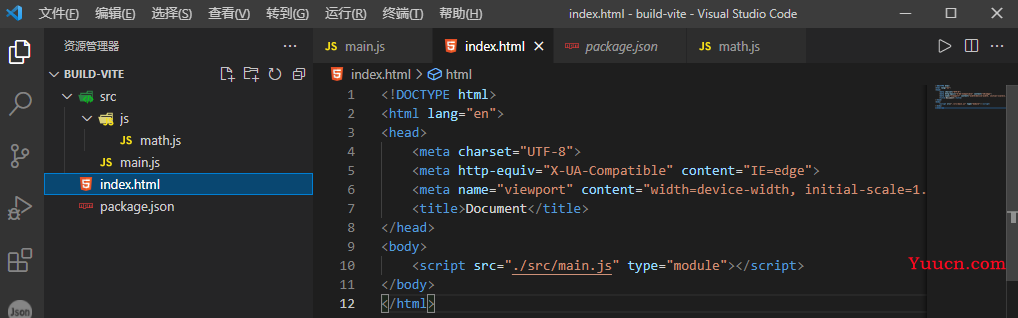
先写目录结构



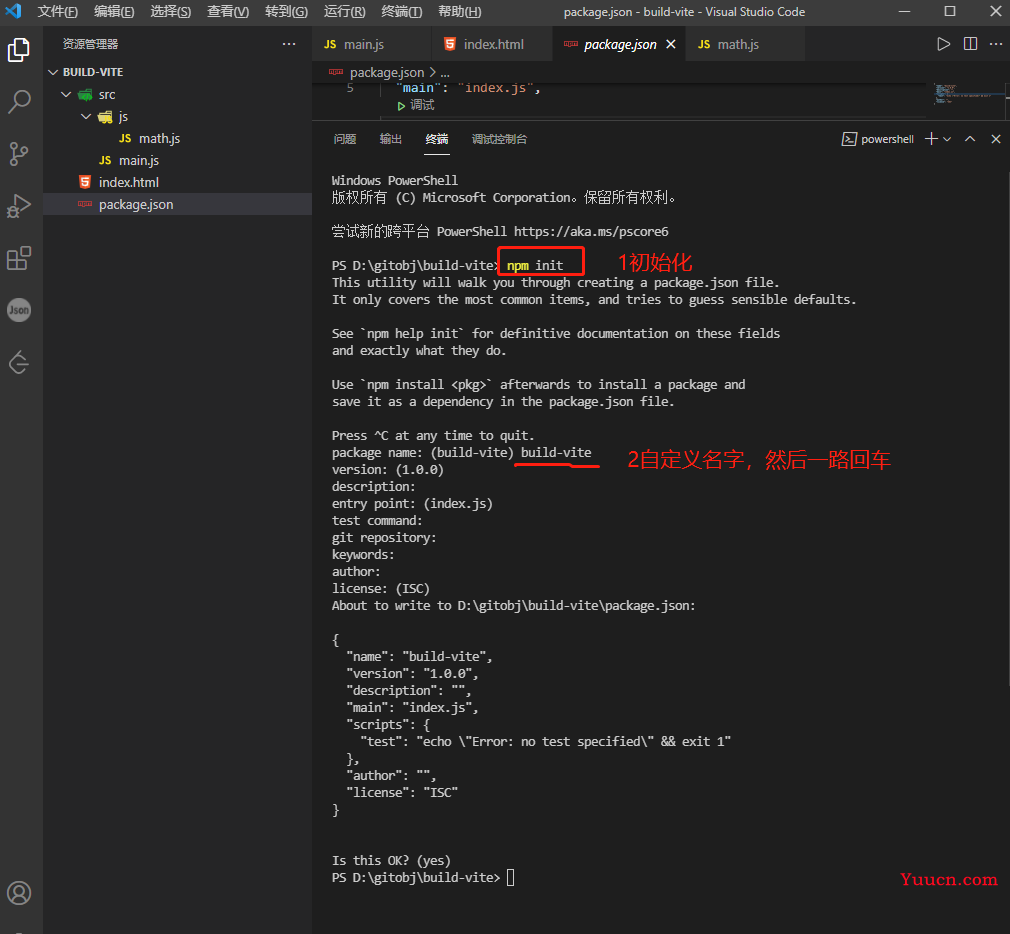
然后ctrl+~,1,npm init 初始化,2,自定义一个名字(我直接用文件夹的名字了)3一路回车

然后在index.html页面,右键live serve跑一下(live serve是什么看第一点webpack传送门)
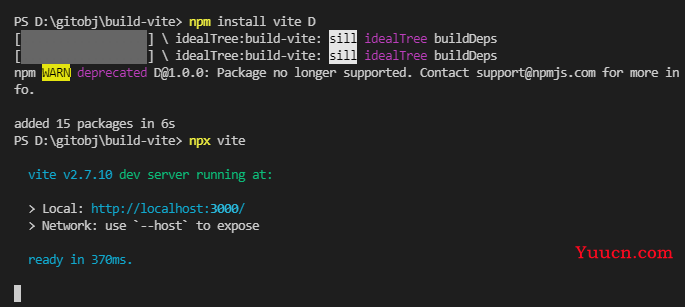
2.1安装vite


npm install vite –D ----------局部安装


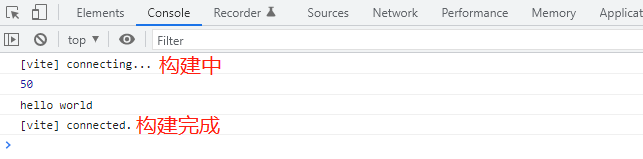
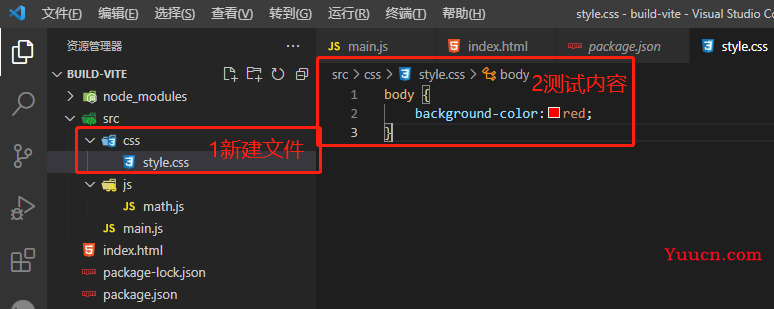
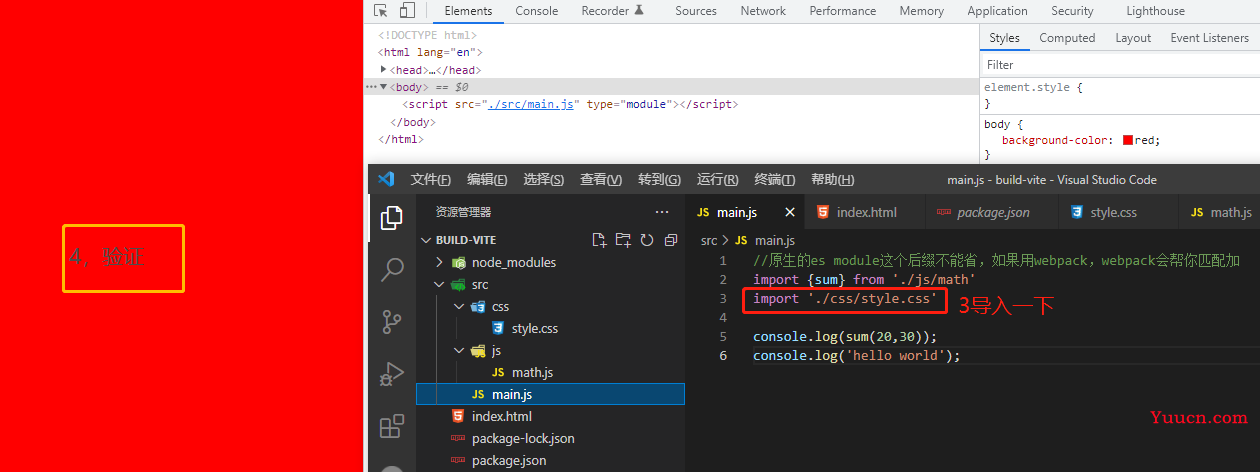
2.2vite对css处理

 可见vite自动帮我们处理了css
可见vite自动帮我们处理了css
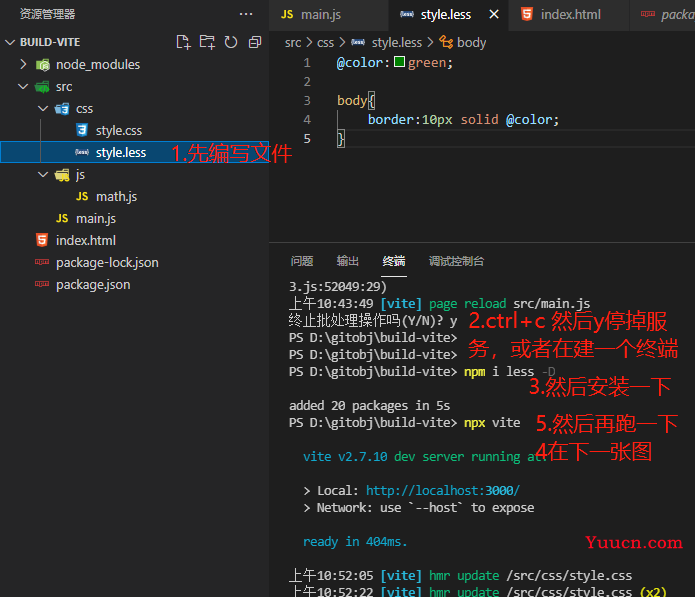
2.3vite对less处理
在vite中不再需要安装less-loader,但是还是要安装一下less
首先,编写less文件,然后安装一下,npm i less -D

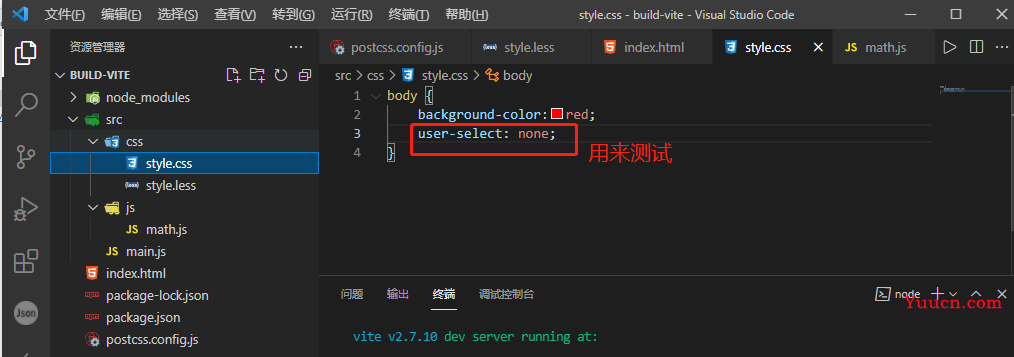
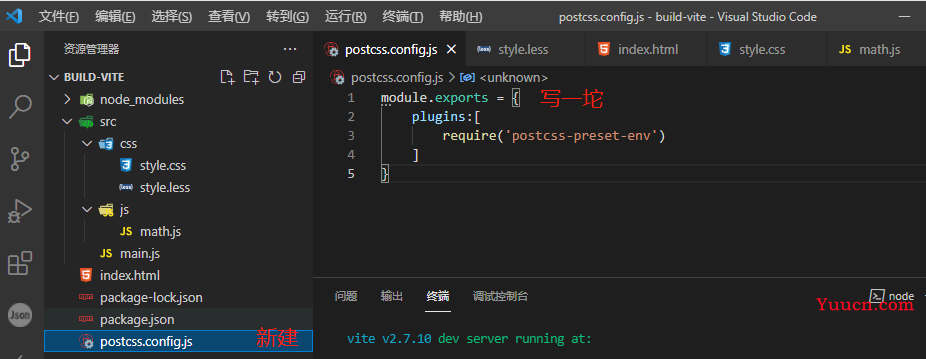
2.4安装postcss
下面的配置我就不讲了,不懂为什么看第一点(webpack传送门)
安装一下,npm install postcss postcss-preset-env -D
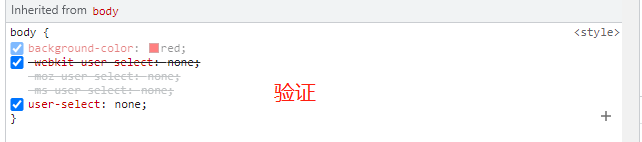
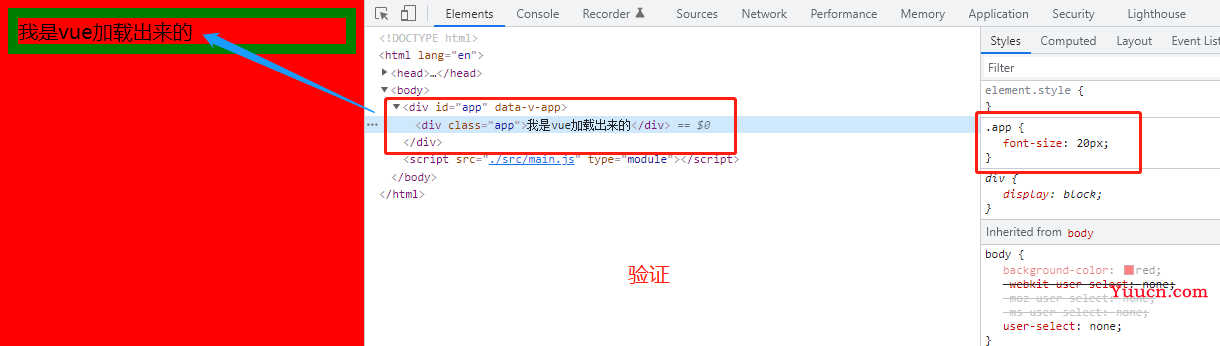
配置postcss.config.js文件,然后验证



vite默认对ts也是支持的,这里就不验证了
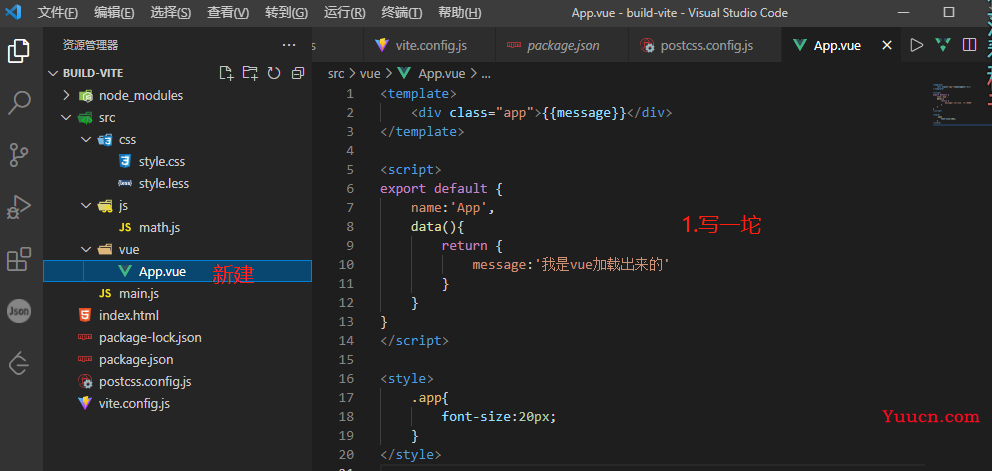
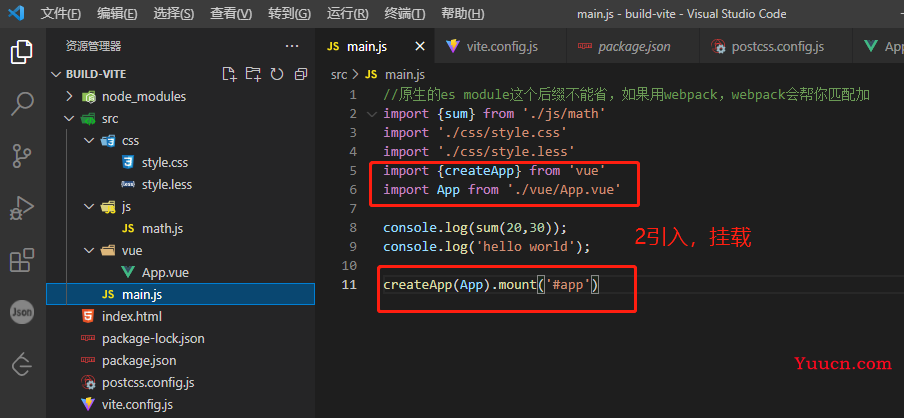
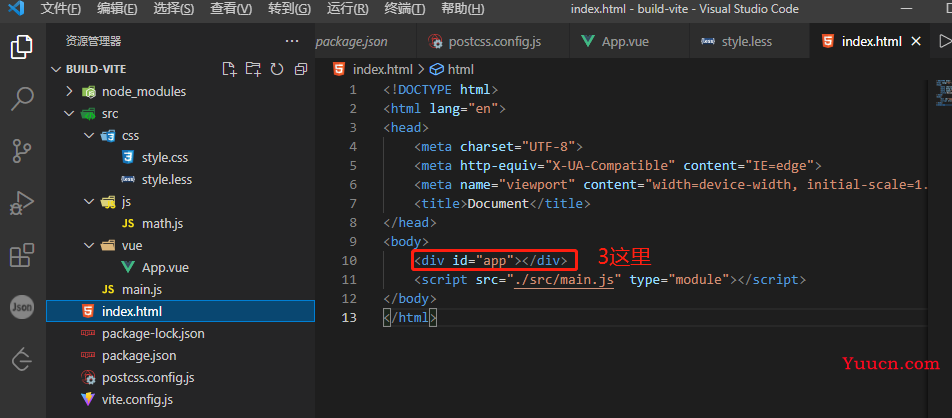
三、安装vue
npm install @vitejs/plugin-vue -D





四、vite打包项目
4.1采用npx打包
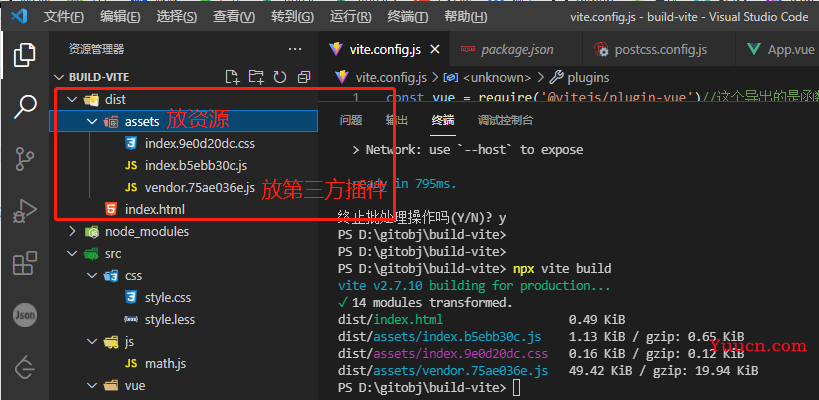
执行以下打包命令,npx vite build
然后会在根目录下生成一个dist文件加如下图
 如果你想看一下打包后的样子,可以在dist/idnex.html中右键点击live serve(方法一)
如果你想看一下打包后的样子,可以在dist/idnex.html中右键点击live serve(方法一)
方法二
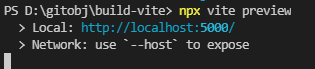
vite也有一个命令,可以查看打包后的内容,在终端输入npx vite preview

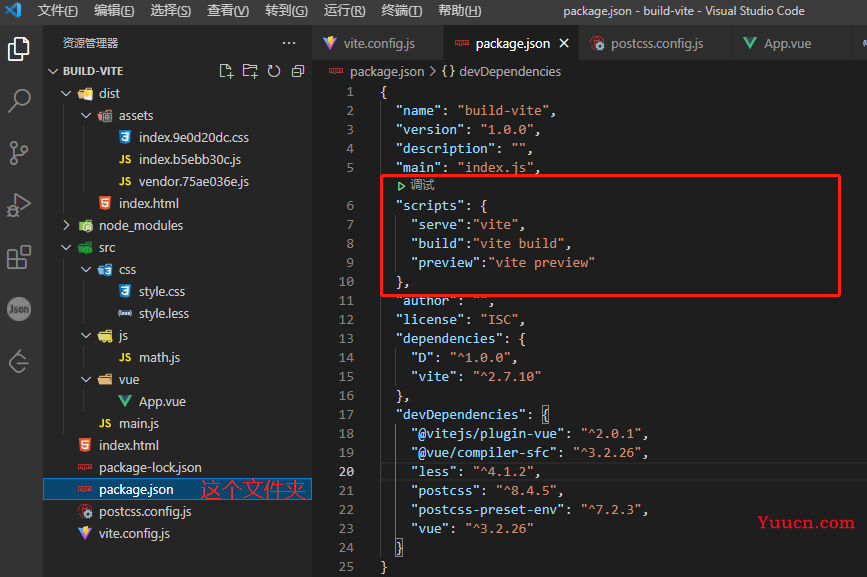
4.2vite用npm打包

ok,vite就讲到这
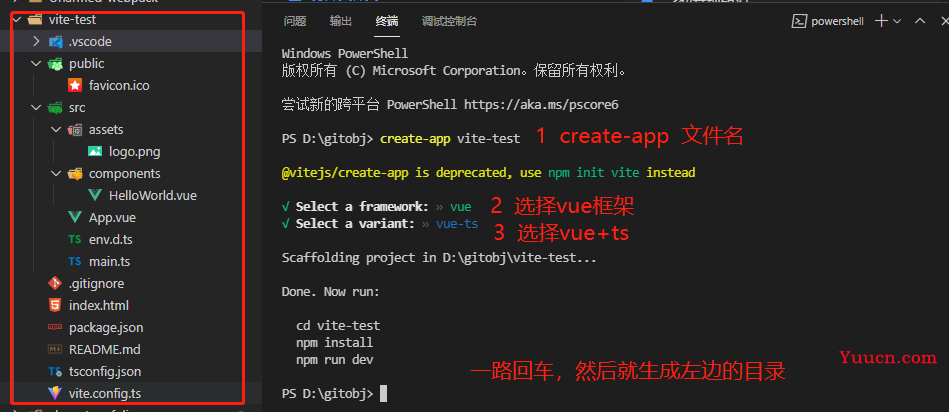
五、vite脚手架
下面的内容是创建整个vite

然后安装一下依赖,npm i
然后跑一下,npm run dev
再次更新------------我是更新分割线----------------------------------------------------------------------------------
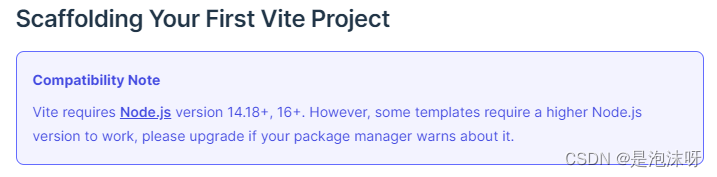
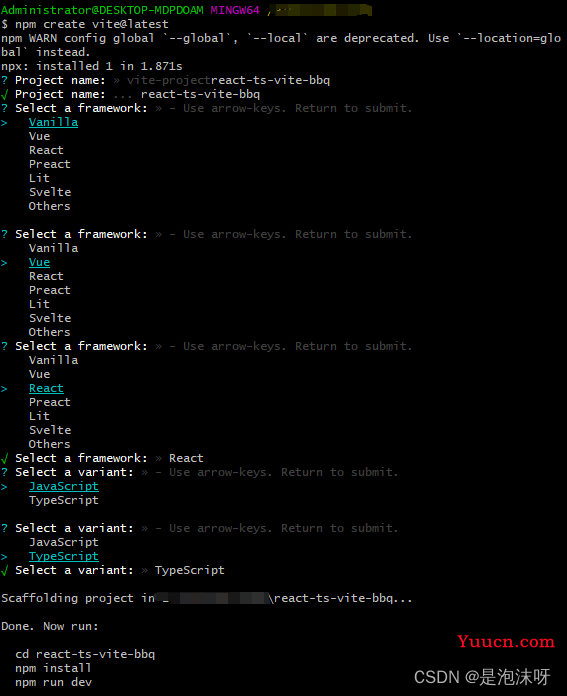
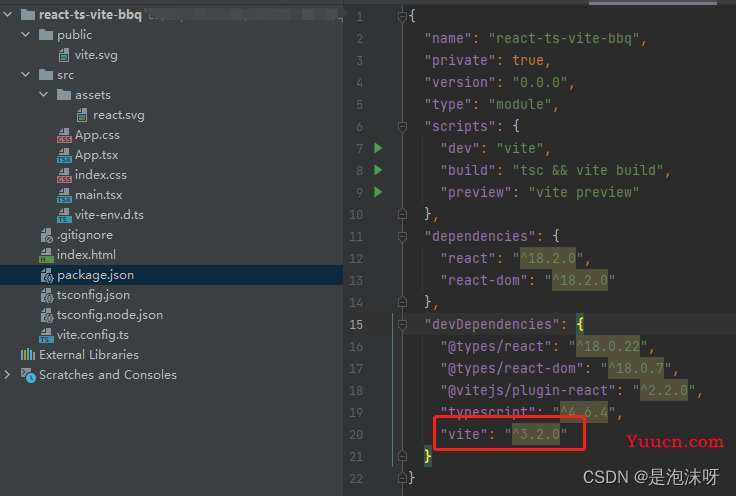
现在vite出到3.2x了,给一个官网地址Vite中文网,现在是这样安装vite


得到的结果是....

好啦就到这里啦,这个目录结构自己看一下就好啦
结尾有彩蛋哈,如果你看到这的话
彩蛋就是:给大家上官方文档链接,下面的都是vite3,现在已经很方便了
中文的
开始 | Vite 官方中文文档
英文的
Getting Started | Vite