若依前后端分离框架去掉首页 登录后跳转至动态路由的第一个路由
- 若依框架VUE前端界面,登录后默认跳转至动态路由第一路由(第一个子菜单)
-
- 一、登录后跳转第一路由界面
- 二、设置路由的首页路径,方便后续的获取
- 三、点击若依的logo跳转的页面的修改
- 四、关闭所有tagview后,会展示默认页面,设置禁止关闭首界面
- 五、个人中心关闭按钮后跳转的页面,防止点击关闭后页面空掉
- 六、隐藏掉若依原本导航中的首页
- 七、401和404页面返回首页,返回至默认首页
- 八、屏蔽首页
- 九、重新登陆页面修改
若依框架VUE前端界面,登录后默认跳转至动态路由第一路由(第一个子菜单)
一、登录后跳转第一路由界面
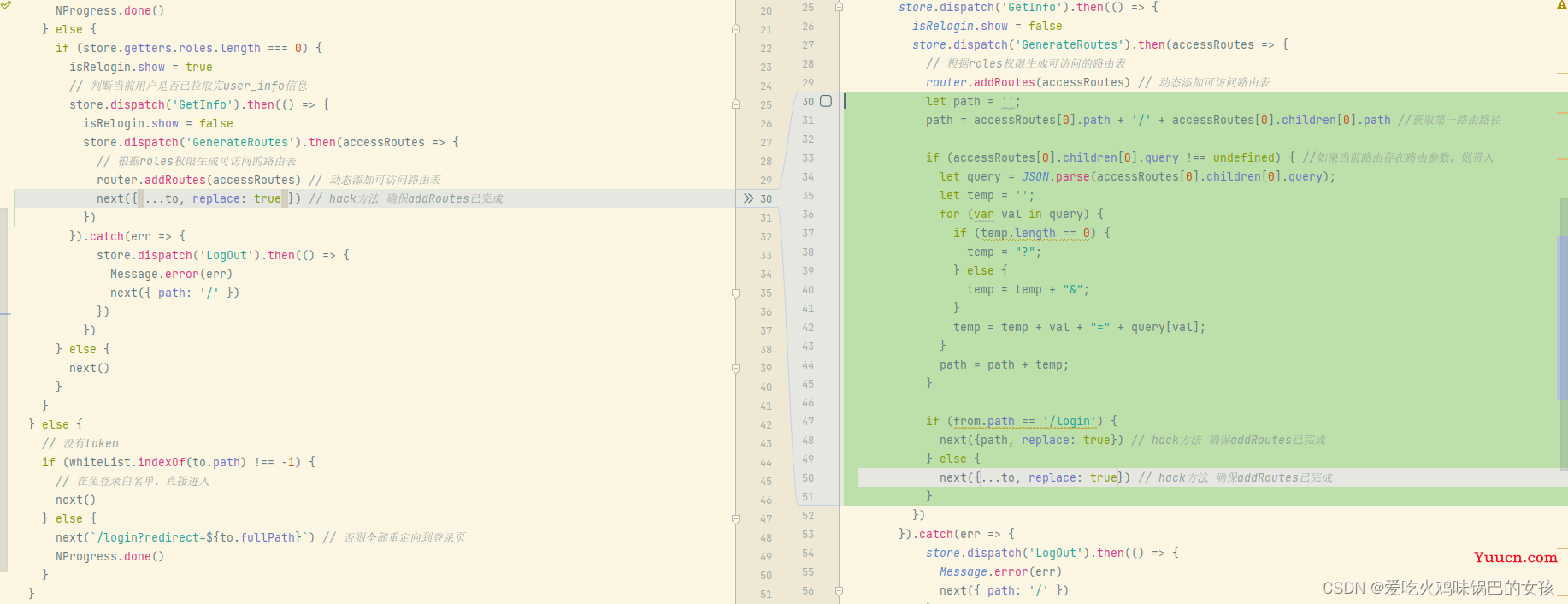
找到src目录下permission.js文件,作如下改动(如果存在路由参数,则带入):

let path = '';
path = accessRoutes[0].path + '/' + accessRoutes[0].children[0].path //获取第一路由路径
if (accessRoutes[0].children[0].query !== undefined) { //如果当前路由存在路由参数,则带入
let query = JSON.parse(accessRoutes[0].children[0].query);
let temp = '';
for (var val in query) {
if (temp.length == 0) {
temp = "?";
} else {
temp = temp + "&";
}
temp = temp + val + "=" + query[val];
}
path = path + temp;
}
if (from.path == '/login') {
next({path, replace: true}) // hack方法 确保addRoutes已完成
} else {
next({...to, replace: true}) // hack方法 确保addRoutes已完成
}
二、设置路由的首页路径,方便后续的获取
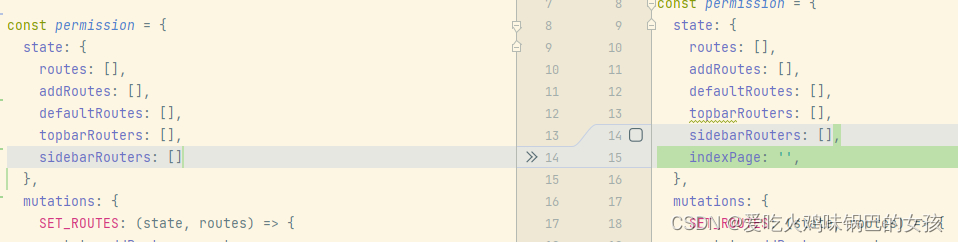
找到src目录下store\modules\permission.js文件,作如下改动:
- 声明

,
indexPage: '',
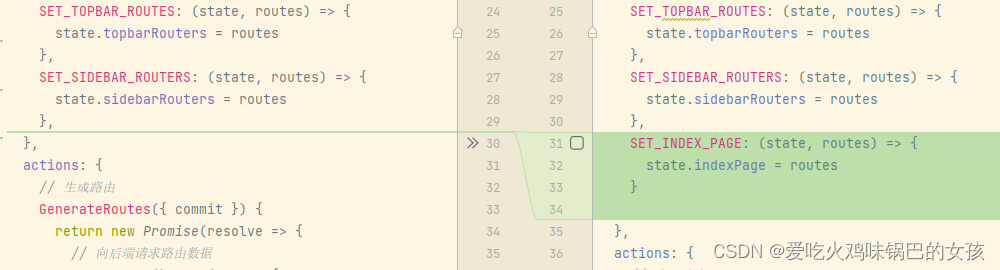
- 赋值

SET_INDEX_PAGE: (state, routes) => {
state.indexPage = routes
}
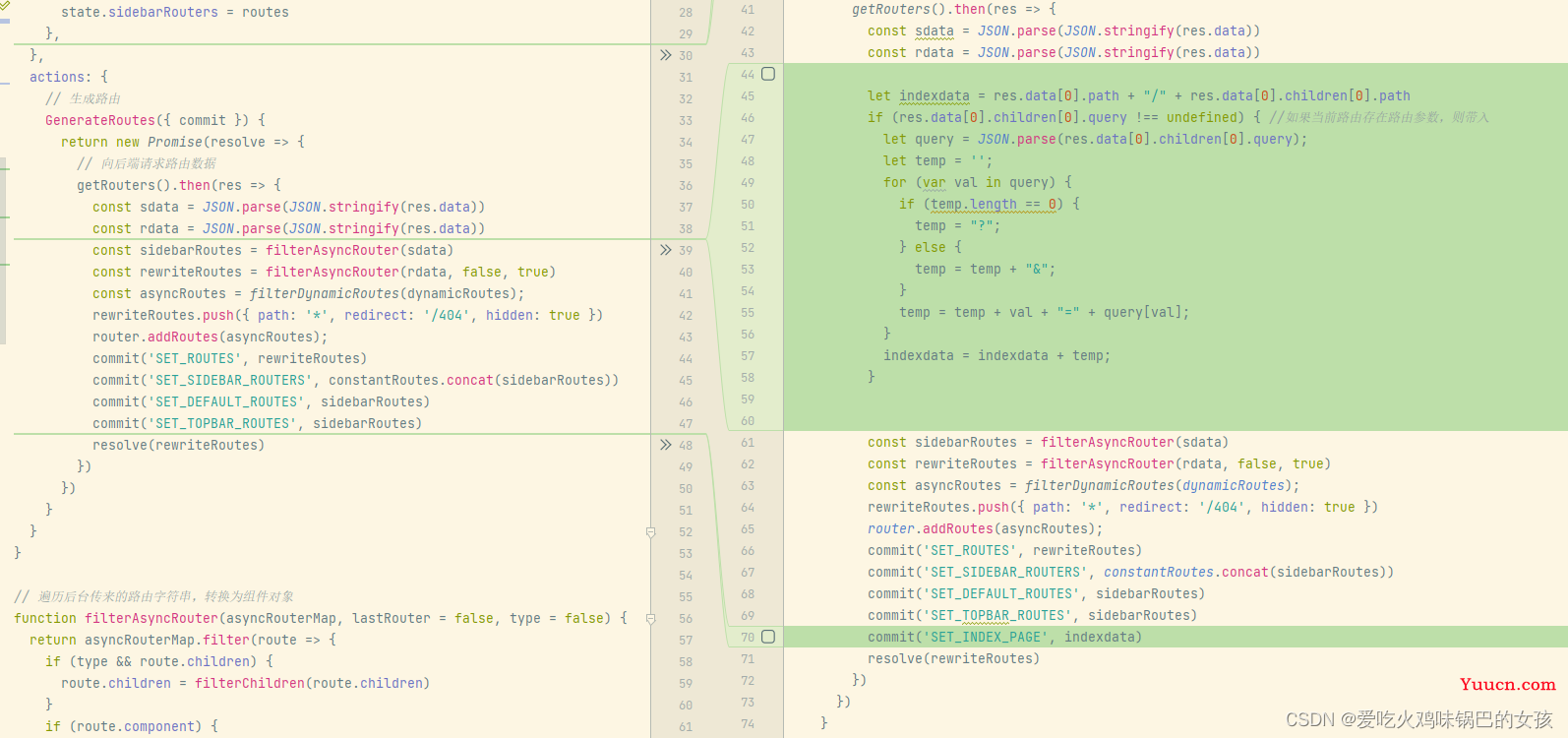
- 获取默认路由的路径

getRouters().then(res => {
const sdata = JSON.parse(JSON.stringify(res.data))
const rdata = JSON.parse(JSON.stringify(res.data))
let indexdata = res.data[0].path + "/" + res.data[0].children[0].path
if (res.data[0].children[0].query !== undefined) { //如果当前路由存在路由参数,则带入
let query = JSON.parse(res.data[0].children[0].query);
let temp = '';
for (var val in query) {
if (temp.length == 0) {
temp = "?";
} else {
temp = temp + "&";
}
temp = temp + val + "=" + query[val];
}
indexdata = indexdata + temp;
}
const sidebarRoutes = filterAsyncRouter(sdata)
const rewriteRoutes = filterAsyncRouter(rdata, false, true)
const asyncRoutes = filterDynamicRoutes(dynamicRoutes);
rewriteRoutes.push({ path: '*', redirect: '/404', hidden: true })
router.addRoutes(asyncRoutes);
commit('SET_ROUTES', rewriteRoutes)
commit('SET_SIDEBAR_ROUTERS', constantRoutes.concat(sidebarRoutes))
commit('SET_DEFAULT_ROUTES', sidebarRoutes)
commit('SET_TOPBAR_ROUTES', sidebarRoutes)
commit('SET_INDEX_PAGE', indexdata)
resolve(rewriteRoutes)
})
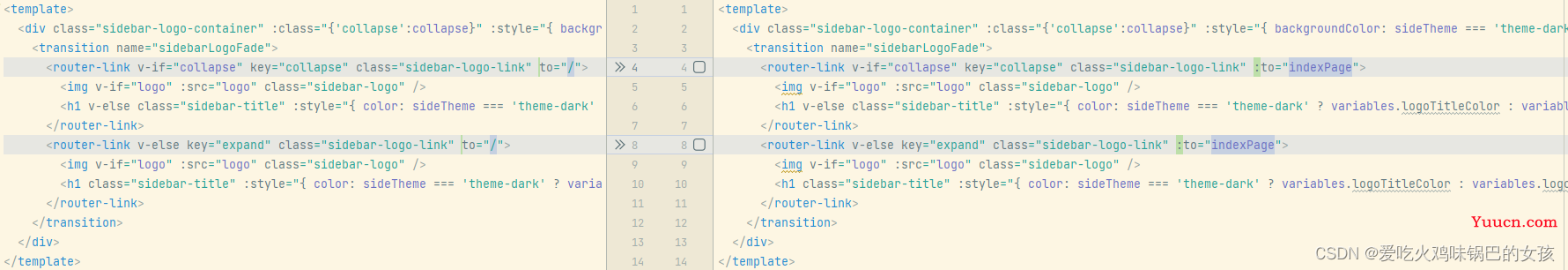
三、点击若依的logo跳转的页面的修改
找到src目录下src\layout\components\Sidebar\logo.vue文件,作如下改动:

<router-link v-if="collapse" key="collapse" class="sidebar-logo-link" :to="indexPage">
<img v-if="logo" :src="logo" class="sidebar-logo" />
<h1 v-else class="sidebar-title" :style="{ color: sideTheme === 'theme-dark' ? variables.logoTitleColor : variables.logoLightTitleColor }">{{ title }} </h1>
</router-link>
<router-link v-else key="expand" class="sidebar-logo-link" :to="indexPage">
<img v-if="logo" :src="logo" class="sidebar-logo" />
<h1 class="sidebar-title" :style="{ color: sideTheme === 'theme-dark' ? variables.logoTitleColor : variables.logoLightTitleColor }">{{ title }} </h1>
</router-link>
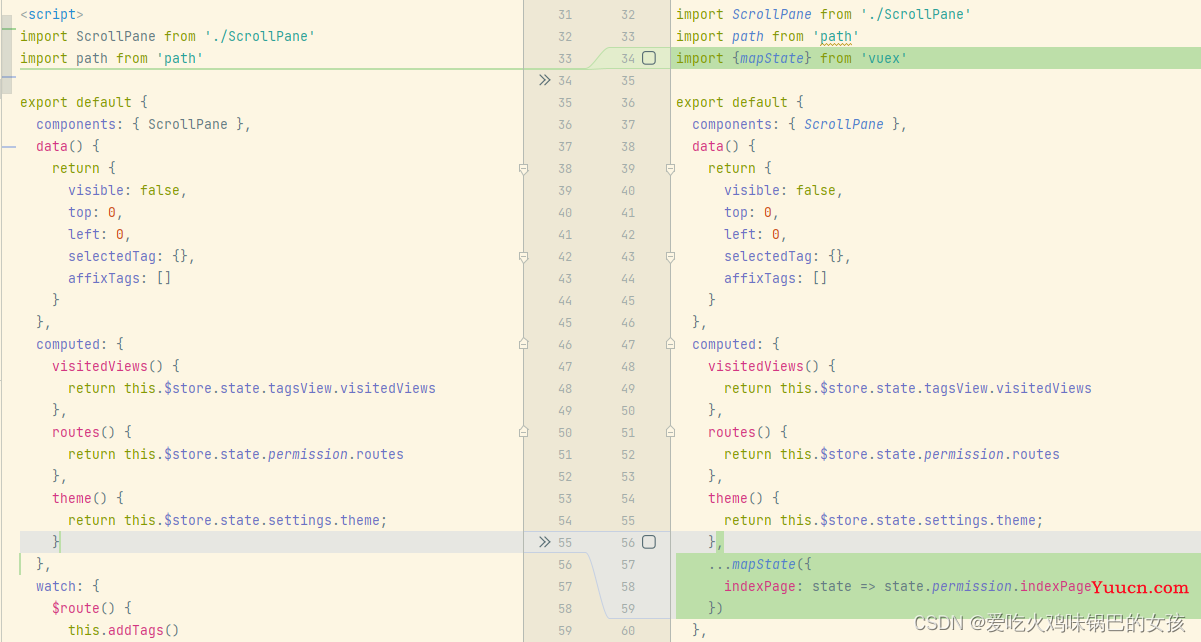
import {mapState} from 'vuex'
...mapState({
indexPage: state => state.permission.indexPage
})
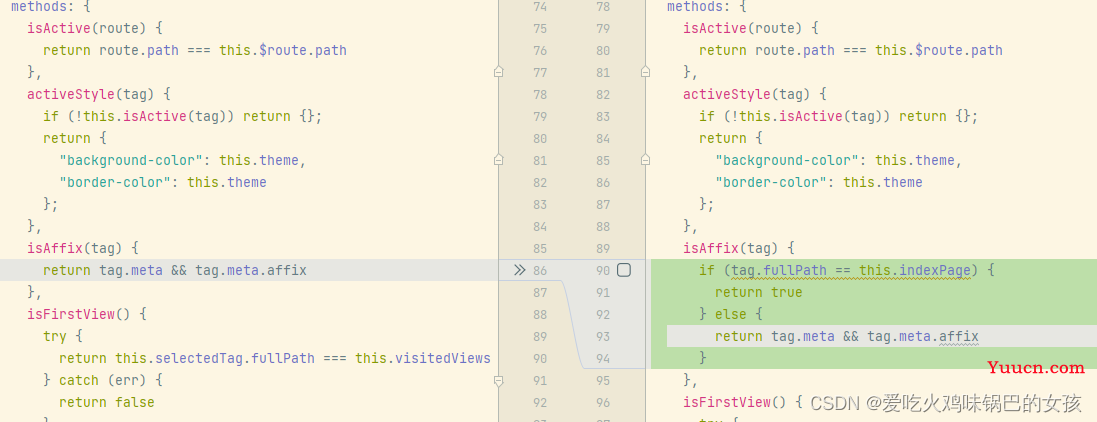
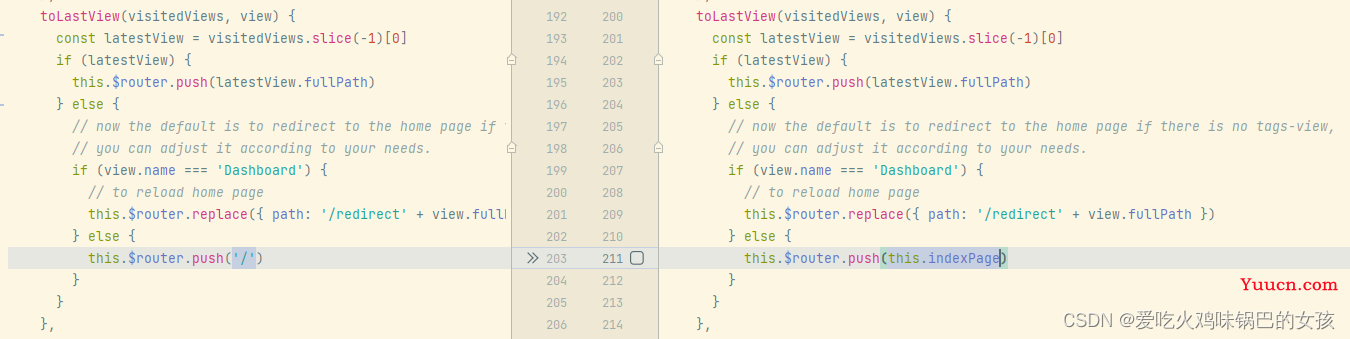
四、关闭所有tagview后,会展示默认页面,设置禁止关闭首界面
找到src目录下src\layout\components\TagsView\index.vue文件,作如下改动:

import {mapState} from 'vuex'
...mapState({
indexPage: state => state.permission.indexPage
})

if (tag.fullPath == this.indexPage) {
return true
} else {
return tag.meta && tag.meta.affix
}

this.$router.push(this.indexPage)
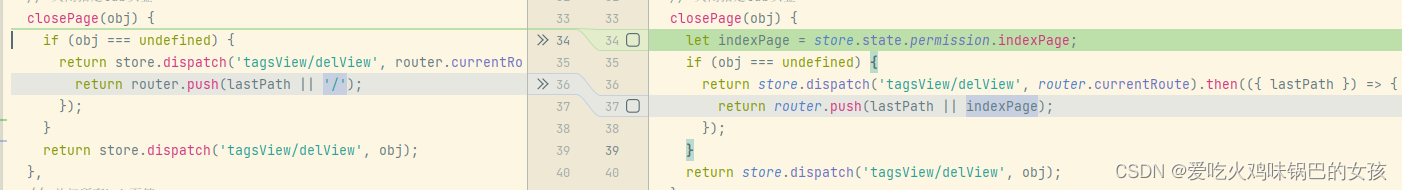
五、个人中心关闭按钮后跳转的页面,防止点击关闭后页面空掉
找到src目录下src\plugns\tab.js文件,作如下改动:

let indexPage = store.state.permission.indexPage;
if (obj === undefined) {
return store.dispatch('tagsView/delView', router.currentRoute).then(({ lastPath }) => {
return router.push(lastPath || indexPage);
});
}
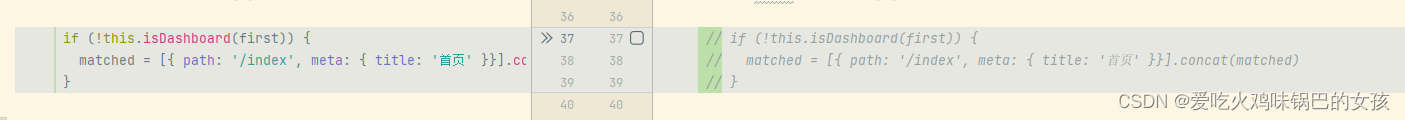
六、隐藏掉若依原本导航中的首页
找到src目录下src\components\BredCrumb\index.vue文件,作如下改动:

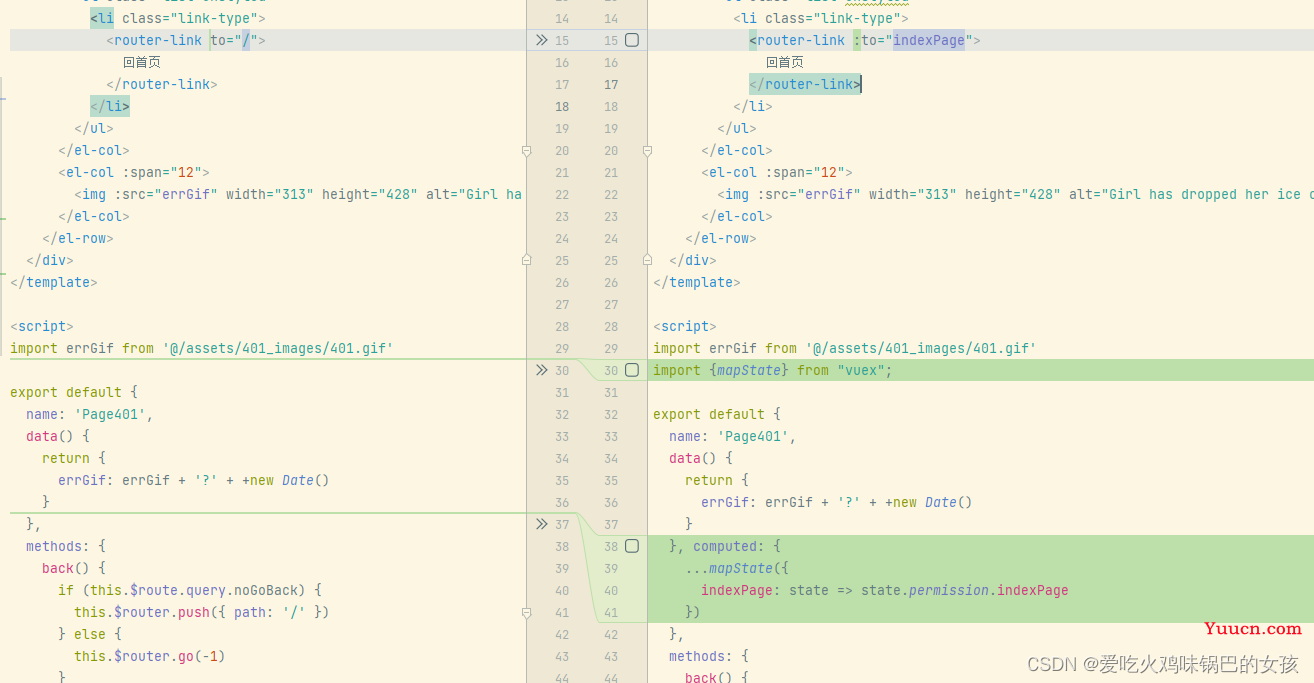
七、401和404页面返回首页,返回至默认首页
找到src目录下src\views\error\401.vue和404文件,作如下改动:

<ul class="list-unstyled">
<li class="link-type">
<router-link :to="indexPage">
回首页
</router-link>
</li>
</ul>
import {mapState} from "vuex";
, computed: {
...mapState({
indexPage: state => state.permission.indexPage
})
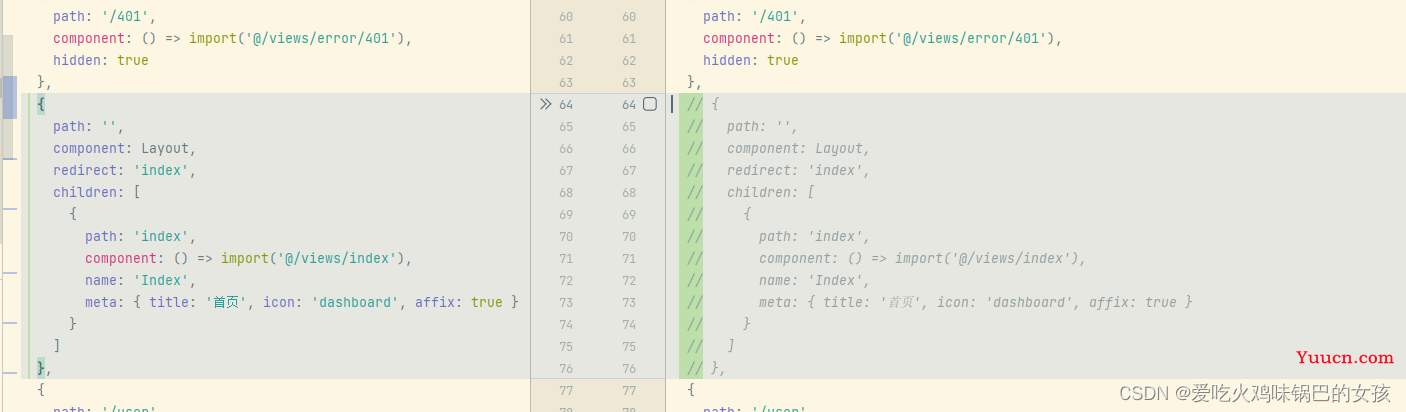
八、屏蔽首页
找到src目录下src\router\index.js文件,作如下改动:

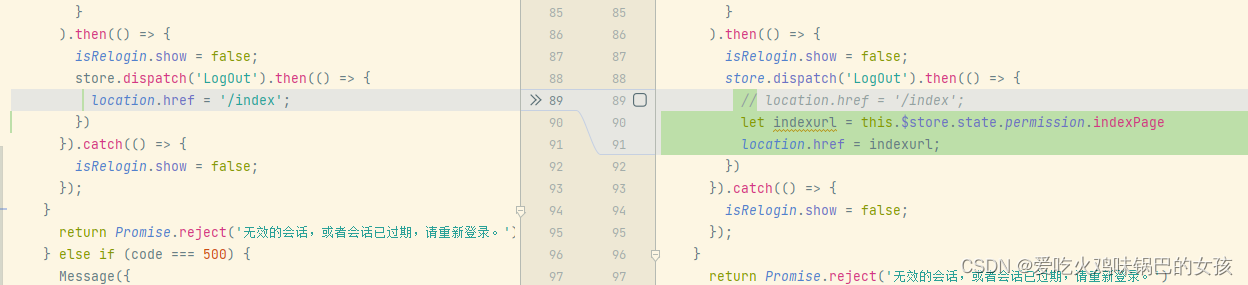
九、重新登陆页面修改
找到src目录下src\utils\request.js文件,作如下改动:

let indexurl = this.$store.state.permission.indexPage
location.href = indexurl;
为了防止有的童鞋没敲对导致404
我把我改的项目上传了
项目下载