最近碰到一个需求,在一个<text>文本中的前后添加空格占位符,总所周知,我并不会前端,于是我查看了原生微信小程序以及uniapp官方文档,得到了以下答案:
-
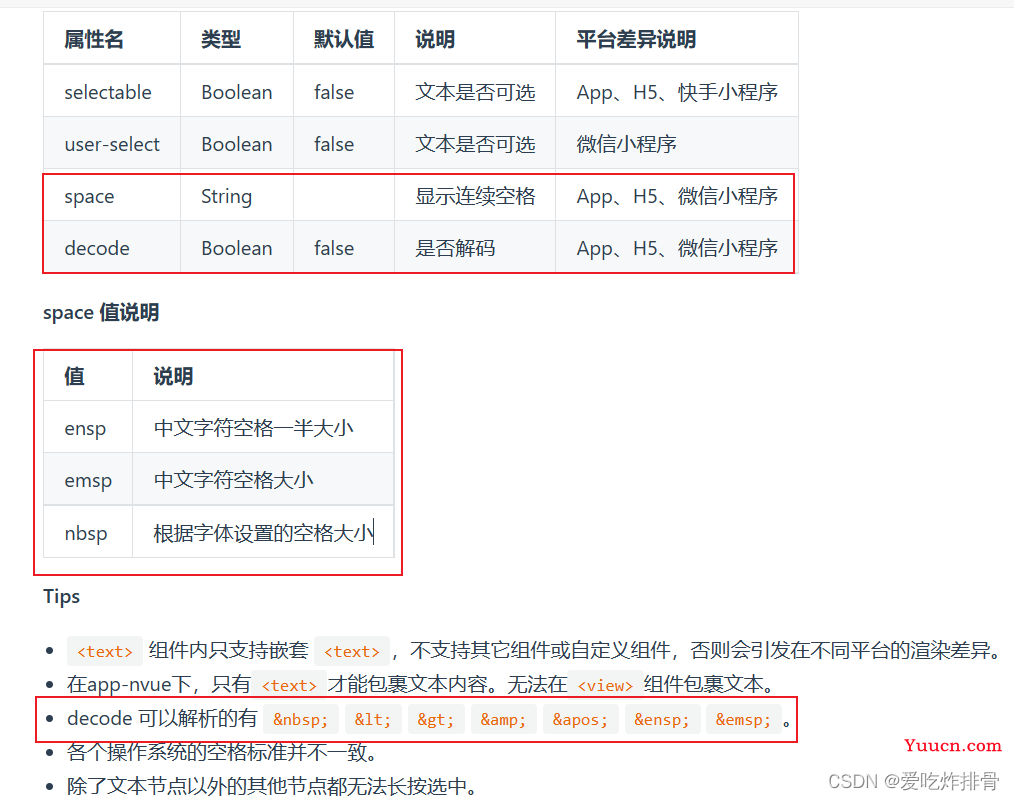
原生微信小程序官方文档

-
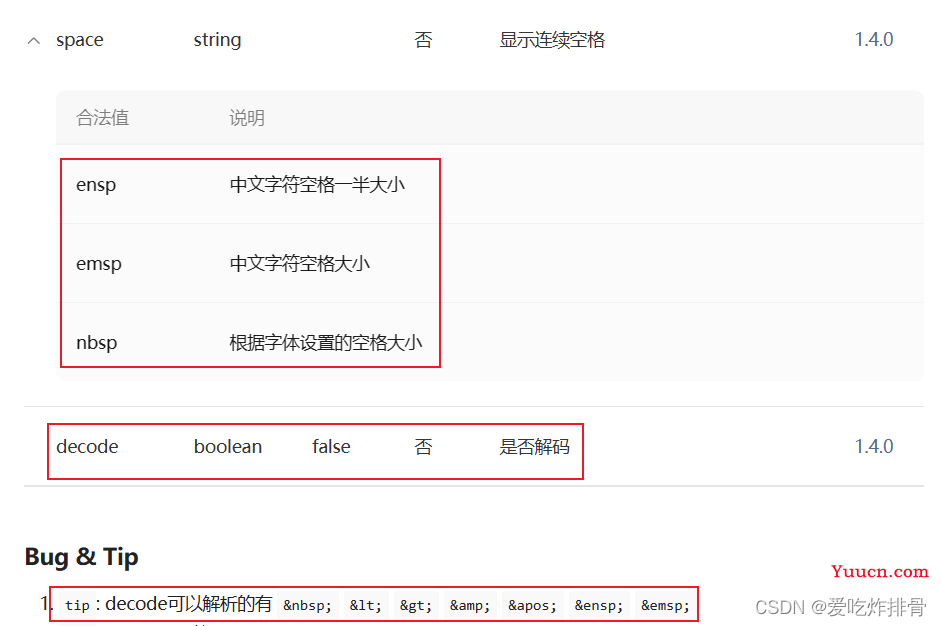
uniapp官方文档

从文档可以知道我们可以用 , , 等等作为占位符实现空格效果,然而我试了很多次都没有达到效果,以下是错误示范: - 错误示范一:
<text> 爱吃炸排骨</text>错误原因:decode默认是
false,也就是说默认是不会解码的,需要手动设置为true - 错误示范二:
<text decode> 爱吃炸排骨</text>错误原因:
&ensp需要用{{}}括起来,于是!!! -
正确示范:
<text decode>{{myText}}</text>在
.js文件(原生微信小程序)或<script>(uniapp)中写内容myText: ' 爱吃炸排骨 '
然后大功告成!!!其实我还试过好多错误的但是这里就不一 一演示了
下面是完整文件(同样也分为了uniapp和原生):
uniapp:(为了演示的明显一点我加了好多个占位符)
<template>
<view>
<text decode>{{myText}}</text>
</view>
</template>
<script>
export default {
data() {
return {
myText: '    爱吃炸排骨 '
}
},
methods: {
}
}
</script>
<style></style>
原生微信小程序:
- wxml:
<text decode>{{myText}}</text>
- js(为了演示的明显一点我加了好多个占位符)
Page({
data:{
myText: '    爱吃炸排骨 '
},
onLoad: function() {
}
})
🆗,完结撒花🌺🌺🌺